javascript中的this指向问题总结
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上this的最终指向的是那个调用它的对象
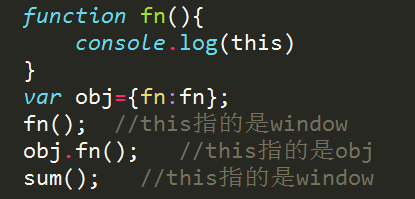
- 1.函数执行的时候,首先看函数名前边是否有点 ‘·’,有的话点’·‘前边是谁是this就是谁,没有的话就是window

- 2.自执行函数中this永远指的是window,严格模式下是undefined
- 3.给元素的某一个事件绑定方法,当事件触发的时候执行对应的方法,方法中的this是当前的DOM对象

- 4.在构造函数模式中、类中(函数体中)出现的this.xxx=xxx中的this是当前类的实例

- 5.在原型模式中,this常用2种方法:
- 在类中this.xxx=xxx;this是当前类的实例
- 某一方法中的this,看点'.'前边是谁this就是谁
- 先确定this指向
- 把this替换成对应的代码
- 按照原型链查找机制,一步一步查找
6.call和apply强制改变this的指向->以上所有的this情况在遇到call/apply的时候都不好使,都已强制改变的为主obj.fn.call(1);//this->1
一般情况下,我们执行call方法第一个传递的参数值是谁,那么fn中的this就是谁
[在非严格模式下]
第一个参数没有传递值、传递的是null、传递的是undefined fn中的this都是window
[严格模式下]
第一个参数传递的是谁this就是谁,传递null/undefined,fn中的this都是对应的null/undefined,不传递值默认也是undefined
一定要切记的一句话:你以为 你以为的 就是你以为的
ES6中this:
箭头函数中的this因为绑定了词法作用域,所以始终指向自身外的第一个this(由于自身没有声明this,所以会去作用域链上找this),也就是始终等于调用它的函数的this(以为这个this离它最近)。
javascript中的this指向问题总结的更多相关文章
- javascript中this的指向
作为一个前端小白在开发中对于this的指向问题有时候总是会模糊,于是花时间研究了一番. 首先this是JS的关键字,this是js函数在运行是生成的一个内部对象,生成的这个this只能在函数内部使用. ...
- Javascript中的this指向。
一.JavaScript中的函数 在了解this指向之前,要先弄明白函数执行时它的执行环境是如何创建的,这样可以更清楚的去理解JavaScript中的this指向. function fn(x,y,n ...
- JavaScript中 this 的指向
很多人都会被JavaScript中this的指向(也就是函数在调用时的调用上下文)弄晕,这里做一下总结: 首先,顶层的this指向全局对象. 函数中的this按照调用方法的不同,其指向也不同: 1.函 ...
- 前端面试之JavaScript中this的指向【待完善!】
JavaScript中this的指向问题! 另一个特殊的对象是 this,它在标准函数和箭头函数中有不同的行为. 在标准函数中, this 引用的是把函数当成方法调用的上下文对象,这时候通常称其为 t ...
- JavaScript中的this指向
this是谁 技术一般水平有限,有什么错的地方,望大家指正. this代指当前对象super调用父类的构造函数,应表会运网数物,加载驱动建立链接执行SQL处理结果,直到现在每想起这三点就能想起我上大学 ...
- Javascript 中的this 指向的对象,你搞清楚了吗?
Javascript 中的this 总让人感到困惑,你能分清以下三种test1(),test2(),test3() 情况下的输出吗? 注:以下Javascript运行环境中为浏览器 //1 this在 ...
- javascript中的this指向问题
在深入学习JavaScript之后,我们越来越多的会遇到函数或者在对象内部中,对于this的指向问题的疑惑,其实基本上每一个编程语言中都有一个this,这个this的指向都是大同小异,你也可以汉化它的 ...
- 谈谈 JavaScript 中的 this 指向问题
JavaScript 中的 this 为一个重难点,它不像静态语言 C#.Java 一样,就表示当前对象.而在 JS 中, this 是运行时确定,而并非定义时就已确定其值. 谈起 this ,必须少 ...
- JavaScript中this的指向问题
this是面向对象语言中一个重要的关键字,理解并掌握该关键字的使用对于我们代码的健壮性及优美性至关重要.而javascript的this又有区别于Java.C#等纯面向对象的语言,这使得this更加扑 ...
- 轻松几句搞定【Javascript中的this指向】问题
this关键字在JavaScript中扮演了至关重要的角色,每次它的出现都伴随着它的指向问题,这也是很多初学者容易出错的地方. 不过,这篇文章将会带你一次性搞定this指向的问题,望能给大家提供帮助! ...
随机推荐
- 自己定义控件-DownSlidingDrawer
一.描写叙述 能够下拉的 SlidingDrawer 二.效果图 图片是网上找到,可是效果是一样的 三.源代码 https://github.com/mentor811/Demo_MySlidingD ...
- mongoDB简单介绍及安装
近期一段时间对mongoDB进行了简单的学习,从它是什么?干什么?怎么用?优缺点?这一系列的疑问到如今可以简单运用.我想须要对其进行简单的总结和概述.那么这一篇就从最基础的開始,对其主要的概念和安装来 ...
- Android自己定义效果——随机抽奖
那天逛android开源码的时候,看到一个wheel menu的自己定义效果,就是类似人家的那种转盘抽奖,把人家project看了下.认为非常好玩.可是不想在他上面改,于是就自己想了一个类似的随即抽奖 ...
- adb-端口被占用解决办法(win)
今天在window下使用adb的时候,提示我说5037端口被占用. * daemon not running. starting it now on port * ADB server didn't ...
- 轻松使用 Redis slowlog
之前中秋项目搞活动,用户比较活跃 SE.Redis 频繁报 Timeout 异常,狂翻了一波 issues 发现提这个问题还蛮多的,作者非常频繁的提到使用 slowlog 这个命令进行排查,那么问题就 ...
- BFC的布局规则和触发条件
1 .BFC的含义 : Block Formatting Contexts(BFC) 块级元素格式化上下 ...
- 缓存函数memorize
function mulity(x){ return x*x; } function memorize(f){ var cache = {}; var key = arguments.length + ...
- ajax模仿iframe
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 实例的生命周期
Vue把整个生命周期划分为创建.挂载.更新.销毁等阶段,每个阶段都会给一些"钩子"让我们来做一些我们想实现的动作. 分为以下几个阶段 1.beforeCreate 此阶段为 ...
- java(面向对象 )
java面向对象的语言 对象:真实存在唯一的事物. 类:实际就是对某种类型事物的共性属性与行为的抽取. 面向对象的计算机语言核心思想: 找适合的对象做适合的事情. 如何找适合的对象: 1.sun已经定 ...
