vue中的三级联动
1、template里面的内容

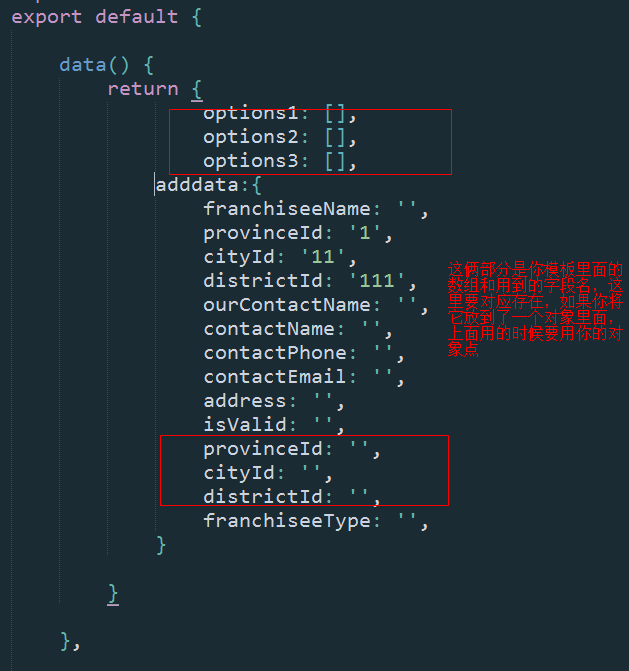
2、js里面的内容

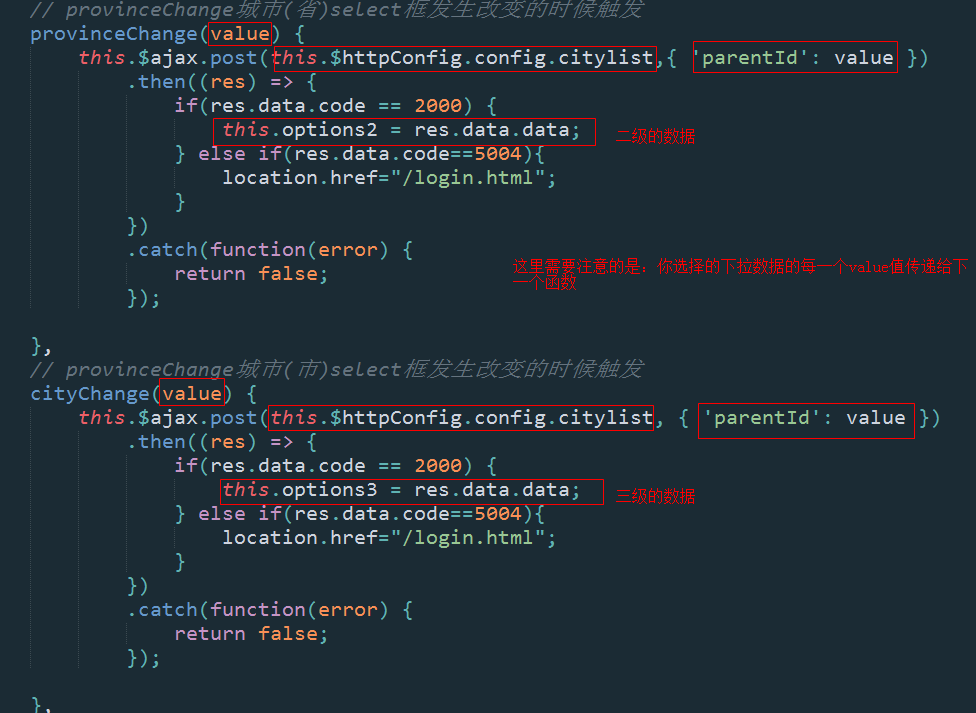
3、函数怎么写?
这是一个省市区的三级联动,首先你要传递中国的id,这样才能获取到所有的省份,所以在vue的项目中,我需要发一次进页面就请求(来得到所有省份的数据)

4、现在一级的数据已经获取到了,需要获取二三级的函数,

这样,就已经完成了一个vue的三级联动的效果
vue中的三级联动的更多相关文章
- vue 引用省市区三级联动(插件)
vue 用省市区三级联动之傻瓜式教程(复制粘贴即用) npm 下载 npm install v-distpicker --save main.js //引入 省市区三级联动 import Distpi ...
- 【巷子】---vue基于mint-ui三级联动---【vue】
一.基本配置 https://github.com/modood/Administrative-divisions-of-China 三级联动数据地址 二.vue基本配置 1.cnpm install ...
- Vue 国家省市三级联动
在网上查阅一下,基本上是省市区三级联动,国家省市的就只能自己动手了. 样式就根据自己的需要去调整了. JSON数组太长,就折叠放在了后面. 效果图: <!DOCTYPE html> < ...
- vue 引用省市区三级联动(element-ui Cascader)
npm 下载 npm install element-china-area-data -S main.js import {provinceAndCityData,regionData,provinc ...
- django项目中cxselect三级联动
下载cxselect插件放在static文件夹下 前端引入 <script src="/static/js/jQuery-1.8.2.min.js"></scri ...
- vue 引用省市区三级联动(element-ui select)
npm 下载 axios npm install --save axios static 静态文件夹里 创建 json 文件夹 json 文件夹里创建 map.json map.json 文件里写 ( ...
- vue 选城市三级联动
<div id="example"> <select v-model="prov"> <option v-for="op ...
- vue实现省市区三级联动
npm 安装 npm install v-distpicker --save Vue全局引入组件 import Distpicker from 'v-distpicker' Vue.component ...
- Yii2中省市三级联动(栏目联动)
先从表的设计开始: 表的结构: CREATE TABLE `global_region` ( `region_id` smallint(5) unsigned NOT NULL AUTO_INCREM ...
随机推荐
- ThinkPHP5.0框架开发--第9章 TP5.0视图和模板
ThinkPHP5.0框架开发--第9章 TP5.0视图和模板 第9章 TP5.0视图和模板 ===================================================== ...
- Codeforces 982 C. Cut 'em all!(dfs)
解题思路: 代码中有详细注解,以任意一点为根,dfs遍历这棵树. 每一个节点可能有好几个子树,计算每棵子树含有的节点数,再+1即为这整棵树的节点. 判断子树是否能切断与根之间的联系,如果子树含有偶数个 ...
- JQuery插件的写法 (转:太棒啦!)
JQuery插件写法的总结 最近Web应用程序中越来越多地用到了JQuery等Web前端技术.这些技术框架有效地改善了用户的操作体验,同时也提高了开发人员构造丰富客户 端UI的效率.JQuery本身提 ...
- centos下nginx配置
转自 http://www.linuxidc.com/Linux/2016-09/134907.htm 安装所需环境 Nginx 是 C语言 开发,建议在 Linux 上运行,当然,也可以安装 Wi ...
- ACM-ICPC 2018 徐州赛区网络预赛 H. Ryuji doesn't want to study(树状数组)
Output For each question, output one line with one integer represent the answer. 样例输入 5 3 1 2 3 4 5 ...
- n行m列矩阵顺时针填写1~n*m
程序效果图如下: 程序参考代码如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 ...
- vue路由跳转传参
this.$router.push({ path: '/message/result_notice', query: { id: id } }) // let type = this.$route.n ...
- luogu P1630 求和(枚举暴力)
题意 题解 可以发现当a=10001时, 和1是等价的. 所以这题就水了. #include<iostream> #include<cstring> #include<c ...
- PHP设计模式(三)抽象工厂模式(Abstract Factory)
一.什么是抽象工厂模式 抽象工厂模式的用意为:给客户端提供一个接口,可以创建多个产品族中的产品对象 ,而且使用抽象工厂模式还要满足以下条件: 系统中有多个产品族,而系统一次只可能消费其中一族产品. 同 ...
- numpy学习笔记 - numpy数组的常见用法
# -*- coding: utf-8 -*- """ 主要记录代码,相关说明采用注释形势,供日常总结.查阅使用,不定时更新. Created on Mon Aug 20 ...
