用VUE做网站后台
介绍:
这是一个用vuejs2.0和element搭建的后台管理界面。
相关技术:
vuejs2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element:基于vuejs2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
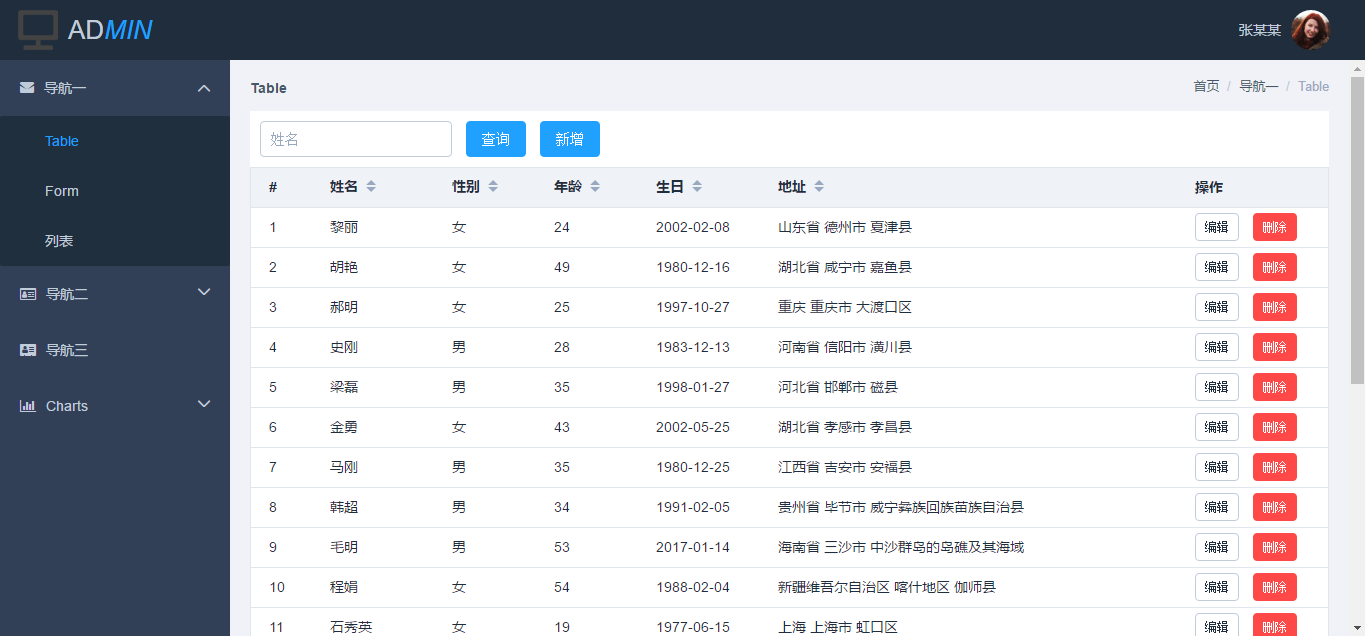
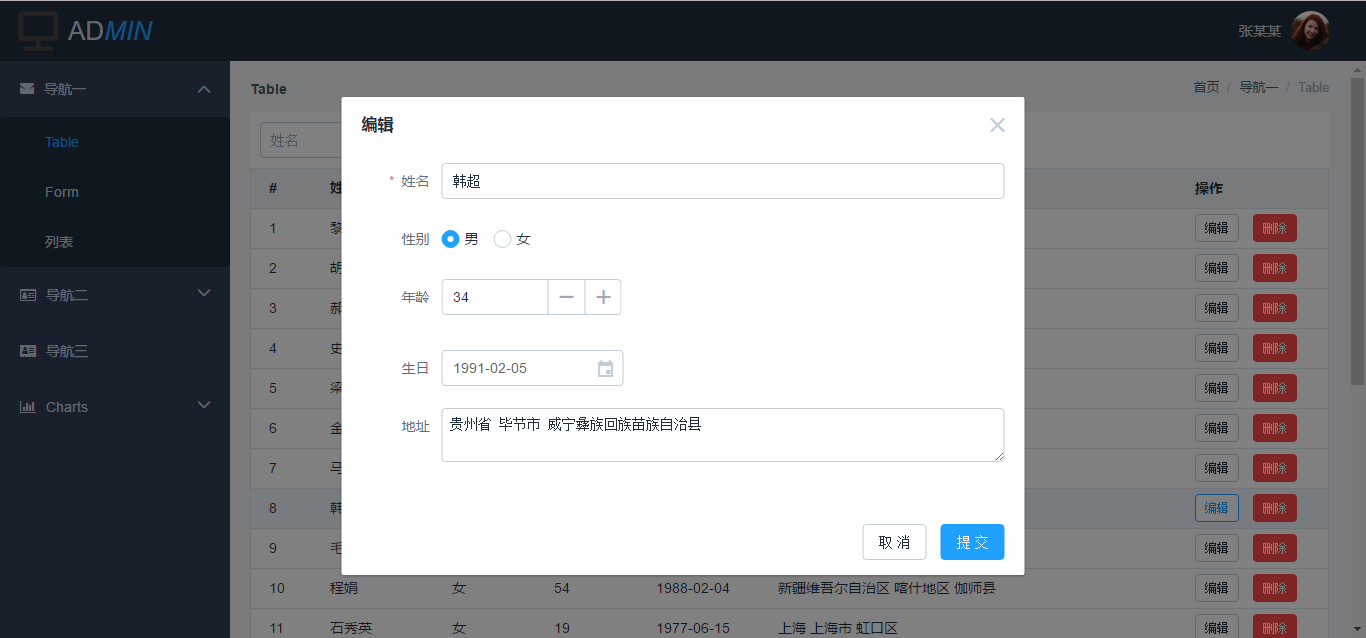
效果图:



演示地址:https://taylorchen709.github.io/vue-admin/
源码地址:https://github.com/taylorchen709/vue-admin
使用:
# install dependencies
npm install # serve with hot reload at localhost:8081
npm run dev # build for production with minification
npm run build
用VUE做网站后台的更多相关文章
- 基于Vue实现后台系统权限控制
原文地址:http://refined-x.com/2017/08/29/基于Vue实现后台系统权限控制/,转载请注明出处. 用Vue/React这类双向绑定框架做后台系统再适合不过,后台系统相比普通 ...
- 在addroutes后,$router.options.routes没有更新的问题(手摸手,带你用vue撸后台 读后感)
参照<着手摸手,带你用vue撸后台>一文,本人做了前端的权限判断 https://segmentfault.com/a/1190000009275424 首先就是在addroutes后,$ ...
- Vue Admin - 基于 Vue & Bulma 后台管理面板
Vue Admin 是一个基于 Vue 2.0 & Bulma 0.3 的后台管理面板(管理系统),相当于是 Vue 版本的 Bootstrap 管理系统,提供了一组通用的后台界面 UI 和组 ...
- 【转】手摸手,带你用vue撸后台 系列二(登录权限篇)
前言 拖更有点严重,过了半个月才写了第二篇教程.无奈自己是一个业务猿,每天被我司的产品虐的死去活来,之前又病了一下休息了几天,大家见谅. 进入正题,做后台项目区别于做其它的项目,权限验证与安全性是非常 ...
- 【转】手摸手,带你用vue撸后台 系列三(实战篇)
前言 在前面两篇文章中已经把基础工作环境构建完成,也已经把后台核心的登录和权限完成了,现在手摸手,一起进入实操. Element 去年十月份开始用vue做管理后台的时候毫不犹豫的就选择了Elemen, ...
- 【转】手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板)
前言 做这个 vueAdmin-template 的主要原因是: vue-element-admin 这个项目的初衷是一个vue的管理后台集成方案,把平时用到的一些组件或者经验分享给大家,同时它也在不 ...
- 【转】手摸手,带你用vue撸后台 系列一
前言 说好的教程终于来了,第一篇文章主要来说一说在开始写业务代码前的一些准备工作吧,但这里不会教你webpack的基础配置,热更新怎么做,webpack速度优化等等,有需求的请自行google. 目录 ...
- vue开发后台管理系统有感
使用vue开发后台近一个月,今天终于完成得差不多了,期间也遇到很多的问题,所以利用现在的闲暇时间做个总结 使用element-ui基础,这次使用了vue-element-admin(github地址) ...
- Vue + ElementUI 后台管理模板推荐
最近学习和项目都用到了Vue和ElementUI,自己不是专业前端,搞这些UI上的东西还是有些难度,这里推荐两个Vue + ElementUI后台管理模板 vue-element-admin vue- ...
随机推荐
- yum概述配置
YUM(全称为 Yellow dog Updater, Modified)是一个在Fedora和RedHat以及CentOS中的Shell前端软件包管理器.基于RPM包管理,能够从指定的服务器自动下载 ...
- 持久层框架Clone
Clone框架:http://www.52chloe.com/Wiki/Document/3324802610879266816 Clone框架支持多种数据库,我用的是sql server 基本查询: ...
- Android 优雅的让Fragment监听返回键
Activity可以很容易的得到物理返回键的监听事件,而Fragment却不能.假设FragmentActivity有三个Fragment,一般安卓用户期望点击返回键会一层层返回到FragmentAc ...
- Jquery 设置class 和 div CSS
Jquery 设置class 和 div CSS 1 Jquery 根据标签内容获取标签div,从而修改该div CLASS //追加 $('label:contains("labelcon ...
- solarwind之安装
1. 安装组件 2. 安装组件sql 3. 安装 4. 接受协议 5. 安装路径 6. 安装状态 7. 继续 8. 激活 9. 完成安装
- 线程状态与tcb、线程的生命周期
struct tcb { u32_t status; struct reg_context thread_context; void *stack; struct thread_info thread ...
- NetworkX-simple graph
import networkx as nx import matplotlib.pyplot import scipy.io as sio import numpy as np load_path=' ...
- 不实例化一个 class 的时候使用它的property
class A: @property def name(self): " print(A.name) # <property object at 0x10d54cf98> cla ...
- 正则表达式中的/i
i = insensitive means case-insensitive 表示大小写不敏感
- springMVC接受数组
var obj = {}; var params = new Array(); var selected1 = $('#datatable').DataTable().rows('.selected' ...
