css选择器的综合使用
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>css的综合使用</title>
<style>
div {
color: #daa520;
}
.red { /*上面点声明,下面class调用。*/
color: red;
}
#green {
color: green;
}
* {
/*css选择器的优先级:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性*/
/*color: orange!important;*/
color: green; }
div ul li ol li {
color: skyblue;
}
.blue {
color: blue;
}
h4.blue {
color: purple;
}
h2,h6,hr {
text-align: center;
}
a:link {
/*未访问过的链接状态*/
color: red;
font-size: 25px;
text-decoration: none; /*取消下划线*/
font-weight: 700; /*字体加粗*/ }
a:visited {
/*已经访问过的链接*/
color:#0e0e0e;
}
a:hover {
/*鼠标经过的状态*/
color: green;
}
a:active {
/*鼠标按下的状态*/
color: skyblue;
}
</style>
</head>
<body>
<!-- 1.基本选择器:标签选择器、类选择器、id选择器、通配符选择器 -->
<!-- 标签选择器:可以选择某一类标签 -->
<div>标签选择器</div>
<div>标签选择器</div>
<div>标签选择器</div>
<div>标签选择器</div> <!-- 类选择器:可以选择一个或者多个标签-->
<div>
<ul>
<li><a href="#" class="red">类选择器</a></li>
</ul>
<h5 class="red">类选择器</h5>
</div> <!-- id选择器:#声明,id调用。 -->
<div id="green">id选择器</div>
<div id="green">id选择器</div>
<div>id选择器</div> <!-- 通配符选择器 -->
<span>通配符选择器</span>
<span>通配符选择器</span>
<span>通配符选择器</span>
<span>通配符选择器</span> <!-- 2.复合选择器:后代选择器、子代选择器、交集选择器、并集选择器 -->
<!-- 后代选择器:用空格隔开,选取子孙后代 -->
<div>
<ul>
<li>
<ol>
<li>后代选择器</li>
</ol>
后代选择器
</li>
</ul>
</div> <!-- 交集选择器 -->
<h4 class="blue">交集选择器</h4>
<h4>交集选择器</h4>
<h4>交集选择器</h4>
<h4>交集选择器</h4> <!-- 并集选择器 :用逗号隔开,集体声明,相同样式的时候-->
<h2>并集选择器</h2>
<h6>并集选择器</h6>
<hr /> <!-- 3.链接伪类选择器:a:link{}、a:visited{}、a:hover{}、a:active{} -->
<a href="http://www.cnblogs.com/SophiaBlog/">三水舌田心</a>
</body>
</html>
代码
运行结果:

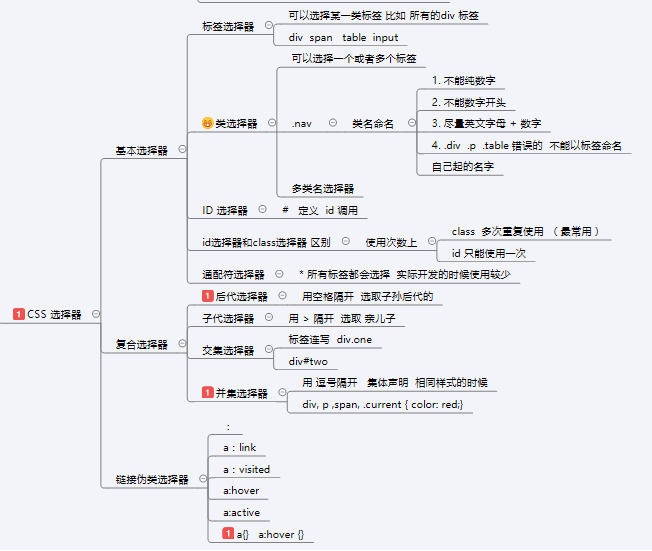
具体知识导图:

以上是css最常用的各种选择器,具体的还是需要看手册。css选择器存在优先级,即它的优先级顺序为:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性。通配符选择器中,*代表所有的意思,使用较少。
css选择器的综合使用的更多相关文章
- Html 之div+css布局之css选择器
CSS选择器 什么叫选择器?通俗的来说就是 我想改变html 中某个地方的 字体大小 或者背景色 或者其它属性 内边距 外边距,宽度高度 等等 一些Css 样式. 那么我们如何找到对应的 元素呢? ...
- 网站CSS选择器性能讨论
CSS选择符由一些初始化参数组成,这些参数指明了要应用这个CSS规则的页面元素.作为一个网站的前端开发工程师,应该避免编写一些常见的开销很大的CSS选择符模式,尽量编写高效的CSS选择符,从而加快页面 ...
- 第二天(CSS 选择器)
1.常用的CSS选择器 类型选择器: 例如: p { color : red ; } 后代选择器: 例如: h2 span { font-weight : bold ; ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS选择器的优化
前面花了几个篇幅着重介绍了CSS的选择器的使用,我将其分成三个部分:CSS基本选择器.CSS属性选择器以及CSS伪类选择器.那么今天我主要想和大家一起来学习——CSS选择器方面的性能优化.因为对性能这 ...
- Html学习之七(CSS选择器的使用--基础选择器优先级问题)
二.基础选择器的综合使用 优先级顺序:id选择器>class选择器>元素选择器.也就是说,如果这三种选择器同时为某一个元素设定样式,那么冲突的部分按优先级的顺序依次决定. <!DOC ...
- css — 选择器、盒子模型
目录 1. css引入方式 2. css选择器 3. css的盒模型 css: 层叠样式表 1. css引入方式 行内样式 <div style='color:red;'>mjj</ ...
- selenium元素定位之css选择器
在selenium元素定位时会用到css选择器选取元素,虽说xpath在定位元素时能解决大部分问题,但使用css选择器选取元素也是一种不错的选择. css相较与xpath选择元素优点如下: 表达式更加 ...
- Day 31:CSS选择器、常用CSS样式、盒子模型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- Windows压缩包安装MySQL
一.下载zip版本 下载网址(如果浏览器下载很慢可以使用迅雷) http://dev.mysql.com/downloads/mysql/ 二.解压将得到的文件放置到任意目录 如果解压后的文件里没有d ...
- Python基础-判断闰年
输入一个年份,判断该年份是否是闰年并输出结果.求它是否是闰年?要求:能被4整除不能被100整除或者能被400整除. y=input('请输入年份:') if(y%4==0 and y%100 != 0 ...
- vue中对象属性改变视图不更新问题
常规情况下我们在vue实例的data中设置响应数据.但当数据为对象,我们增加或删除对象属性值时,视图并不触发更新,如何解决这个问题呢? let vm = new Vue{ el: '#app', da ...
- 【codeforces 801C】Voltage Keepsake
[题目链接]:http://codeforces.com/contest/801/problem/C [题意] 有n个设备 你想同时使用 第i个设备每分钟消耗ai点电量,一开始有bi点电量 你有一个充 ...
- 暑假集训D17总结
考试 玄学的一次考试= = T1乱搞 只会乱搞出前二十分 然后真的拿了二十分 T2模拟 自己造数据 没有一个是在十分钟内跳出来的 然后竟然A了 T3暴力 觉得如果老爷机心情不好就会被卡到20 然后 ...
- noip模拟赛 第k大区间
[问题描述] 定义一个长度为奇数的区间的值为其所包含的的元素的中位数. 现给出n个数,求将所有长度为奇数的区间的值排序后,第K大的值为多少. [输入] 输入文件名为kth.in. 第一行两个数n和k ...
- CODEVS——T 2969 角谷猜想
http://codevs.cn/problem/2969/ 时间限制: 1 s 空间限制: 32000 KB 题目等级 : 黄金 Gold 题解 查看运行结果 题目描述 Descri ...
- cogs 2478. [HZOI 2016]简单的最近公共祖先
2478. [HZOI 2016]简单的最近公共祖先 ★☆ 输入文件:easy_LCA.in 输出文件:easy_LCA.out 简单对比时间限制:2 s 内存限制:128 MB [题 ...
- 一个神奇的PHP框架:Phalcon 之编译安装
前言 CentOS7下升级PHP到最新版本以及编译安装phalcon框架,看相关文档无数遍,自己尝试编译安装之后才理解的更深,编译步骤以及碰到的问题做个简单的记录 php-7.0.11编译安装 1.下 ...
- CSUOJ 1329 一行盒子(数组模拟链表)
题目:id=1329">http://acm.csu.edu.cn/OnlineJudge/problem.php? id=1329 题意: watermark/2/text/aHR0 ...
