C#图片旋转
这里以Bitmap为例说明问题。

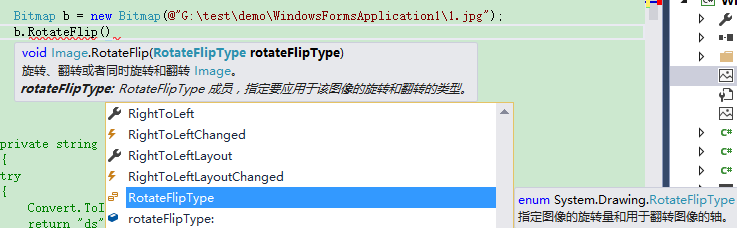
可以看到,旋转方法需要传入一个参数,而这个参数是一个枚举类型,RotateFlipType。
系统提供了两大类型的旋转,
1.旋转后不翻转。
2.旋转后接着翻转。翻转的轴可以为X和Y,对应为水平和垂直。
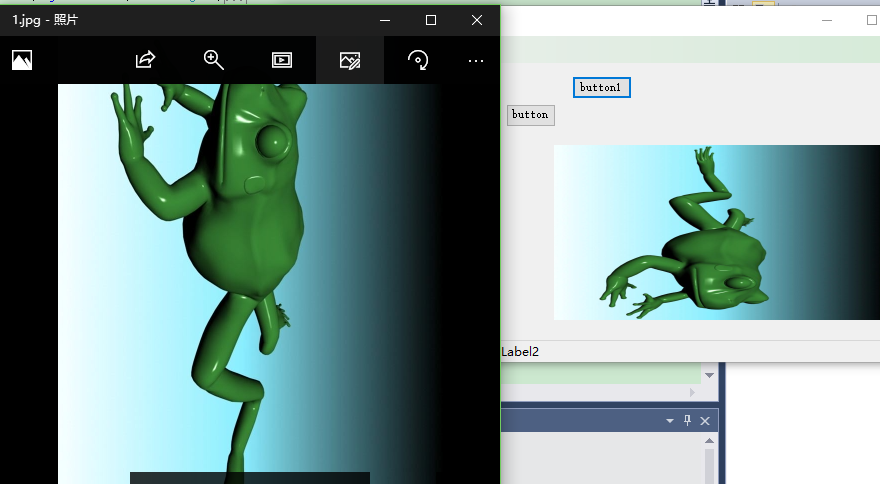
经测试,它们的这样分的,如图所示,3代表水平的轴,2代表垂直的轴。

代码分析:
第一个图是旋转90度后,以水平轴翻转的,第二图是旋转90度后,以垂直轴翻转的。
旋转方向都是顺时针的。
Bitmap b = new Bitmap(@"G:\test\demo\WindowsFormsApplication1\1.jpg");
//b.RotateFlip(RotateFlipType.Rotate90FlipNone);//不进行翻转的旋转
b.RotateFlip(RotateFlipType.Rotate90FlipY);//旋转指定角度后再进行翻转
pictureBox1.Image = b;


C#图片旋转的更多相关文章
- 自己积累的一些Emgu CV代码(主要有图片格式转换,图片裁剪,图片翻转,图片旋转和图片平移等功能)
using System; using System.Drawing; using Emgu.CV; using Emgu.CV.CvEnum; using Emgu.CV.Structure; na ...
- PHPThumb处理图片,生成缩略图,图片尺寸调整,图片截取,图片加水印,图片旋转
[强烈推荐]下载地址(github.com/masterexploder/PHPThumb). 注意这个类库有一个重名的叫phpThumb,只是大小写的差别,所以查找文档的时候千万注意. 在网站建设过 ...
- js无刷新上传图片,服务端有生成缩略图,剪切图片,iphone图片旋转判断功能
html: <form action="<{:AppLink('circle/uploadimg')}>" id="imageform" me ...
- jQuery图片旋转展示收缩效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- iOS_UIImage_图片旋转
一.目的: 有时候我们获得到的图片我们不是我们想要的方向,需要对图片进行旋转.比如:图片旋转90度180度等. 二.实现过程. 1.获取到该UIImage. 2.开启上下文. 3.上下文的具体操作. ...
- Rotating Image Slider - 图片旋转切换特效
非常炫的图片旋转滑动特效,相信会给你留下深刻印象.滑动图像时,我们会稍稍旋转它们并延缓各元素的滑动.滑块的不寻常的形状是由一些预先放置的元素和使用边框创建.另外支持自动播放选项,鼠标滚轮的功能. 在线 ...
- JQuery插件让图片旋转任意角度且代码极其简单
引入下方的jquery.rotate.js文件,然后通过$("选择器").rotate(角度);可以旋转任意角度, 例如$("#rotate-image").r ...
- HTML5图片旋转
HTML5图片旋转 首先我们使用Cococs2dx-Js-Lite版,来创建一个工程,我们所需要的开发环境如下: 1,webstrom 2,google chrome浏览器 3,cocos2dx-Js ...
- Android提高篇之自定义dialog实现processDialog“正在加载”效果、使用Animation实现图片旋转
知识点: 1.使用imageview.textview自定义dialog 2.使用Animation实现图片旋转动画效果 3.通过自定义theme去掉dialog的title 没有使用progres ...
- 基于HTML5+CSS3的图片旋转、无限滚动、文字跳动特效
本文分享几种基于HTML5+CSS3实现的一些动画特效:图片旋转.无限滚动.文字跳动;实现起来均比较容易,动手来试试! 一.图片旋转 效果图如下: 这个效果实现起来其实并不困难.代码清单如下: < ...
随机推荐
- 带你轻松看源代码---AsyncTask(异步任务)
本文出自博客Vander丶CSDN博客,如需转载请标明出处,尊重原创谢谢 博客地址:http://blog.csdn.net/l540675759/article/details/62893318 写 ...
- 垃圾回收GC:.Net自己主动内存管理 上(三)终结器
垃圾回收GC:.Net自己主动内存管理 上(三)终结器 垃圾回收GC:.Net自己主动内存管理 上(一)内存分配 垃圾回收GC:.Net自己主动内存管理 上(二)内存算法 垃圾回收GC:.Net自己主 ...
- javascript数据结构与算法 零(前记+前言)
前记 这本书Data Structure and Algorithm with Javascript 我将其翻译成<< javascript 数据结构和算法>> 为什么这么翻译 ...
- java做微信支付notify_url异步通知服务端的写法
最近团队在接入微信支付,APP和JSAPI的接口都需要填写一个notify_url回调地址,但是坑爹的官方文档并没有找到JSAPI模式的java版的demo,所以不得不自己看文档写了一个接受微信异步通 ...
- poj 3090 Visible Lattice Points 法利系列||通过计
因为图像关于对角线对称.所以我们仅仅看下三角区域. 将x轴看做分母,被圈的点看成分子 依次是{1/2},{1/3,1/2},{1/4,3/4},{1/5,2/5,3/5,4/5} 写成前缀和的形式就是 ...
- Scrollbox的滚动条事件scrollbar事件的处理(Lazarus)
没办法,改源代码: 找到:Forms单元中scrollbox的父类: TScrollingWinControl = class(TCustomControl) 改: { TScrollingWi ...
- numpy 代码优化(一)—— 常见手段
选择使用 numpy 库的应有之义就在于:应当以矢量化的方式(vectorized operations)来避免迭代操作(iterations),numpy 下的迭代操作执行起来十分耗时. impor ...
- yii联查
$count = Acticle::find()->select("acticle_type.act_type,acticle.act_id,acticle.act_title,act ...
- node lesson4--eventproxy不懂
var express = require('express'); var superagent = require('superagent'); var cheerio = require('che ...
- 开发Android项目中使用androidannotations
前言 最近接手了一个工程,使用了androidannotations,因为以前使用过butterknife所以有似曾相识的感觉,但是有些用法还是不一样,所以就花时间学习了下androidannotat ...
