Vue双向数据绑定实现原理

1 访问器属性是对象中的一种特殊属性,它不能直接在对象中设置,而必须通过 defineProperty() 方法单独定义。
var obj = { };
// 为obj定义一个名为 hello 的访问器属性
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
})
obj.hello // 可以像普通属性一样读取访问器属性
访问器属性的"值"比较特殊,读取或设置访问器属性的值,实际上是调用其内部特性:get和set函数。
obj.hello // 读取属性,就是调用get函数并返回get函数的返回值
obj.hello = "abc" // 为属性赋值,就是调用set函数,赋值其实是传参

get 和 set 方法内部的 this 都指向 obj,这意味着 get 和 set 函数可以操作对象内部的值。另外,访问器属性的会"覆盖"同名的普通属性,因为访问器属性会被优先访问,与其同名的普通属性则会被忽略。
二、极简双向绑定的实现
此例实现的效果是:随文本框输入文字的变化,span 中会同步显示相同的文字内容;在js或控制台显式的修改 obj.hello 的值,视图会相应更新。这样就实现了 model => view 以及 view => model 的双向绑定。
以上就是 Vue 实现双向绑定的基本原理。
三、分解任务
上述示例仅仅是为了说明原理。我们最终要实现的是:
首先将该任务分成几个子任务:
1、输入框以及文本节点与 data 中的数据绑定(
每次new一个vue,都调用了new selfVue函数,把el,data,methods,...作为一个对象当成参数传给selfVue函数,用Object.keys遍历data对象的每个属性,对其所有属性都进行监听,
让他们成为访问器属性,都有getter和setter方法,同时会调用observe(this.data),就是为了初始化一个监听器,监听data中的数据,然后new Compile(options.el,this)就是
初始化一个解析器,遍历其所有节点,判断是元素节点还是文本节点,如果是文本节点就直接编译,第一步初始化视图数据,第二步初始化一个订阅者(new Watcher()),并给订阅者绑定更新函数,然后订阅者就会把自己自动
添加到订阅器中,如果是元素节点,就要区分具体是什么指令,解析这些指令,如果是事件指令就给他绑定事件,如果是v-model类似的指令,就给他绑定input事件,并且完成挂载,更新视图,同时初始化
一个订阅者,并绑定更新函数
)
2、输入框内容变化时,data 中的数据同步变化。即 view => model 的变化。
(
修改输入框内容,在事件回调中修改属性值,(通过self.vm[exp]=newValue,触发selfVue中的setter去修改的)
,)
3、data 中的数据变化时,文本节点的内容同步变化。即 model => view 的变化。
(
属性变了,就触发监听器里的setter,就会触发订阅器的dep.notify(),这个函数会遍历所有
订阅者去更新,订阅者收到通知,就会执行绑定的更新函数
,)
要实现任务一,需要对 DOM 进行编译,这里有一个知识点:DocumentFragment。
八、双向绑定的实现
回顾一下,每当 new 一个 Vue,主要做了两件事:第一个是监听数据:observe(data),第二个是编译 HTML:nodeToFragement(id)。
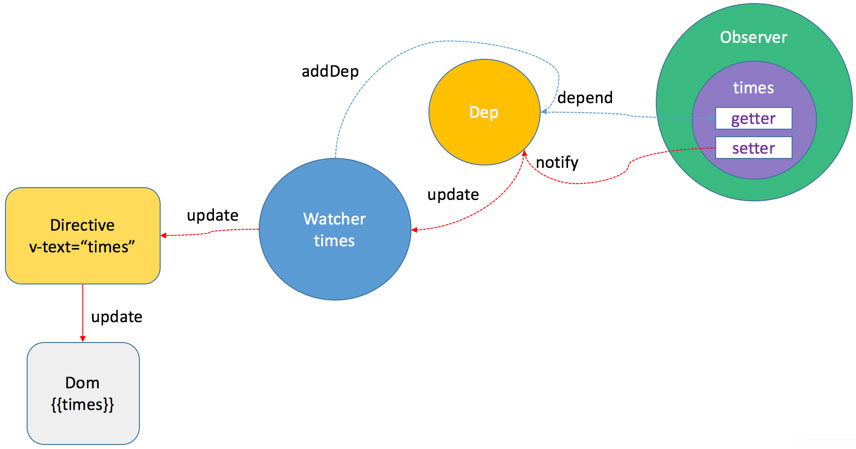
在监听数据的过程中,会为 data 中的每一个属性生成一个主题对象 dep。
在编译 HTML 的过程中,会为每个与数据绑定相关的节点生成一个订阅者 watcher,watcher 会将自己添加到相应属性的 dep 中。
我们已经实现:修改输入框内容 => 在事件回调函数中修改属性值 => 触发属性的 set 方法。
接下来我们要实现的是:发出通知 dep.notify() => 触发订阅者的 update 方法 => 更新视图。
这里的关键逻辑是:如何将 watcher 添加到关联属性的 dep 中。
在编译 HTML 过程中,为每个与 data 关联的节点生成一个 Watcher。Watcher 函数中发生了什么呢?
首先,将自己赋给了一个全局变量 Dep.target;
其次,执行了 update 方法,进而执行了 get 方法,get 的方法读取了 vm 的访问器属性,从而触发了访问器属性的 get 方法,get 方法中将该 watcher 添加到了对应访问器属性的 dep 中;
再次,获取属性的值,然后更新视图。
最后,将 Dep.target 设为空。因为它是全局变量,也是 watcher 与 dep 关联的唯一桥梁,任何时刻都必须保证 Dep.target 只有一个值。
https://juejin.im/entry/59116fa6a0bb9f0058aaaa4c
https://github.com/DDFE/DDFE-blog/issues/7
Vue双向数据绑定实现原理的更多相关文章
- 详解 vue 双向数据绑定的原理,并实现一组双向数据绑定
1:vue 双向数据绑定的原理: Object.defineProperty是ES5新增的一个API,其作用是给对象的属性增加更多的控制Object.defineProperty(obj, prop, ...
- vue双向数据绑定的原理-object.defineProperty() 用法
有关双向数据绑定的原理 关于数据双向绑定的理解:利用了 Object.defineProperty() 这个方法重新给对象定义了新属性,在操作新属性分别为为获取属性值(调用get方法)和设置属性值(调 ...
- angular和vue双向数据绑定
angular和vue双向数据绑定的原理(重点是vue的双向绑定) 我在整理javascript高级程序设计的笔记的时候看到面向对象设计那章,讲到对象属性分为数据属性和访问器属性,我们平时用的js对象 ...
- vue实现双向数据绑定的原理
vue实现双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的. 在MDN上对该方法的说明是:O ...
- vue的双向数据绑定实现原理
在目前的前端面试中,vue的双向数据绑定已经成为了一个非常容易考到的点,即使不能当场写出来,至少也要能说出原理.本篇文章中我将会仿照vue写一个双向数据绑定的实例,名字就叫myVue吧.结合注释,希望 ...
- vue的双向数据绑定实现原理(简单)
如果有人问你,学vue学到了什么,那双向数据绑定,是必然要说的. 我们都知道,在vue中,使用数据双向绑定我们都知道是v-modle实现的. 实现原理是通过Object.defineProperty的 ...
- Vue双向数据绑定原理分析(转)
add by zhj: 目前组里使用的是前端技术是jQuery + Bootstrap,后端使用的Django,Flask等,模板是在后端渲染的.前后端没有分离,这种做法有几个缺点 1. 模板一般是由 ...
- vue双向绑定的原理及实现双向绑定MVVM源码分析
vue双向绑定的原理及实现双向绑定MVVM源码分析 双向数据绑定的原理是:可以将对象的属性绑定到UI,具体的说,我们有一个对象,该对象有一个name属性,当我们给这个对象name属性赋新值的时候,新值 ...
- vue 双向数据绑定的实现学习(二)- 监听器的实现
废话:上一篇https://www.cnblogs.com/adouwt/p/9928278.html 提到了vue实现的基本实现原理:Object.defineProperty() -数据劫持 和 ...
随机推荐
- 清北学堂模拟赛d4t6 c
分析:这道题比较有难度. 观察题目,发现只有当一行翻了奇数次后才会产生黑色格子,设有x行被翻了奇数次,y列被翻了偶数次,那么x*m + y*n - 2*x*y = s,接下来就要解方程了.对于二元一次 ...
- nyoj_37_回文字符串_201403121649
回文字符串 时间限制:3000 ms | 内存限制:65535 KB 难度:4 描述 所谓回文字符串,就是一个字符串,从左到右读和从右到左读是完全一样的,比如"aba".当 ...
- [转]SQLSERVER一些公用DLL的作用解释
转自:Leo_wlCnBlogs SQLSERVER一些公用DLL的作用解释 如果你的SQLSERVER安装在C盘的话,下面的路径就是相应SQLSERVER版本的公用DLL的存放路径 SQL2005 ...
- spring mvc dispatcherservlet处理request流程
1.dispatcherservlet接收到请求后,doDispatch(request,response) 2.doDispatch()里进行handlermapping,handlermappin ...
- 容器+AOP实现动态部署(三)
上节咱们谈到容器的基本特性,这次继续说容器怎样与AOP进行结合.增强咱们的对象.为对象加入额外的方法. 咱们下面方图为说明 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkb ...
- [Cocos2d-x v3.x]Mac OX 创建新的Cocos2d-x 3.0 项目
文章内容来自于: http://cocos2d-x.org/wiki/How_to_Start_A_New_Cocos2D-X_Game Mac OS X 10.9 Software Requirem ...
- zippo打火机的特点:
1. 耐寒.零下30多度环境下仍然能打火 2.抗压.被1.5吨的汽车压过之后仍然能打火 3.抗风,在7级下面的风速中火焰都不会熄灭 4.防水,放入水中.取出来之后任然能打火
- springboot + rabbitmq 整合示例
几个概念说明:Broker:简单来说就是消息队列服务器实体.Exchange:消息交换机,它指定消息按什么规则,路由到哪个队列.Queue:消息队列载体,每个消息都会被投入到一个或多个队列.Bindi ...
- B1230 [Usaco2008 Nov]lites 开关灯 线段树
就是线段树维护异或和.之前我线段树区间修改down都是修改当前区间,结果debug出不来,改成每次向下了. 题干: Description Farmer John尝试通过和奶牛们玩益智玩具来保持他的奶 ...
- php 关于使用七牛云存储
1.首先注册七牛云存储账号 http://www.qiniu.com/ 2.获得密钥 3.仔细查看文档 http://developer.qiniu.com/docs/v6/sdk/php-sdk.h ...
