position:fixed和scroll实现div浮动【示例】
前言
在自己建站的过程中,要实现一个div随滚动条浮动的效果,网上找了些示例不太好用,还是自己动手,丰衣足食,写的不好请大家谅解,毕竟我不是搞前端的,因为自己建站毕竟每一步都必须自己来,这边只是做个记录。
position:fixed
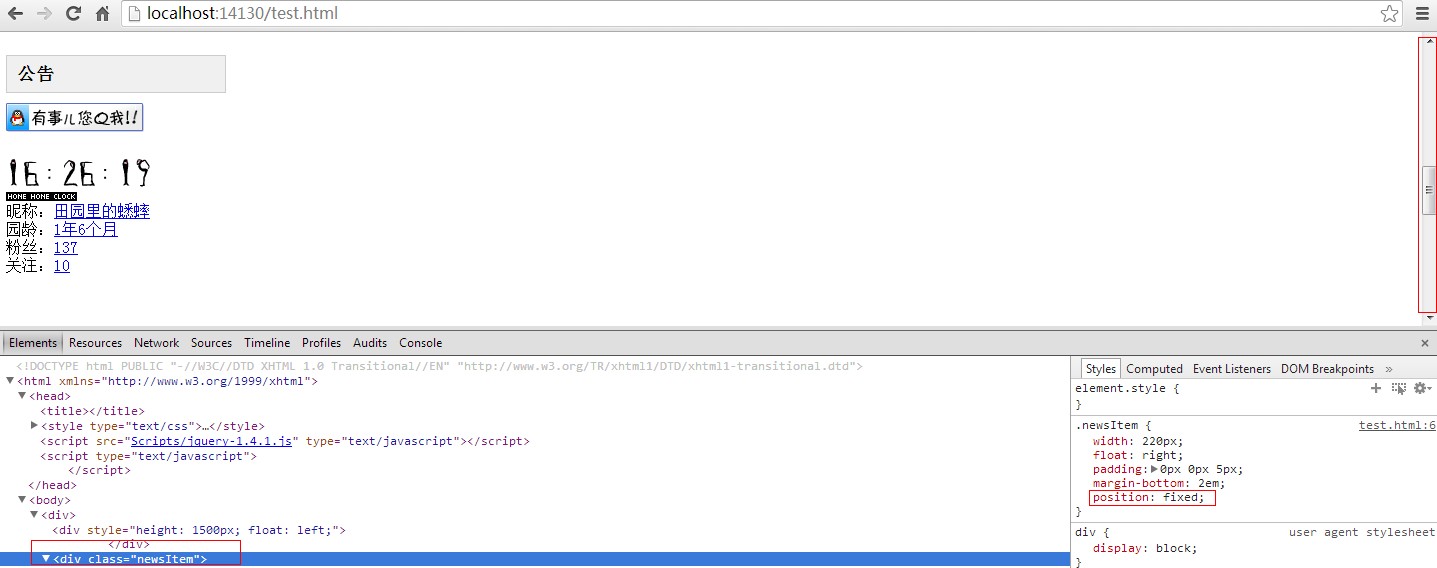
实现浮动主要有个css属性:position:fixed,从单词上就知道是固定的意思,这边就用我博客的公告栏做个示例:

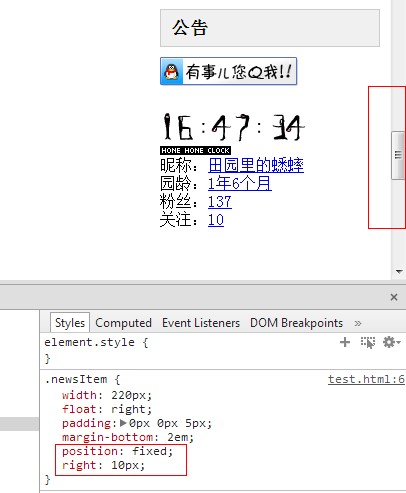
上面是从博客园中复制下来的代码,放到本地自己调试,当然大家可以看到好的页面或者效果,可以搞下来研究。上面的效果可以看出样式中加了个position:fixed;属性,公告栏不随着滚动条的滚动而变化位置,其实这个效果也可以满足一些需求。这个默认固定在左上部,我们需要定位在右上部加个right:10px;属性即可:

我们见到有的网站上面的导航条随着滚动条固定在顶部,就是这种方法实现,对于不搞前端的来说可能觉得很难,其实就这么简单。
不要高估别人,低估自己,其实深入内心,很多你自以为很了不起的人,其实也没什么,真是这样。
有点跑偏啊,只是多想了点,对于一些你不曾接触到的领域,觉得很遥远,接触了,你会发现,其实也就这样。
scroll
有时候有这种情况:在指定的地方浮动和不浮动,这种情况只是上面的position:fixed属性就实现不了了,要结合滚动条滚动事件scroll,使用scroll事件需要注意要结合一些属性和方法。
- scrollTop()方法的意思:对象的最顶部到对象在当前窗口显示的范围内的顶边的距离,可以理解为滚动条从上面开始滚动的距离。
- offsetTop属性的意思:当前对象到其上级层顶部的距离,这个是指定对象的。
- offsetHeight属性的意思:当前对象的高度值,这个值是不会随着滚动条变化的。
关于scroll的一些方法和属性不止这些,上面三个是我们要用到的,关于其他的大家可以搜下相关解释,我们看下实现代码。
样式代码和html代码:
- .canfloat
- {
- position: fixed;
- top: 10px;
- }
- .newsItem
- {
- width: 220px;
- float: right;
- padding: 0px 0px 5px;
- margin-bottom: 2em;
- }
- .newsItem .catListTitle
- {
- text-align: left;
- padding: 5px 10px;
- border: 1px solid #CCC;
- background: none repeat scroll 0% 0% #F0F0F0;
- }
- .catListTitle
- {
- font-weight: bold;
- line-height: 1.5em;
- font-size: 110%;
- margin-top: 15px;
- margin-bottom: 10px;
- border-bottom: 1px solid #000;
- text-align: center;
- }
- <div>
- <div style="height: 2500px; float: left;">
- </div>
- <div class="newsItem">
- <div style="height: 500px;">
- </div>
- <div>
- 我只是占位的
- </div>
- <div id="floatdiv" class="canfloat">
- <h3 class="catListTitle">
- 公告</h3>
- <div id="blog-news">
- <a style="padding-right: 20px;" href="http://wpa.qq.com/msgrd?v=3&uin=624541997&site=qq&menu=yes"
- target="_blank">
- <img style="vertical-align: bottom; border: 0px" src="http://wpa.qq.com/pa?p=1:624541997:13"
- alt="点击这里给我发消息"></a>
- <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0"
- id="honehoneclock" align="middle" height="70" width="160">
- <param name="allowScriptAccess" value="always">
- <param name="movie" value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf">
- <param name="quality" value="high">
- <param name="bgcolor" value="#ffffff">
- <param name="wmode" value="transparent">
- <embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf"
- quality="high" bgcolor="#ffffff" name="honehoneclock" allowscriptaccess="always"
- type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"
- align="middle" height="70" width="160"></object>
- <div id="profile_block">
- 昵称:<a href="http://home.cnblogs.com/u/xishuai/">田园里的蟋蟀</a><br>
- 园龄:<a href="http://home.cnblogs.com/u/xishuai/" title="入园时间:2012-08-07">1年6个月</a><br>
- 粉丝:<a href="http://home.cnblogs.com/u/xishuai/followers/">137</a><br>
- 关注:<a href="http://home.cnblogs.com/u/xishuai/followees/">10</a><div id="p_b_follow">
- </div>
- </div>
- <script type="text/javascript"> loadBlogNews();</script>
- </div>
- </div>
- </div>
- </div>
js代码:
- $(function () {
- $(window).scroll(function () {
- var ref_min = $("#floatdiv")[0];
- if (!ref_min) return;
- var scroll_top = $(window).scrollTop();
- var ref_height_min = ref_min.offsetTop + $("#floatdiv")[0].offsetHeight;
- if (scroll_top > ref_height_min) {
- $("#floatdiv").addClass("canfloat");
- } else {
- $("#floatdiv").removeClass("canfloat");
- }
- });
- });
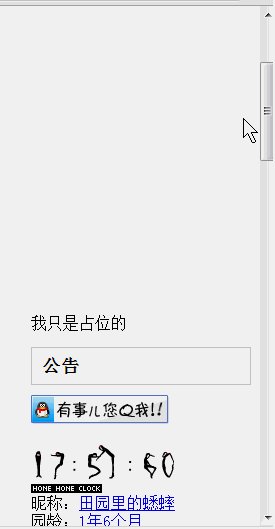
scroll_top获取当前滚动条滚动的距离,ref_height_min是开始浮动的距离,大于的话就开始浮动,小于的话就不浮动,代码看起来是没什么问题,我们看下运行效果:

上面的效果基本上没什么问题,但是仔细看下就会发现,浮动框在不该浮动的地方浮动,在该浮动的地方浮动,好像是距离的判断出现问题,问题出在哪?就在ref_min.offsetTop这句代码,如果我们实现的是从顶部开始滚动,这段代码是不会出现问题的,因为ref_min.offsetTop始终保持一致(如果设置浮动框和开始浮动宽的距离顶端高度设置一样),如果不从顶端开始浮动,当开始浮动的时候,浮动框距离顶部的值是一定的,我们想要的应该是变化的,所有就会出现上面的问题。
解决问题
解决上面的问题其实很简单,就是不用浮动框获取距离顶端的高度,用一个标记来记录,我们修改一下上面的代码:
html代码:
- <div>
- <div style="height: 2500px; float: left;">
- </div>
- <div class="newsItem">
- <div style="height: 500px;">
- </div>
- <div>
- 我只是占位的
- </div>
- <div id="sign" title="我只是记录的">
- </div>
- <div id="floatdiv" class="canfloat">
- <h3 class="catListTitle">
- 公告</h3>
- <div id="blog-news">
- <a style="padding-right: 20px;" href="http://wpa.qq.com/msgrd?v=3&uin=624541997&site=qq&menu=yes"
- target="_blank">
- <img style="vertical-align: bottom; border: 0px" src="http://wpa.qq.com/pa?p=1:624541997:13"
- alt="点击这里给我发消息"></a>
- <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0"
- id="honehoneclock" align="middle" height="70" width="160">
- <param name="allowScriptAccess" value="always">
- <param name="movie" value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf">
- <param name="quality" value="high">
- <param name="bgcolor" value="#ffffff">
- <param name="wmode" value="transparent">
- <embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf"
- quality="high" bgcolor="#ffffff" name="honehoneclock" allowscriptaccess="always"
- type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"
- align="middle" height="70" width="160"></object>
- <div id="profile_block">
- 昵称:<a href="http://home.cnblogs.com/u/xishuai/">田园里的蟋蟀</a><br>
- 园龄:<a href="http://home.cnblogs.com/u/xishuai/" title="入园时间:2012-08-07">1年6个月</a><br>
- 粉丝:<a href="http://home.cnblogs.com/u/xishuai/followers/">137</a><br>
- 关注:<a href="http://home.cnblogs.com/u/xishuai/followees/">10</a><div id="p_b_follow">
- </div>
- </div>
- <script type="text/javascript"> loadBlogNews();</script>
- </div>
- </div>
- </div>
- </div>
js代码:
- $(function () {
- $(window).scroll(function () {
- var ref_min = $("#sign")[0];
- if (!ref_min) return;
- var scroll_top = $(window).scrollTop();
- var ref_height_min = ref_min.offsetTop + $("#floatdiv")[0].offsetHeight;
- if (scroll_top > ref_height_min) {
- $("#floatdiv").addClass("canfloat");
- } else {
- $("#floatdiv").removeClass("canfloat");
- }
- });
- });
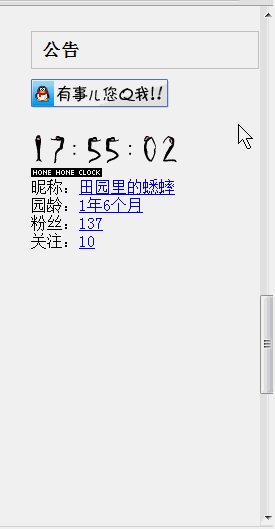
上面的html只是浮动框上部加了个div标记来记录浮动高度,var ref_min = $("#sign")[0];获取的是标记的浮动高度,而不是浮动框的浮动高度。这样基本上可以解决上面出现的问题,我们看下运行效果:

完整代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title></title>
- <style type="text/css">
- .canfloat
- {
- position: fixed;
- top: 10px;
- }
- .newsItem
- {
- width: 220px;
- float: right;
- padding: 0px 0px 5px;
- margin-bottom: 2em;
- }
- .newsItem .catListTitle
- {
- text-align: left;
- padding: 5px 10px;
- border: 1px solid #CCC;
- background: none repeat scroll 0% 0% #F0F0F0;
- }
- .catListTitle
- {
- font-weight: bold;
- line-height: 1.5em;
- font-size: 110%;
- margin-top: 15px;
- margin-bottom: 10px;
- border-bottom: 1px solid #000;
- text-align: center;
- }
- </style>
- <script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(function () {
- $(window).scroll(function () {
- var ref_min = $("#sign")[0];
- if (!ref_min) return;
- var scroll_top = $(window).scrollTop();
- var ref_height_min = ref_min.offsetTop + $("#floatdiv")[0].offsetHeight;
- if (scroll_top > ref_height_min) {
- $("#floatdiv").addClass("canfloat");
- } else {
- $("#floatdiv").removeClass("canfloat");
- }
- });
- });
- </script>
- </head>
- <body>
- <div>
- <div style="height: 2500px; float: left;">
- </div>
- <div class="newsItem">
- <div style="height: 500px;">
- </div>
- <div>
- 我只是占位的
- </div>
- <div id="sign" title="我只是记录的">
- </div>
- <div id="floatdiv" class="canfloat">
- <h3 class="catListTitle">
- 公告</h3>
- <div id="blog-news">
- <a style="padding-right: 20px;" href="http://wpa.qq.com/msgrd?v=3&uin=624541997&site=qq&menu=yes"
- target="_blank">
- <img style="vertical-align: bottom; border: 0px" src="http://wpa.qq.com/pa?p=1:624541997:13"
- alt="点击这里给我发消息"></a>
- <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0"
- id="honehoneclock" align="middle" height="70" width="160">
- <param name="allowScriptAccess" value="always">
- <param name="movie" value="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf">
- <param name="quality" value="high">
- <param name="bgcolor" value="#ffffff">
- <param name="wmode" value="transparent">
- <embed wmode="transparent" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.swf"
- quality="high" bgcolor="#ffffff" name="honehoneclock" allowscriptaccess="always"
- type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"
- align="middle" height="70" width="160"></object>
- <div id="profile_block">
- 昵称:<a href="http://home.cnblogs.com/u/xishuai/">田园里的蟋蟀</a><br>
- 园龄:<a href="http://home.cnblogs.com/u/xishuai/" title="入园时间:2012-08-07">1年6个月</a><br>
- 粉丝:<a href="http://home.cnblogs.com/u/xishuai/followers/">137</a><br>
- 关注:<a href="http://home.cnblogs.com/u/xishuai/followees/">10</a><div id="p_b_follow">
- </div>
- </div>
- <script type="text/javascript"> loadBlogNews();</script>
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
示例下载:scrollTop.rar
position:fixed和scroll实现div浮动【示例】的更多相关文章
- 浮动层固定兼容IE6 position:fixed的最佳解决方案
第一种:css方法 有时候当我们需要把一个元素固定在页面的某个部位,一般都是用css中的“position:fixed;”方法来解决,但是IE6不支持fixed,所以今天分享一个兼容IE6的页面底部固 ...
- 解决 scroll() position:fixed 抖动、导航菜单固定头部(底部)跟随屏幕滚动
一.导航栏或者页脚正常情况下固定在页面的相应位置,当页面滚动后,导航栏或者页脚固定在页面的顶部或者底部的情景 一般就是将该块的代码样式的position设置为fixed.固定在顶部的话,将top设置为 ...
- iphone下元素放在了一个position: fixed的div中无法点击
网上的说法是这样的: iphone的浏览器有这么一个bug, 当你使用锚定或滚动页面后, 你会发现某些东西不能点击了! 如果你的这个“东西”放在了一个position: fixed的div中, 那么你 ...
- Issues with position fixed & scroll(移动端 fixed 和 scroll 问题)
转载请注明英文原文及译文出处 原文地址:Issues with position fixed & scrolling on iOS 原文作者:Remy Sharp译文地址:移动端 fixed ...
- css中position:fixed实现div居中
上下左右 居中 代码如下 复制代码 div{ position:fixed; margin:auto; left:0; right:0; top:0; bottom:0; width:200px; h ...
- position:fixed div如何居中
div{position:fixed;margin:auto;left:0; right:0; top:0; bottom:0;width:200px; height:150px;}
- div position:fixed后,水平居中的问题
.div{position:fixed;margin:auto;left:0; right:0; top:0; bottom:0;width:200px; height:150px;}
- 使用属性position:fixed的时候如何才能让div居中
css: .aa{ position: fixed; top: 200px; left: 0px; right: 0px; width: 200px; height: 200px; margin-le ...
- 小技巧css解决移动端ios不兼容position:fixed属性,无需插件
移动端开发仿app头部底部固定设置position:fixed,android2.2以上已经实现.但是在ios8以下系统,当小键盘激活时,都会出现位置浮动问题.如图: 如何解决: 查阅资料之后想到一下 ...
随机推荐
- RecyclerView的介绍与使用
一.什么是RecyclerView 新的视图控件,是Android-support-v7-21版本中新增的一个Widgets,官方对于它的介绍则是:RecyclerView是ListView的升级版本 ...
- centos7安装mysql5.7
http://jingyan.baidu.com/album/93f9803f010d8fe0e56f555e.html?picindex=15
- 新手 gulp+ seajs 小demo
首先,不说废话,它的介绍和作者就不在多说了,网上一百度一大堆: 我在这里只是来写写我这2天抽空对seajs的了解并爬过的坑,和实现的一个小demo(纯属为了实现,高手请绕道); 一.环境工具及安装 1 ...
- HTTP 错误 500.21 - Internal Server Error 处理程序“PageHandlerFactory-Integrated”在其模块列表中有一个错误模块“ManagedPipelineHandler”
HTTP 错误 500.21 - Internal Server Error 处理程序“PageHandlerFactory-Integrated”在其模块列表中有一个错误模块“ManagedPipe ...
- 自写函数VB6 STUFF函数 和 VB.net 2010 STUFF函数 详解
'*************************************************************************'**模 块 名:自写函数VB6 STUFF函数 和 ...
- HTML设计模式学习笔记
本周我主要学习了HTML的设计模式,现将我的学习内容总结如下: 一.盒模型的学习 CSS中有一种基础的设计模型叫做盒模型,它定义了元素是如何被看做盒子来解析的.我主要学习了六种盒模型,分别为内联盒模型 ...
- 读取XML直接转换为类对象
<?xml version="1.0" encoding="utf-8"?> <ArrayOfMenuItems xmlns:xsi=&quo ...
- HDFS 架构解析
本文以 Hadoop 提供的分布式文件系统(HDFS)为例来进一步展开解析分布式存储服务架构设计的要点. 架构目标 任何一种软件框架或服务都是为了解决特定问题而产生的.还记得我们在 <分布式存储 ...
- Android安全开发之通用签名风险
Android安全开发之通用签名风险 作者:伊樵.舟海.呆狐@阿里聚安全 1 通用签名风险简介 1.1 Android应用签名机制 阿里聚安全漏洞扫描器有一项检测服务是检测APP的通用签名风险.And ...
- Curator Framework的基本使用方法
Curator Framework提供了简化使用zookeeper更高级的API接口.它包涵很多优秀的特性,主要包括以下三点: 自动连接管理:自动处理zookeeper的连接和重试存在一些潜在的问题: ...
