vue,elementUI切换主题,自定义主题
本文介绍两种elementUI切换主题色的方法
项目示例:http://test.ofoyou.com/theme/
git代码:记得star哦,谢谢
1:官方提供的方法,直接修改scss文件达到修改目的,开发人员使用(比官网容易理解,有图有真相)。
2:通过选颜色值在项目中达到换肤目的,用户使用。此方法根据官方主题切换修改而来
先搭建项目:
npm install -g vue //全局安装vue
npm install -g webpack //全局安装webpack
npm install -g vue-cli //全局安装vue-cli
---->
进入项目目录--->
vue-init webpack my-project (vue init webpack my-project 这个官方已不用,使用会报错)

然后一次做下去就好了--->
安装elementUI :npm i element-ui -S
安装sass: npm install node-sass sass-loader --save-dev
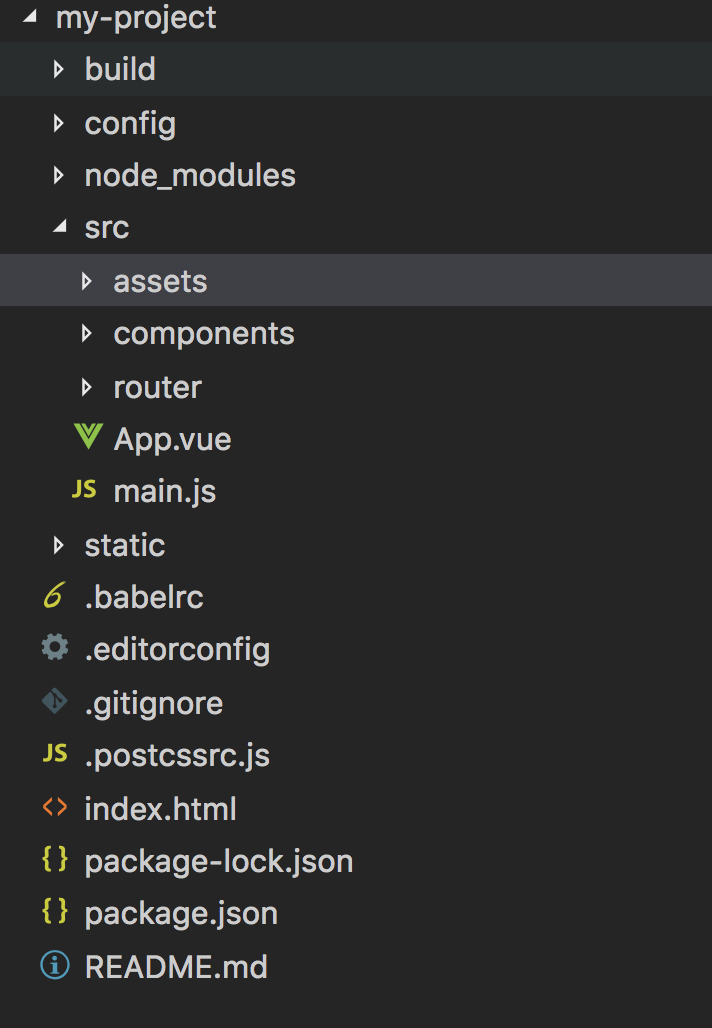
项目结构 -----------------运行结果


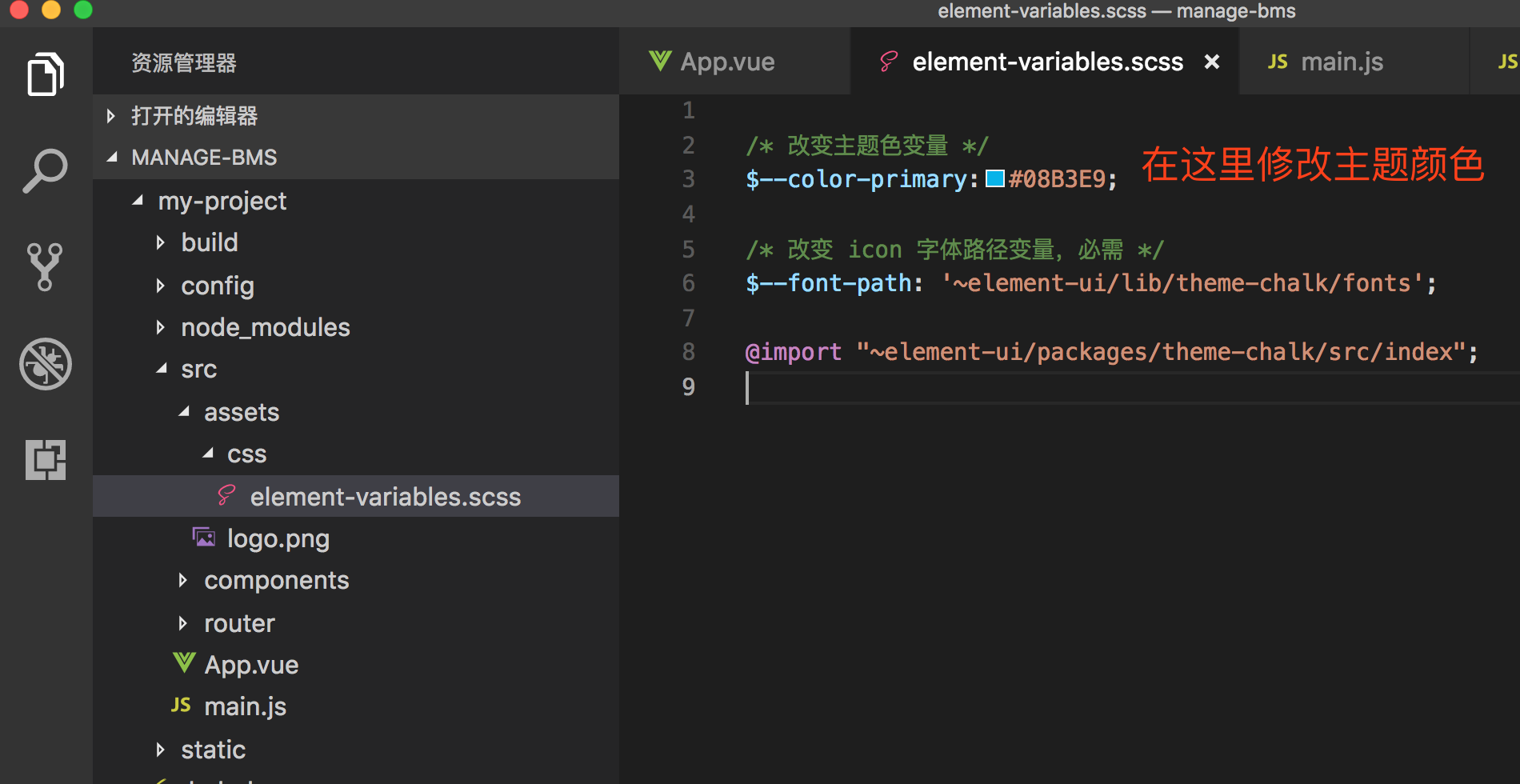
1. 第一种方法,官方提供的方法,直接修改scss
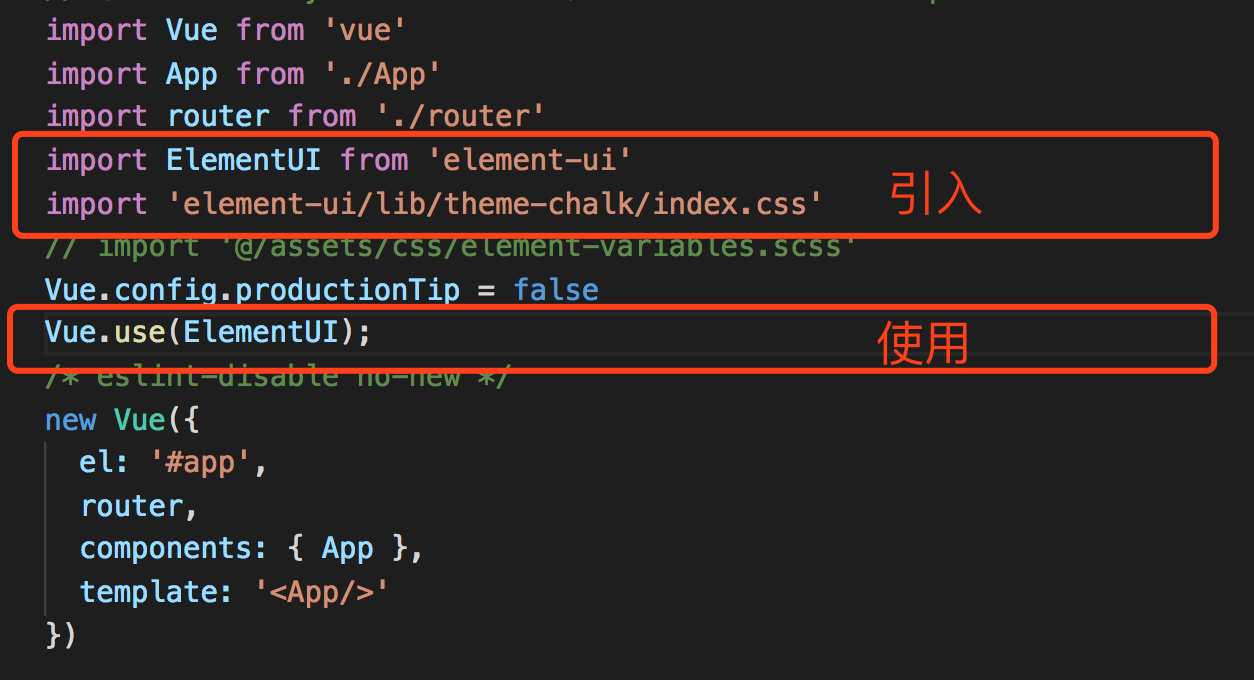
在main.js引入elementUI,以及主题:(主题是可以自己设置下载配置的--官方工具)

然后在项目src->assets目录下创建element-variables.scss 内容可以从官网复制过来, 然后在main.js引入,见上图注释的代码
 结束第一种,可以随便写几个element组件试试下
结束第一种,可以随便写几个element组件试试下
2:通过选颜色值在项目中达到换肤目的,根据官方修改主题项目修改而来
说明:项目主题分为两部分,一个是element组件主题,一个是自己定义组件或者DOM主题。
此方法主要思路就是:用户先从线上拉去配置主题的css文件,当用户更改颜色后,在把css文件里面所有的颜色值
替换掉,然后把这个css文件重新插入到html中达到改变颜色。
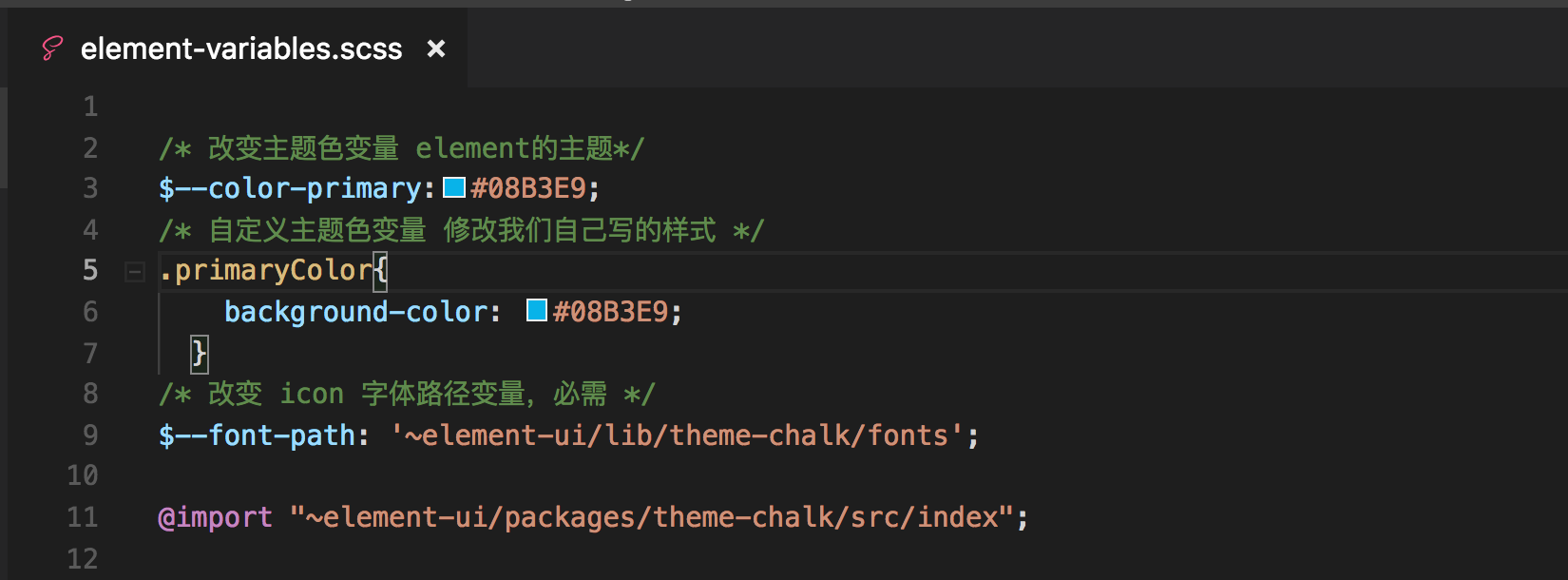
在这里都需要修改再方法1的基础上进行扩展:在element-variables.scss添加 默认我们自己设置的颜色。
当然这个颜色也可以在其他公共css修改。
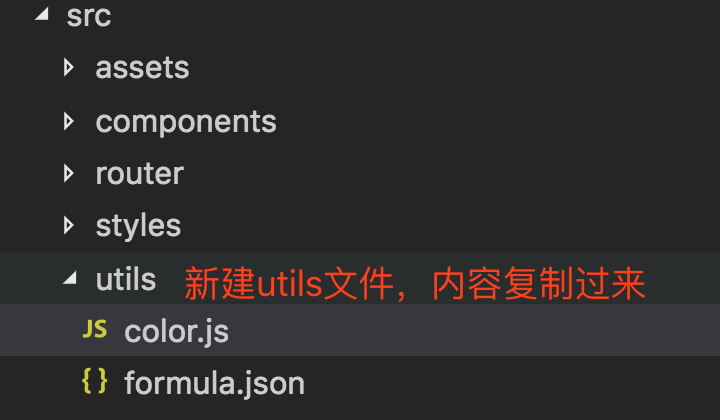
1. 
2. 安装两个插件:
npm install css-color-function
npm install object-assign
3. 
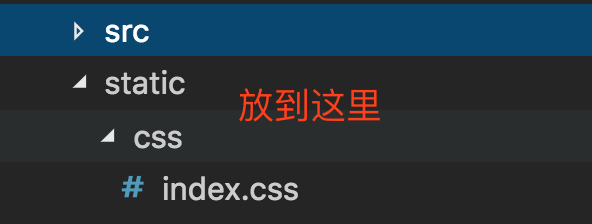
4. 从 unpkg.com/element-ui/lib/theme-chalk/index.css 把最新css文件复制下来copy到项目静态文件目录中:
因为:项目中是先从element官方拉取主题css,如果拉取不到再去本地找备用的。

5.接下来就是写代码了。在App.vue上引入自定义的修改主题组件,在随便弄些element组件观察变化:

5. 写组件:Theme.vue
- <!-- 切换主题色 -->
- <template>
- <div>
- <el-color-picker @change="colorChange" v-model="colors.primary" ></el-color-picker>
- </div>
- </template>
- <script>
- import generateColors from "../../utils/color";
- import objectAssign from "object-assign";
- export default {
- name: "App",
- data() {
- return {
- originalStylesheetCount: -1,//记录当前已引入style数量
- originalStyle: "",//获取拿到的.css的字符串
- colors: {
- //颜色选择器默认颜色值,这个值要和element-variables一样
- primary: "#409EFF"
- },
- // primaryColor: "", //提交成功后设置默认颜色
- cssUrl: [
- "//unpkg.com/element-ui/lib/theme-chalk/index.css",
- "./static/css/index.css"
- ]
- };
- },
- methods: {
- colorChange(e) {
- if(!e)return;
- localStorage.setItem('color',e)
- this.primaryColor = this.colors.primary;
- this.colors = objectAssign(
- {},
- this.colors,
- generateColors(this.colors.primary)
- );
- this.writeNewStyle();
- },
- writeNewStyle() {
- let cssText = this.originalStyle;
- Object.keys(this.colors).forEach(key => {
- cssText = cssText.replace(
- new RegExp("(:|\\s+)" + key, "g"),
- "$1" + this.colors[key]
- );
- });
- if (this.originalStylesheetCount === document.styleSheets.length) {
- // 如果之前没有插入就插入
- const style = document.createElement("style");
- style.innerText =
- ".primaryColor{background-color:" + this.colors.primary + "}" + cssText;
- document.head.appendChild(style);
- } else {
- // 如果之前没有插入就修改
- document.head.lastChild.innerText =
- ".primaryColor{background-color:" +
- this.colors.primary +
- "} " +
- cssText;
- }
- },
- getIndexStyle(url) {
- let that = this;
- var request = new XMLHttpRequest();
- request.open("GET", url);
- request.onreadystatechange = function() {
- if (
- request.readyState === 4 &&
- (request.status == 200 || request.status == 304)
- ) {
- // 调用本地的如果拿不到会得到html,html是不行的
- if (request.response && !/DOCTYPE/gi.test(request.response)) {
- that.originalStyle = that.getStyleTemplate(request.response);
- that.writeNewStyle()
- } else {
- that.originalStyle = "";
- }
- } else {
- that.originalStyle = "";
- }
- };
- request.send(null);
- },
- getStyleTemplate(data) {
- const colorMap = {
- "#3a8ee6": "shade-1",
- "#409eff": "primary",
- "#53a8ff": "light-1",
- "#66b1ff": "light-2",
- "#79bbff": "light-3",
- "#8cc5ff": "light-4",
- "#a0cfff": "light-5",
- "#b3d8ff": "light-6",
- "#c6e2ff": "light-7",
- "#d9ecff": "light-8",
- "#ecf5ff": "light-9"
- };
- Object.keys(colorMap).forEach(key => {
- const value = colorMap[key];
- data = data.replace(new RegExp(key, "ig"), value);
- });
- return data;
- }
- },
- mounted() {
- // 默认从线上官方拉取最新css,2秒钟后做一个检查没有拉到就从本地在拉下
- let that = this;
- // 如果是记住用户的状态就需要,在主题切换的时候记录颜色值,在下次打开的时候从新赋值
- this.colors.primary = localStorage.getItem('color')||this.colors.primary//例如
- this.getIndexStyle(this.cssUrl[0]);
- setTimeout(function() {
- if (that.originalStyle) {
- return;
- } else {
- that.getIndexStyle(that.cssUrl[1]);
- }
- }, 2000);
- this.$nextTick(() => {
- // 获取页面一共引入了多少个style 文件
- this.originalStylesheetCount = document.styleSheets.length;
- });
- }
- };
- </script>
- <style>
- </style>
vue,elementUI切换主题,自定义主题的更多相关文章
- vue2.0-基于elementui换肤[自定义主题]
0. 直接上 预览链接 vue2.0-基于elementui换肤[自定义主题] 1. 项目增加主题组件 在项目的src/components下添加skin文件夹 skin文件获取地址 2. 项目增加自 ...
- 关于vue cli 使用iview 自定义主题遇到的坑
定制主题,这里讲变量覆盖 当你老老实实的把上面文档中的代码一一复制粘贴到项目文件中时,发现了还没装less,所以你就 npm install less –savenpm install less-lo ...
- vue elementui 切换语言
1.安装插件:npm install vue-i18n --save 2.src下新建i18n文件夹, i18n文件夹下创建langs文件夹和i18n.js文件 langs文件夹下创建cn.js; ...
- 基于ElementUI的网站换主题的一些思考与实现
前言 web应用程序,切换主题,给其换肤,是一个比较常见的需求. 如何能快速的切换主题色?(只有固定的一种皮肤) 如果又想把主题色切换为以前的呢?(有多种可切换的皮肤) 该以何种方式编写标签的css属 ...
- ModernUI教程:创建自定义主题
Modern UI WPF包括两个内置主题(dark与light).在1.0.3版本,您可以构建自定义的主题.Modern UI应用程序通常有在全局资源字典App.xaml中有如下定义 ...
- Vue的elementUI实现自定义主题
使用vue开发项目,用到elementUI,根据官网的写法,我们可以自定义主题来适应我们的项目要求,下面来介绍一下两种方法实现的具体步骤,(可以参考官方文档自定义主题官方文档),先说项目中没有使用sc ...
- vue中使用element-ui自定义主题后,vue-cli跑不起来了
环境:vue-cli 2.x版本 自己在官网配置了主题并放到了项目中https://element.eleme.cn/#/zh-CN/theme 然后,我的脚手架在我的电脑中休息了几天,就跑不通了呢! ...
- vue-基于elementui自定义主题更换皮肤及自定义内容的皮肤跟换
参考这篇博客https://blog.csdn.net/young_Emily/article/details/78591261做一遍,加上自己的一些理解 思路:通过自己上一篇博客https://ww ...
- element-ui修改自定义主题
官方文档:https://element.eleme.cn/#/zh-CN/component/custom-theme 简单更换主题色 打开:在线主题编辑器,仅修改主题色,点击右上角[切换主题色], ...
随机推荐
- zzulioj--1613--少活一年?(稍微有点坑,水!)
1613: 少活一年? Time Limit: 1 Sec Memory Limit: 128 MB Submit: 344 Solved: 70 SubmitStatusWeb Board De ...
- 【HDU 2176】 取(m堆)石子游戏
[题目链接] http://acm.hdu.edu.cn/showproblem.php?pid=2176 [算法] Nim博弈 当石子数异或和不为0时,先手必胜,否则先手必败 设石子异或和为S 如果 ...
- FFmpeg 移植 Android
近期项目需要解析苹果的HLS流媒体协议,而FFmpeg从0.11.1“Happiness”版本开始,才增加了对HLS协议的支持.目前网上关于FFmpeg编译移植的文章有很多,但大多都是对旧版本的说明. ...
- 洛谷P3327 [SDOI2015]约数个数和(莫比乌斯反演)
题目描述 设d(x)为x的约数个数,给定N.M,求 \sum^N_{i=1}\sum^M_{j=1}d(ij)∑i=1N∑j=1Md(ij) 输入输出格式 输入格式: 输入文件包含多组测试数据.第 ...
- JS 有一张0.0001米的纸,对折多少次可以达到珠穆朗玛峰的高度8848;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- NuSOAP笔记:如何创建复杂数据类型
PHP已经有了内置的SOAP扩展,但是它不具备自动生成WSDL的能力,所以很多时候,NuSOAP还是有一定诱惑力的. 在应用稍微复杂点的时候,单靠integer, string等简单数据类型是不能满足 ...
- 编写高性能的javascript代码(持续更新)
参考资料: Vanilla JS——世界上最轻量的JavaScript框架(没有之一) http://segmentfault.com/a/1190000000355277 探索高效jQuery的奥秘 ...
- Parse error: syntax error, unexpected '__data' (T_STRING), expecting ',' or ')'
使用laravel时,建立view文件引入dafault文件时报错: Parse error: syntax error, unexpected '__data' (T_STRING), expect ...
- BZOJ 3336 Black and White (插头DP)
题目大意: 给你一个n×m的网格,有一些格子已经被涂上了白色或者黑色,让你用黑色或白色填剩下的格子,且填好的网格必须保证: 1.对于任意2×2的子矩阵的4个格子,它们的颜色不能都相同 2.所有黑色的块 ...
- 搭建hadoop java开发环境
package hadoopDemo; import java.io.IOException; import java.net.URI; import java.net.URISyntaxExcept ...
