jQuery学习(六)——使用JQ完成省市二级联动
1、JQ的遍历操作
方式一:
1 $(function(){
//全选/全不选
$("#checkallbox").click(function(){
var isChecked=this.checked;
//使用对象访问的方式进行遍历,语法$().each(function(){})
$("input[name='hobby']").each(function(){
this.checked=isChecked;
});
});
});
$后面的括号里是被遍历的对象,是一个集合。
方式二:
$.each( [0,1,2] , function(i , n ){
alert( "Item #" + i + ": " + n );
});
each后面的中括号是被遍历的对象
function后面的i是角标,n是被遍历后的内容。
2、文档处理操作
追加内容
apend: A.append(B) 将B追加到A的内容的末尾处
appendTo: A.appendTo(B) 将A加到B内容的末尾处。
3、步骤分析:
第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份
第二步:创建二维数组来存储省份和城市
第三步:遍历二维数组中的省份(与用户选择的省份进行比较)【使用JQ的遍历操作】
第四步:接着遍历数组中的城市
第五步:创建一个城市文本节点
第六步:创建option元素节点
第七步:将文本节点添加到元素节点中【使用JQ的文档操作方法】
第八步:获取第二个下拉列表并将option元素节点添加进去
第九步:清除第二个下拉列表的option内容
4、具体代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面重新布局</title>
<style type="text/css">
#contanier{
border: 1px solid red;
width: 99%;
height: 600px;
position: relative;
}
#content{
border: 5px solid gray;
width: 50%;
height: 60%;
position: absolute;
top: 100px;
left: 300px;
background-color: white;
padding-top: 50px;
}
</style>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//2.创建一个二维数组用于存储省份和城市
var cities=new Array(3);
cities[0]=new Array("武汉市","宜昌市","黄冈市","襄阳市");
cities[1]=new Array("长沙市","岳阳市","株洲市","郴州市");
cities[2]=new Array("石家庄市","邯郸市","廊坊市","保定市");
cities[3]=new Array("郑州市","洛阳市","开封市","安阳市"); $("#province").change(function(){
//10.清除第二个下拉列表
$("#city").empty(); //1.获取用户选择的省份
var val=this.value;
//alert(val);
//3.遍历二维数组中的省份
$.each(cities,function(i,n){
//alert(i+":"+n);
//判断用户选择的省份和遍历的省份
if(val==i){
//5.遍历该省份下的所有城市
$.each(cities[i],function(j,m){
//alert(m);
//6.创建城市文本节点
var textNode=document.createTextNode(m);
//7.创建option元素节点
var opEle=document.createElement("option");
//8.将城市文本节点添加到option元素节点中去
$(opEle).append(textNode); //opEle前加$是为了将DOM对象转换成JQuery对象
//9.将option元素节点追加到第二个下拉列表中
$("#city").append($(opEle));
});
}
});
});
});
</script>
</head>
<body>
<!--中间注册表单部分div-->
<div id="contanier">
<div id="content">
<table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white">
<form method="get" action="#" onsubmit="return checkForm()">
<tr>
<td colspan="2" align="center">
<font size="5">会员注册</font>
</td> </tr>
<tr>
<td>
用户名
</td>
<td>
<input type="text" name="username" id="username"/>
</td>
</tr>
<tr>
<td>密码</td>
<td>
<input type="password" name="password" id="password"/>
</td>
</tr>
<tr>
<td>确认密码</td>
<td>
<input type="password" name="repassword" />
</td>
</tr>
<tr>
<td>email</td>
<td>
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input type="text" name="name" />
</td>
</tr>
<!--1.编写HTML文件部分的内容-->
<tr>
<td>籍贯</td>
<td>
<!--2.确定事件,通过函数传参的方式拿到改变后的城市-->
<select id="province">
<option>--请选择--</option>
<option value="0">湖北</option>
<option value="1">湖南</option>
<option value="2">河北</option>
<option value="3">河南</option>
</select>
<select id="city"> </select>
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="text" name="birthday" />
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input type="text" name="yanzhengma" />
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册" />
</td>
</tr>
</form>
</table>
</div>
</div>
</div>
</body>
</html>
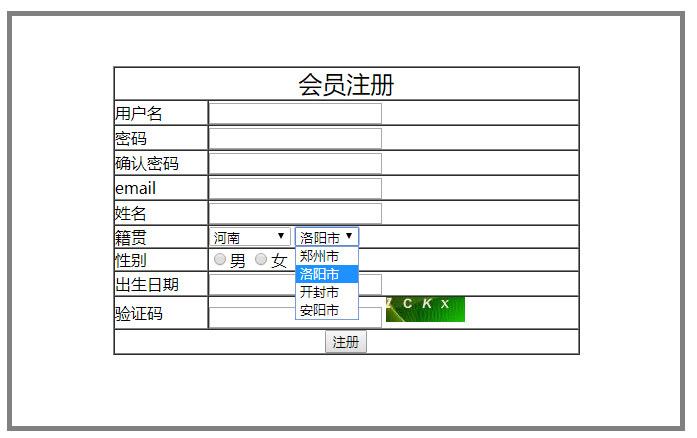
在谷歌浏览器内运行,效果如下:

jQuery学习(六)——使用JQ完成省市二级联动的更多相关文章
- jQuery_完成省市二级联动
当填表的时候会让你设计某省某市怎么设计,应该明白,如果你选择了一个确定的省,那么在第二个下拉框内则不会有除了你选择的省的市之外的名称.而这功能用js来实现很麻烦,但是用jq确很容易实现. 原表结构: ...
- 省市二级联动(原生JS)
代码如下: <html> <head> <meta charset="UTF-8"> <title>省市二级联动</title ...
- 省市二级联动--使用app-jquery-cityselect.js插件
只有省市二级联动,三级联动还没处理好,会尽快完善. 嵌入id: <div class="form-group"> <label>地址</label&g ...
- 微信小程序picker组件 - 省市二级联动
picker 从底部弹起的滚动选择器,现支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器. picker官方文档链接 由于项目需 ...
- JavaScript 实现省市二级联动
JavaScript 实现省市二级联动 版权声明:未经授权,严禁转载! 案例代码 <style> .hide { display: none; } </style> <s ...
- jQuery 1.3.2 简单实现select二级联动
jQuery 1.3.2 简单实现select二级联动 复制代码代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti ...
- js省市二级联动实例
//动态创建省市二级联动<!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- iOS开发之"省市"二级联动的数据组织(PHP版)以及PickerView的实现与封装
之所以要发表这篇博客,还源于最近的开发工作所实现的一个小的Demo, 当然这个Demo不会涉及工作中App的一些内容,下方要实现的Demo是通用的.因为项目需求的迭代,要求在银行卡绑定中添加支行所在的 ...
- jq简单城市二级联动实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- linux的chmod,chown命令 详解
指令名称 : chmod 使用权限 : 所有使用者 使用方式 : chmod [-cfvR] [--help] [--version] mode file... 说明 : Linux/Unix 的档案 ...
- mobiscroll插件的基本使用方法
前一阵子接触到了mobiscroll插件,用在移动端的日期选择上,感觉倍棒,于是便敲了一个小案例,与大家一起分享分享 <!DOCTYPE html> <html lang=" ...
- MySQL监控SQL及命中率脚本
[root@hank-yoon scrips]# vi mysqlstat.sh/export/servers/mysql/bin/mysqladmin -P3306 -uyoon -pyoon ...
- Eclipse中执行Ant脚本出现Could not find the main class的问题及解
试过了:https://blog.csdn.net/bookroader/article/details/2300337 但是不管用,偶然看到这篇没有直接关系的 https://blog.csdn.n ...
- CF449D Jzzhu and Numbers (状压DP+容斥)
题目大意: 给出一个长度为n的序列,构造出一个序列使得它们的位与和为0,求方案数 也就是从序列里面选出一个非空子集使这些数按位与起来为0. 看了好久才明白题解在干嘛,我们先要表示出两两组合位与和为0的 ...
- [USACO15DEC]最大流Max Flow
树剖LCA+树上差分. 树上差分的基本操作. #include <queue> #include <iostream> #include <cstdio> usin ...
- 让前端攻城师独立于后端进行开发: Mock.js
一.Mock.js是什么? 目前的大部分公司的项目都是采用的前后端分离, 后端接口的开发和前端人员是同时进行的. 那么这个时候就会存在一个问题, 在页面需要使用大量数据进行渲染生成前, 后端开发人员的 ...
- vue父组件引用子组件方法显示undefined问题原因及解决方法
关于vue父组件引用子组件问题 1.首先导入子组件并且在components中定义子组件 2.引用子组件,并定义ref,ref定义的名称用于 this.$refs所调用的名称 3.调用子组件的方法 ( ...
- python_形参、实参
#参数:形参.实参'''def display_message(title): print("My favourite book is %s" %title) #return 0 ...
- poi API大全
一. POI简介 Apache POI是Apache软件基金会的开放源码函式库,POI提供API给Java程序对Microsoft Office格式档案读和写的功能. 二. HSSF概况 HSSF 是 ...
