JavaScript回顾一下js的基础知识,以及学习一下在项目中了解到的新知识
学习文档:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Functions
https://www.cnblogs.com/Sarah119/p/7825265.html
一 ,var let
var : js是没有规则非常灵活的一门语言,var 声明的作用域在一个function里 而let作用域的范围仅在一个块内。最近维护项目中,遇到这个let 就非常的恼火哈哈,算是接触到新的东西了。参考:https://www.cnblogs.com/asand/p/7205632.html
二,Math.random() Math.floor()
Math.random(),生成一个在 0 和 1 之间的十进制随机数。
Math.floor(),四舍五入小数点后的最接近的整数
Math.floor(Math.random() * 100); 0~100之间。
三, 常见处理字符串对象函数

indexOf():用来检查当前字符串是否包含某字符串
slice(x,l): 表示截取位置,l表示截取长度,可忽略l表示截取到字符串末尾toLowerCase():小写转换toUpperCase():大写转换- replace('x','y'): 字符串替换
split(',') 分割符创建数组
数组方法拓展arr.push(value)数组添加新的元素, 在数组开头添加新元素arr.unshift(4, 5), arr.pop(value)删除数组里的某一项 arr.concat(arrAdd)连接数组
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
start指定修改的开始位置(从0计数)。如果超出了数组的长度,则从数组末尾开始添加内容;如果是负值,则表示从数组末位开始的第几位(从-1计数,这意味着-n是倒数第n个元素并且等价于array.length-n);如果负数的绝对值大于数组的长度,则表示开始位置为第0位。
deleteCount 可选整数,表示要移除的数组元素的个数。如果 deleteCount 大于 start 之后的元素的总数,则从 start 后面的元素都将被删除(含第 start 位)。如果 deleteCount 被省略了,或者它的值大于等于array.length - start(也就是说,如果它大于或者等于start之后的所有元素的数量),那么start之后数组的所有元素都会被删除。如果 deleteCount 是 0 或者负数,则不移除元素。这种情况下,至少应添加一个新元素。
item1, item2, ... 可选要添加进数组的元素,从start 位置开始。如果不指定,则 splice() 将只删除数组元素。
js数组更多属性:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/unshift
四,特殊事件
addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作。
https://www.cnblogs.com/Sarah119/p/7825265.html
五,web浏览器
Window.innerWidth Window.innerHeight:获取窗口对应的大小
六,webStorage
sessionStorage:只要浏览器开着,数据就会一直保存 (关闭浏览器时数据会丢失)
localStorage:而第二种会一直保存数据,甚至到浏览器关闭又开启后也是这样。
设置数据:localStorage.setItem('name','Chris');
读取数据:var myName = localStorage.getItem('name');
localStorage.removeItem('name');
七丶Json 丶等常见类型的转换
JSON 是一种按照JavaScript对象语法的数据格式,
常见文本格式化object 转换为Json格式 Json.stringify(object);
例:
var myJSON = { "name" : "Chris", "age" : "38" }; js对象格式化为json格式
var myString = JSON.stringify(myJSON);
myString="{"name":"Chris","age":"38"}"
将字符串数字转换为数字类型parseInt()和parseFloat()
八丶异常处理语句
和普遍的编程语言一样在js中也存在着try catch finally这样处理异常的语句,在工作中,维护一个前端代码的过程中,发现处理某段逻辑的时候,之前的同事在这块用到catch来 处理某种业务场景,在此记录一下。
try {
f();
} catch(e) {
// this is never reached because the throw inside
// the catch is overwritten
// by the return in finally
console.log('caught outer "bogus"');
}
九丶闭包
闭包是 JavaScript 中最强大的特性之一。JavaScript 允许函数嵌套,并且内部函数可以访问定义在外部函数中的所有变量和函数,以及外部函数能访问的所有变量和函数。但是,外部函数却不能够访问定义在内部函数中的变量和函数。这给内部函数的变量提供了一定的安全性。此外,由于内部函数可以访问外部函数的作用域,因此当内部函数生存周期大于外部函数时,外部函数中定义的变量和函数将的生存周期比内部函数执行时间长。当内部函数以某一种方式被任何一个外部函数作用域访问时,一个闭包就产生了。
var pet = function(name) { //外部函数定义了一个变量"name"
var getName = function() {
//内部函数可以访问 外部函数定义的"name"
return name;
}
//返回这个内部函数,从而将其暴露在外部函数作用域
return getName;
};
myPet = pet("Vivie");
myPet();
十丶常用运算符整理


十一丶一元操作符
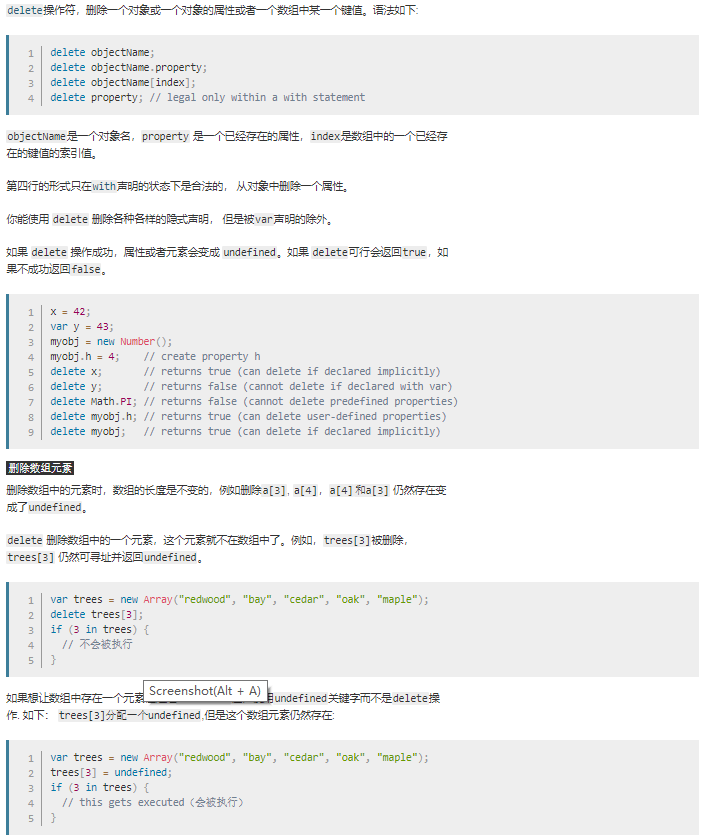
delete

typeof
typeof操作符 可通过下面2种方式使用:
typeof operand
typeof (operand)typeof 操作符返回一个表示 operand 类型的字符串值。operand 可为字符串、变量、关键词或对象,其类型将被返回。operand 两侧的括号为可选。
instanceof
如果所判别的对象确实是所指定的类型,则返回true。用法:objectName instanceof objectType
var theDay = new Date(1995, 12, 17);
if (theDay instanceof Date) {
// statements to execute
}
JavaScript回顾一下js的基础知识,以及学习一下在项目中了解到的新知识的更多相关文章
- JavaScript面向对象(一)——JS OOP基础与JS 中This指向详解
前 言 JRedu 学过程序语言的都知道,我们的程序语言进化是从"面向机器".到"面向过程".再到"面向对象"一步步的发展而来.类似于 ...
- Mongo基础使用,以及在Express项目中使用Mongoose
MongoDB的基本使用 MongoDB特点: 使用BSON存储数据 支持相对丰富的查询操作(相对其他nosql数据库) 支持索引 副本集(支持多个实例/多个服务器运行同个数据库) 分片(数据库水平扩 ...
- iOS基础教程:在建好的项目中加入CoreData[转]
这几天在做一个ios的小项目,项目中需要对数据进行基本的增删改查操作.于是就想用一把CoreData.但在创建项目初期,没有包含进CoreData.于是就在已建好的项目中加入CoreData.由于第一 ...
- 《Python网络编程》学习笔记--从例子中收获的计算机网络相关知识
从之前笔记的四个程序中(http://www.cnblogs.com/take-fetter/p/8278864.html),我们可以看出分别使用了谷歌地理编码API(对URL表示地理信息查询和如何获 ...
- Jquery第一篇【介绍Jquery、回顾JavaScript代码、JS对象与JQ对象的区别】
什么是Jquery? Jquey就是一款跨主流浏览器的JavaScript库,简化JavaScript对HTML操作 就是封装了JavaScript,能够简化我们写代码的一个JavaScript库 为 ...
- (转)零基础入门深度学习(6) - 长短时记忆网络(LSTM)
无论即将到来的是大数据时代还是人工智能时代,亦或是传统行业使用人工智能在云上处理大数据的时代,作为一个有理想有追求的程序员,不懂深度学习(Deep Learning)这个超热的技术,会不会感觉马上就o ...
- Node.js 入门到干活,10 个优质项目就够了!
Node.js 在很多大公司都有不错的实践,比如:淘宝.天猫 Web 版,很多页面都是在 Node 服务器上渲染的.还有各种脚手架.前端打包发布工具.构建生态的小工具,也基本都是 Node.js 编写 ...
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- 001/Node.js(Mooc)--基础知识
一.Node.js基础知识 node.js用C++语言编写. 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基于Chrome JavaScript 运行时 ...
随机推荐
- linux基础随记
1.cd 切换路径 cd ~vbird 进入这个用户的主目录cd ~ 进入root这个目录下cd .. 进入root上层目录cd - 进入root这个目录下cd /var/spool/mail 直接访 ...
- PHP 页面刷新与跳转的方法汇总
HTML meta标签 <meta http-equiv='content-type' content="text/html;charset=utf-8"/> 实现页面 ...
- Problem 19
Problem 19 You are given the following information, but you may prefer to do some research for yours ...
- H5-video1 iOS苹果和微信中音频和视频实现自动播放的方法
<audio preload="preload" controls id="car_audio" src="http://media.xitao ...
- setTimeout(fn,0)的作用分析
众所周知,大家对setTimeout的用法肯定都比较熟悉了,但是不是还是会经常忘记使用呢,例如博主阿里面试时就忘了,见阿里前端面试. 今天跟大家讨论一下setTimeout(fn,0)的用法,相信很多 ...
- fzoj 2113数位dp
参考http://blog.csdn.net/xingyeyongheng/article/details/8785785 #include<stdio.h> #define ll lon ...
- 转载 - KMP算法
出处:http://www.cnblogs.com/dolphin0520/archive/2011/08/24/2151846.html KMP算法 在介绍KMP算法之前,先介绍一下BF算法. 一. ...
- 0622通过插件的方式来热安装sphinx
1.查看当前运行的mysql版本 mysqldump --version 我的Mysql版本5.5.32 2.下载对应的mysql 5.5.32 (版本号一定不能错,要不安装不成功)源码,并解压 下载 ...
- codevs——T3111 CYD啃骨头
http://codevs.cn/problem/3111/ 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题解 查看运行结果 题目描述 Desc ...
- mysql 服务器监控系列-黄杉 mysqldba
http://blog.csdn.net/mchdba/article/category/2220809
