外部样式表声明的样式并不会进入style对象
在网页设计当中,我们注重网页的行为(js)、结构(HTLM)、样式(css)分离开
内联样式表或者内部样式表声明的样式信息都会进入style对象。
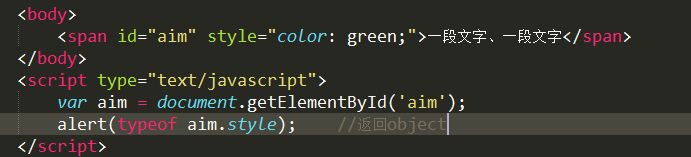
我们可以测试一下:

但是我们的外部样式表,也就是通过link标签链接进来的style样式,并没有进入style这个对象里面,所以我们在取外部样式表里面对应元素的属性时,是取不到的。
所以可以写一个封装函数,去针对这些样式取值
- function getStyle(obj, name) {
- if(obj.currentStyle) {
- return obj.currentStyle[name];
- } else {
- return getComputedStyle(obj, false)[name];
- }
- }
调用这个封装的函数的话,name值是需要加引号的
例如:getStyle(obj,"width");
外部样式表声明的样式并不会进入style对象的更多相关文章
- 用JS查看修改CSS样式(cssText,attribute('style'),currentStyle,getComputedStyle)
CSS样式定义方法 大家都知道,在为HTML设置样式的时候,通常有三种方法:内联样式,内部样式表,外部样式表. 1.内联样式: 内联样式表就是在HTML元素中的行内直接添加style属性. <d ...
- JavaScript获取HTML元素样式的方法(style、currentStyle、getComputedStyle)
一.style.currentStyle.getComputedStyle的区别 style只能获取元素的内联样式,内部样式和外部样式使用style是获取不到的. currentStyle可以弥补st ...
- HTML5的新特性:范围样式,又叫做<style scoped>
Chromium 最近实现了一个HTML5的新特性:范围样式,又叫做<style scoped> .开发者可以通过为根元素设定一个添加了scoped属性的style标签,来限制样式只作用于 ...
- WPF 动态添加控件以及样式字典的引用(Style introduction)
原文:WPF 动态添加控件以及样式字典的引用(Style introduction) 我们想要达到的结果是,绑定多个Checkbox然后我们还可以获取它是否被选中,其实很简单,我们只要找到那几个关键的 ...
- Style对象之一
<html> <style type="text/css"> body{ background-color="#FFCC80"; bac ...
- 原生JavaScript HTML DOM Style 对象参考
Style 对象属性 可以在Style对象上使用以下属性: “CSS”列指示定义属性的CSS版本(CSS1,CSS2或CSS3). 属性 描述 CSS alignContent 当项目不使用所有可用空 ...
- 浏览器端-W3School-HTML:HTML DOM Style 对象
ylbtech-浏览器端-W3School-HTML:HTML DOM Style 对象 1.返回顶部 1. HTML DOM Style 对象 Style 对象 Style 对象代表一个单独的样式声 ...
- Javascript 笔记与总结(2-9)获取运行时的 style 对象
获取内存中(正在渲染)的 style 的值(非内联 style,obj.style 只能获得内联 style 的值),可以用 obj.currentStyle(低版本 IE 和 Opera 支持)和 ...
- style对象的cssText方法
cssText 本质是什么? cssText 的本质就是设置 HTML 元素的 style 属性值. cssText 怎么用? domElement.style.cssText = "col ...
随机推荐
- m_Orchestrate learning system---二十七、修改时如何快速找到作用位置
m_Orchestrate learning system---二十七.修改时如何快速找到作用位置 一.总结 一句话总结:找人,找起作用的位置真的重要,找到就事半功倍了 加载页面的时候观察在f12的e ...
- MapReduce 程序:WordCount
- Visual Studio 2015 官方下载及密钥
Microsoft Visual Studio(简称VS)是美国微软公司的开发工具包系列产品.Visual Studio 2015 是一个丰富的集成开发环境,可用于创建出色的 Windows.Andr ...
- 你不知道的JavaScript(四)数值
JS中只有一种数值类型,即number.不管是整数还是小数都属于number类型,事实上JS并不区分小数和整数. <div> <script type="text/java ...
- JS报错:Cannot read property 'type' of undefined
在做图片上传功能的时候,遇到了JS无法识别图片type的问题,在使用过程中是没有问题的,但是不知道为什么浏览器的Console报这个错误: Uncaught TypeError: Cannot rea ...
- cuda float atomic操作
atomic add.用第二个,暂时还没弄明白 #ifdef FLOAT #define T float #else #define T int #endif #ifdef FORUM __devic ...
- NetworkX-simple graph
import networkx as nx import matplotlib.pyplot import scipy.io as sio import numpy as np load_path=' ...
- 视图层 view
视图层是 Django 处理请求的核心代码层,我们大多数 Python 代码都集中在这一层面.它对外接收用户请求,对内调度模型层和模版层,统合数据库和前端,最后根据业务逻辑,将处理好的数据,与前端结合 ...
- Mybatis传递多个参数的解决办法(三种)
第一种方案 DAO层的函数方法 Public User selectUser(String name,String area); 对应的Mapper.xml <select id="s ...
- iOS开发——GCD总结
Grand Central Dispatch,简称GCD,在异步执行任务的技术之一. 一般将应用程序中记述的线程管理用的代码在系统级中实现,开发者只需要定义想执行的任务并追加到适当的Dispatch ...
