Vue学习之路第十五篇:v-if和v-show指令
1、v-if和v-show都是用来实现条件判断的指令。
2、先看代码
- <body>
- <div id="app">
- <button @click="reverse()">click</button>
- <p v-if="flag">这是v-if指令控制</p>
- <p v-show="flag">这是v-show指令控制</p>
- </div>
- <script type="text/javascript">
- var vm = new Vue({
- el:"#app",
- data:{
- flag:true
- },
- methods:{
- reverse(){
- this.flag = !this.flag;
- }
- }
- });
- </script>
- </body>
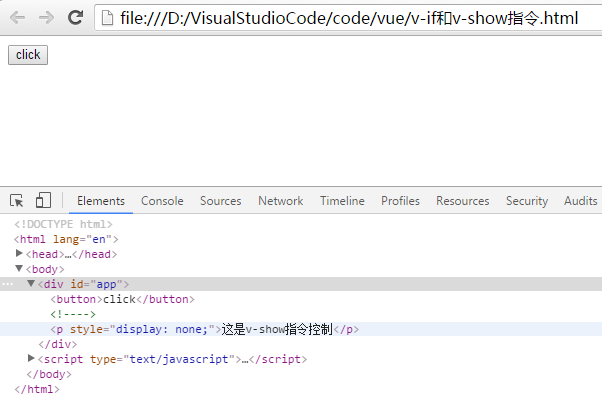
通过点击按钮来控制v-if和v-show对应元素的显示和隐藏。从页面展示现象看,这两个指令的作用是一样的,我们来看下浏览器控制台元素的具体展示情况。

当页面元素隐藏或者显示的时候,v-if每次都会重新删除或创建元素,v-show指令则通过控制样式属性display的值来实现同样的效果。
总结:
1、v-if由于每次都会重新删除或创建元素,所以有较高的切换性能消耗。
2、v-show通过控制样式属性display的值来显示隐藏元素,但是即使你不需要显示,该元素还是被页面渲染了,所以其有较高的初始渲染消耗。
3、具体使用哪一个还是要根据实际的业务场景来判断使用。
每天进步一点点!
Vue学习之路第十五篇:v-if和v-show指令的更多相关文章
- vue学习指南:第十五篇(详细) - Vuex
Vuex 一.基础 1. Vuex 相当于 vue的数据仓库 2. Vuex 是 vue 的状态管理工具 3. Vuex中的 state 只能通过mutations 改变 4. Vuex很适合做购物车 ...
- Vue学习之路第十六篇:车型列表的添加、删除与检索项目
又到了大家最喜欢的项目练习阶段,学以致用,今天我们要用前几篇的学习内容实现列表的添加与删除. 学前准备: ①:JavaScript中的splice(index,i)方法:从已知数组的index下标开始 ...
- Vue学习之路第十二篇:为页面元素设置内联样式
1.有了上一篇的基础,接下来理解内联样式的设置会更简单一点,先看正常的css内联样式: <dvi id="app"> <p style="font-si ...
- Vue学习之路第十九篇:按键修饰符的使用
1.我们工作中经常会有类似于这样的需求:按下Enter键触发某个事件.或者按下ESC退出页面等各种各样的场景.在Vue中,可以通过键盘修饰符来实现这样的场景. 2.事例代码: <body> ...
- Vue学习之路第十八篇:私有过滤器的使用
1.上篇已经介绍了全局过滤器的使用,“全局”顾名思义就是一次定义处处使用,可以被一个页面里不同的Vue对象所使用,如下代码所示: <body> <div id="app1& ...
- Vue学习之路第十四篇:v-for指令中key的使用注意事项
1.学前准备: JavaScript中有一个方法:unshift() ,其作用是向数组的开头添加一个或更多元素,并返回新的长度.该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新 ...
- FastAPI 学习之路(十五)响应状态码
系列文章: FastAPI 学习之路(一)fastapi--高性能web开发框架 FastAPI 学习之路(二) FastAPI 学习之路(三) FastAPI 学习之路(四) FastAPI 学习之 ...
- Vue学习之路第二十篇:Vue生命周期函数-组件创建期间的4个钩子函数
1.每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生命周期钩子的函数 ...
- Vue学习之路第十篇:简单计算器的实现
前面九篇讲解了vue的一些基础知识,正所谓:学以致用,今天我们将用前九篇的基础知识,来模拟实现计算器的简单功能,项目价值不高,纯粹是为了加深掌握所学知识. 学前准备: 需要掌握JavaScript的e ...
随机推荐
- rmq算法,利用倍增思想
RMQ问题ST算法 /* RMQ(Range Minimum/Maximum Query)问题: RMQ问题是求给定区间中的最值问题.当然,最简单的算法是O(n)的,但是对于查询次数很多 ...
- zabbix ipmi
http://blog.csdn.net/ygqygq2/article/details/53264993
- MySQL 面试题目
1, mysql的复制原理以及流程. (1)先问基本原理流程,3个线程以及之间的关联. (2)再问一致性,延时性,数据恢复. (3)再问各种工作遇到的复制bug的解决方法 2,mysql中myis ...
- pl/sql developer 自带汉化选项
pl/sql developer 自带汉化选项 版本:11.0.2 工具 -> 选项 -> 用户界面 ->外观, 第一项就是选择语言: 选择Chinese.lang,如果有的话:
- Android ListView拉到顶/底部,像橡皮筋一样弹性回弹复位
<Android ListView拉到顶/底部,像橡皮筋一样弹性回弹复位> Android本身的ListView拉到顶部或者底部会在顶部/底部边缘间隙出现一道"闪光&quo ...
- Java高级程序猿技术积累
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQveDczNDQwMDE0Ng==/font/5a6L5L2T/fontsize/400/fill/I0JBQk ...
- 推断一个点是否在某个区域内。百度,高德,腾讯都能用。(php版)
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/ ...
- 有一种蓝叫 APEC 蓝
有如是解释 APEC 者--Air Pollution Eventually Controlled. 有说此次是继零八后的重新万国来朝.丝路大略明白了,西域必通. 站在历史的远处回眸,这是继零八年后重 ...
- LeetCode Weekly Contest 21
1. 530. Minimum Absolute Difference in BST 最小的差一定发生在有序数组的相邻两个数之间,所以对每一个数,找他的前驱和后继,更新结果即可!再仔细一想,bst的中 ...
- C - Ilya and Sticks(贪心)
Problem description In the evening, after the contest Ilya was bored, and he really felt like maximi ...
