WPF编游戏系列 之六 动画效果(1)
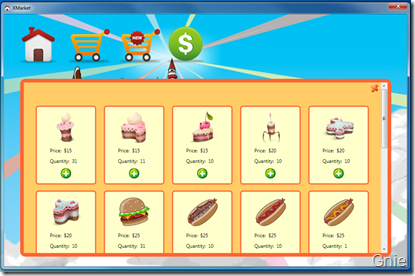
本篇主要针对界面进行动画效果处理。首先在打开或关闭界面时,使其产生动态效果而不是生硬的显示或消失(如下图)。其次在鼠标放到关闭窗口图标上时,使其出现闪动效果。下面将通过Storyboard和EventTrigger实现这些效果。


1. 先从简单的入手吧,为关闭图标增加闪动效果,首先要在ScrollViewer中添加一个关闭窗口图标。
... ...
<ScrollViewer Name="queryScrollViewer" ScrollViewer.VerticalScrollBarVisibility="Visible">
<StackPanel Orientation="Vertical">
<!-- 关闭窗口图标,尺寸设为20x20 -->
<Image Source="image/close.png" Name="closeImage" Height="20" Width="20"
Cursor="Hand" Margin="5" HorizontalAlignment="Right">
<Image.ToolTip>Close</Image.ToolTip>
</Image>
<Grid Name="queryGrid"></Grid>
</StackPanel>
</ScrollViewer>
... ...
2. 在Window.Resources中添加一个闪动效果,这个DoubleAnimation针对closeImage的Width进行缩小操作,并处于循环重复状态。这样可以保证鼠标在其上时,它总是闪动状态。
<Window.Resources>
<Storyboard x:Key="flashCloseImage">
<DoubleAnimation Storyboard.TargetName="closeImage"
Storyboard.TargetProperty="Width"
To="15" Duration="0:0:0.8"
RepeatBehavior="Forever"></DoubleAnimation>
</Storyboard>
... ...
</Window.Resources>
3. 效果添加好了,然后就要增加能使其能动起来的事件(EventTrigger),一个是鼠标放上(MouseEnter)开始闪动,另一个是鼠标离开(MouseLeave)停止。另外,由于这个图标也控制着窗口关闭效果,所以再为它加一个点击(MouseLeftButtonDown)事件(该事件效果后面会继续讲到)。
<Window.Triggers>
<!-- 开始闪动,而且要调用Window.Resources中的x:Key=”flashCloseImage” -->
<EventTrigger SourceName="closeImage" RoutedEvent="Image.MouseEnter">
<BeginStoryboard Name="closeImageBeginStoryboard"
Storyboard="{StaticResource flashCloseImage}">
</BeginStoryboard>
</EventTrigger>
<!-- 停止闪动,它的对象就是上面的closeImageBeginStoryboard -->
<EventTrigger SourceName="closeImage" RoutedEvent="Image.MouseLeave">
<StopStoryboard BeginStoryboardName="closeImageBeginStoryboard">
</StopStoryboard>
</EventTrigger>
<!-- 关闭窗口事件,稍后会讲 -->
<EventTrigger SourceName="closeImage" RoutedEvent="Image.MouseLeftButtonDown">
<BeginStoryboard Name="closeQueryCanvasStoryboard"
Storyboard="{StaticResource closeQueryCanvas}">
</BeginStoryboard>
</EventTrigger>
... ...
</Window.Triggers>
4. 所有动画效果和事件都添加好了,可以看看效果:

待续 … …
WPF编游戏系列 之六 动画效果(1)的更多相关文章
- WPF编游戏系列 之七 动画效果(2)
原文:WPF编游戏系列 之七 动画效果(2) 上一篇已经对关闭窗口图标进行了动画效果处理,本篇将对窗口界面的显示和关闭效果进行处理.由于所有的动画效果都是针对窗口界面的Canvas,所以 ...
- WPF编游戏系列 之二 图标效果
原文:WPF编游戏系列 之二 图标效果 本篇将要实现图标的两个效果:1. 显示图标标签,2. 图标模糊效果.在上一篇中提到Image没有HTML <img>的Title属性( ...
- WPF编游戏系列 之九 物品清单再优化
原文:WPF编游戏系列 之九 物品清单再优化 在"第三篇"和"第四篇"中通过用户控件和数据绑定功能对物品清单进行一些优化减少了部分C#代码,但感觉 ...
- WPF编游戏系列 之一 布局设计
原文:WPF编游戏系列 之一 布局设计 本系列主要使用WPF和C#编写一个简单的小游戏(暂命名XMarket),意在通过该实例进一步学习和体验WPF,也欢迎广大同仁拍砖交流.言归正传,在 ...
- WPF编游戏系列 之八 银行界面及金额校验
原文:WPF编游戏系列 之八 银行界面及金额校验 在前面<WPF编游戏系列 之四 用户控件>一文中通过用户控件创建了"My Shop"中物品列表框.本篇继 ...
- WPF编游戏系列 之三 物品清单
原文:WPF编游戏系列 之三 物品清单 本篇将介绍如何通过C#自动生成游戏界面,主要演示点击"My Shop"后如何显示所有物品清单.其中数据源来自于Access 2 ...
- WPF编游戏系列 之四 用户控件
原文:WPF编游戏系列 之四 用户控件 在上一篇<WPF编游戏系列 之三 物品清单>中,对物品清单进行了演示,其中反复用到了同一组控件(如下图),而且 颜昌钢也指出在3.2. ...
- WPF编游戏系列 之五 数据绑定
原文:WPF编游戏系列 之五 数据绑定 在上一篇通过用户控件将重复使用的控件封装为一个控件组,大大减少了C#代码数量,本篇继续对该控件组进行数据绑定,节省为每个控件赋值的工作.对于数据绑 ...
- WPF实现3D翻转的动画效果
1.前端代码实现 1.1 原理见代码注析 <Grid MouseDown="Grid_MouseDown"> <Viewport3D> <Viewpo ...
随机推荐
- Windows Phone 8.1 数据处理
Windows Phone 8.1 应用的数据存储位置包括: Installation Folder ApplicationData Credential Locker Known Folders S ...
- [GraphQL] Use GraphQLList with GraphQLObject Types
When working with collections of things in GraphQL, we'll always reach out for the GraphQLListType. ...
- html5-5 HTML5表单元素和内嵌框架
html5-5 HTML5表单元素和内嵌框架 一.总结 一句话总结:单选框和多选框选的时候外面加label就可以实现选后面文字也可以选中了 1.html5如何实现文件上传? 必须加上enctype ...
- Global Git ignore - Stack Overflow
https://stackoverflow.com/questions/7335420/global-git-ignore git config --global core.excludesfile ...
- Fragment嵌套Fragment时遇到的那些坑
由于项目要改成MVP模式,自然会用到了Fragment,有时候可能会需要一个Fragment里面嵌套多个Fragment,并且add完成后需要立即刷新子Fragment的View,那么这个时候就会抛出 ...
- 【BZOJ 1005】[HNOI2008]明明的烦恼(化简的另一种方法)
[题目链接]:http://www.lydsy.com/JudgeOnline/problem.php?id=1005 [题意] [题解] 题目和题解在上一篇; 这里 对 [(m^(n-2-tot)) ...
- hadoop 3.x 启动过程中 Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
出现这种状况是因为当前账号没有配置ssh免密登录 进入到以下目录,查看是否生成过秘钥对,如果有的话直接ssh-copy-id 主机名 没有的话执行ssh-keygen -t rsa后再重新执行ssh- ...
- win10 支持默认把触摸提升鼠标事件 打开 Pointer 消息
原文:win10 支持默认把触摸提升鼠标事件 打开 Pointer 消息 在 WPF 经常需要重写一套触摸事件,没有UWP的Pointer那么好用. 如果一直都觉得 WPF 的触摸做的不好,或想解决 ...
- JavaCPP 技术使用经验总结
本文是对 JNI 技术的一个补充方法,提出了替换 JNI.JNA 的一种开源技术.首先对 JavaCPP 技术进行简单介绍及对应于其他现有方案的介绍.对比.接下来,通过一个简单的示例让大家了解 Jav ...
- dp_Pku1887
<span style="color:#000099;">/* A - 单纯dp 示例 Time Limit:1000MS Memory Limit:30000KB 6 ...
