新手配置vux
1.首先跟平常一样创建一个vue的项目
2.开始配置vux
第一步 安装vux
- npm install vux --save
第二步 安装vux-loader
- npm install vux-loader --save-dev
第三歩 安装less,如果之前有安装,这一步就省略掉。 可以在package.json 中查看
- npm install less less-loader --save-dev
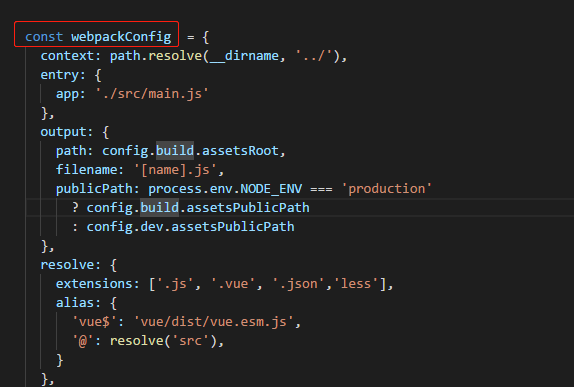
第四歩 找到在build文件夹下webpack.base.conf.js 文件
- const vuxLoader = require('vux-loader') //加上这段代码
如下图:改掉红框的部分


最后:
- 找到这句 extensions: ['.js', '.vue', '.json'], //加上‘less’.
- 格式:extensions: ['.js', '.vue', '.json','less'],
然后就可以了。
如果有帮到你,可以给个赞吗?谢谢
新手配置vux的更多相关文章
- 如何在你的Vue项目配置vux
做移动端项目的话vue现在是首要的选择,足够轻便,文档足够全,当然用的人多,项目中遇到的坑别人可能也遇到过,解决起来也比较方便,至于在开发中做需要的移动端组件库,个人比较推崇vux. 其实项目里组件库 ...
- vue/cli3 配置vux
安装各插件 试过 安装“必须安装”的部分亦可 1.安装vuex npm install vuex --save-dev 2.在项目里面安装vux[必须安装] npm install vux --sav ...
- 一个java新手配置IIS服务器的血泪史
接到一个二次开发项目,听说是asp页面,带着不要怂的态度于是接下了. 好嘛按照步骤来 1.了解需求:一个公司内部积分排名类型项目,已经被多次开发,我所需要的就是新增两个页面,一个是分店赛一个是分部赛. ...
- 新手配置LNMP环境教程
回顾一下这几天自己配置LNMP环境踩得坑,希望帮助更多人 前期准备:VMtool.Linux.Nginx.Mysql.PHP.cmake 版本如下:Centos6.nginx1.6.0.mysql5. ...
- git新手配置(ios环境)
ios环境,初步了解git是个什么东西,使用过svn相关软件最佳,否则可以先补一下git的相关概念和用处,相关教程:https://www.liaoxuefeng.com/wiki/896043488 ...
- git新手配置(windows环境)
windows环境,初步了解git是个什么东西,使用过svn相关软件最佳,否则可以先补一下git的相关概念和用处,相关教程:https://www.liaoxuefeng.com/wiki/89604 ...
- Windows Server 2008 R2 IIS7.5下PHP、MySQL快速环境配置【图】
众所周知,win平台的服务器版本默认是不能运行php的,需要对服务器进行环境配置. 而许多朋友纠结如何配置,在百度上搜索出的教程一大堆,基本步骤复杂,新手配置容易出错. 今天,邹颖峥教大家一种快速配置 ...
- note.js之 Nodejs+Express4在windows下的配置
本篇主要介绍一下在windows平台下采用nodejs+express4框架+Mongodb实现网站的开发.其实本人是不赞同在Windows平台下使用node.js进行开发,但由于公司后台工程师都是采 ...
- win7下的PHP+IIS配置,找不到php5isapi.dll的问题,版本5.4.9
原文:win7下的PHP+IIS配置,找不到php5isapi.dll的问题,版本5.4.9 问题:PHP新手配置,在官网上下载的压缩包.按网上的找的教程配置IIS时发现,在解压包里找不到php5is ...
随机推荐
- aes加密算法的一个问题
百度“delphi aes”出来的结果,千篇一律,都是相互转载,但是没有人发现EldoS, Alexander Ionov于1998-2001写的ElAes.pas代码,存在一个问题. 相同的key和 ...
- RedHat/CentOS 大文件拆分及合并与md5验证
[root@tdh55 mnt]# cd /opt/[root@tdh55 opt]# ll -h-rw-r--r--. 1 root root 7.5G May 12 11:19 TDH-Image ...
- UVa修改版02
#include<stdio.h> int main() { int i,k=-1,t; char a[100]; scanf("%d",&t); while( ...
- 修改XtraMessageBox的内容字体大小
修改XtraMessageBox的内容字体大小 public static DialogResult Show(UserLookAndFeel lookAndFeel, IWin32Window ow ...
- 2018秋招blibli算法工程师
我给出代码如下:和之前做数塔(dp的入门题目)的思路一致 dp[i][j]为走到坐标(i,j)的最小减速(只有向右走和向上走两种情况) #include<stdio.h> #include ...
- React重点概要
JSX语法: 1.ReactDOM.render:用于将模板转换为HTML语言,并插入指定的DOM节点: 语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析,HTML 语言 ...
- Redis详解入门篇(转载)
Redis详解入门篇(转载) [本教程目录] 1.redis是什么2.redis的作者3.谁在使用redis4.学会安装redis5.学会启动redis6.使用redis客户端7.redis数据结构 ...
- 网站出现502 bad getway
最近项目之余,领导叫解决下系统网站经常出现502的问题,作为小头头的我,怎能不顶上. 流程开始走起,先查nginx,嗯,配置是大众的.是不是缓存溢出了呢.调节buffer的值 .貌似也没什么影响啊.5 ...
- [luogu4107 HEOI2015] 兔子与樱花(树形dp+贪心)
传送门 Description 很久很久之前,森林里住着一群兔子.有一天,兔子们突然决定要去看樱花.兔子们所在森林里的樱花树很特殊.樱花树由n个树枝分叉点组成,编号从0到n-1,这n个分叉点由n-1个 ...
- js中获取宽高
<script type="text/javascript"> function getWH() { var a = ""; a += " ...
