RecyclerView的刷新和加载更多
1.RecyclerView :出现也不知道多久了,没怎么使用过,上次写的笔记乱七八糟的,再次仔细的整理下。
使用需加入依赖
compile 'com.android.support:recyclerview-v7:25.2.0'
2.总结一下内容
<1>可以实现横向滑动
<2>可以实现纵向滑动
<3>可以实现瀑布流
<4>可以实现吸顶模式
<5>加入自定义分割线
<6>实现数据分组效果
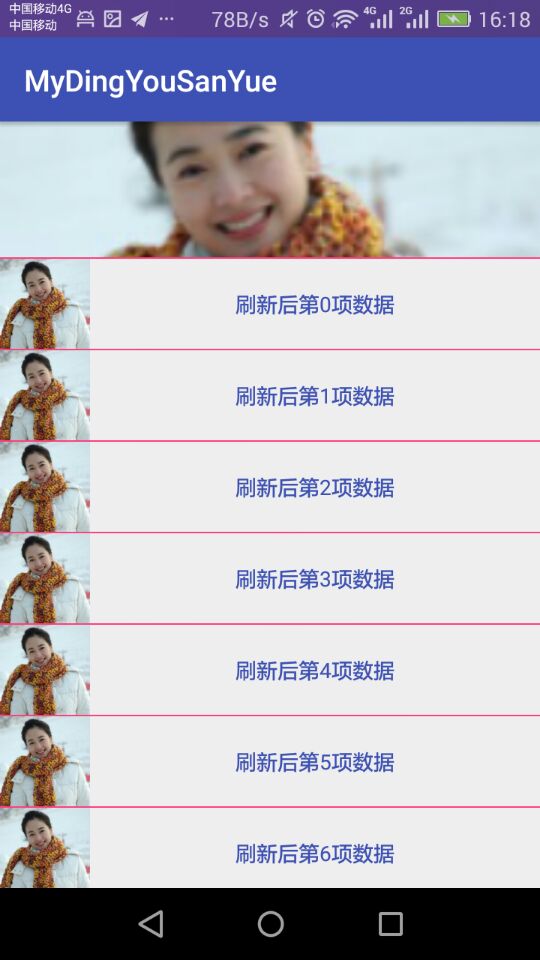
3.先实现ListView的效果图,实现下拉刷新,上划加载更多
实现下拉刷新需要借助SwipeRefreshLayout 嵌套在recyclerView的外部
android.support.v4.widget.SwipeRefreshLayout
上划加载更多可以依靠recyclerView的自身监听 addOnScrollListener 当newState==RecyclerView.SCROLL_STATE_IDLE则代表滑动到了底部,然后执行加载 更多的操作。效果图:


4.看实现代码:
布局还有一个recyclerView和SwipeRefreshLayout
<android.support.v4.widget.SwipeRefreshLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id="@+id/swipeRefreshLayout">
<android.support.v7.widget.RecyclerView
android:layout_height="match_parent"
android:layout_width="match_parent"
android:id="@+id/recyclerView"/>
</android.support.v4.widget.SwipeRefreshLayout>
条目布局一个ImageView和一个textView
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="60dp">
<ImageView
android:layout_height="60dp"
android:layout_width="60dp"
android:id="@+id/imageView"
android:scaleType="centerCrop"
android:src="@mipmap/image"/>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center_horizontal|center_vertical"
android:textColor="@color/colorPrimary"
android:id="@+id/textView"/>
</LinearLayout>
adapter继承了RecyclerView.Adapter其泛型为ViewHolder,viewholder继承RecyclerView.ViewHolder。
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder>{
List<String> data;
Context context;
public RecyclerViewAdapter(Context context, List<String> data) {
this.context = context;
this.data = data;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view= LayoutInflater.from(context).inflate(R.layout.recycleritem_layout,parent,false);
final ViewHolder holder=new ViewHolder(view);
holder.imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position=holder.getAdapterPosition();
Toast.makeText(context,"点击了第"+position+"个图片",Toast.LENGTH_SHORT).show();
}
});
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position=holder.getAdapterPosition();
Toast.makeText(context,"点击了第"+position+"个文字条目",Toast.LENGTH_SHORT).show();
}
});
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
String s=data.get(position);
holder.textView.setText(s);
}
@Override
public int getItemCount() {
return data.size();
}
class ViewHolder extends RecyclerView.ViewHolder{
View viewItem;
ImageView imageView;
TextView textView;
public ViewHolder(View itemView) {
super(itemView);
viewItem=itemView;
imageView= (ImageView) itemView.findViewById(R.id.imageView);
textView= (TextView) itemView.findViewById(R.id.textView);
}
}
}
在activity中初始了数据,并加载,其中
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
设置了recyclerView的滑动方向为垂直,这里也可以设置为水平方向的滑动。
public class MainActivity extends AppCompatActivity {
private static final String TAG = "MainActivity";
RecyclerView recyclerView;
List<String>data=new ArrayList<>();
SwipeRefreshLayout swipeRefreshLayout;
RecyclerViewAdapter recyclerViewAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView= (RecyclerView) findViewById(R.id.recyclerView);
swipeRefreshLayout= (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout);
for(int i=0;i<15;i++){
data.add("第"+i+"项数据");
}
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(linearLayoutManager);
recyclerViewAdapter=new RecyclerViewAdapter(this,data);
recyclerView.setAdapter(recyclerViewAdapter);
/**
* 刷新
*/
swipeRefreshLayout.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
handler.sendEmptyMessageDelayed(100,100);
}
});
/**
* 加载更多
*/
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
// 这里在加入判断,判断是否滑动到底部
if(newState==RecyclerView.SCROLL_STATE_IDLE){
List<String> dataNew=new ArrayList<>();
for(int i=0;i<30;i++){
dataNew.add("加载更多后第"+i+"项数据");
}
data.addAll(dataNew);
recyclerViewAdapter.notifyDataSetChanged();
}
}
});
}
Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
List<String> dataNew=new ArrayList<>();
for(int i=0;i<30;i++){
dataNew.add("刷新后第"+i+"项数据");
}
data.clear();
data.addAll(0,dataNew);
//data.add(0, "下拉刷新出来的数据");
swipeRefreshLayout.setRefreshing(false);
recyclerViewAdapter.notifyDataSetChanged();
}
};
}
5.判断是否滑动到底部
在滑动停止时,判断是否滑动到底部,然后在判断是否需要加载更多
public static boolean isSlideToBottom(RecyclerView recyclerView) {
if (recyclerView == null) return false;
if (recyclerView.computeVerticalScrollExtent() + recyclerView.computeVerticalScrollOffset()
>= recyclerView.computeVerticalScrollRange())
return true;
return false;
}
5.给Recyclerview加上头布局和底部布局。
重新recyclerViewAdapter里面的getItemViewType方法,判断itemview是内容还是头布局或底部布局。
@Override
public int getItemViewType(int position) { if (headeraccount != 0 && position < headeraccount) {
/**
* 头部
*/
return ITEM_TYPE_HEADER;
} else if (footaccount != 0 && position >= (headeraccount + data.size())) { /**
* 尾部
*/
return ITEM_TYPE_BOTTOM;
} else {
/**
* 有效数据
*/ return ITEM_TYPE_CONTENT;
} }
adapter代码:
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder>{
List<String> data;
Context context;
int headeraccount=1;
int footaccount=1;
//item类型
public static final int ITEM_TYPE_HEADER = 0;
public static final int ITEM_TYPE_CONTENT = 1;
public static final int ITEM_TYPE_BOTTOM = 2;
@Override
public int getItemViewType(int position) {
if (headeraccount != 0 && position < headeraccount) {
/**
* 头部
*/
return ITEM_TYPE_HEADER;
} else if (footaccount != 0 && position >= (headeraccount + data.size())) {
/**
* 尾部
*/
return ITEM_TYPE_BOTTOM;
} else {
/**
* 有效数据
*/
return ITEM_TYPE_CONTENT;
}
}
public RecyclerViewAdapter(Context context, List<String> data) {
this.context = context;
this.data = data;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == ITEM_TYPE_HEADER) {
return new HeaderViewHolder(LayoutInflater.from(context).inflate(R.layout.header_layout, parent, false));
}
if (viewType == ITEM_TYPE_BOTTOM) {
return new HeaderViewHolder(LayoutInflater.from(context).inflate(R.layout.header_layout, parent, false));
}
if (viewType == ITEM_TYPE_CONTENT) {
View view = LayoutInflater.from(context).inflate(R.layout.recycleritem_layout, parent, false);
final ContextViewHolder holder = new ContextViewHolder(view);
holder.imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Toast.makeText(context, "点击了第" + position + "个图片", Toast.LENGTH_SHORT).show();
}
});
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAdapterPosition();
Toast.makeText(context, "点击了第" + position + "个文字条目", Toast.LENGTH_SHORT).show();
}
});
return holder;
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof HeaderViewHolder){
}else if(holder instanceof FootViewHolder){
}else if(holder instanceof ContextViewHolder){
String s= data.get(position-headeraccount);
((ContextViewHolder) holder).textView.setText(s);
}
}
@Override
public int getItemCount() {
return data.size()+headeraccount+footaccount;
}
class ContextViewHolder extends RecyclerView.ViewHolder{
View viewItem;
ImageView imageView;
TextView textView;
public ContextViewHolder(View itemView) {
super(itemView);
viewItem=itemView;
imageView= (ImageView) itemView.findViewById(R.id.imageView);
textView= (TextView) itemView.findViewById(R.id.textView);
}
}
class FootViewHolder extends RecyclerView.ViewHolder{
public FootViewHolder(View itemView) {
super(itemView);
}
}
class HeaderViewHolder extends RecyclerView.ViewHolder{
public HeaderViewHolder(View itemView) {
super(itemView);
}
}
}
头布局和底部布局都只是一个imageView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="100dp">
<ImageView
android:layout_height="100dp"
android:layout_width="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/img"/>
</LinearLayout>
实现效果图:

6.给recyclerView添加item分割线
继承 RecyclerView.ItemDecoration
public class SpacesItemDecoration extends RecyclerView.ItemDecoration{
private int dividerHeight;
private Paint paint;
public SpacesItemDecoration(Context context) {
dividerHeight = context.getResources().getDimensionPixelSize(R.dimen.margin);
paint=new Paint();
paint.setColor(context.getResources().getColor(R.color.colorAccent));
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
/**
* 类似加了一个bottom的padding
*/
outRect.bottom = dividerHeight;
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
int childCount = parent.getChildCount();
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
for (int i = 0; i < childCount - 1; i++) {
View view = parent.getChildAt(i);
float top = view.getBottom();
float bottom = view.getBottom() + dividerHeight;
/**
* 绘制的矩形也就是从,item的左上角,到右下角,类似于背景,
* 正好显示出一个横线,就是getItemOffsets空出来的范围
*
*/
c.drawRect(left, top, right, bottom, paint);
}
}
}
recyclerView.setAdapter(recyclerViewAdapter);
SpacesItemDecoration decoration=new SpacesItemDecoration(getApplicationContext());
recyclerView.addItemDecoration(decoration);
效果图:

RecyclerView的刷新和加载更多的更多相关文章
- Android之RecyclerView轻松实现下拉刷新和加载更多
今天研究了下RecyclerView的滑动事件,特别是下拉刷新和加载更多事件,在现在几乎所有的APP显示数据列表时都用到了.自定义RecyclerView下拉刷新和加载更多听上去很复杂,实际上并不难, ...
- RecyclerView的下拉刷新和加载更多 动画
下拉刷新和加载更多 1.https://github.com/jianghejie/XRecyclerView 2.http://blog.csdn.net/jabony/article/detail ...
- RecyclerView 下拉刷新和加载更多
一.SwipeRefreshLayout实现下拉刷新 1.方法API: setOnRefreshListener(OnRefreshListener):添加下拉刷新监听器 setRefreshing( ...
- 自己封装的工具类,使用原生SwipeRefreshLayout+RecycleView实现下拉刷新和加载更多
实现SwipeRefreshLayout+RecycleView实现刷新 在你的xml文件里写上如下代码: <android.support.v4.widget.SwipeRefreshLayo ...
- iOS 下拉刷新和加载更多 (OC\Swift)
Swift语言出来之后, 可能还没有第三方的下拉刷新和上提加载, 所以自己用UIRefreshControl控件和UITableView实例的tableFooterView(底部视图)属性结合起来写了 ...
- Android UI--自定义ListView(实现下拉刷新+加载更多)
Android UI--自定义ListView(实现下拉刷新+加载更多) 关于实现ListView下拉刷新和加载更多的实现,我想网上一搜就一堆.不过我就没发现比较实用的,要不就是实现起来太复杂,要不就 ...
- Android Demo 下拉刷新+加载更多+滑动删除
小伙伴们在逛淘宝或者是各种app上,都可以看到这样的功能,下拉刷新和加载更多以及滑动删除,刷新,指刷洗之后使之变新,比喻突破旧的而创造出新的,比如在手机上浏览新闻的时候,使用下拉刷新的功能,我们可以第 ...
- Android 自定义 ListView 上下拉动刷新最新和加载更多
本文内容 开发环境 演示上下拉动刷新最新和加载更多 ListView 参考资料 本文演示上下拉动,刷新最新和加载更多,这个效果很常见,比如,新闻资讯类 APP,当向下拉动时,加载最新的资讯:向上拉动时 ...
- Flutter 开发从 0 到 1(四)ListView 下拉加载和加载更多
在<APP 开发从 0 到 1(三)布局与 ListView>我们完成了 ListView,这篇文章将做 ListView 下拉加载和加载更多. ListView 下拉加载 Flutter ...
随机推荐
- BZOJ 1691 [Usaco2007 Dec]挑剔的美食家 multiset_排序_贪心
Description 与很多奶牛一样,Farmer John那群养尊处优的奶牛们对食物越来越挑剔,随便拿堆草就能打发她们午饭的日子自然是一去不返了.现在,Farmer John不得不去牧草专供商那里 ...
- 洛谷P3113 [USACO14DEC]马拉松赛跑Marathon_Gold 线段树维护区间最大值 模板
如此之裸- Code: #include<cstdio> #include<cstring> #include<cmath> #include<algorit ...
- mac 安装卸载python
第 1 步,删除框架: sudo rm -rf /Library/Frameworks/Python.framework/Versions/x.x第 2步,删除应用目录: sudo rm -rf &q ...
- awk一次性分别赋值多个value给多个变量,速度对比
方法 #方法1: echo "apple banana orange" | awk '{print $1,$2,$3}' | while read a b c do echo a= ...
- 【Computer Vision】 复现分割网络(1)——SegNet
目录 Tags: ComputerVision 编译 数据处理 训练结果 Reference Tags: ComputerVision 编译 src/caffe/layers/contrastive_ ...
- Spring 静态工厂实例
直接上代码,看注释. 创建实体类: package com.spring.classs; public class Test { private String name; private ...
- Python 从入门到实践 - Web应用程序
一.创建项目 1.建立虚拟环境 python -m venv ll_env # 出现ll_env文件夹 2.激活虚拟环境 source ll_env/bin/activate # 要停止使用虚拟环境, ...
- 《你又怎么了我错了行了吧》【Alpha】Scrum meeting 3
第三天 日期:2019/6/16 前言: 第3次会议在女生宿舍召开 讨论了项目功能改进问题,继续代码完善和安排 1.1 今日完成任务情况以及明天任务安排 姓名 当前阶段任务 下一阶段任务 刘 佳 对已 ...
- 洛谷 1262 间谍网络 Tarjan 图论
洛谷 1262 图论 tarjan 并不感觉把这道题目放在图的遍历中很合适,虽然思路比较简单但是代码还是有点多的,, 将可收买的间谍的cost值设为它的价格,不可购买的设为inf,按照控制关系连图,T ...
- iwebshop 增删改查
<?php header("content-type:text/html;charset=utf-8"); class Test extends IController { ...
