IOS CALayer(二)
UIview内部有个默认的CALayer对象层,虽然我门不可以重新创建它,但是我门可以再其上面添加子层。
我们知道,UIView有 addSubview:方法,同样,CALayer也有addSublayer:方法。我门可以通过addSublayer:再已有layer上添加自层。
下面我门演示如何添加自层。

//
// ViewController.m
// CX - CALayer(二)
//
// Created by ma c on 16/3/19.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
// #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
//初始化layer
CALayer * layer = [[CALayer alloc]init];
//设置layer的frame
layer.frame = CGRectMake(, , self.view.frame.size.width, );
//设置layer的背景颜色
layer.backgroundColor = [UIColor orangeColor].CGColor;
//再self.view.layer上添加layer
[self.view.layer addSublayer:layer]; } @end
除了这种简单的图层,我门还可以设置图片的图层。(layer.contents = (id)[UIImage imageNamed:@"nvshen.jpg"].CGImage;)

//
// ViewController.m
// CX - CALayer(二)
//
// Created by ma c on 16/3/19.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
// #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
//初始化layer
CALayer * layer = [[CALayer alloc]init];
//设置layer的frame
layer.frame = CGRectMake(, , self.view.frame.size.width, self.view.frame.size.height);
//添加图片
layer.contents = (id)[UIImage imageNamed:@"nvshen.jpg"].CGImage;
//设置layer的背景颜色
layer.backgroundColor = [UIColor orangeColor].CGColor;
//再self.view.layer上添加layer
[self.view.layer addSublayer:layer]; } @end
下面引用MJ神的讲解:
为什么CALayer中使用CGColorRef和CGImageRef这2种数据类型,而不用UIColor和UIImage?
* 首先要知道:CALayer是定义在QuartzCore框架中的;CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的;UIColor、UIImage是定义在UIKit框架中的
* 其次,QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用,但是UIKit只能在iOS中使用
* 因此,为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef
* 不过很多情况下,可以通过UIKit对象的特定方法,得到CoreGraphics对象,比如UIImage的CGImage方法可以返回一个CGImageRef
UIView和CALayer的选择
* 其实,对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以
* 所以,如果显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以
* 当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级
UIView和CALayer的其他关系
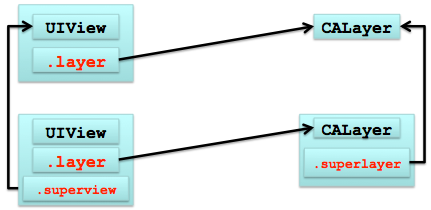
* UIView可以通过subviews属性访问所有的子视图,类似地,CALayer也可以通过sublayers属性访问所有的子层
* UIView可以通过superview属性访问父视图,类似地,CALayer也可以通过superlayer属性访问父层
* 下面再看一张UIView和CALayer的关系图:

如果两个UIView是父子关系,那么它们内部的CALayer也是父子关系。
IOS CALayer(二)的更多相关文章
- iOS开发-二维码扫描和应用跳转
iOS开发-二维码扫描和应用跳转 序言 前面我们已经调到过怎么制作二维码,在我们能够生成二维码之后,如何对二维码进行扫描呢? 在iOS7之前,大部分应用中使用的二维码扫描是第三方的扫描框架,例如Z ...
- iOS 原生二维码扫描和生成
代码地址如下:http://www.demodashi.com/demo/12551.html 一.效果预览: 功能描述:WSLNativeScanTool是在利用原生API的条件下封装的二维码扫描工 ...
- iOS CALayer应用详解
跟着大神一起进步,本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=contents 一 CALayer是什么? Layers是绘图和动画的基础, L ...
- iOS 通览(二)
一.关键词 extern:C语言的函数外部声明. 如果你要在一个.c或者.m中使用另外一个.c文件的函数的话,需要在文件中写入目标函数的外部引用的声明. 二.自定义View 自定义View添加控件对象 ...
- IOS CALayer的属性和使用
一.CALayer的常用属性 1.@propertyCGPoint position; 图层中心点的位置,类似与UIView的center:用来设置CALayer在父层中的位置:以父层的左上角为原点( ...
- iOS CALayer使用
CALayer使用 iOS的设备中,我们之所以能看到各种各样的控件.文字.图片,都是Core Animation框架的功劳.它通过图层的合成,最终显示在屏幕上.而今天这篇文章讲的就是Core Anim ...
- iOS CALayer应用详解(2)
参考博客:http://blog.csdn.net/hello_hwc?viewmode=list 如果你对CALayer 还没有一个清晰的理解,欢迎看一下前面的博客: http://www.cnbl ...
- iOS - QRCode 二维码
1.QRCode 在 iOS7 以前,在 iOS 中实现二维码和条形码扫描,我们所知的有,两大开源组件 ZBar 与 ZXing. 这两大组件我们都有用过,这里总结下各自的缺点: 1.ZBar 在扫描 ...
- iOS - CALayer相关(CATransform3D)
一.图层的几何 图层的几何简单通俗,图层的所有几何属性(包括矩阵变换),都可以有隐式和显式动画. 图层几何的属性: 1.position是CGPoint值,她指定图层相对于她图层的位置,该值基于父图层 ...
随机推荐
- Java 集合系列15之 Set架构
前面,我们已经系统的对List和Map进行了学习.接下来,我们开始可以学习Set.相信经过Map的了解之后,学习Set会容易很多.毕竟,Set的实现类都是基于Map来实现的(HashSet是通过Has ...
- [Math] A love of late toward Mathematics - how to learn it?
Link: https://www.zhihu.com/question/19556658/answer/26950430 王小龙 ,数学,计算机视觉,图形图像处理 数学系博士怒答! 我想大家 ...
- LeetCode——LRU Cache
Description: Design and implement a data structure for Least Recently Used (LRU) cache. It should su ...
- Java sun.misc.Unsafe类的学习笔记
Java未开源的Unsafe类 Unsafe类可以为我们提供高效并且线程安全方式操作变量,直接和内存数据打交道. 获取Unsafe实体的方法 private static Unsafe getUnsa ...
- Android 学习笔记之WebService实现远程调用+内部原理分析...
PS:终于可以抽出时间写写博客了,忙着学校的三周破实训外加替考...三周了,没怎么学习...哎... 学习内容: 1.WebService 实现远程方法的调用 什么是WebService... ...
- JavaScript---DOM文档
DOM文档中,每个节点都有一些重要的属性: 最重要的是nodeType,它描述该节点是什么---元素(element).属性(attribute).注释(comment).文本(text)或者其他几种 ...
- AEAI EM费用管理系统V1.0.2版本开源发布
本次开源发布是AEAI EM费用管理系统 V1.0.2版,该版本是此产品的首个版本,产品现已开源并上传至开源社区http://www.oschina.net/p/aeai-em. 产品说明: AEAI ...
- string.join加引号
columnsGen = string.Join(",", modelDictionary.Keys); valueGen = modelDictionary.Values.Agg ...
- ugui 获取Text的高度,动态改变高度
项目中需要根据聊天内容的多少.显示外边框的高度.因为Text的内容是不固定的.但宽度是固定的.高度根据文字多少自增 可以通过Text的属性preferredHeight 获取文本框的高度
- [PHP] 自动加载的实现
基于psr的规范,使用命名空间和spl_autoload_register()来实现自动加载 文件结构: |--Api |--Account.php |--User.php|--Service |-- ...
