基于h5的图片无刷新上传(uploadifive)
基于h5的图片无刷新上传(uploadifive)
- uploadifive简介
了解uploadify之前,首先了解来一下什么是uploadify,uploadfy官网,uploadify和uploadifive是一家的,他们都是基于jquery的插件,都支持多文件异步上传,支持显示上传进度,不同的是uploadify基于swfUpload这一开源无刷新上传插件开发,基于flash,而uploadifive则是基于html5,不依赖于flash.
基于他们的不同点,我们可以根据自己的需求来进行选择,如果只是需要PC端使用,比如说网站的后台管理模块,那么选择uploadify就可以了;如果需要用户来上传则可以考虑使用uploadifive,uploadifive是基于h5开发的,也是支持PC的,而且支持拖拽上传【目前是收费的(5$)】。
- uploadifive DemoTime
- 项目背景
如果熟悉uploadify的话,uploadifive使用起来也会上手很快,之所以选择uploadifive就是因为做一个项目的时候,需要用户在手机上进行上传个人的头像,之前做过基于uploadify的PC文件上传所以很快想到uploadify的html5版本uploadifive,因为是出自同一家,所以上手应该会很快,赶项目,所以就选择了uploadifive,如果之后再遇到会尝试着用其他的。到时候会及时更新博客与大家分享。
建议不清楚uploadify使用的朋友可以先看下这里了解下uploadify的使用

- 实例讲解
Uploadifive官网文档示例:http://www.uploadify.com/documentation/uploadifive/implementing-uploadifive/
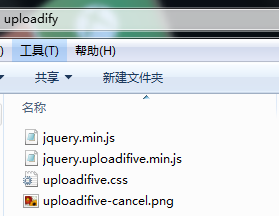
所用到的uploadifive的文件结构如下:(注:如果要修改图片的路径需要修改样式表uploadifive.css文件中图片路径)

按官网示例的步骤来:
- 首先引用js和css
<script type="text/javascript" src="uploadify/jquery.min.js"></script>
<script type="text/javascript" src="uploadify/jquery.uploadifive.min.js"></script>
<link rel="stylesheet" type="text/css" href="uploadify/uploadifive.css" />
- uploadifive初始化
首先需要在页面中有一个元素以供uploadifive来初始化,其次是需要利用js在页面加载的时候实现uploadifive的初始化。
<script type="text/javascript">
$(function() {
$('#file_upload').uploadifive({
'auto' : true,//是否自动上传
//显示文件上传进度的元素id
'queueID' : 'queue',
//服务器端处理文件上传的文件访问路径
'uploadScript' : 'uploadifive.php',
//上传完成之后的回调函数
'onUploadComplete' : function(file, data) {
console.log(data);
if(data){
alert('上传成功~~')
}else{
alert('上传失败!!'+rspdesc);
}
}
});
});
</script>
- 服务器端上传文件处理
服务器端的上传主要是文件的保存,以及其他的业务处理,及其最后返回给客户端的值,客户端的js回调需要根据服务器端返回的值做出判断做不同的处理。这里不做赘述
- 设置回调函数
根据服务器端返回的值进行判断,进行不同的处理
Uploadifive的使用和uploadify的使用大差不差,基本差不多,很容易上手,建议不熟悉uploadify的朋友还是先熟悉一下uploadify。
<!DOCTYPE html>
<html>
<head>
<title>uploadify Test</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="uploadify/jquery.min.js"></script>
<script type="text/javascript" src="uploadify/jquery.uploadifive.min.js"></script>
<link rel="stylesheet" type="text/css" href="uploadify/uploadifive.css" />
</head>
<body>
<h1>Uploadify Demo</h1>
<form>
<div id="queue"></div>
<input id="file_upload" name="file_upload" type="file" multiple="false">
</form> <script type="text/javascript">
$(function() {
$('#file_upload').uploadifive({
'auto' : true,
'queueID' : 'queue',
'uploadScript' : 'upload.php',
'onUploadComplete' : function(file, data) {
console.log(data);
if(data){
alert('上传成功~~')
}else{
alert('上传失败!!'+rspdesc);
}
}
});
});
</script>
</body>
</html>
4.版权原因,需要uploadifive的朋友可私信我或从CSDN上下载
基于h5的图片无刷新上传(uploadifive)的更多相关文章
- javascript压缩图片无刷新上传
首先要说明,该方式我没有实现成功,主要问题点是压缩后能拿到压缩后图片地址,确不知道怎么上传上去,如果有哪位大牛可以指点一二,万分感谢. 图片压缩代码: compress: function(sourc ...
- h5完美实现无刷新上传并附带上传效果
附带上传源码如下: <!DOCTYPE html> <html> <head> <title>测试上传功能</title> <meta ...
- Layman PHP+JavaScript 实现图片无刷新上传
html文件代码 <!-- ajax文件上传开始 --> <script type="text/javascript" src="/imageuploa ...
- 移动端图片上传解决方案localResizeIMG先压缩后ajax无刷新上传
现在科技太发达,移动设备像素越来越高,随便一张照片2M+,但是要做移动端图片上传和pc上略有不同,移动端你不能去限制图片大小,让用户先处理图片再上传,这样不现实.所以理解的解决方案就是在上传先进行图片 ...
- ASP.NET工作笔记之一:图片上传预览及无刷新上传
转自:http://www.cnblogs.com/sibiyellow/archive/2012/04/27/jqueryformjs.html 最近项目里面涉及到无刷新上传图片的功能,其实也就是上 ...
- jQuery AJAX 网页无刷新上传示例
新年礼,提供简单.易套用的 jQuery AJAX 上传示例及代码下载.后台对文件的上传及检查,以 C#/.NET Handler 处理 (可视需要改写成 Java 或 PHP). 有时做一个网站项目 ...
- ajax 无刷新上传
最近要做微信的图文上传,因为一个图文了表中可以有多个图文,所有按钮需要随时添加,所以做了一种无刷新上传的方法. 首先我们要在html页面中写上这样的几段代码 javascript: $(functio ...
- 文件无刷新上传(swfUpload与uploadify)
文件无刷新上传并获取保存到服务器端的路径 遇到上传文件的问题,结合之前用到过的swfUpload,又找了一个无刷新上传文件的jquery插件uploadify,写篇博客记录一下分别介绍这两个插件的实现 ...
- jQuery无刷新上传之uploadify简单试用
先简单的侃两句:貌似已经有两个月的时间没有写过文章了,不过仍会像以前那样每天至少有一至两个小时是泡在园子里看各位大神的文章.前些天在研究“ajax无刷新上传”方面的一些插件,用SWFUpload实现了 ...
随机推荐
- lxde桌面默认快捷键
ctrl+alt+左右 选择左右桌面shift+alt+左右 当前窗口送至左右桌面房子键+F1~F4 切换桌面1-4房子键+d 显示桌面alt+esc ...
- 转载 -- 如何判断Javascript对象是否存在
http://www.ruanyifeng.com/blog/2011/05/how_to_judge_the_existence_of_a_global_object_in_javascript.h ...
- JDBC连接SQL Server2008
在使用JDBC连接数据库之前首先要加载相应数据库的JDBC驱动类,可以通过通用方法Class.forName来加载驱动类. 方式一:使用JDBC-ODBC连接桥 一般安装JDK后会自带JDBC-O ...
- 二十六、【开源框架】EFW框架Winform前端开发之Grid++Report报表、条形码、Excel导出、图表控件
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.2:http://pan.baidu.com/s/1hcnuA EFW框架实例源代码下载:http://pan ...
- java---Swing界面开发总结
一.java的图形界面 1.awt java.awt jdk1.4之前推出的图形界面,用c/c++编写,跨平台性不好 2.swing javax.swing jdk1.4时推出的图形界面,跨平 ...
- 听声辨位识DUMP
要处理的dump成千上万,每个都用眼睛去看也太累了,不如用耳朵听好了.相信经过一段时间适应,一定可以做到凭听就解决dump分析.(逃 DumpMusican 这个小exe只需要把dump路径作为参数传 ...
- Portal for ArcGIS上传shp文件中文乱码可能情况
环境: windows Server 2008:Portal for ArcGIS 10.2:ArcGIS for Server 10.2:PostgreSQL 9.2:ArcGIS for Desk ...
- ruby -- 进阶学习(六) devise修改邮件发送者邮箱
在config/environment.rb/development.rb或者config/environment/production.rb中, 简单示范例子: Text03::Applicatio ...
- 转 iOS Core Animation 动画 入门学习(一)基础
iOS Core Animation 动画 入门学习(一)基础 reference:https://developer.apple.com/library/ios/documentation/Coco ...
- 基于tiny4412的Linux内核移植 -- MMA7660驱动移植(九-2)
作者信息 作者: 彭东林 邮箱:pengdonglin137@163.com QQ:405728433 平台简介 开发板:tiny4412ADK + S700 + 4GB Flash 要移植的内核版本 ...
