cocos基础教程(6)坐标与锚点讲解
坐标系详解
Cocos2d-x坐标系和OpenGL坐标系相同,都是起源于笛卡尔坐标系。原点为屏幕左下角,x向右,y向上。

世界坐标系(World Coordinate) VS 本地坐标系(Node Local)
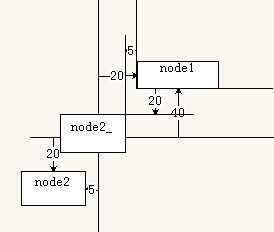
世界坐标系也叫做绝对坐标系,本地坐标系也叫相对坐标系,是和节点相关联的坐标系。每个节点都有独立的坐标系,当节点移动或改变方向时,和该节点关联的坐标系将随之移动或改变方向。我们通过Node的setPosition设定元素的位置使用的是相对与其父节点的本地坐标系而非世界坐标系。最后在绘制屏幕的时候cocos2d会把这些元素的本地坐标映射成世界坐标系坐标。
锚点(Anchor Point)
锚点是子节点相对于父节点设置位置时候的,一个基准参考点。设置这个参考点对应父节点上的位置。
- Anchor Point的两个参数都在0~1之间。它们表示相对百分比位置。(0.5, 0.5)表示Anchor Point位于节点长度乘0.5和宽度乘0.5的地方,即节点的中心
- 在Cocos2d-x中Layer的Anchor Point为默认值(0, 0),其他Node的默认值为(0.5, 0.5)。
- 因为Layer比较特殊,它默认忽略锚点,所以要调用
ignoreAnchorPointForPosition()接口来改变锚点,关于ignoreAnchorPointForPosition()接口的使用说明,请看一下示例。
auto red = LayerColor::create(Color4B(, , , ), visibleSize.width/, visibleSize.height/);
red->ignoreAnchorPointForPosition(false);
red->setAnchorPoint(Point(0.5, 0.5));
red->setPosition(Point(visibleSize.width/ + origin.x, visibleSize.height/ + origin.y)); auto green = LayerColor::create(Color4B(, , , ), visibleSize.width/, visibleSize.height/);
green->ignoreAnchorPointForPosition(false);
green->setAnchorPoint(Point(, ));
red->addChild(green); this->addChild(red, );

gnore Anchor Point全称是ignoreAnchorPointForPosition,开启锚点自由定位的方法。
- 如果设置其值为true,则图片资源的Anchor Pont固定为左下角,否则即为所设置的位置。
- 如果设置其值为false,则可以通过setAnchorPoint重新设置锚点的位置。
VertexZ,PositionZ和zOrder
- VerextZ是OpenGL坐标系中的Z值
- PositionZ是Cocos2d-x坐标系中Z值
- zOrder是Cocos2d-x本地坐标系中Z值
在实际开发中我们只需关注zOrder,可以通过setPositionZ接口来设置PositionZ。
- PositionZ是全局渲染顺序即在根节点上的渲染顺序。
- zOrder则是局部渲染顺序,即该节点在其父节点上的渲染顺序,与Node的层级有关。
实例代码:
auto red = LayerColor::create(Color4B(, , , ), visibleSize.width/, visibleSize.height/);
red->ignoreAnchorPointForPosition(false);
red->setPosition(Point(visibleSize.width / , visibleSize.height / )); auto green = LayerColor::create(Color4B(, , , ), visibleSize.width/, visibleSize.height/);
green->ignoreAnchorPointForPosition(false);
green->setPosition(Point(visibleSize.width / , visibleSize.height / - ));
red->setPositionZ();
green->setPositionZ();
this->addChild(red, );
this->addChild(green, );

虽然green的zOrder大于red的zOder,但是因为red的PositionZ较大,所以red还是在green上面显示。
触摸点(Touch position)
处理触摸事件时需要用重写以下四个函数:
virtual bool onTouchBegan(Touch *touch, Event * event);
virtual void onTouchEnded(Touch *touch, Event * event);
virtual void onTouchCancelled(Touch *touch, Event * event);
virtual void onTouchMoved(Touch *touch, Event * event);
在函数中获取到touch,我们在设计游戏逻辑时需要用到触摸点在Cocos2d坐标系中的位置,就需要将touch的坐标转换成OpenGL坐标系中的点坐标。
Touch position是屏幕坐标系中的点,OpenGL position是Cocos2d-x用到的OpenGL坐标系上的点坐标。通常我们在开发中会使用两个接口getLocation()和getLocationInView()来进行相应坐标转换工作。
此外,关于世界坐标系和本地坐标系的相互转换,在Node中定义了以下四个常用的坐标变换的相关方法。
// 把世界坐标转换到当前节点的本地坐标系中
Point convertToNodeSpace(const Point& worldPoint) const; // 把基于当前节点的本地坐标系下的坐标转换到世界坐标系中
Point convertToWorldSpace(const Point& nodePoint) const; // 基于Anchor Point把基于当前节点的本地坐标系下的坐标转换到世界坐标系中
Point convertToNodeSpaceAR(const Point& worldPoint) const; // 基于Anchor Point把世界坐标转换到当前节点的本地坐标系中
Point convertToWorldSpaceAR(const Point& nodePoint) const;
下面通过一个例子来说明这四个方法的理解和作用:
auto *sprite1 = Sprite::create("HelloWorld.png");
sprite1->setPosition(ccp(,));
sprite1->setAnchorPoint(ccp(,));
this->addChild(sprite1); //此时添加到的是世界坐标系,也就是OpenGL坐标系
auto *sprite2 = Sprite::create("HelloWorld.png");
sprite2->setPosition(ccp(-,-));
sprite2->setAnchorPoint(ccp(,));
this->addChild(sprite2); //此时添加到的是世界坐标系,也就是OpenGL坐标系
//将 sprite2 这个节点的坐标ccp(-5,-20) 转换为 sprite1节点 下的本地(节点)坐标系统的 位置坐标
Point point1 = sprite1->convertToNodeSpace(sprite2->getPosition());
//将 sprite2 这个节点的坐标ccp(-5,-20) 转换为 sprite1节点 下的世界坐标系统的 位置坐标
Point point2 = sprite1->convertToWorldSpace(sprite2->getPosition());
log("position = (%f,%f)",point1.x,point1.y);
log("position = (%f,%f)",point2.x,point2.y);
运行结果: Cocos2d: position = (-25.000000,-60.000000)
Cocos2d: position = (15.000000,20.000000)


其中:Point point1 = sprite1->convertToNodeSpace(sprite2->getPosition());
相当于sprite2 这个节点添加到了sprite1这个节点上(实际并没有),sprite2在世界坐标系中位置不变的,以sprite1作为假象父节点,来算出sprite2锚点相对于sprite1的本地坐标。
其中:Point point2 = sprite1->convertToWorldSpace(sprite2->getPosition());
相当于sprite2 这个节点添加到了sprite1这个节点上(实际并没有),把sprite2目前的世界坐标作为相当于sprite1的本地坐标值后,这个时候sprite2的实际位置将会发生变化,算出sprite2变化后的世界坐标。
cocos基础教程(6)坐标与锚点讲解的更多相关文章
- cocos基础教程(1)Mac环境下搭建
下面主要介绍cocos2d-x环境的设置以及android的环境搭建 1.下载cocos2d-x 3.0正式版 http://www.cocos2d-x.org/download 2.下载a ...
- cocos基础教程(8)粒子效果
简介 粒子系统是指计算机图形学中模拟特定现象的技术,它在模仿自然现象.物理现象及空间扭曲上具备得天独厚的优势,为我们实现一些真实自然而又带有随机性的特效(如爆炸.烟花.水流)提供了方便. 粒子属性 一 ...
- cocos基础教程(4)基础概念介绍
在Cocos2d-x-3.x引擎中,采用节点树形结构来管理游戏对象,一个游戏可以划分为不同的场景,一个场景又可以分为不同的层,一个层又可以拥有任意个可见的游戏节点(即对象,游戏中基本上所有的类都派生于 ...
- cocos基础教程(3)cocos3.x版本目录结构介绍
简介 cocos2d-x-3.x版本进行了很多优化,比如:将TTF字体用Atlas缓存,节点重排序官方声称提升了10倍速度,查找.移除节点方面也提高了10%,拆分渲染层到独立的线程运行: 另外,coc ...
- cocos基础教程(2)Window环境下搭建(补充)
一.环境搭建 1.JDK.Eclipse与SDK 我用的JDK是1.7 Eclipse用的是Luna版的 这些之前都已经设好了,相关下载自己网上找吧 2. 下载最新的Cocos2d-x,我下的是3.5 ...
- cocos基础教程(2)Window环境下搭建
第一步:开始安装VS2012 第二步:下载Cocos2d-x 3.4源码 配置环境变量 COCOS_CONTROL = E:\cocos2d-x-3.4\tools\cocos2d-console ...
- cocos基础教程(13)使用Physicals代替Box2D和chipmunk
1. 概述 游戏中模拟真实的世界是个比较麻烦的事情,通常这种事情都是交给物理引擎来做.首屈一指的是Box2D了,它几乎能模拟所有的物理效果.而chipmunk则是个更轻量的引擎,能够满足简单的物理 ...
- cocos基础教程(12)点击交互的三种处理
1.概述 游戏也好,程序也好,只有能与用户交互才有意义.手机上的交互大致可以分为两部分:点击和输入.其中点击更为重要,几乎是游戏中全部的交互.在Cocos2d-x 3.0中,更改了dispatch机制 ...
- cocos基础教程(9)声音和音效
使用音效引擎 我们可以使用Cocos2d-x自带的CocosDension库来使用声音引擎.CocosDesion实现了简单易用的SimpleAudioEngine类,为了使用它,我们只需引入他的头文 ...
随机推荐
- org.springframework.dao.TransientDataAccessResourceException: PreparedStatementCallback.....Parameter index out of range (1 > number of parameters, which is 0).;
sql有误,一般是 sql语句少了问号.
- php字符串比较函数
比较两个字符串是否相等,最常见的方法就是使用“===”来判断,至于它和“==”的区别,简单来说就是前者强调“identical”类型也要求 一样:后者要求“equal”,值相同就可以了,参考[1].或 ...
- 练习一_使用Git进行代码管理的心得
2015年9月19日,第一次软工实践课.助教给我们介绍了git,GitHub.显而易见,我并没有听懂.所以整个上午都在找教程,一个字一个字对着敲,然后敲着敲着就出错,回宿舍,继续敲,也是一样的... ...
- Tomcat 在win7/win8 系统下tomcat-users.xml.new(拒绝访问)解决方法
tomcat启动报错No UserDatabase component found under key UserDatabase 也可以这样处理 Tomcat 在win7/win8 系统下tomcat ...
- Excel如何查找名字重复的数据
来源于:http://jingyan.baidu.com/article/414eccf6091ff86b431f0aec.html Cokery今天在帮助同事整理数据的时候遇到了一个难题,就是在Ex ...
- 虚拟机 vlan trunk 特性
1. 功能 1)允许不同vlan的network下的虚拟机之间通信.一般情况下,虚拟机只能在相同vlan的网络下通信. 2)允许虚拟机发送vlan报文. 2. 组网图 虚拟机出来的tap设备连接到tb ...
- [Asp.net mvc] 在Asp.net mvc 中使用MiniProfiler
MiniProfiler是Stack Overflow团队设计的一款性能分析的小程序.可以对一个页面本身,及该页面通过直接引用.Ajax.Iframe形式访问的其它页面进行监控,监控内容包括数据库内容 ...
- 【UVA 11401】Triangle Counting
题 题意 求1到n长度的n根棍子(3≤n≤1000000)能组成多少不同三角形. 分析 我看大家的递推公式都是 a[i]=a[i-1]+ ((i-1)*(i-2)/2-(i-1)/2)/2; 以i 为 ...
- 【BZOJ-2588】Count on a tree 主席树 + 倍增
2588: Spoj 10628. Count on a tree Time Limit: 12 Sec Memory Limit: 128 MBSubmit: 3749 Solved: 873[ ...
- POJ 2182 Lost Cows
Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 10996 Accepted: 7059 Description N (2 ...
