Sublime Text 2的快速入门和常用技巧
- 点击菜单 View -> Show Console 调出控制台或者按快捷键 “Ctrl + `”(1左边的符号,可能和QQ拼音输入法和搜狗浏览器的快捷键有冲突,改下就可以)
- 输入下面的代码并按回车:
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
- 重启Sublime Text 2
- 如果在Perferences->package settings中看到package control这一项,则安装成功。如果这种方法不能安装成功,可以到这里下载文件手动安装(https://sublime.wbond.net/installation)。
2. 用Package Control安装插件的方法:
- 点击菜单按下Ctrl+Shift+P调出命令面板
- 输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
- 基本命令,install安装插件,List列出已安装插件,Remove删除已安装插件,Upgrade升级插件,Disable禁用插件,Enable启用插件


- GBK Encoding Support:中文支持插件
- IMESupport
中文输入法的输入框跟随插件
- SublimeCodeIntel 代码自动提示
支持JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
Alt+ClickJump to definition =
Control+Windows+Alt+UpGo back =
Control+Windows+Alt+LeftManual Code Intelligence =
Control+Shift+space - ConvertToUTF8 转换GBK编码为UTF8编码
选中所有的文本,快捷键"Ctrl + Shift + C"
- JsMinifier
该插件基于Google Closure compiler,自动压缩js文件。
- JS Format
JS代码格式化插件,快捷键”Ctrl + Alt + F“
- AndyJS2
JS提示
- jQuery
jQuery函数提示插件
- Tag
Html代码格式化标签,快捷键”Ctrl + Alt + F“,或者点击右键找相应的功能
- emmet
新建文件快速生成Html头部信息和炫酷的代码补全
- F11 全屏
- shift+F11 无干绕全屏
- ctrl+k+b 开关侧边栏
- Alt+Shift+数字:分屏显示
- ctrl+I :显示底部面板:
- F6 拼写检查
- Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
- Ctrl+Shift+/ 注释已选择内容
- Ctrl+D 选词 (按住-继续选择下个相同的字符串)
- Alt + F3 选中所有相同的词
- Ctrl+M 光标移动至括号内开始或结束的位置
- Ctrl+Z 撤销
- Ctrl+Y 恢复撤销
- Alt+. 闭合当前标签
- Ctrl+N:新建窗口
- Ctrl + Shift + L 将当前选中区域打散,然后进行同时编辑
- Ctrl + J 将当前选中区域合并为一行
Ctrl+F:查找内容
Ctrl+Shift+F:查找并替换
Ctrl+H:替换
F3 查找下一个:
shift+F3 查找前一个:
- 安装node.js
- Sublime选择菜单 Tools --> Build System --> new Build System...,写入如下内容:
{
"cmd": ["node", "$file"],
"file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)",
"working_dir": "${project_path:${folder}}",
"selector": "source.js",
"shell": true,
"encoding": "utf-8",
"windows": {
"cmd": ["taskkill /f /im node.exe >nul 2>nul & node", "$file"]
},
"linux": {
"cmd": ["killall node; node", "$file"]
}
}
接着保存为 javascript.sublime-build,保存位置默认即可
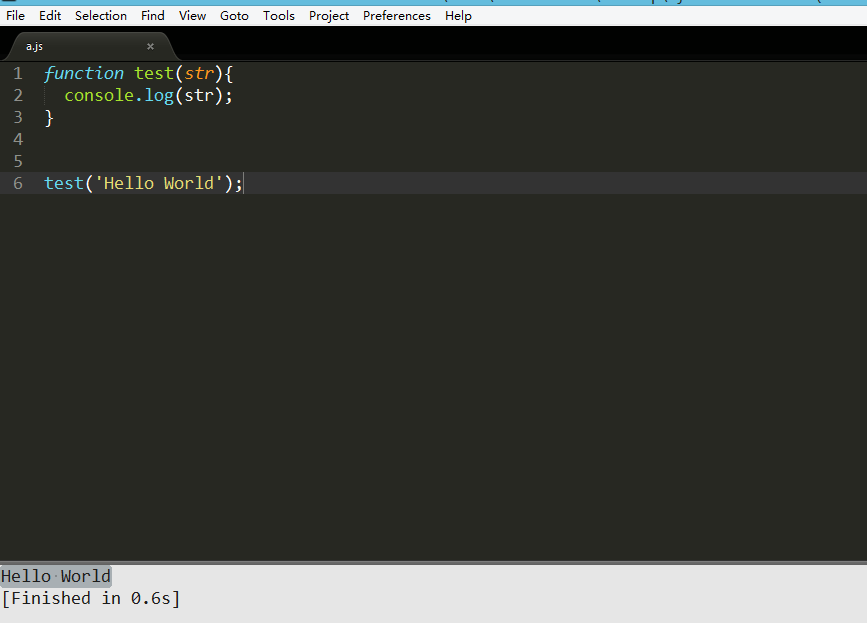
- 新建一个test.js试试,按Ctrl + B 或者 F7运行

参考博客:http://www.cnblogs.com/52cik/p/3807027.html
http://www.cnblogs.com/figure9/p/sublime-text-complete-guide.html

Sublime Text 2的快速入门和常用技巧的更多相关文章
- [转]Sublime Text 新建文件快速生成Html【头部信息】和【代码补全】、【汉化】
Sublime Text 新建文件快速生成Html[头部信息]和[代码补全].[汉化] 真心越来越喜欢sublime 这个工具,高效便捷,渐渐离不了了! 安装package control简单的安装方 ...
- Sublime Text 2/3安装使用及常用插件
一.介绍 Sublime Text 是一款较新的编辑器,它轻量.简洁.高效,良好的扩展性以及跨平台等特性,使得越来越多的开发人员喜爱.它是一款收费的商业软件,但可以免费无限制无限期的试用,只会偶尔提醒 ...
- Sublime Text 2中前端必备的常用插件
Sublime Text 2安装的插件和所有预置的插件全部在Packages文件下,可以直接通过”preferences“—>”Browse Pakcages“来访问. Sublime Text ...
- vue 快速入门、常用指令(1)
1. vue.js的快速入门使用 1.1 vue.js库的下载 vue.js是目前前端web开发最流行的工具库之一,由尤雨溪在2014年2月发布的. 官方网站 中文:https://cn.vuejs. ...
- Sublime Text 2 安装emmet插件和常用快捷键
一.先安装package control1.按Ctrl+`调出console,输入以下命令然后回车 import urllib2,os; pf='Package Control.sublime-pac ...
- Git快速入门和常用命令
一.快速入门 本地初始化一个项目 首先,你需要执行下面两条命令,作为 git 的基础配置,作用是告诉 git 你是谁,你输入的信息将出现在你创建的提交中. git config --global us ...
- git 快速入门及常用命令
身为技术人员,都知道Git是干嘛的.从服务端角度它是代码仓库,可以多人协作.版本控制.高效处理大型或小型项目所有内容:从客户端讲,它能够方便管理本地分支.且与服务端代码的同步,从拉取.合并.提交等等管 ...
- Sublime Text 3 提高工作效率的使用技巧
Sublime Text 3对于Sublime Text 2压倒性的优势就是秒启动,启动非常非常快,所以从2012年到2016年我一直用Sublime Text 2,但是安装了3并且启动试用后,我再也 ...
- Sublime Text 3如何快速生成HTML5的头部信息和常用的快捷键
一.快速生成HTML5的头部信息的步骤: 1.Ctrl + N,新建一个文档: 2.Ctrl + Shift + P,打开命令模式,再输入 sshtml 进行模糊匹配,将语法切换到html模式: 3. ...
随机推荐
- Linux多线程编程——多线程与线程同步
多线程 使用多线程好处: 一.通过为每种事件类型的处理单独分配线程,可以简化处理异步事件的代码,线程处理事件可以采用同步编程模式,启闭异步编程模式简单 二.方便的通信和数据交换 由于进程之间具有独立的 ...
- sharepoint获取域名和当前登录的应为名字
string a = SPContext.Current.Web.CurrentUser.ToString(); int length = a.IndexOf("w|", 0) ...
- 在Python脚本中判断Python的版本
引自:http://segmentfault.com/q/1010000000127878 如果是给人读,用 sys.version,如果是给机器比较,用 sys.version_info,如果是判断 ...
- cocos2dx混合模式应用———制作新手引导高亮区域
先看下效果 制造这个椭圆高亮区域所使用原图是 附上代码 bool HelloWorld::init() { ////////////////////////////// // 1. super ini ...
- eclipse的c++工程开启c++11
右击工程->Properties->C/C++ Builder->Setting->Tool Setting->Miscellanous->Other Flags添 ...
- Gym 100851G Generators (vector+鸽笼原理)
Problem G. Generators Input file: generators.in Output file: generators.outLittle Roman is studying li ...
- Android procrank , showmap 内存分析
(一)DDMS 的Heap Dump 1) Data Object:java object. 2) Class Object:object of type Class, e.g. what you'd ...
- Animation & Property Animation 使用
本篇主要讲Animation 和 Property Animation的使用,最后会讲QQ管家桌面火箭作为例子: 在Android中开发动效有两套框架可以使用,分别为 Animation 和 Prop ...
- .net学习笔记----会话状态Session
一.会话状态Session Session用于服务器端状态管理,使用Session之后,每个客户端都可以将实际的数据保存在服务器上,对于每个客户端的数据,将会生成一个对应的唯一的key(保存在客户端) ...
- ORACLE用SYS登录报ORA-28009:connection as SYS should be as SYSDBA OR SYSOPER解决方法
情况一:使用sqlplus登录 正常输入用户名的口令,就会报错,因为SYS是在数据库之外的超级管理员,所以我们在登录的时候 要在输入口令:口令+as sysdba(比如:123456 as sysdb ...
