API分析——Jquery UI Dialog
1.阅读API文档的一般方法?
通常地, API由三部分构成:属性、方法、事件。
- 属性表示参数配置,作为一个组件的微调,或者功能的开启与关闭;
- 方法表示组件能够发生的动作,或者组件的状态监测;
- 事件表示触发,即提供一个观测点,当触碰到观测点时,将产生通知或函数回调;
这三类几乎覆盖了可能的用户动作、数据传递。
2.如何看Jquery UI Dialog的API?
2.1了解对话框的构成
要掌握一个东西,就必须先了解他,就像吃饭睡觉那么自然,才能更好地掌握。
对于对话框,我们也要做同样的了解。
我们都知道对话有如下内容:
弹出,关闭,是否为模式,高度,宽度,标题,是否能够拖拽,。。。
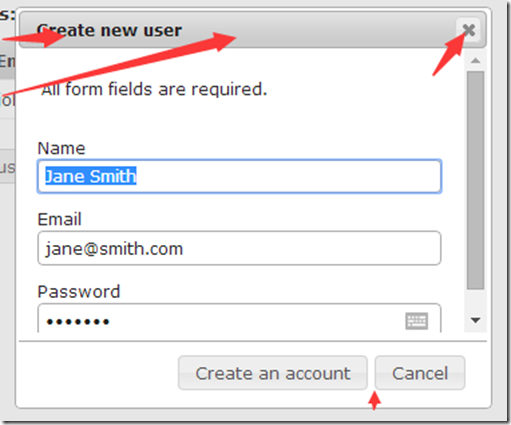
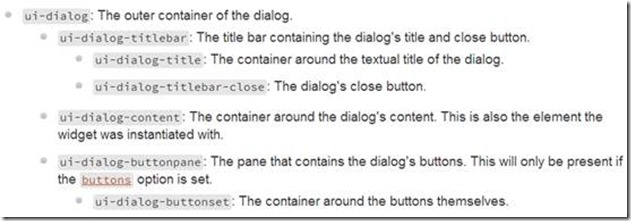
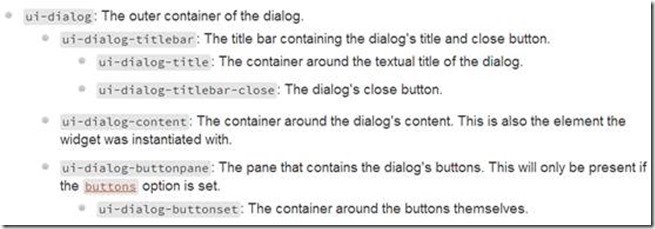
用以下两幅图从结构上把握一个对话框:


之所以说从结构上,是因为我们组织知识的方法很多,但是了解一个物体的结构体系的话,会获得一种整体的全局观,会促使我们从意识上加深影响和理解。
从上面两个图分析可以得出:
|
对话框 => (标题栏,内容,按钮面板) 标题栏 => (标题文本,关闭窗口按钮) 按钮面板 => (按钮集) |
事实上,这是一棵典型的树结构,符合程序设计思想——自定向下,也符合HTML的语法结构——Tree。
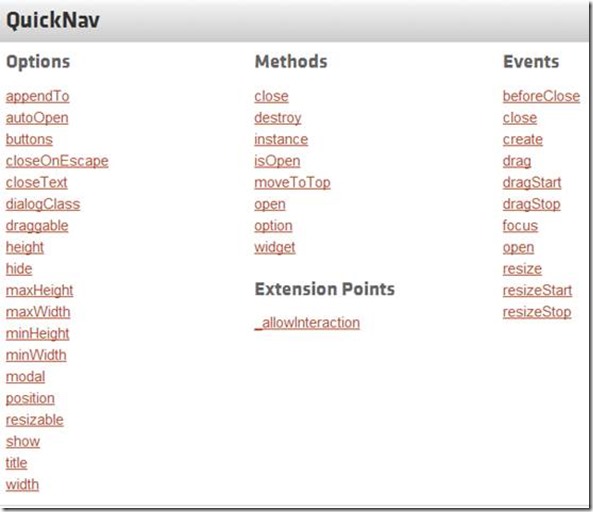
2.2API列表分析
网址:http://api.jqueryui.com/dialog/

从以上我们知道API主要分为三个组成部分(属性、方法、事件),如何使用它们?
——关键在于掌握其“初始化”与“读写”(又叫“访问”)。
2.3Options内容简介与读写
内容:高度、宽度、显示(带动画)、隐藏(带动画)、是否支持ESC键、是否为模式、关闭按钮的文本、是否拖动、标题、是否能改变大小。。。
Options以对象的方式进行初始化,如
$( ".selector" ).dialog({
appendTo: "#someElem"
});
$( ".selector" ).dialog({ closeOnEscape: false});
读写方式,字符串形式:
//Getter
$( ".selector" ).dialog( "option", "appendTo", "#someElem" );
//Setter
var appendTo = $( ".selector" ).dialog( "option", "appendTo" ); // Getter
var closeOnEscape = $( ".selector" ).dialog( "option", "closeOnEscape" );
// Setter
$( ".selector" ).dialog( "option", "closeOnEscape", false );
2.4Methods内容简介与调用
内容:打开、关闭、销毁、获取实例、窗口顶层、设置属性
Methods以字符串的形式调用
$( ".selector" ).dialog( "close" ); $( ".selector" ).dialog( "moveToTop" );
2.5 Events
内容:按照JS中事件的约定,就是为了回调而生,是一种典型的回调模式。
拖动、改变大小、关闭前后、打开、创建
以函数对象的方式定义:
$( ".selector" ).dialog({ beforeClose: function( event, ui ) {}});
3 Dialog 的CSS Theme

Additionally, when the modal option is set, an element with a ui-widget-overlay class name is appended to the <body>.
Theme设计分析:
|
按照层级地,通过“-”表示每一分级
|
4 More
4.1用途
1)信息提示——Information Notice
2)错误提示——Error Report
3)确认——Confirm DoSomething
4)表单输入——Form Input
4.2 封装
常见的封装:
showDialog(url,title,width,height,model, onok, onclose,opentype)
API分析——Jquery UI Dialog的更多相关文章
- 解决Select2控件不能在jQuery UI Dialog中不能搜索的bug
本文使用博客园Markdown编辑器进行编辑 1.问题呈现 项目中使用了jQuery UI的Dialog控件,一般用来处理需要提示用户输入或操作的简单页面.逻辑是修改一个广告的图片和标题. 效果截图如 ...
- [转]jQuery UI Dialog Modal Popup Yes No Confirm example in ASP.Net
本文转自:http://www.aspsnippets.com/Articles/jQuery-UI-Dialog-Modal-Popup-Yes-No-Confirm-example-in-ASPN ...
- jQuery UI dialog 的使用
今天用到了客户端的对话框,把 jQuery UI 中的对话框学习了一下. 准备 jQuery 环境 首先,我们创建一个按钮,点击这个按钮的时候,将会弹出一个对话框. 1 <input type= ...
- jQuery UI dialog 參数说明
前段时间碰到个问题 jquery UI dialog弹出层 弹出多个层是 比方弹出两个层A和B B层假设显示的数据表格太大,伸到了A层的外面,那伸到A层之外的部分就看不到了,由于B层是在A层上弹出的 ...
- Jquery - UI - Dialog(转)
jQuery UI Dialog常用的参数有: 1.autoOpen:默认true,即dialog方法创建就显示对话框 2.buttons:默认无,用于设置显示的按钮,可以是JSON和Array形式: ...
- jQuery UI dialog 参数说明
前段时间碰到个问题 jquery UI dialog弹出层 弹出多个层是 比如弹出两个层A和B B层如果显示的数据表格太大,伸到了A层的外面,那伸到A层之外的部分就看不到了,因为B层是在A层上弹出的 ...
- JQuery UI dialog 弹窗实例及参数说明
按钮代码: <a id="suprise" style="margin-left: 0.5em;cursor:pointer;">点我会有惊喜< ...
- jQuery UI dialog
初始化参数 对于 dialog 来说,首先需要进行初始化,在调用 dialog 函数的时候,如果没有传递参数,或者传递了一个对象,那么就表示在初始化一个对话框. 没有参数,表示按照默认的设置初始化对话 ...
- jQuery UI dialog插件出错信息:$(this).dialog is not a function
使用jQuery UI 1.7.2 dialog插件,遇到这样的错误: [img]http://dl.iteye.com/upload/attachment/308166/97c428e4-2ce2- ...
随机推荐
- Microsoft.ReportViewer.WebForms, Version=10.0.0.0的报错问题,解决方案
未能加载文件或程序集,或者web.config报错! 已解决:直接找到(默认在 路径/Microsoft Visual Studio 8/ReportViewer).把里面的3个DLL传上去就OK了! ...
- Linux守护进程的启动方法
导读 “守护进程”(daemon)就是一直在后台运行的进程(daemon),通常在系统启动时一同把守护进程启动起来,本文介绍如何将一个 Web 应用,启动为守护进程. 一.问题的由来 Web应用写好后 ...
- Unity游戏开发之“屏幕截图”
原地址:http://sygame.lofter.com/post/117105_791680 在unity游戏开发中,可能会遇到在游戏中截屏的效果.这儿提供两种截屏方法.(方法二提供显示截图缩略图代 ...
- First Missing Positive
不好想,用桶排序解决. int findMissingPostive(int A[], int n) { bucket_sort(A, n); ; i < n; i++) ) ; ; } voi ...
- 数据结构与算法实验题7.1 M 商人的求救
问题描述:A 国正面临着一场残酷的战争,城市被支持不同领导的两股势力占据,作为一个商人,M先生并不太关心政治,但是他知道局势很严重,他希望你能救他出去.M 先生说:“为了安全起见,我们的路线最多只能包 ...
- 【云计算】ubuntu下docker安装配置指南
Docker Engine安装配置 以下描述仅Docker在Ubuntu Precise 12.04 (LTS).Ubuntu Trusty 14.04 (LTS).Ubuntu Wily 15.10 ...
- 回调函数callback
你到一个商店买东西,刚好你要的东西没有货,于是你在店员那里留下了你的电话,过了几天店里有货了,店员就打了你的电话,然后你接到电话后就到店里去取了货.在这个例子里,你的电话号码就叫回调函数,你把电话留给 ...
- ToDo系列
leetcode http://www.cnblogs.com/TenosDoIt/tag/leetcode/ http://tech-wonderland.net/category/algorith ...
- iOS 推荐学习__bridge等ARC知识的好资料
请下载 iOS5 by Tutorials!写得很好的!
- phpmyadmin 主机名自动补全
2015年2月9日 14:29:25 新安装的phpmyadmin在登录界面中, 主机名的输入框没有自动补全功能, 导致每次都得手动输入ip地址 找到 phpmyadmin/libraries/aut ...
