【笔记】DOM探索基础篇(二)
# 浏览器的渲染(HTML解析)
——参考:
《前端必读:浏览器内部工作原理》http://kb.cnblogs.com/page/129756/
《谈谈DOMContentLoaded:Javascript中的domReady引入机制》http://www.cnblogs.com/horve/p/4092064.html

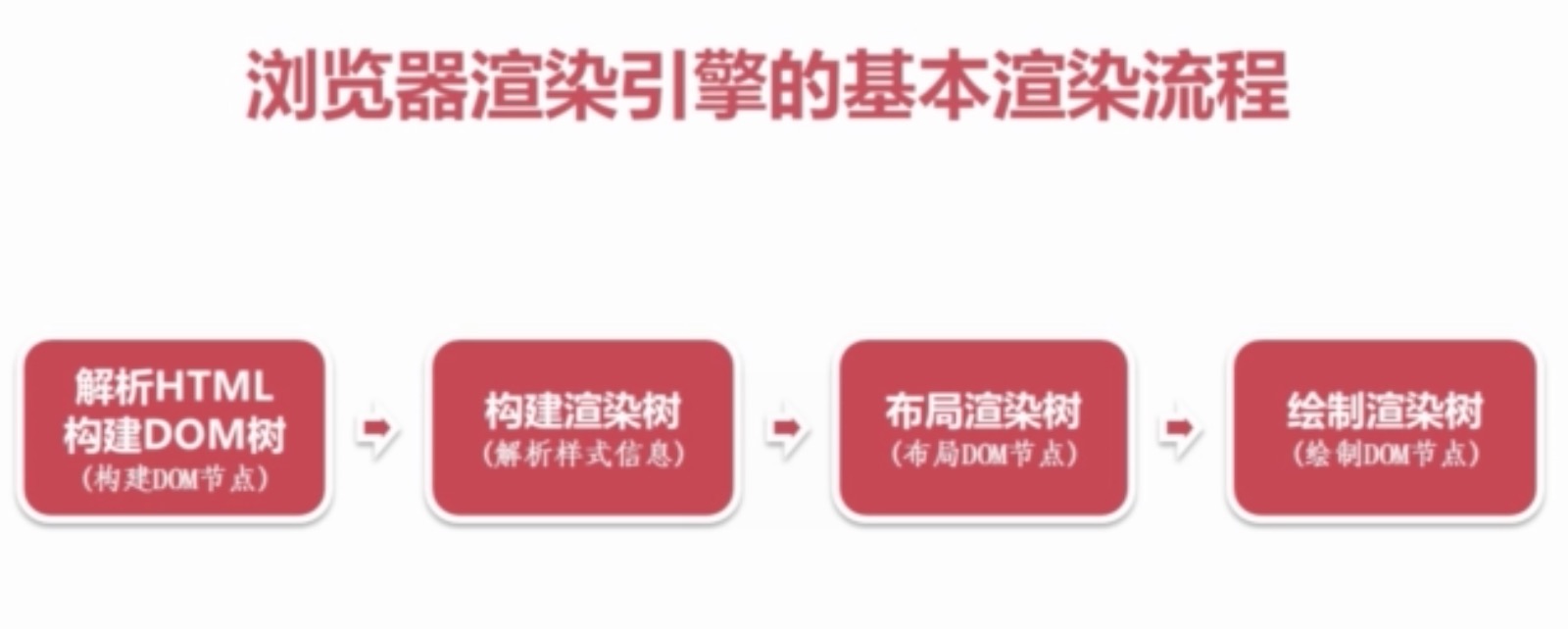
——基本渲染流程,不包含图片,PDF,flash等特殊资源的渲染

* 蓝色部分为浏览器内部的运算
* window.onload DOM树构建完成和文件资源加载完毕后执行
— 存在短板:当dom构建完成,文件很大未加载完时,页面呈现等待状态(容易让人误会卡死,用户体验不好)
— 解决方案:

#代码只执行一次(或单次循环使用)的方案:
首先,命名一个标示:
var TF = false; // 初始值用false,比true有利(TF无论值是什么,存在即true)
其次,通过if判断执行:
if(!TF){
TF = true;
// 具体代码… (如果需要再次使用在具体代码最后 TF = false; 即可)
fn(){ };
};
new Date().getTime(); // 获取当前的时间戳
a.innerHTML = ‘xxxx’; // 获取对象a的内容并设置为新的内容xxxx
a.nextSibling // 获取对象a的下一个节点
document.createElement(‘div’) // 创建一个div元素
a.appendChild(b) // 向节点a的子节点列表的结尾添加新的子节点b
a.removeChild(b) // 删除(并返回)当前节点a的指定子节点b
a.parentNode // 获取对象a的父节点(上一级)
*==和===的区别 [!!a && a.nodeType === 1; 释义:对象a存在,并且a属于元素节点]
——参考:
http://www.cnblogs.com/yiki/archive/2012/05/08/2489687.html
http://www.cnblogs.com/fumj/p/3477850.html
http://www.cnblogs.com/yiki/archive/2012/05/08/2489687.html
*关于instanceof
——参考:http://blog.sina.com.cn/s/blog_532751d90100iv1r.html
*怎样判断点击的是js对象还是dom对象:
——参考:http://stackoverflow.com/questions/384286/javascript-isdom-how-do-you-check-if-a-javascript-object-is-a-dom-object/27112297#27112297
* try catch的运用
——参考:http://www.cnblogs.com/luluping/archive/2011/02/14/1954092.html
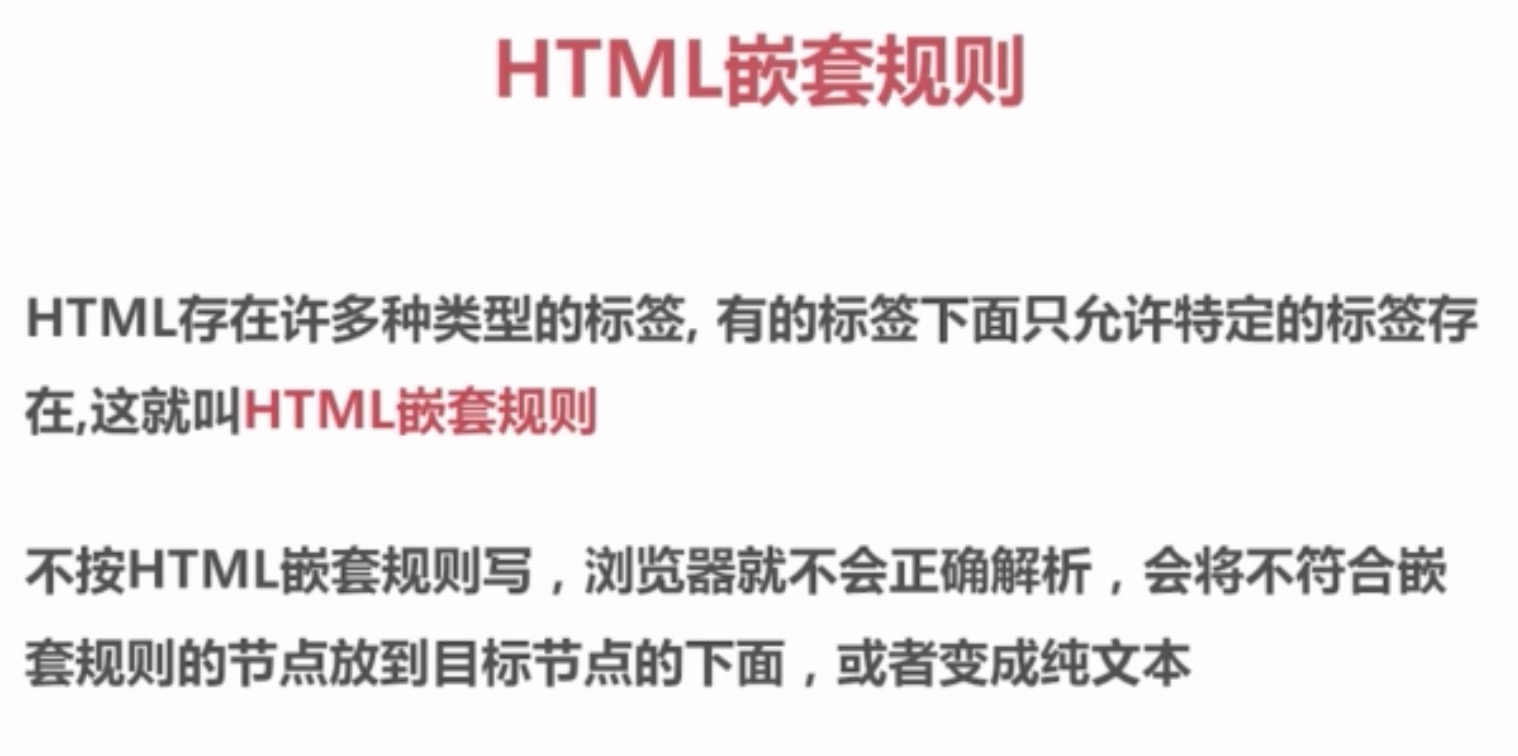
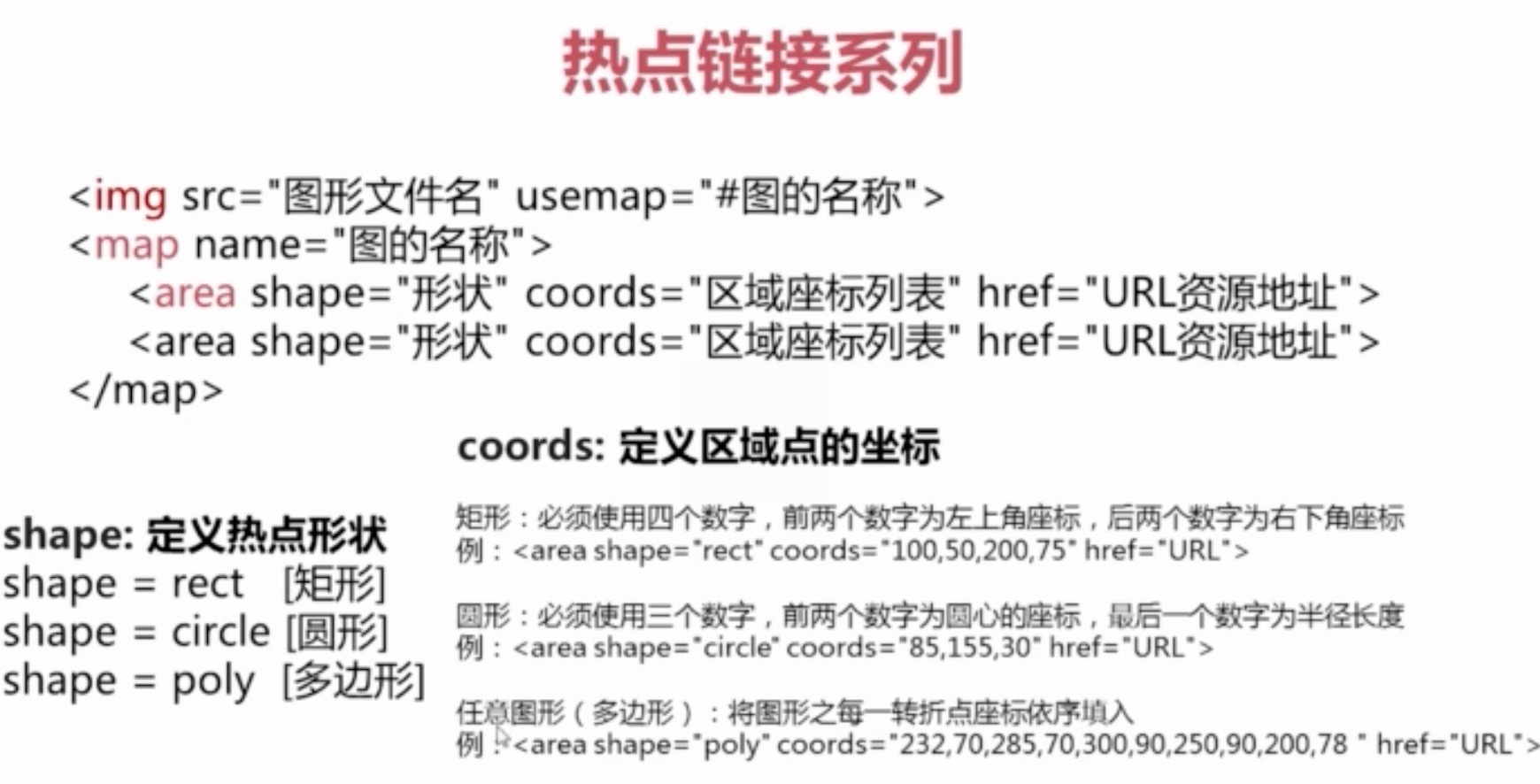
#HTML嵌套规则及相关知识










【笔记】DOM探索基础篇(二)的更多相关文章
- 【笔记】DOM探索基础篇(一)
#DOM探索(前端课程学习笔记)http://www.imooc.com/video/9502 DOM = document + object + model ECMAScript 编写js应遵守的标 ...
- DOM系列---基础篇
DOM系列---基础篇 DOM (Document Object Model) 即文档对象模型, 针对 HTML 和 XML 文档的 API (应用程序接口) .DOM 描绘了一个层次化的节点树, ...
- php基础篇-二维数组排序 array_multisort
原文:php基础篇-二维数组排序 array_multisort 对2维数组或者多维数组排序是常见的问题,在php中我们有个专门的多维数组排序函数,下面简单介绍下: array_multisort(a ...
- JavaScript笔记基础篇(二)
基础篇主要是总结一些工作中遇到的技术问题是如何解决的,应为本人属于刚入行阶段技术并非大神如果笔记中有哪些错误,或者自己的一些想法希望大家多多交流互相学习. 1.ToFixed()函数 今天在做Birt ...
- [Java入门笔记] 面向对象编程基础(二):方法详解
什么是方法? 简介 在上一篇的blog中,我们知道了方法是类中的一个组成部分,是类或对象的行为特征的抽象. 无论是从语法和功能上来看,方法都有点类似与函数.但是,方法与传统的函数还是有着不同之处: 在 ...
- Qt入门之基础篇 ( 二 ) :Qt项目建立、编译、运行和发布过程解析
转载请注明出处:CN_Simo. 题解: 本篇内容主讲Qt应用从创建到发布的整个过程,旨在帮助读者能够快速走进Qt的世界. 本来计划是讲解Qt源码静态编译,如此的话读者可能并不能清楚地知道为何要静态编 ...
- NIO相关基础篇二
转载请注明原创出处,谢谢! 上篇NIO相关基础篇一,主要介绍了一些基本的概念以及缓冲区(Buffer)和通道(Channel),本篇继续NIO相关话题内容,主要就是文件锁.以及比较关键的Selecto ...
- Hybrid APP基础篇(二)->Native、Hybrid、React Native、Web App方案的分析比较
说明 Native.Hybrid.React.Web App方案的分析比较 目录 前言 参考来源 前置技术要求 楔子 几种APP开发模式 概述 Native App Web App Hybrid Ap ...
- docker+k8s基础篇二
Docker+K8s基础篇(二) docker的资源控制 A:docker的资源限制 Kubernetes的基础篇 A:DevOps的介绍 B:Kubernetes的架构概述 C:Kubernetes ...
随机推荐
- MSSQL导入导出数据
/******* 导出到excel */ EXEC master..xp_cmdshell 'bcp SettleDB.dbo.shanghu out c:\temp1.xls -c -q -S&qu ...
- host DNS 访问规则
昨天站点一直出现302循环重定向问题,捣鼓了半天才解决,原来是hosts和dns配置问题. 注:当你的站点出现循环重定向时,首先应该关注的hosts以及dns配置,确保无误. 下面记录下相关知识点: ...
- 2.擦除开发板iNand中的uboot的方法
(1)在linux和android系统下,擦除uboot的方法: busybox dd if=/dev/zero of=/dev/block/mmcblk0 bs=512 seek=1 c ...
- JS 計算文本域還能輸入多少個字符
//輸入計數 //count:能輸入的數據總量 function Calculation(v, count) { var span = $(v).next(); va ...
- Regularization on GBDT
之前一篇文章简单地讲了XGBoost的实现与普通GBDT实现的不同之处,本文尝试总结一下GBDT运用的正则化技巧. Early Stopping Early Stopping是机器学习迭代式训练模型中 ...
- 获取Spring容器中的Bean
摘要 SpringMVC框架开发中可能会在Filter或Servlet中用到spring容器中注册的java bean 对象,获得容器中的java bean对象有如下方法 Spring中的Applic ...
- VC++ 如何在显示对话框的时候,指定焦点控件!
很简单: 在你的CAddDlg类的OnInitDialog函数中加上你上面的代码GetDlgItem(IDC_EDIT1)->SetFocus();最后记得return FALSE; 其实,不知 ...
- WPS项目编号问题
问题:文档需要编号如下: 1.(标题1) 1.1(标题2) 1.1.1(标题3) 1.2 1.2.1 2.(标题1) 2.1(标题2) 2.1.1(标题3) 2.2 2.2.1 方法一: 第一步,打开 ...
- js 获取 通过 ”?“ 或者 ”&“ url 传过来参数值
请先 引用 jQuery的js <script> String.prototype.GetValue=function(para) { var reg = new RegExp(" ...
- MySQL里的wait_timeout
如果你没有修改过MySQL的配置,缺省情况下,wait_timeout的初始值是28800. wait_timeout过大有弊端,其体现就是MySQL里大量的SLEEP进程无法及时释放,拖累系统性能, ...
