JavaScript 中数组实用浅析
本文适用于HTML、ASP 中的 JavaScript 脚本代码。代码以 HTML 中的 JS 为例,如果在 ASP 中,请将 document.write 改为 Response.Write 即可。
小贴士
编写 JS 最好的方式就是将代码存为.js的独立文件,并在 html 文档最后 </body> 标签之前放置 <script> 标签,并把它的 src 属性指向该文件。
数组 (array) 是一种可以存储一组信息的变量,即和对象一样是数值的集合,数组可以包含任何类型数据。
数组的创建
可以使用构造函数 Array() 来创建数组,一旦创建好数组,就可以轻松给数组的任何元素赋值,可以把任何值混合存储在数组中,如下代码:
//创建包含4个元素的数组myArray1
document.write("<h3>创建包含4个元素的数组 myArray1 </h3>");
var myArray1 = new Array(4);
document.write("<h3>为 myArray1 进行赋值,没有赋值的显示 undefined</h3>");
myArray1[0] = 1.2;
myArray1[2] = "JavaScript";
myArray1[3] = true;
//遍历所有myArray1数组元素
for(var i=0; i<myArray1.length; i++) {
document.write("myArray1[" + i + "] = " + myArray1[i] + "<br>");
}
document.write("<hr>"); //创建一个空元素的数组
document.write("<h3>创建空元素的数组 myArray2 </h3>");
var myArray2 = new Array();
document.write("<h3>为 myArray2 进行赋值,没有赋值的显示 undefined</h3>");
myArray2[0] = {x:1, y:3};
myArray2[1] = "JS";
myArray2[2] = false;
//遍历所有myArray2数组元素
for(var j=0; j<myArray2.length; j++) {
document.write("myArray2[" + j + "] = " + myArray2[j] + "<br>");
}
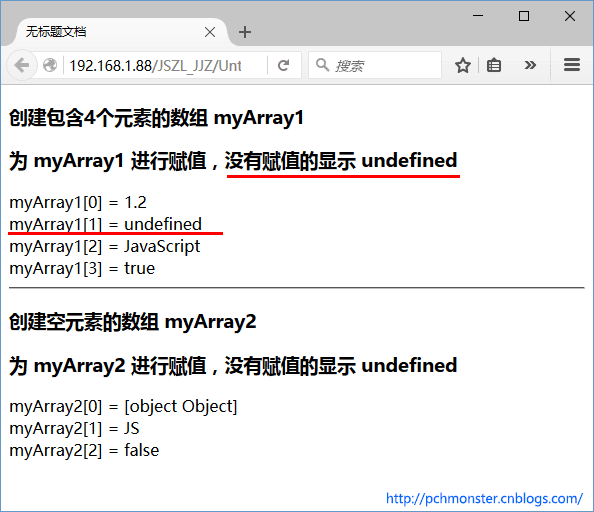
在 firefox 浏览器中预览后显示如下:

数组直接量
JS 还定义了创建并初始化数组的直接量语法。数组直接量是一个封闭在方括号中的序列,序列中的元素由逗号分隔,括号内的值将被依次赋给数组元素,下标从 0 开始。
上面的数组的创建都以用以下代码实现:
//创建包含4个元素的数组myArray1
document.write("<h3>创建包含4个元素的数组 myArray1 </h3>");
document.write("<h3>为 myArray1 进行赋值,没有赋值的显示 undefined</h3>");
//其中下标为1的元素没有赋值
var myArray1 = [1.2, , "JavaScript", true]; //遍历所有myArray1数组元素
for(var i=0; i<myArray1.length; i++) {
document.write("myArray1[" + i + "] = " + myArray1[i] + "<br>");
}
document.write("<hr>"); //创建一个空元素的数组
document.write("<h3>创建空元素的数组 myArray2 </h3>");
document.write("<h3>为 myArray2 进行赋值,没有赋值的显示 undefined</h3>");
var myArray2 = [{x:1, y:3}, "JS", false];
//遍历所有myArray2数组元素
for(var j=0; j<myArray2.length; j++) {
document.write("myArray2[" + j + "] = " + myArray2[j] + "<br>");
}
数组直接量中的元素也可以是任意表达式。数组直接量也可被嵌套。
var myArray2 = [[1, 2, 3], [4, 5, 6]];
document.write(myArray2[1][1]);
//myArray2[1][1] 值为 5
数组元素的添加、删除
数组拥有 length 属性,表示数组元素的个数,myArray[myArray.length – 1] 代表数组的最后一项,在数组末尾添加元素使用 myArray[myArray.length] 赋值,或者使用 myArray.push 方法。
在数组开头添加元素使用 myArray.unshift 方法。
从数组中删除元素使用 myArray.pop() 或者 myArray.shift() 方法。
具体的使用详见下面的代码范例中:
function Bianli(num) {
for(var i=0; i<num.length; i++) {
document.write("numbers[" + i + "] = " + num[i] + "<br>");
}
document.write("<hr>");
}
document.write("<h3>数组元素的添加、删除应用示例</h3>");
var numbers = [2, 3];
//遍历数组numbers所有元素
Bianli(numbers);
document.write("numbers[numbers.length - 1] 的值为 " + numbers[numbers.length - 1]);
//显示最后一个元素值为 6
document.write("<h4>数组末尾添加元素4, 5, 6</h4>");
numbers.push(4, 5);
numbers[numbers.length] = 6;
Bianli(numbers);
document.write("<h4>数组开头添加元素0, 1 </h4>");
numbers.unshift(0, 1);
Bianli(numbers);
document.write("<h4>从数组中删除第一个元素</h4>");
numbers.shift();
Bianli(numbers);
document.write("<h4>从数组中删除最后一个元素</h4>");
numbers.pop();
Bianli(numbers);
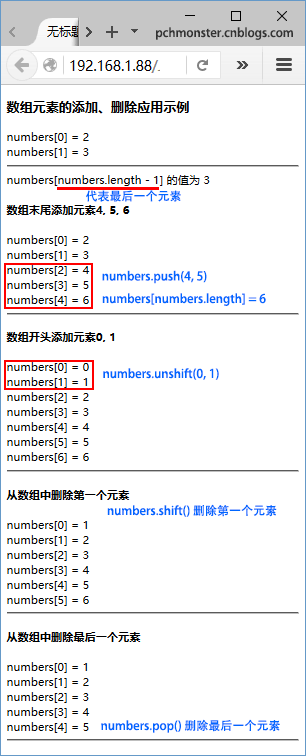
效果如下:

在数组中间添加元素使用 myArray.splice 方法。
function Bianli(num) {
for(var i=0; i<num.length; i++) {
document.write("numbers[" + i + "] = " + num[i] + "<br>");
}
document.write("<hr>");
}
document.write("<h3>数组元素中间元素删除与添加</h3>");
var numbers = ["One", "Two", "Three", "Four", "Five"];
Bianli(numbers);
document.write("<h4>删除其中的Two, Three元素</h4>");
numbers.splice(1, 2);
Bianli(numbers);
document.write("<h4>在One 后添加 Two, Three元素</h4>");
numbers.splice(1, 0, "Two", "Three");
Bianli(numbers);
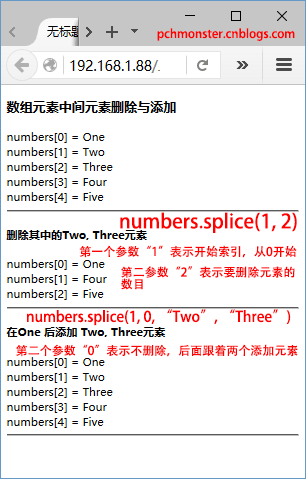
预览后效果如下:

以上就是本人一点总结,有问题欢迎大家指正。
JavaScript 中数组实用浅析的更多相关文章
- JavaScript中数组操作常用方法
JavaScript中数组操作常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2 ...
- javascript中数组Array的方法
一.常用方法(push,pop,unshift,shift,join)push pop栈方法,后进先出var a =[1,2,3];console.log(a.push(40)); //4 返回数组的 ...
- Javascript中数组
Javascript中数组 1.什么是数组 所谓的数组就是一组数据的集合,在内存中表现为一段连续的内存地址(保存在堆内存) 2.创建数组的含义 创建数组的目的:就是为了保存更多的数据 3.数组的定义 ...
- javascript中数组常用方法总结
原文:javascript中数组常用方法总结 在javascript的基础编程中,数组是我们最常遇到的,那么数组的一些常用方法也是我们必须要掌握的,下面我们总结一下数组中常用的方法. toString ...
- JavaScript中数组Array方法详解
ECMAScript 3在Array.prototype中定义了一些很有用的操作数组的函数,这意味着这些函数作为任何数组的方法都是可用的. 1.Array.join()方法 Array.join()方 ...
- javascript中数组的常用算法深入分析
Array数组是Javascript构成的一个重要的部分,它可以用来存储字符串.对象.函数.Number,它是非常强大的.因此深入了解Array是前端必修的功课.本文将给大家详细介绍了javascri ...
- javascript中数组化的一般见解
javascript中数组化的一般见解,数组化浏览器中存在许多类数组对象,往往对类数组操作比较麻烦,没有数组那些非常方便的方法,在这种情况下,就有了数组化方法. 数组化的一般方法 1.第一种也是我们最 ...
- 总结Javascript中数组各种去重的方法
相信大家都知道网上关于Javascript中数组去重的方法很多,这篇文章给大家总结Javascript中数组各种去重的方法,相信本文对大家学习和使用Javascript具有一定的参考借鉴价值,有需要的 ...
- JavaScript中数组常用方法的总结
JavaScript中数组Array常用的方法总结 标签(空格分隔): JavaScript ECMAScript数组给我们提供了许多常用的方法,便于我们对数组进行操作,下面,就来总结一下这些方法. ...
随机推荐
- VB6.0 读取CSV文件
最近做了一个Upload文件的需求,文件的格式为CSV,读取文件的方法整理了一下,如下: 1.先写了一个读取CSV文件的Function: '读取CSV文件 '假设传入的参数strFile=C:\Do ...
- 20145225《Java程序设计》 第4周学习总结
20145225<Java程序设计> 第4周学习总结 教材学习内容总结 第六章 继承与多态 6.1继承 继承共同行为:存在着重复,可把相同的程序代码提升(pull up)为父类.exten ...
- upgrade-php-5-1-to-php-5-3-using-yum-on-centos
wget -q -O - http://www.atomicorp.com/installers/atomic | shyum upgrade phpyum -y remove atomic-rele ...
- 用Backbone.js创建一个联系人管理系统(一)
原文 Build a Contacts Manager Using Backbone.js: Part 1 在这个教程里我们将会使用Backbone.js,Underscore.js,JQuery创建 ...
- Unity5的AssetBundle的一点使用心得
昨天一位朋友在我这里留言,想让我写点Unity5的AssetBundle心得.于是我就看了相关的介绍,和自己确切的做了一次.下面来谈谈所谓的心得. 如果你觉得自己对AssetBundle不熟悉,建议先 ...
- 用JS制作简易的可切换的年历,类似于选项卡
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 30.0px Consolas; color: #2b7ec3 } p.p2 { margin: 0.0px ...
- Mybatis中模糊查询的各种写法
1. sql中字符串拼接 SELECT * FROM tableName WHERE name LIKE CONCAT(CONCAT('%', #{text}), '%'); 2. 使用 ${...} ...
- 【5_283】Move Zeroes
终于碰到一道水题,睡觉去~ Move Zeroes Total Accepted: 37369 Total Submissions: 88383 Difficulty: Easy Given an a ...
- Hibernate映射问题之OneToOne【自己整理】
首先贴上一个MkYong的例子 stock.java package com.mkyong.stock; import javax.persistence.CascadeType; import ja ...
- Keil的标题“礦ision3" 的改变(转)
MDK 的标题显示成 “礦ision3",前面的这个不是u而是一个希腊字母“缪”,在中文显示中出现问题,半个汉字. 可以使用如下方法取消. 一: 光标问题 Keil uv3 中会出现光标定位 ...
