ASP.NET MVC学习之模型验证篇
一.学习前的一句话
在这里要先感谢那些能够点开我随笔的博友们。慢慢的已经在博客园中度过一年半了,伊始只是将博客园作为自己学习的记录本一样使用,也不敢将自己的随笔发表到博客园首页,生怕自己的技艺不高,反倒成了笑话。但是随着时间的推移,再也按捺不住这种想法,于是就写了一篇随笔发表到博客园首页。让我意想不到的是有许多人都看了,而且也留下了评论。这让我鼓起勇气写了第二、三、四篇。到现在的连载,这里我希望那些从未发表过随笔的人可以尝试去发表,在这里他人不会嘲讽你,而是会给你更好的建议。说了这么多下面我们继续开始学习ASP.NET MVC吧。
二.准备工作
1、创建一个ASP.NET MVC 4网站(笔者的命名是MvcStudy)
2、在Models下创建一个Register模型类,具体代码如下所示:
namespace MvcStudy.Models
{
public class Register
{
public String UserName { get; set; }
public String Password { get; set; }
public String RptPassword { get; set; }
public String Email { get; set; }
public DateTime BirthDate { get; set; }
public bool IsApprove { get; set; }
}
}
3、创建一个名为Home的控制器,并在其中写入下面的代码:
namespace MvcStudy.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
} [HttpPost]
public ActionResult Index(Register reg)
{
return View();
}
}
}
4、接着在Views下创建一个Home文件夹并在其中新建一个Index视图,代码如下:
@model MvcStudy.Models.Register
@{
ViewBag.Title = "Index";
} @using (Html.BeginForm())
{
<div>
用户名:
@Html.EditorFor(m => m.UserName)
</div>
<div>
密码:
@Html.EditorFor(m => m.Password)
</div>
<div>
重复密码:
@Html.EditorFor(m => m.RptPassword)
</div>
<div>
出生日期:
@Html.EditorFor(m => m.BirthDate)
</div>
<div>
邮箱:
@Html.EditorFor(m => m.Email)
</div>
<div>
@Html.EditorFor(m => m.IsApprove)
同意相关条约
</div>
<div>
<input type="submit" value="注册" />
</div>
}
5、因为后面要用到客户端验证,所以这里我们先把需要引用需要的js库(在Views/Shared/_Layout.cshtml中写入):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/lufy")
</head>
<body> @RenderBody() @Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryval")
@RenderSection("scripts", required: false)
</body>
</html>
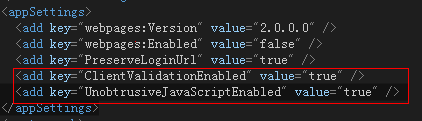
PS:为了确保正确,请读者验证下web.config中的以下属性的值是否跟笔者的一样:

三.常规验证
相信很多从事ASP.NET的开发者在对数据的验证上基本都是用的ASP.NET自带的验证控件,同时在后台还会通过N多个if语句再去判断,所以在ASP.NET MVC的常规验证跟这个一样,唯一的区别就是错误的信息输出不需要我们自己实现了,下面我们修改Home控制器中的Index(Register reg)动作:
[HttpPost]
public ActionResult Index(Register reg)
{
if (String.IsNullOrEmpty(reg.UserName))
{
ModelState.AddModelError("UserName", "用户名不能为空");
}
else if (reg.UserName.Length < )
{
ModelState.AddModelError("UserName", "用户名长度不能小于6位");
}
if (ModelState.IsValidField("BirthDate") && reg.BirthDate > DateTime.Now)
{
ModelState.AddModelError("BirthDate", "生日不能为将来的时间");
}
if (ModelState.IsValid)
{
//保存数据
}
return View();
}
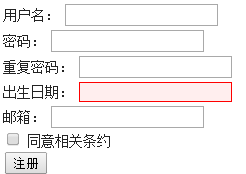
上面我们简单的判断了用户名是否为空,长度是否小于6,以及出生日期是否填写的为将来的日期,接着我们还要在Index视图中加入@Html.ValidationSummary(),这样我们才能够看到最后的输出的错误信息,编译然后不输入任何内容点击注册之后将会出现下面的情况:

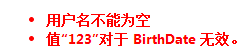
我们会发现表单压根就提交不了,这是因为客户端验证在工作。获取读者会很奇怪这节只是常规验证,这个是因为出生日期的格式是DateTime是不能为NULL的,而ASP.NET MVC默认情况下就已经为我们做好了。随便输入123到出生日期然后点击注册,页面会反馈下面的错误信息:

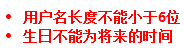
第一个信息就是我们在控制器中通过if判断语句加进去的,而第二个似乎你会困惑是怎么回事,这是因为模型绑定器中会为我们进行简单的验证,比如日期不能为空,并且日期的格式要正确,这个都是默认的行为。我们可以尝试在用户名中输入123,同时出生日期输入2020/1/1,点击注册,这时候的错误信息都是我们添加的了:

读者使用过很多系统,错误信息基本上都是显示在对应的输入框的右边,在ASP.NET MVC中一样可以判断,下面我们修改Index视图:
<div>
用户名:
@Html.EditorFor(m => m.UserName)
@Html.ValidationMessageFor(m => m.UserName)
</div>
<div>
出生日期:
@Html.EditorFor(m => m.BirthDate)
@Html.ValidationMessageFor(m => m.BirthDate)
</div>
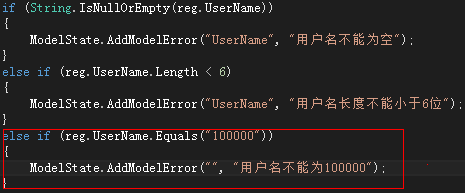
这个时候我们在重新提交,错误信息就到右边了。但是笔者还不打算结束掉这节,我如果限制用户名不能为100000怎么办呢?或许读者马上就能写出来,但是这个是模型级的错误,并不是针对这个字段,所以我们在Home控制器的Index方法(响应Post的那个)中继续追加:

接着修改Index视图:

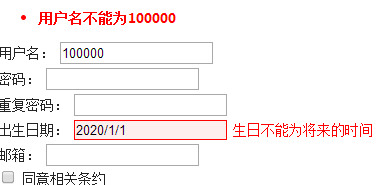
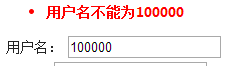
然后重新编译,用户名输入100000就可以看到下面的结果:

这样我们就可以结束这节了。
四.采用注解属性的验证
上面这种方式的验证虽然简单,很多人都能够立马上手,但是看到动作中N多个if语句的确不是个滋味,在这个炎炎夏日会让人非常暴躁,这节我们就来简单的方法来解决这些问题,为我们降温,我们修改Register模型类:
namespace MvcStudy.Models
{
public class Register
{
[Required(ErrorMessage="用户名必须填写")]
[MinLength(,ErrorMessage="用户名长度过短")]
public String UserName { get; set; }
[DataType(DataType.Password)]
public String Password { get; set; }
[DataType(DataType.Password)]
[Compare("Password",ErrorMessage="密码要一致")]
public String RptPassword { get; set; }
public String Email { get; set; }
public DateTime BirthDate { get; set; }
public bool IsApprove { get; set; }
}
}
笔者在这里还判断了密码和重复密码是否相同,关于DataType可以参考笔者写的模型绑定,下面重新编译,然后打开页面测试,就可以发现这些验证都实现了,因为笔者这里默认开启了客户端验证所以在未验证通过的情况下无法提交表单。但是我们发现现有的验证注解属性没法实现显示出生日期不能为将来实现,所以下面一节我们还要学习自定义验证注解属性。
五.自定义验证注解属性
通过上节我们已经能够使用ASP.NET MVC自带的验证属性来完成一些简单的验证,正如上节最后所说的那样,对于一部分验证自带的已经无法满足我们的需求了,那么我们就需要通过自定义的方式来解决,下面我们自定义一个注解属性来解决上节遗留下来的问题,首先我们新建一个Validation文件夹,然后在该文件夹下面新建一个FutureTimeAttribute类,代码如下所示:
namespace MvcStudy.Validation
{
public class FutureTimeAttribute : ValidationAttribute
{
public override bool IsValid(object value)
{
DateTime dt = (DateTime)value;
if (dt != null)
{
if (dt < DateTime.Now)
{
return true;
}
}
return false;
}
}
}
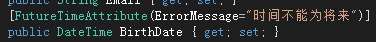
接着我们就可以运用到对应的属性上面了
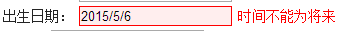
重新编译,然后填写一个将来的时间点击注册之后我们将会看到如下的结果:

通过这节的补充,相信大家此时此刻酷爽吗?当然还有一部分人还需要更实现更复杂的验证判断,而且是针对特定的模型类实现的,并不适合采用上面这种方式,那么下节会非常符合你的胃口。
PS:读者不仅仅可以通过继承ValidationAttribute,同时还可以继承其他现有的验证注解属性,比如RequiredAttribute等。
六.模型与验证合二为一
我们可以发现笔者之前不是显示用户名不能为100000吗,但是我并没有将这个作为注解属性而写,因为注解属性一般适合于很多地方都需要使用这种验证才适合,但是这个限制仅仅只是针对这个模型类,而其他的模型类并不需要。那么我们就需要一中能够与模型类紧密相关的验证,而解决方案就是让模型类实现IValidatableObject接口的Validate方法即可,比如下面笔者将实现限制用户名不能为100000的情况:
namespace MvcStudy.Models
{
public class Register : IValidatableObject
{
[Required(ErrorMessage="用户名必须填写")]
[MinLength(,ErrorMessage="用户名长度过短")]
public String UserName { get; set; }
[DataType(DataType.Password)]
public String Password { get; set; }
[DataType(DataType.Password)]
[Compare("Password",ErrorMessage="密码要一致")]
public String RptPassword { get; set; }
public String Email { get; set; }
[FutureTimeAttribute(ErrorMessage="时间不能为将来")]
public DateTime BirthDate { get; set; }
public bool IsApprove { get; set; } public IEnumerable<ValidationResult> Validate(ValidationContext validationContext)
{
var result = new List<ValidationResult>();
if (UserName == "")
{
result.Add(new ValidationResult("用户名不能为100000"));
}
return result;
}
}
}
然后我们重新编译,用户名输入为100000就可以看到这个错误了:

七.客户端验证
其实前面几节一直都在使用客户端验证,本该这节是不需要的,但是我们可以发现邮箱部分还没有验证,读者可能会认为应该使用RegularExpression来验证,但是学过jquery验证库的人应该知道这个库已经自带了专门的验证,而这节就是用来手动使用这个验证的,我们打开Index视图修改邮箱部分:
<div>
邮箱:
@Html.TextBoxFor(m => m.Email, new
{
data_val = "true",
data_val_email = "邮箱格式错误",
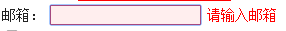
data_val_required = "请输入邮箱"
})
@Html.ValidationMessageFor(m => m.Email)
</div>
刷新页面,这个时候我们发现邮箱也可以验证了:

相信很多喜欢客户端开发而不是服务端开发人员来说,这种方式对于你们来说更快捷,但是对于服务端开发者来说,并不需要气馁,ASP.NET MVC也提供对应的方法,下节我们将用服务端的方式来实现同样的效果。
八.自定义客户端验证
这里笔者就不多说废话了直接上代码,我们自己实现一个邮箱验证属性,而且还能够支持客户端验证,首先在Valudation文件夹下新建一个EmailAttribute类,并在其中写入如下代码:
namespace MvcStudy.Validation
{
public class EmailAttribute : ValidationAttribute , IClientValidatable
{ public IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context)
{
return new List<ModelClientValidationRule>
{
new ModelClientValidationRule{
ValidationType = "email",
ErrorMessage = "请输入正确的邮箱"
}
};
}
}
}
PS:为了能够符合本节,所以笔者就没有将服务端的验证代码写到其中,如果读者需要在真实场合中使用务必将服务端的验证也要加上去。
下面我们就在Email中加上这个注解属性并重新编译,我们可以看到最后页面的效果跟上一节的效果是完全一致的。
九.结束语
其实笔者并不才,但是拥有非常大的兴趣,而今已经是习惯了。每天总是要看上那么些技术方面的书,写上几段代码,当然还不少谢谢随笔和大家分享啦!
ASP.NET MVC学习之模型验证篇的更多相关文章
- ASP.NET MVC学习之模型验证详解
ASP.NET MVC学习之模型验证篇 2014-05-28 11:36 by y-z-f, 6722 阅读, 13 评论, 收藏, 编辑 一.学习前的一句话 在这里要先感谢那些能够点开我随笔的博友们 ...
- ASP.NET MVC学习之模型模板篇
一.前言 如果你使用ASP.NET MVC制作后台一定会爱上它的EditorForModal.DisplayForModal和LabelForModal方法,因为这些方法可以将模型直接变成对应的标签, ...
- ASP.NET MVC学习之模型绑定(1)
一.前言 下面我们将开始学习模型绑定,通过下面的知识我们将能够理解ASP.NET MVC模型的模型绑定器是如何将http请求中的数据转换成模型的,其中我们重点讲述的是表单数据. 二.正文 1.简单类型 ...
- ASP.NET MVC学习之模型绑定(2)
3.手工调用模型绑定 很多情况下我们都是通过形参的方式接收来自http流中的数据,这看似是完美的,但是缺少了很多过程中的控制,所以我们就需要使用手工的方式进行绑定.下面我们通过一个例子来说明,首先打开 ...
- ASP.NET MVC 4 (十) 模型验证
模型验证是在模型绑定时检查从HTTP请求接收的数据是否合规以保证数据的有效性,在收到无效数据时给出提示帮助用户纠正错误的数据. 显式模型验证 验证数据最直接的方式就是在action方法中对接收的数据验 ...
- ASP.NET MVC学习之Ajax(完结)
一.前言 通过上面的一番学习,大家一定收获不少.但是总归会有一个结束的时候,但是这个结束也意味着新的开始. 如果你是从事ASP.NET开发,并且也使用了第三方控件,那么一定会觉得ASP.NET开发aj ...
- .NET MVC学习之模型绑定
ASP.NET MVC学习之模型绑定(2) 继ASP.NET MVC学习之模型绑定继续 3.手工调用模型绑定 很多情况下我们都是通过形参的方式接收来自http流中的数据,这看似是完美的,但是缺少了 ...
- ASP.NET MVC学习之过滤器篇(2)
下面我们继续之前的ASP.NET MVC学习之过滤器篇(1)进行学习. 3.动作过滤器 顾名思义,这个过滤器就是在动作方法调用前与调用后响应的.我们可以在调用前更改实际调用的动作,也可以在动作调用完成 ...
- ASP.NET MVC学习之控制器篇
一.前言 许久之后终于可以继续我的ASP.NET MVC连载了,之前我们全面的讲述了路由相关的知识,下面我们将开始控制器和动作的讲解. ASP.NET MVC学习之路由篇幅(1) ASP.NET MV ...
随机推荐
- Python isdigit()方法
描述 Python isdigit() 方法检测字符串是否只由数字组成. 语法 isdigit()方法语法: str.isdigit() 参数 无. 返回值 如果字符串只包含数字则返回 True 否则 ...
- ComponentCount 与 ControlCount 区别
ShowMessage(panel.ComponentCount.ToString); ShowMessage(panel.ControlCount.ToString);componetcou ...
- 你还没成为Delphi QC的成员吗?(转红鱼儿)
Delphi很早就建立了quality.embarcadero.com,简称为QC,质量控制中心,用来接收用户反馈的bug,新功能建议等,是开发者与delphi官方直接交流的平台.无论是否为正版用户, ...
- PHP面向对象的标准
(1)所有数据都应该隐藏在所在的类的内部. (2)类的使用者必须依赖类的共有接口,但类不能依赖它的使用者. (3)尽量减少类的协议中的消息. (4)实现所有类都理解的最基本公有接口[例如,拷贝操作(深 ...
- centos 常用命令
查看centos版本:cat /etc/redhat-release
- 利用Delphi的File Of Type创建并管理属于你自己的数据库
http://www.360doc.com/content/16/1128/19/28222077_610249962.shtml 利用Delphi的File Of Type创建并管理属于你自己的数据 ...
- buildroot 使用小记 - 2 源文件目录结构
官方下载下来的buildroot源码包在解压后,是一个名为buildroot的文件夹,它下面的目录/文件结构如下: Makefile - 顶级makefile,编译总入口 Config.in - 顶级 ...
- P2001xor-sigma 字典树,然而好坑
https://vijos.org/p/2001 设perXor[i]表示1---i的前缀异或值. 那么要得到某一段的异或值,只需要perXor[j] ^ perXor[i - 1] 那么我们把per ...
- Springmvc4 com/fasterxml/jackson/core/JsonProcessingException
非常感谢: 谭卓博客 springmvc4 json springmvc4 集成hibernate4 出现 NoClassDefFoundError:com/fasterxml/jackson/cor ...
- boxes
boxes [英][bɒksɪz][美][bɑ:ksɪz] n.盒( box的名词复数 ); 一盒; 电视; 小亭; v.把…装入盒[箱,匣]中( box的第三人称单数 ); 拳击; 以上结果来自 ...
