Dynamic CRM 2013学习笔记(八)过滤查找控件 (类似省市联动)
我们经常要实现类似省市联动一样的功能,常见的就是二个查找控件,一个选择了省后,另一个市的查找控件就自动过滤了,只显示当前省下的市,而不是所有的市。当然这是最简单的,实际工作中还有更复杂的功能要通过过滤查找控件来实现。本文主要介绍基本的查找控件过滤、多表关联的复杂过滤以及子表里实现查找控件的过滤。
一、简单的过滤
先看下需求:

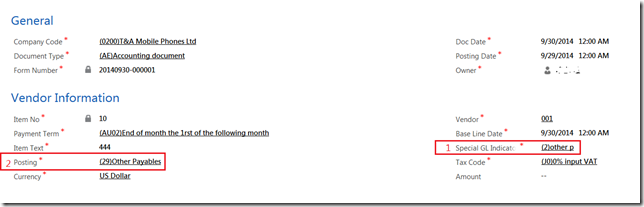
按“Special GL Indicator” 来过滤 Posting
查找控件增加了preSearch事件。它发生在查找控件显示对话框供用户查找记录之前,与其他事件不同的是,不能使用界面来设定这个事件发生时执行的代码。只有通过Xrm.Page.getControl(arg).addPreSearch(handler) 和 Xrm.Page.getControl(arg).removePreSearch(handler) 来为该事件增加或者清除执行的代码。
实现方法很简单,在Form的OnLoad事件加上preFilterLookup
function preFilterLookup() {Xrm.Page.getControl("new_postingid").addPreSearch(function () { // child fieldaddPostingLookupFilter();});}
function addPostingLookupFilter() {var gl = Xrm.Page.getAttribute("new_special_gl_indicatorid").getValue(); // parent fieldvar fetchXml = "";if (gl != null) {fetchXml = "<filter type='and'><condition attribute='new_special_gl_indicatorid' operator='eq' value='" + gl[0].id + "' /></filter>";}else {fetchXml = "<filter type='and'><condition attribute='new_special_gl_indicatorid' operator='null' /></filter>";}Xrm.Page.getControl("new_postingid").addCustomFilter(fetchXml); // child field}
首先为要过滤的查找控件加上addPresearch方法,并用addCustomFilter来控制。 (这里好像只能inner关联)
二、复杂的过滤
上面我们实现了一个简单的过滤,下面我们来实现一个复杂点的过滤。上面用到的是addCustomFilter,也就是说用filter来过滤,如果关系复杂点,有多个关联表,filter就没办法实现了,这时就要用到addCustomView了。

如上图,先按“Company Code”过滤出来,再按“ Company Tax Procedure"(页面上没显示)来过滤 Tax Code。
首先在form OnLoad事件里加上一个新的方法 TaxCodeCustomView,其实现如下:
function TaxCodeCustomView() {var company = Xrm.Page.getAttribute("new_company_codeid").getValue();var viewId = "{00000000-0000-0000-0000-000000000001}";var viewDisplayName = "Tax Code View ";var fetchXml = "<fetch mapping='logical'>" +"<entity name='new_taxprocedure_taxcode'>" +"<attribute name='new_taxprocedure_taxcodeid' />" +"<link-entity name='new_company_taxprocedure' to='new_tax_procedure' from='new_name' alias='ncb' link-type='inner' >";if (company != null) {fetchXml += "<filter><condition attribute='new_companyid' operator='eq' value='" + company[0].id + "' /></filter>";}fetchXml += "</link-entity>" +"</entity>" +"</fetch>";var layoutXml = "<grid name='resultSet' object='10024' jump='new_name' select='1' icon='1' preview='1'>" +"<row name='result' id='new_taxprocedure_taxcodeid'>" +"<cell name='new_tax_procedure' width='100' />" +"<cell name='new_name' width='300' />" +"</row></grid>";Xrm.Page.getControl("new_tax_codeid").addCustomView(viewId, "new_taxprocedure_taxcode", viewDisplayName, fetchXml, layoutXml, true);}
这里用到的是addCustomView配合fetchxml来实现复杂的关联过滤。
三、子表里用主表字段来过滤
下图是上图的子表,也有Posting 及 Tax Code,也要像主表那样过滤,但子表上并没要过滤的字段“Special GL Indicator” ,“Company Code”

当然我们可以通过OData通过主表id来查询到主表上的这二个值,再来过滤,但这样做效率太低,而且上面的代码还不能重用。
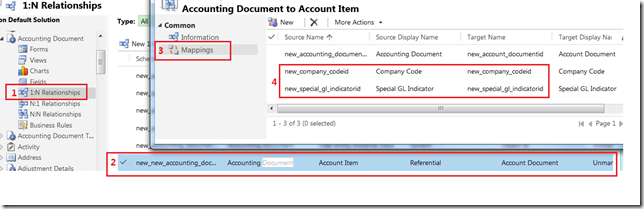
这时可以通过主表上来新建1:N的关系把我们需要的主表上的这二个字段mapping到子表上

把这二个字段加到子表里,但不用显示出来

这样在子表里就可以重用主表里的js代码,也只用在form OnLoad事件上加上preFilterLookup就行了。
Dynamic CRM 2013学习笔记(八)过滤查找控件 (类似省市联动)的更多相关文章
- Dynamic CRM 2013学习笔记(十八)根据主表状态用JS控制子表自定义按钮
有时要根据主表的审批状态来控制子表上的按钮要不要显示,比如我们有一个需求审批通过后就不能再上传文件了. 首先打开Visual Ribbon Editor, 如下图,我们可以利用Enable Rules ...
- Dynamic CRM 2013学习笔记(二十八)用JS动态设置字段的change事件、必填、禁用以及可见
我们知道通过界面设置字段的change事件,是否是必填,是否可见非常容易.但有时我们需要动态地根据某些条件来设置,这时有需要通过js来动态地控制了. 下面分别介绍如何用js来动态设置. 一.动态设 ...
- Dynamic CRM 2013学习笔记(三十八)流程1 - 操作(action)开发与配置详解
CRM 2013 里流程有4个类别:操作(action).业务流程(business process flow).对话(dialog)和工作流(workflow).它们都是从 setting –> ...
- Dynamic CRM 2013学习笔记 系列汇总
这里列出所有 Dynamic CRM 2013学习笔记 系列文章,方便大家查阅.有任何建议.意见.需要,欢迎大家提交评论一起讨论. 本文原文地址: Dynamic CRM 2013学习笔记 系列汇总 ...
- Dynamic CRM 2013学习笔记(五)禁止修改、删除审批通过后的单据
审批通过后的单据,一般要对其进行控制,不能修改,不能添加,删除等,下面分别介绍下如何实现: 一. 禁止修改: 1. 主表控制,如果页面上审批状态为审批中或审批通过,就把整个页面都disable掉 1: ...
- Dynamic CRM 2013学习笔记(九)CrmFetchKit.js介绍:Fetchxml、多表联合查询, 批量更新
CrmFetchKit.js是一个跨浏览器的一个类库,允许通过JavaScript来执行fetch xml的查询,还可以实现批量更新,分页查询等.目前已支持Chrome 25, Firefox 19 ...
- Dynamic CRM 2013学习笔记(十五)报表设计:报表入门、开发工具及注意事项
本文是关于CRM 2013报表开发入门介绍,包括开发工具的使用,以及不同于普通Reporting service的相关注意事项. 一.CRM报表简介 报表有两种,SQL-based报表和Fetch-b ...
- Dynamic CRM 2013学习笔记(二十六)报表设计:Reporting Service报表 动态参数、参数多选全选、动态列、动态显示行字体颜色
上次介绍过CRM里开始报表的一些注意事项:Dynamic CRM 2013学习笔记(十五)报表入门.开发工具及注意事项,本文继续介绍报表里的一些动态效果:动态显示参数,参数是从数据库里查询出来的:参数 ...
- Dynamic CRM 2013学习笔记(三十四)自定义审批流5 - 自动邮件通知
审批过程中,经常要求自动发邮件:审批中要通知下一个审批人进行审批:审批完通知申请人已审批完:被拒绝后,要通知已批准的人和申请人.下面详细介绍如何实现一个自动发邮件的插件: 1. 根据审批状态来确定 ...
随机推荐
- 2.擦除开发板iNand中的uboot的方法
(1)在linux和android系统下,擦除uboot的方法: busybox dd if=/dev/zero of=/dev/block/mmcblk0 bs=512 seek=1 c ...
- Egret和Http请求 (Ajax、XMLHttpRequest、Post、Get)
一 Http请求 二 AJax和XMLHttpRequest 三 一个Ajax例子 四 Egret中的egret.HttpRequest 五 Post和Get区别 一 Http请求 Http深入 ...
- 使用GIT进行源码管理——GIT托管服务
虽然GIT是分布式代码管理,但是仍然需要一个集中存储服务以实现团队协作和代码备份的.对于企业的私有代码来说,大多是自建GIT托管服务.但对于开源项目和个人的私有项目,往往是选择一个GIT托管网站,这样 ...
- 【226】C# 相关功能实现代码
目录: 1. 实现代码的等待操作 2. 实现文件夹/文件打开操作 3. 建立事件模板,然后调用 4. 用代码在Form中写控件,同时可以编写控件数组 5. 用代码执行事件 1. 实现代码的等待操作 ...
- Linux相关文章
1.linux 中特殊符号用法详解 2.linux之vim命令 3.linux各文件夹的作用 4.修改linux文件权限命令:chmod 5.CentOS 6.6下安装配置Tomcat环境 6.lin ...
- ted be grateful
-------------------------------------------------------------- David Steindl-Rast: Want to be happy? ...
- Linux 文件锁
当多个进程同时访问操作同一个文件时,我们怎么保证文件数据的正确性. linux通常采用的方法是文件上锁,来避免共享资源的产生竞争状态. 文件锁包括建议性锁和强制性的锁: 建议性的锁 :顾名思义,相对温 ...
- 慕课网JavaScript入门篇课程笔记
1.js注释很重要 单行注释,在注释内容前加符号 “//”. <script type="text/javascript"> document.write(" ...
- Java中abstract的用法
1,abstract修饰类,会使这个类成为一个抽象类,这个类将不能生成对象实例,可以做为对象变量声明的类型,也就是编译时类型,抽象类就像当于一类的半成品,需要子类继承并覆盖其中的抽象方法. 2,abs ...
- PHP魔法方法的使用
1.__get / __set 当类没有要存取的属性时,就调用这两个函数 $obj = new IMooc\Object();$obj->title = "hello";ec ...
