IOS开发之控件篇UITabBarControllor第一章 - 介绍
UITabBarControllor的基本样子

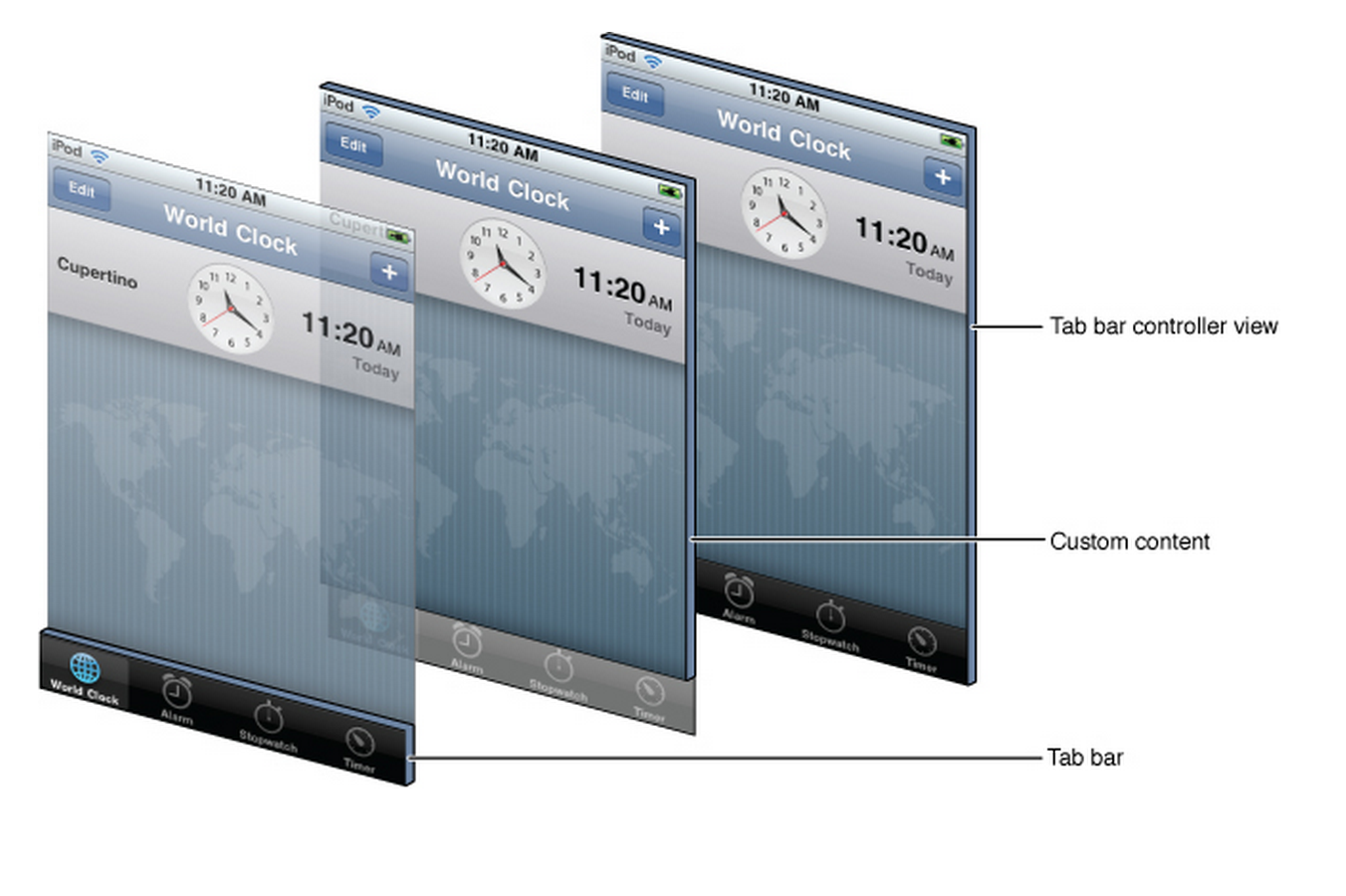
官方有个图介绍这个TabBar的结构,我们先来看看这个结构图

----------------------------------------------------
UITabBarControllor个人理解
经过我自己的个人理解,我重新归纳了一下
整个UITabBarControllor分开了几个部分
- 在这个Controllor里面有个ViewControllors(NSArray),不可变的列表,里面放的装的都是UIViewControllor,每一个controllor就是每一个tab的视图控制器(viewControllor),这个·
- 每一个视图控制器附带一个tab,选择到那个tab,就会显示对应的view.
-------------------------------------------------------------------------
UITabBarControllor-HelloWorld
下面是一个简单的例子:

- //所有视图的开端,必须在appDelegate开始编写,下面的代码是在appDelegate.m里面编写
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
- // Override point for customization after application launch.
- //创建主窗口
- self.window = [[UIWindow alloc]initWithFrame:[[UIScreen mainScreen] bounds]];
- //把tabbar controllor 设置为根视图
- MyTabBarController *mt = [[MyTabBarController alloc]init];
- self.window.rootViewController = mt;
- [self.window makeKeyAndVisible];
- //设置背景色,默认为黑色
- // self.window.backgroundColor = [UIColor redColor];
- return YES;
- }
MyTabBarController.m
- #import "MyTabBarController.h"
- @interface MyTabBarController ()
- @end
- @implementation MyTabBarController
- - (void)viewDidLoad {
- [super viewDidLoad];
- UIViewController *c1 = [[UIViewController alloc]init];
- //设置tab bar item的名称
- c1.tabBarItem.title = @"客户";
- //设置view的背景色
- c1.view.backgroundColor = [UIColor redColor];
- //设置背景图
- c1.tabBarItem.image = [UIImage imageNamed:@"customer2"];
- UIViewController *c2 = [[UIViewController alloc]init];
- c2.tabBarItem.title = @"列表";
- c2.view.backgroundColor = [UIColor whiteColor];
- c2.tabBarItem.image = [UIImage imageNamed:@"list"];
- //添加视图两种方法
- //第一种,不建议这种,这个list本身是NSArray,不变数组,所以每次添加使,项目内容不与之前项目相同会自动重建新的数组重新添加
- // [self addChildViewController:c1];
- // [self addChildViewController:c2];
- //第二种方法
- self.viewControllers=@[c1,c2];
- }
- - (void)didReceiveMemoryWarning {
- [super didReceiveMemoryWarning];
- }
- /*
- #pragma mark - Navigation
- // In a storyboard-based application, you will often want to do a little preparation before navigation
- - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
- // Get the new view controller using [segue destinationViewController].
- // Pass the selected object to the new view controller.
- }
- */
- @end
-------------------------------------------------------------------------
TabBar的背景色
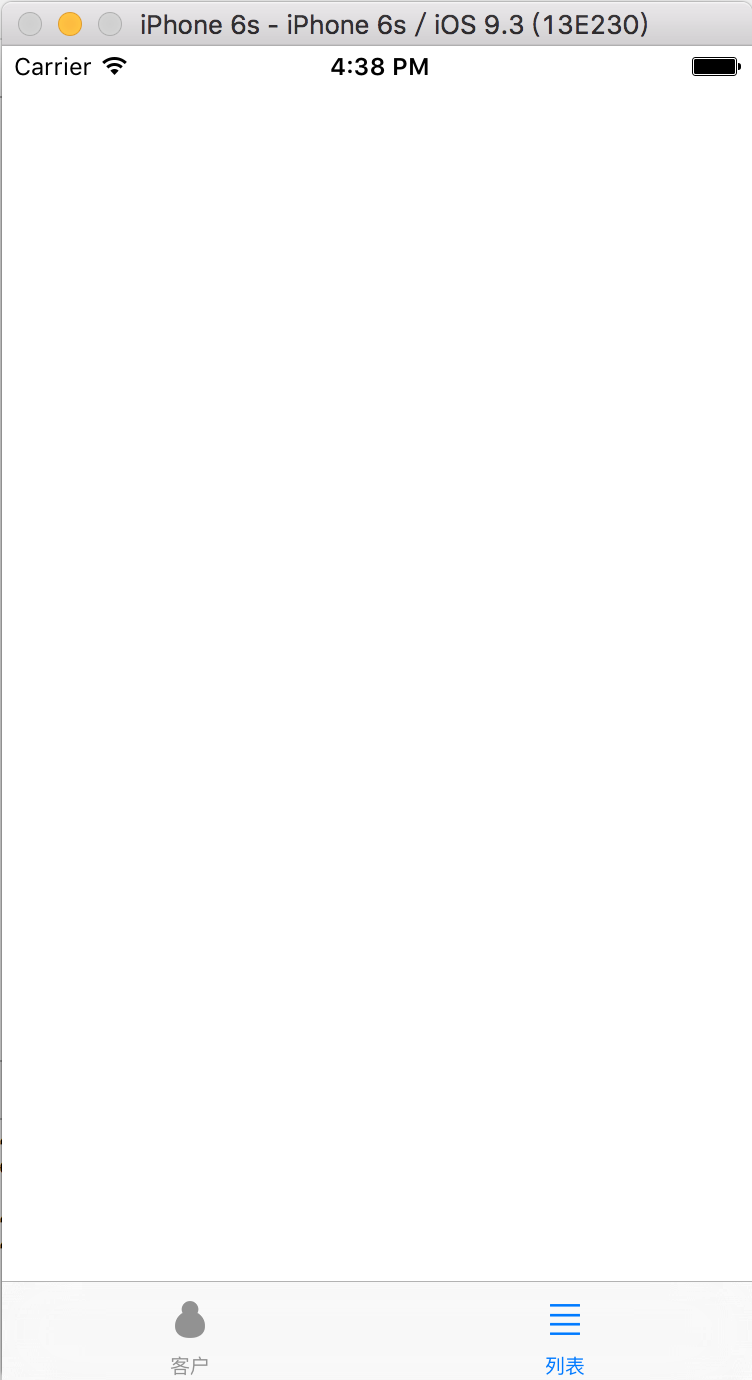
一般情况,TabBar是半透明的状态,如下图,红色的view会在tabbar中若隐若现

如果想修改它的底色可以设它的barTintColor,代码如下
- self.tabBar.barTintColor = [UIColor whiteColor];

-------------------------------------------------------------------------
Tabbar的背景图
- self.tabBar.backgroundImage = [UIImage imageNamed:@"tab_background"];
一般TabBar的size为:设备宽度(pt)x49(pt),例如Iphone5宽度为320ptx49pt,iPhone6宽度为375ptx49pt
在制作图片的大小时,一般都不需要关心宽度,因为会自动延伸,如下面的例子,
图片大小为:30pt × 49pt,测试环境为:Iphone6s


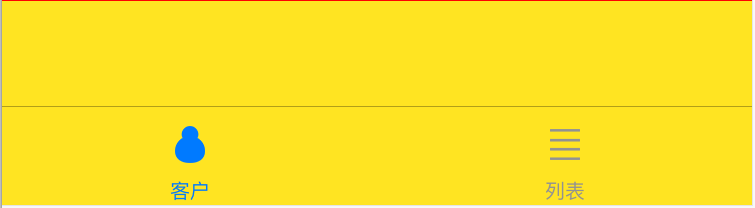
但是在高度方面需要比较注意,因为超出的部分会突出tabbar,如下面的例子,
图片大小为:215pt × 204pt,测试环境为:Iphone6s


-------------------------------------------------------------------------
TabBarItem的图片
TabBarItem图标大小建议是30ptx30pt,iPad 建议60ptx60pt,
- c1.tabBarItem.image = [UIImage imageNamed:@"customer2"];


-------------------------------------------------------------------------
TabBarItem图片颜色
改变TabBar颜色的方法有两种,
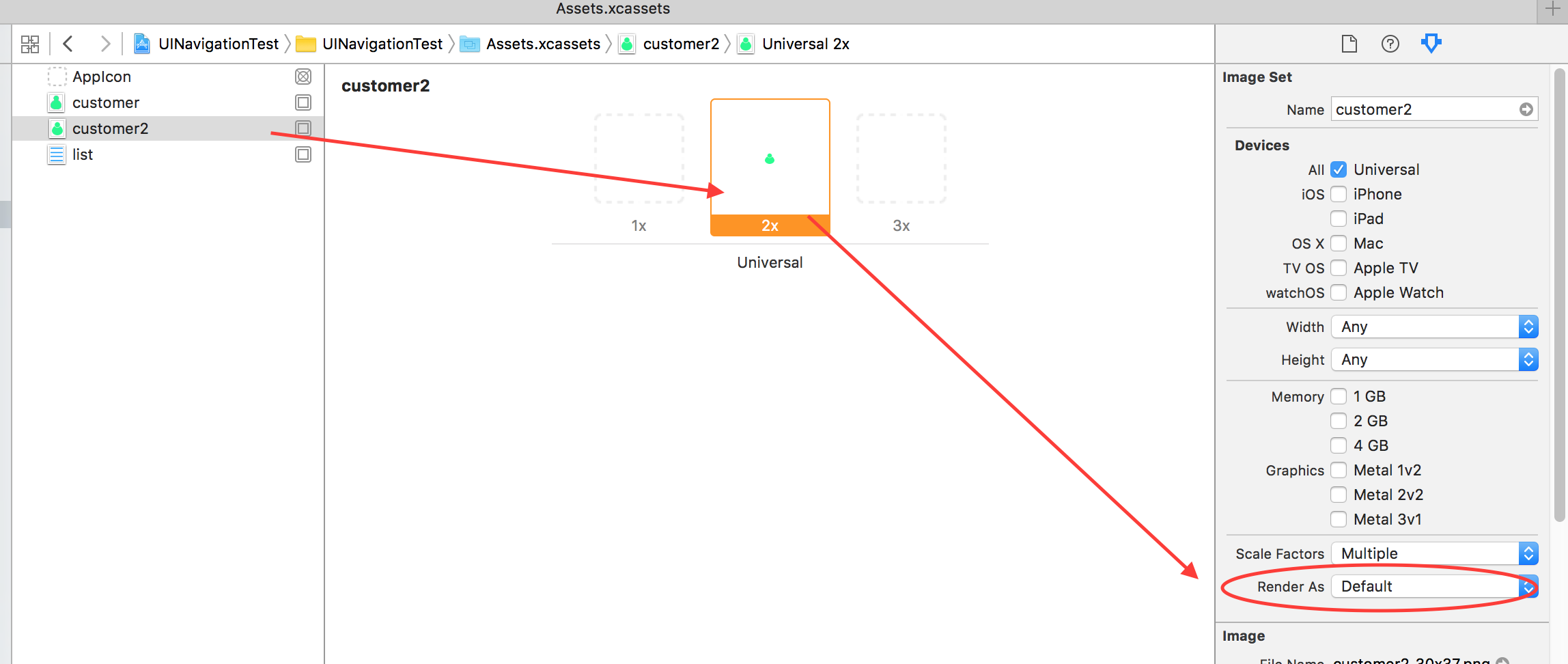
- 第一种,采用原图片的颜色,选择图片,并在右边的菜单中选册渲染方式为Original image(原图),在Iphone中会显示为原图,这种情况有缺点,就是要手动设置选中和不选中的图片,否则选中与不选中时的图片颜色会一样
 (完整图)
(完整图)
 (参数设置)
(参数设置)
 (iPhone 上显示的图片)
(iPhone 上显示的图片)
- 第二种,可以设置tint color,tint color就是设置所有控件中,镂空的文字,图片或其它背景默认颜色块,例如UIButton里面的文字颜色,(提示:UILabel里面的文字颜色不会受影响)
系统如果找不到tint color默认为nil,自动会选取为蓝色,这个tintcolor会延续到所有子视图中,如父视图设置了,则子视图会延续父视图颜色,设置tint color的代码如下
- self.tabBar.tintColor = [UIColor redColor];
 (iPhone 上显示的图片)
(iPhone 上显示的图片)
-------------------------------------------------------------------------
TabBarItem的提示红点
如果我们想在TabBarItem旁边添加一个红点作提示,或者一个红色信息提示,下面找了几个方法
- 设置带信息的红点,红点内的信息是用户确定的,这种的缺点是红色点太大,代码如下


- [itemOne setBadgeValue:@""]; //显示不带数字的小红点
- [itemOne setBadgeValue:@"22"];//显示小红点 并且带数字
- 其它方法可以参考:http://www.cnblogs.com/niit-soft-518/p/4772515.html
IOS开发之控件篇UITabBarControllor第一章 - 介绍的更多相关文章
- IOS开发之控件篇UINavigationController第一章 - 介绍
UINavigationController是一个比较常见的控件,它连接个视图,例如一个视图走到另外一个视图,之间的联系都可以用这个NavigationController的方法 一般都会由两个部分组 ...
- IOS开发之控件篇UICollectionViewControllor第一章 - 普通介绍
1.介绍 UICollectionView和UICollectionViewControllor是IOS6.0后引入的新控件 使用UICollectionView必须实现三个接口: UICollect ...
- IOS开发之控件篇UITabBarControllor第二章 - 遮掩TableView问题
在IOS7.0以后UITabBar 里面放入一个UITableView会出现一个问题,Table会被TabBar掩盖了,当移动到最后一项的时候,永远看不到,如下面的例子,总共是99项,但是只能显示到9 ...
- IOS开发之控件篇UINavigationController第二章 - 标题
1.什么是标题(Title) NavigationController里面的viewcontroller,每一页都会有一个标题,如图3r就是这个页面的标题 2. 如何设置标题 一般都会在这个Navig ...
- 【ios开发】控件细究1:UITableView
工作了将近两个月,共接手两个项目,在项目中用的最多的就是UITableView了,但是也是问题出现的最多的地方,由于一开始不熟练,导致很多问题花了很长时间才解决.所以利用这两天空闲时间,好好梳理一下这 ...
- iOS开发--UIKit控件之UISearchBar(搜索栏)
今天因为需求原因,需要用到搜索控件:之前一直没有用到过这个控件,所以去百度了一下,找到一篇可以说很齐全的资料,感谢这位作者. 然而,我并没有找到可以更改字体大小的属性或方法,希望有知道的告诉我一声,谢 ...
- iOS开发-DatePicker控件
时间控件不管是Android还是iOS中都是必然存在的一个控件,具体的效果大同小异,显示日期,时间,iOS中有四种方式可以选择,Time, Date,Date and Time , Count Do ...
- iOS开发基础控件--UIButton
01 //这里创建一个圆角矩形的按钮 02 UIButton *button1 = [UIButton buttonWithType:UIButtonTypeRoundedRect]; 03 ...
- iOS开发基础控件--UILabel
UILabel 的常见属性和方法: //创建UIlabel对象 UILabel* label = [[UILabel alloc] initWithFrame:self.view.bounds]; / ...
随机推荐
- DataGridView的DataGridViewComboBoxColumn列在编辑时自动弹出下拉列表
在DataGridView的CellEnter的事件中添加如下代码即可: if (e.ColumnIndex == dataGridView1.Columns["仓库名"].Ind ...
- search--搜索引擎的使用笔记
重度使用 完全匹配搜索 “”把搜索词放在双引号中 搜索不包含该词 减号- 常用的通配符 星号* 站内搜索site docker site:http://blog.daocloud.io/ 扩大范围搜索 ...
- 第一章 tomcat安装与启动
一.安装 1.下载tomcat安装包 2.解压安装包 3.配置环境变量 打开~/.bash_profile文件,输入一下两句话: export TOMCAT_HOME=/Users/enniu1/De ...
- ContentProvider 增删改查通讯录
一.通讯录应用介绍 通讯录应用是Android自带的应用程序,我们看到此应用的时候,可能只认为这是一个应用,用数据库存储数据,但是实际上不是这样的. 通讯录是ContentProvider的应用,通讯 ...
- CSS3--背景颜色的渐变效果
一.渐变:gradients 线性渐变(linear gradients) background:-webkit-linear-gradient(90deg,red 10%,blue); 1.需要有内 ...
- Maven重复类的解决
1. 设置仓库,我的Settings里设置使用了公司的Nexus <?xml version="1.0"?> <settings xmlns="http ...
- 利用Lambda获取属性名称
感谢下面这篇博文给我的思路: http://www.cnblogs.com/daimage/archive/2012/04/10/2440186.html 上面文章的博主给出的代码是可用的,但是调用方 ...
- 谈谈Linux下动态库查找路径的问题
学习到了一个阶段之后,就需要不断的总结.沉淀.清零,然后才能继续"上路".回想起自己当年刚接触Linux时,不管是用源码包编译程序,还是程序运行时出现的和动态库的各种恩恩怨怨,心里 ...
- JS 获取服务器时间
function getSevertime(){ var xmlHttp = new XMLHttpRequest(); xmlHttp.open("get",location.h ...
- Lucene.Net+盘古分词器(详细介绍)(转)
出处:http://www.cnblogs.com/magicchaiy/archive/2013/06/07/LuceneNet%E7%9B%98%E5%8F%A4%E5%88%86%E8%AF%8 ...
