如何将 Microsoft Bot Framework 链接至微信公共号
说到 Microsoft Bot Framework 其实微软发布了已经有一段时间了,有很多朋友可能还不太了解,微软Bot的功能今天我给大家简单的介绍一下,Bot Framework的开发基础以及如何使用Bot Framework和我们的一个现有的三方客服(例如一个微信的公共号)集成起来。
首先说到Bot大家的第一反应就是机器人,但是微软的Bot不是指的传统意义上的一个基于硬件的机器人,而是一个类似于在线客服的服务框架。这个框架很直接的价值在于
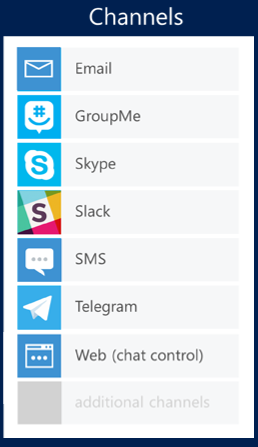
1.Channel的概念:例如我们同时需要智能机器人用在一个HTML页面上以及Skype或者Email客服,如果你使用微软 Bot Framework 框架开发这个智能客服,那么开发者可用享用Bot Framework Channel带来的便捷,开发者只需要一次开发客服问题的逻辑然后在 Bot Framework 的 portal 上进行简单的Channel配置就可以将这个智能客服 enable 到各种平台或者将一段iframe的HTML的代码嵌入网页中就可以实现多客户端的部署。当然也可以部署到微信公共号中,下图就是目前微软 Bot Framework所支持的所有的channel,当然除了这些已有的channel我们还可也连接到我们已有的应用中,这种做法我后面也会介绍。

2. Bot Framework 是一个上手非常简单的框架,基于ASP.NET MVC 的基础上,简单的说就是开发一个简单的Web服务。开发步骤也很简单
2.1 首先要先下载一个Bot Framework的开发模板(for visualstudio)和 模拟器 下载链接 https://docs.botframework.com/en-us/downloads/
配置 https://docs.botframework.com/en-us/csharp/builder/sdkreference/gettingstarted.html

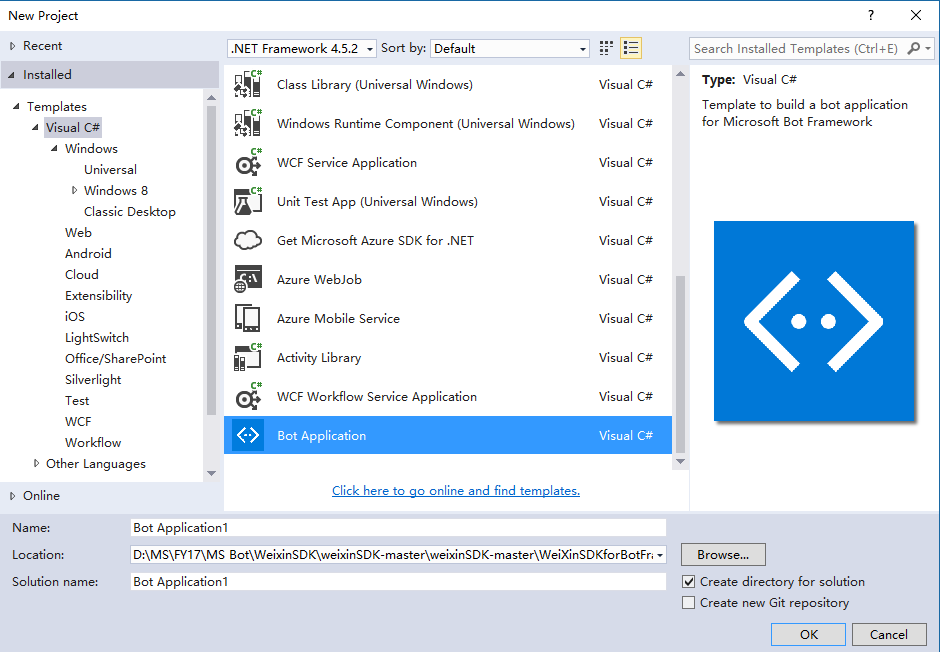
安装模板很简单就是将一个zip包copy到vs的模板目录下就可以在VS里面创建Bot项目了

随后在 MessagesController 中可以找到 Post方法这里判断一下 activity.Type 如果是 Message 类型就可以通过Text属性获取到用户输入的信息,随后经过您的程序对用户输入的内容的理解与分析(这里也可以使用微软的LUIS服务进行语义理解)然后通过ConnectorClient的Conversations.ReplyToActivityAsync 方法进行回复即可
public async Task<HttpResponseMessage> Post([FromBody]Activity activity)
{
if (activity.Type == ActivityTypes.Message)
{
ConnectorClient connector = new ConnectorClient(new Uri(activity.ServiceUrl));
// calculate something for us to return
int length = (activity.Text ?? string.Empty).Length; // return our reply to the user
Activity reply = activity.CreateReply($"You sent {activity.Text} which was {length} characters");
await connector.Conversations.ReplyToActivityAsync(reply);
}
else
{
HandleSystemMessage(activity);
}
var response = Request.CreateResponse(HttpStatusCode.OK);
return response;
}
随后您可以在您的IIS上或者,Windows Azure 上的 Web App
2.2 随后我们需要在微软Bot Framework的portal 上注册我们的Bot 链接https://dev.botframework.com/bots/new (用户注册过程我就略过了)

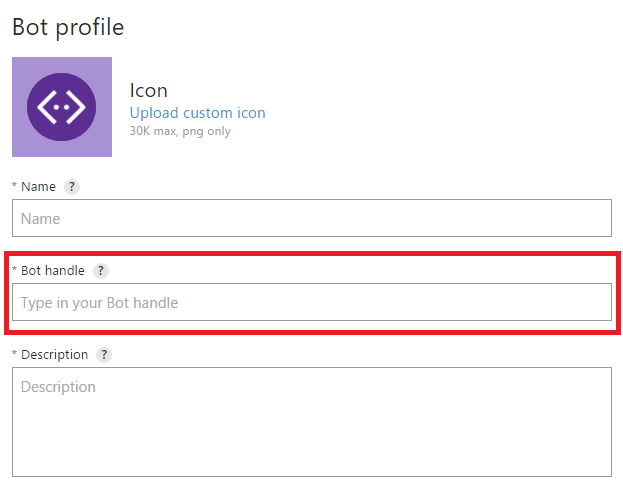
首先看到的是您可以给这个智能机器人上传一个图标,这个图标用于和用户对话或者Skype中的头像,名称和描述都写上非常描述性的内容即可后面还可以修改,Bot handle 是服务的名称设置后以后就不可修改了。后面的内容您自己照实填就好了。

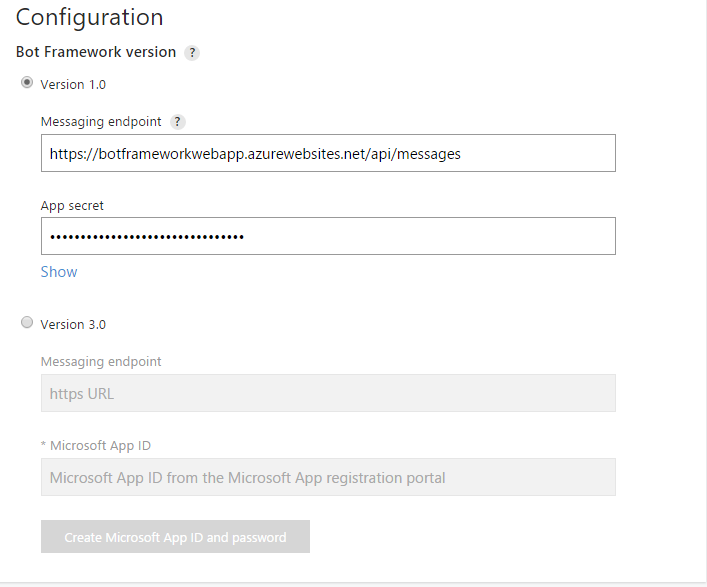
endpoint 就是你的bot将来要部署的服务地址,也就是MS Bot Framework 要转发消息的地址,现在最新的3.0版本中需要 Microsoft App ID, 需要您登陆MSA 生成一个APP ID就可以了。完成其他信息填写后点击注册按钮。
最后您需要从新配置Bot Framework 的这个website的web.config文件中的 MicrosoftAppId 和 MicrosoftAppPassword,这两个Key的value您都可以在Bot Portal 中找到

<appSettings>
<!-- update these with your BotId, Microsoft App Id and your Microsoft App Password-->
<add key="BotId" value="YourBotId" />
<add key="MicrosoftAppId" value="" />
<add key="MicrosoftAppPassword" value="" />
</appSettings>
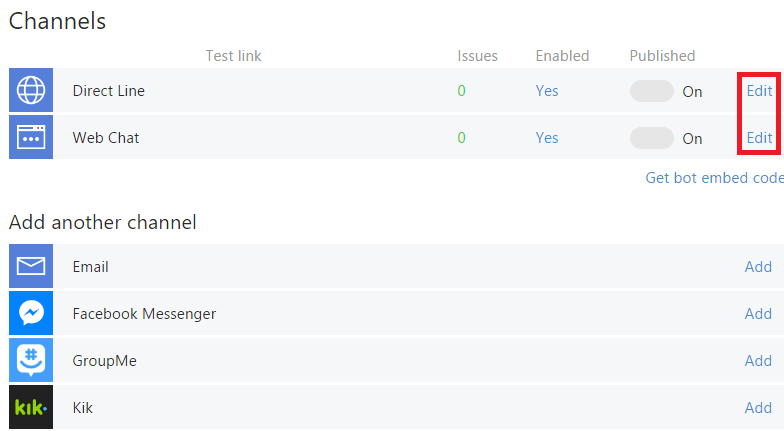
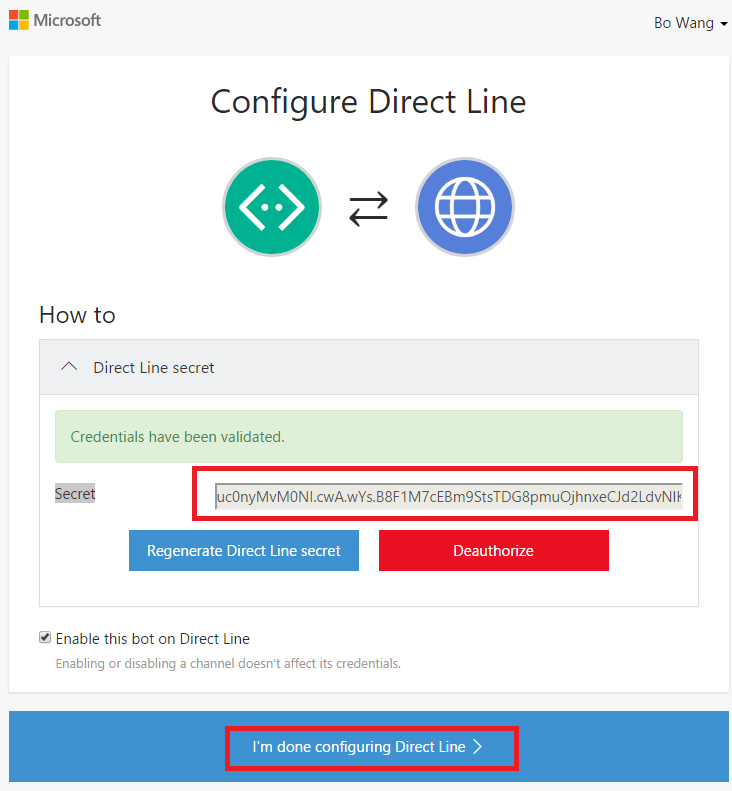
随后您可以在Bot的设置页面配置要打开的channel这里我打算做一个HTML的聊天窗口和一个微信的公共号,所以我打开了一个Web chat是用来做HTML做聊天窗口的,Direct Line 用来对接微信公共号。

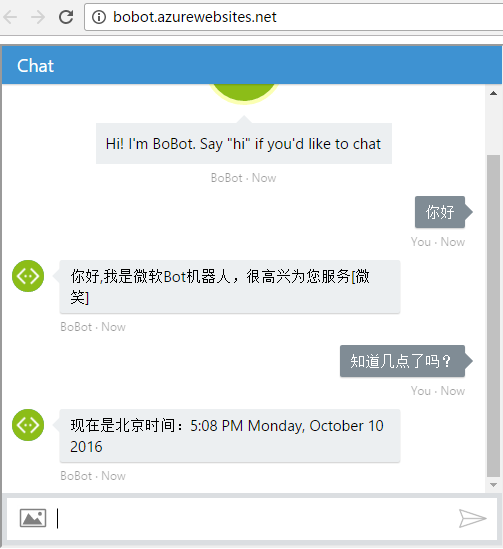
通过点击 Web Chat的 Edit(编辑)按钮来编辑和获取嵌入HTML中的代码和Secret ID,注意 需要在HTML代码中把YOUR_SECRET_HERE替换成真正的 Secret ID 这样在打开您部署的网站就可以看到您的Bot窗口,通过iframe的CSS就可以控制窗口的大小和位置。
<iframe src='https://webchat.botframework.com/embed/BoBotTest?s=YOUR_SECRET_HERE'></iframe>

接着我给大家介绍一下日和微信集成的方法,介绍之前推荐大家先了解一下微信公共号的基础知识,我这里是直接使用的 http://www.weixinsdk.net/ 微信SDK的基础上开发的。在接收到微信转发的消息的时候直接通过 Direct Line 转发到MS Bot上,当然如果您已经有自己的微信公共号/企业号的微信后台服务器您也可以基于现有服务进行消息转发或者您的微信公共号后台本身就是一个ASP.NET MVC架构的服务您也可以直接集成这个Bot Framework。
今天在这里我就介绍一下基于现有微信后台服务通过 Direct Line 转发到MS Bot上的场景。
如果您已经了解过微信公共号后台机制后肯定会想到,其实逻辑很简单就是在微信后台收到消息以后转发消息和接收MS Bot消息的一个过程。
微信处理消息的机制非常简单如下,我这里使用了一个MSBot的一个PostMessage方法来调用远程Bot的消息 代码如下:
switch (message.Type)
{
case WeixinMessageType.Text://文字消息
{
var msgId = message.Body.MsgId.Value.ToString();
string userMessage = message.Body.Content.Value;
string BotMessage = await MSBot.PostMessage(userMessage);
result = ReplayPassiveMessageAPI.RepayText(openId, myUserName, BotMessage);
}
break;
那么只要在您的项目中实现下面的这个MSBot的Class即可,这里我把PostMessage的方法贴出来,具体项目请下载我在Github上的源码体验。
public async static Task<string> PostMessage(string message)
{
HttpClient client;
HttpResponseMessage response; bool IsReplyReceived = false; string ReceivedString = null; client = new HttpClient();
client.BaseAddress = new Uri("https://directline.botframework.com/api/conversations/");
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
client.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("BotConnector", "aDyJxnUSx30.cwA.WOg.4DzXtwItzBC6jyUCxHXG8fLKcgdx2zZYf2BkkfW5Lpc");
response = await client.GetAsync("/api/tokens/");
if (response.IsSuccessStatusCode)
{
var conversation = new Conversation();
response = await client.PostAsJsonAsync("/api/conversations/", conversation);
//response = await client.PostAsync("/api/conversations/", null);
if (response.IsSuccessStatusCode)
{
Conversation ConversationInfo = response.Content.ReadAsAsync(typeof(Conversation)).Result as Conversation;
string conversationUrl = ConversationInfo.conversationId + "/messages/";
Message msg = new Message() { text = message };
response = await client.PostAsJsonAsync(conversationUrl, msg);
if (response.IsSuccessStatusCode)
{
response = await client.GetAsync(conversationUrl);
if (response.IsSuccessStatusCode)
{
MessageSet BotMessage = response.Content.ReadAsAsync(typeof(MessageSet)).Result as MessageSet;
ReceivedString = BotMessage.messages[].text;
IsReplyReceived = true;
}
}
} }
return ReceivedString;
}
这里要注意的是需要设置AuthenticationHeaderValue这个属性,这个属性值是对应Direct Line Secret的Key值的。

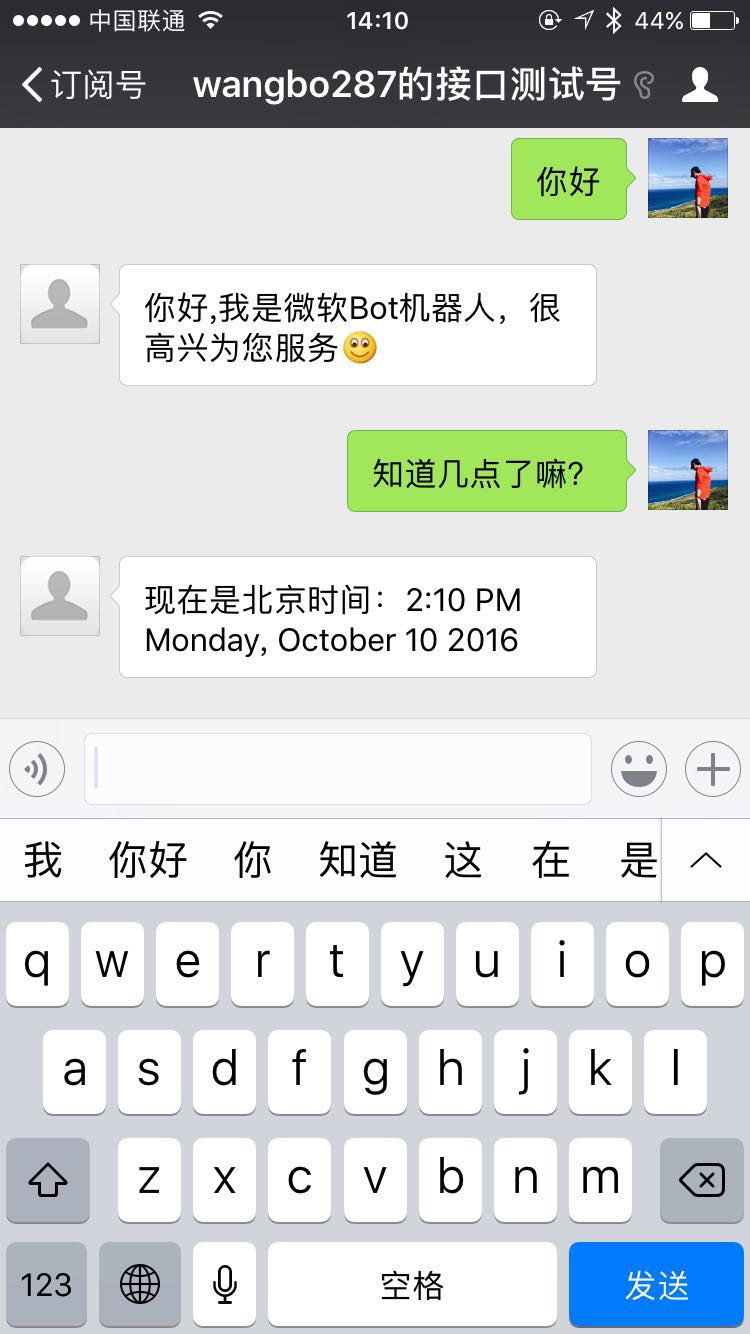
随后我们就可以实现在微信公共号上通过Direct Line 链接到 Microsoft Bot Framwork的场景了。

这样就实现了使用一个MS Bot Framework 同时服务于微信公共号和HTML的Web服务,希望可以帮助到大家,如果需要我的项目代码请在Github上下载即可 链接:https://github.com/Nick287/WeiXinSDKforBotFrameworkDirectline
希望上的总结可以帮助到大家, 同时欢迎大家在这里和我沟通交流或者在新浪微博上 @王博_Nick
如何将 Microsoft Bot Framework 链接至微信公共号的更多相关文章
- Microsoft Bot Framework 链接至微信公共号
如何将 Microsoft Bot Framework 链接至微信公共号 说到 Microsoft Bot Framework 其实微软发布了已经有一段时间了,有很多朋友可能还不太了解,微软Bot ...
- 如何将 Microsoft Bot Framework 机器人部署以及网页应用
<Bot Framework>是微软开发的一款可让任何人制作自己的聊天机器人.该工具可以理解自然语言并对图片进行分析等,初期开放了 22 个可集成到应用的 API. 首先说到Bot大家的第 ...
- How the Microsoft Bot Framework Changed Where My Friends and I Eat: Part 1
Bots are everywhere nowadays, and we interact with them all of the time. From interactions on our ph ...
- Microsoft Bot Framework 上手
因为这前使用过MS Bot Frameowrk 做过开发, 最近心血来潮想做(挖坑)一个小的bot. 今天带领大家使用MS Bot Framework创建Hello World. 首先,我们要创建项目 ...
- 微信公共号url地址出错,调用上次设置地址.
开发微信公共号时总是会遇到要修改公共号里自定义菜单的地址,修改过后有些手机会重新请求错误(上次)的地址. 针对这个问题,我采用重新关注公共号.清楚公共号内容.清楚浏览器缓存的方式,前两种均不得解决,第 ...
- 微信公共号的PHP开发(基础篇)——玩一下
最近没事儿开了个微信号,写点东西给家人啊什么的看,你们想看的话就这个嘛: 然后就意外的看到imooc上的微信公众号开发相关了.每天科研的累累的,做点这个不是很累的东西吧. 微信公共号开发 一.基础 1 ...
- NodeJS 微信公共号开发 - 响应微信发送的Token验证(山东数漫江湖)
背景 使用 NodeJS 进行微信公共号开发,首先需要响应微信发送的Token验证,官方文档 填写服务器配置 登录微信公共平台,在开发下的基本配置打开该页面. 依次填写接口的 URL.自定义的 Tok ...
- Microsoft Bot Framework with LUIS
今年微软的编程之美的主题是“对话即平台”,“人工智能”,要求参赛选手用到Bot Framework与Cognitive Services. 大多数人应该对这两个技术都不怎么熟悉吧,我就在这里写写自己所 ...
- PHP微信公共号发送模板消息。
1.首先从微信公共平台(https://mp.weixin.qq.com/)添加模板. 2. /** * 经纪人生成电子合同通知租客.业主 * @param string $openid openid ...
随机推荐
- DFD数据流程图
顶层图DFD 0层图 1层图
- Unity3D——相机跟随物体移动
public Transform target; public float moveSmooth=5f; Vector3 offset; void Start () { offset = transf ...
- 更新页面缓存OutputCache
为什么要使用OutputCache 我认为OutputCache是最简单的缓存技术了,它针对的是页面级别的,简单的一条指令就可以达到缓存的效果,有效的减轻服务器的压力和减少带宽,对于网站一些不会频繁更 ...
- [stm32][ucos][ucgui] 2、LED闪烁、串口、滑块、文本编辑框简单例程
上一篇:[stm32][ucos] 1.基于ucos操作系统的LED闪烁.串口通信简单例程 * 内容简述: 本例程操作系统采用ucos2.86a版本, 建立了7个任务 任务名 ...
- jenkins2 javahelloworld
文章来自:http://www.ciandcd.com 文中的代码来自可以从github下载: https://github.com/ciandcd 本文使用jenkins自动构建基于maven的 ...
- 使用Python的yield实现流计算模式
首先先提一下上一篇<如何猜出Y combinator>中用的方法太复杂了.其实在Lambda演算中实现递归的思想很简单,就是函数把自己作为第一个参数传入函数,然后后面就是简单的Lambda ...
- atitit。 hb Hibernate sql 查询使用
atitit. hb Hibernate sql 查询使用 #----------返回list<map>法..这个推荐使用. q.setResultTransformer(Tr ...
- 分析一个C语言程序生成的汇编代码-《Linux内核分析》Week1作业
署名信息 郭春阳 原创作品转载请注明出处 :<Linux内核分析>MOOC课程 http://mooc.study.163.com/course/USTC-1000029000 C源码 这 ...
- Android UI系列-----时间、日期、Toasts和进度条Dialog
您可以通过点击 右下角 的按钮 来对文章内容作出评价, 也可以通过左下方的 关注按钮 来关注我的博客的最新动态. 如果文章内容对您有帮助, 不要忘记点击右下角的 推荐按钮 来支持一下哦 如果您对文章内 ...
- Scala access modifiers and qualifiers in detail
来自:http://www.jesperdj.com/2016/01/08/scala-access-modifiers-and-qualifiers-in-detail/ Just like Jav ...
