ExtJS入门教程06,grid分页的实现
前面两篇内容分别介绍了extjs grid的基本用法和extjs grid异步加载数据,这篇文章将介绍extjs grid的分页。
数据量大的时候我们必须用到分页,结合上一篇的异步加载数据,今天我们就看看如何异步的加载分页数据。
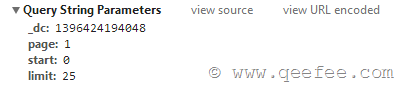
在extjs grid的请求中,包含几个参数,如图:

page:当前页
start:起始行的行号
limit:每页数据行数,默认为25
在请求处理的时候,我们只要获得这些参数,就可以方便的将想要的分页后的数据返回给客户端。
接下来我们新建一个handler,用来处理分页请求,返回数据:
public class gridPaging : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/json";
Common.HandleResult result = new Common.HandleResult(); int limit = int.Parse(context.Request["limit"]);
int page = int.Parse(context.Request["page"]);
var list = Entity.UserEntity.UserList.Skip(limit * (page - 1)).Take(limit);
result.Set(true, new { total = Entity.UserEntity.UserList.Count, record = list });
string jsonString = JsonConvert.SerializeObject(result);
context.Response.Write(jsonString);
} public bool IsReusable
{
get
{
return false;
}
}
}
然后,修改我们的store,将默认的每页数据行数改为2(我们的列表中只有6行数据):
var myStore = Ext.create('Ext.data.Store', {
model: 'User',
autoLoad: true,
pageSize: 2,
proxy: {
type: "ajax",
url: "/handlers/gridPaging.ashx",
reader: {
type: 'json',
root: "data.record",
totalProperty: "data.total",
idProperty: 'ID'
}
}
});
由于采用了分页,我们返回的json数据的结构也发生了变化,所以reader也进行了相应的改变。
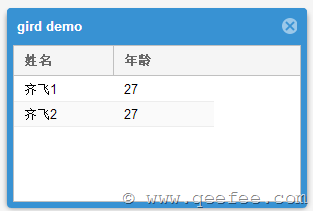
然后刷新看我们的grid,截图如下:

确实是有两行数据,但是却少了我们的分页工具栏。
接下来我们为grid添加分页工具栏,通常情况下,我们将工具栏显示在grid底部,代码如下:
var win = Ext.create("Ext.Window", {
title: "gird demo",
width: 300,
height: 200,
layout: "fit",
items: {
xtype: "grid",
store: myStore,
columns: [
{ xtype: "rownumberer" },
{ text: "姓名", dataIndex: "Name" },
{ text: "年龄", dataIndex: "Age" }
],
bbar: [
{ xtype: "pagingtoolbar", store: myStore }
]
}
});
pagingtoolbar的store配置一定要和grid的store相同。
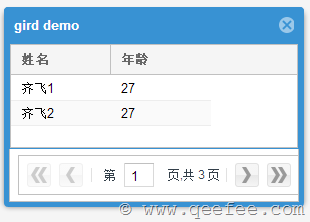
截个图,看看效果:

大概就是这个样子,我们的grid已经可以进行分页了,并且是异步的哦
ExtJS入门教程06,grid分页的实现的更多相关文章
- ExtJS入门教程04,这是一个超级好用的grid
今天进行extjs入门教程的第四篇:grid. 来一份grid尝尝 小伙伴们都知道extjs的grid功能强大,更清楚功能强大的东西用起来必然会复杂.今天我们就从最简单的grid开始讲解. 先来一个最 ...
- 无废话ExtJs 入门教程十七[列表:GridPanel]
无废话ExtJs 入门教程十七[列表:GridPanel] extjs技术交流,欢迎加群(201926085) 在Extjs中,GridPanel用于数据显示,即我们平时说的列表页.在本节中,我们先对 ...
- 无废话ExtJs 入门教程二十一[继承:Extend]
无废话ExtJs 入门教程二十一[继承:Extend] extjs技术交流,欢迎加群(201926085) 在开发中,我们在使用视图组件时,经常要设置宽度,高度,标题等属性.而这些属性可以通过“继承” ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- 无废话ExtJs 入门教程十九[API的使用]
无废话ExtJs 入门教程十九[API的使用] extjs技术交流,欢迎加群(201926085) 首先解释什么是 API 来自百度百科的官方解释:API(Application Programmin ...
- 无废话ExtJs 入门教程十六[页面布局:Layout]
无废话ExtJs 入门教程十六[页面布局:Layout] extjs技术交流,欢迎加群(201926085) 首先解释什么是布局: 来自百度词典的官方解释:◎ 布局 bùjú: [distributi ...
- 无废话ExtJs 入门教程十五[员工信息表Demo:AddUser]
无废话ExtJs 入门教程十五[员工信息表Demo:AddUser] extjs技术交流,欢迎加群(201926085) 前面我们共介绍过10种表单组件,这些组件是我们在开发过程中最经常用到的,所以一 ...
- 无废话ExtJs 入门教程十四[文本编辑器:Editor]
无废话ExtJs 入门教程十四[文本编辑器:Editor] extjs技术交流,欢迎加群(201926085) ExtJs自带的编辑器没有图片上传的功能,大部分时候能够满足我们的需要. 但有时候这个功 ...
- 无废话ExtJs 入门教程十三[上传图片:File]
无废话ExtJs 入门教程十三[上传图片:File] extjs技术交流,欢迎加群(201926085) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
随机推荐
- prepareStatement createStatement
preparedstatement具备很多优点,开发者可能通常都使用它,只有在完全是因为性能原因或者是在一行sql语句中没有变量的时候才使用通常的statement. preparedstatemen ...
- 16Mybatis_动态sql_if判断
mybatis的核心就是动态sql. 什么是动态sql:对sql语句进行灵活操作,通过表达式进行判断,对sql进行灵活拼接.组装. 这篇文章讲解sql中的if语句.它可以对查询条件进行判断,如果输入参 ...
- 10301 MySQL各个版本区别及下载
参考:http://www.admin10000.com/document/62.html MySQL 的官网下载地址:http://www.mysql.com/downloads/ 在这个下载界面会 ...
- 【转】【MMX】 基于MMX指令集的程序设计简介
(一) MMX技术简介 Intel 公司的MMX™(多媒体增强指令集)技术可以大大提高应用程序对二维三维图形和图象的处理能力.Intel MMX技术可用于对大量数据和复杂数组进行的复杂处理,使用MMX ...
- StaticFileMiddleware中间件如何处理针对文件请求
StaticFileMiddleware中间件如何处理针对文件请求 我们通过<以Web的形式发布静态文件>和<条件请求与区间请求>中的实例演示,以及上面针对条件请求和区间请求的 ...
- android Camera 录像时旋转角度
录像保存时,旋转角度要与所拍录像时的角度保持一致,否则,看起来就会出现角度不度,巅倒等问题. 一般在开始录像之前会先去初始化录像 initializeRecorder 中会去读取当前的录像或拍照的旋转 ...
- Linux Linux程序练习十二(select实现QQ群聊)
//头文件--helper.h #ifndef _vzhang #define _vzhang #ifdef __cplusplus extern "C" { #endif #de ...
- 卫星轨道和两行数据TLE
最近由于Sino-2和北斗的关系,很多网友贴了表示卫星运行轨道的TLE数据.这里想对卫星轨道参数和TLE的格式做一个简单介绍.虽然实际上没有人直接读TLE数据,而都是借助软件来获得卫星轨道和位置信息, ...
- Oracle 组织架构(转)
原文地址:Oracle 组织架构 我们先来看一下实际生活中的集团组织架构. 下图是一个典型的投资集团组织架构. 集团在各个国家有独立的法人. 每个法人会负责若干个业务进行,比如石油开采,汽车制造,软件 ...
- JS之apply,call,bind区别
为了加深对基础知识的理解,今天再复习下js中的apply,call,bind的区别和用法.整理笔记的过程也是一个再次学习的过程. apply和call js中的调用apply和call方法可以改变某个 ...
