Redux初见
说到redux可能我们都先知道了react,但我发现,关于react相关的学习资料很多,也有各种各样的种类,但是关于redux简单易懂的资料却比较少。
这里记录一下自己的学习理解,希望可以简洁易懂,入门redux。
一步步的走近redux,可以先从了解flux出发。
Why Redux?
flux是Facebook的一个用来构建客户端应用的应用程序架构。那么为什么会有flux呢?我们先看一下传统的应用程序架构MVC架构:
1) Templates / html = View 2) 填充视图的数据 = Models 3) 检索数据的逻辑, 整合view层响应事件等一系列应用的逻辑处理 = Controller
当MVC架构的应用程序逐渐变得复杂的时候我们想理清逻辑解决问题会变得有些挑战。因为有可能一个View层可能跟多个Model有关,Model也有可能跟别的Model相关,这就使数据可能来自很多地方,同时可能改变了不同的model或view。渐渐的应用程序就变得不可控了。更多MVC模式相关的内容可以参考:[谈谈MVC模式](http://www.ruanyifeng.com/blog/2007/11/mvc.html)
Facebook想借助flux,并结合专注于view层的react来搭建客户端的应用程序,作为一种新的应用程序的架构。它比MVC更加的[简单和清晰]
更多flux相关的内容可以看这里 [Flux 官方文档] [Flux架构入门教程]
其实Redux也是做差不多相同的事情的。那么为什么会有redux呢?redux的作者在使用flux的时候,发现了改进flux架构的可能,想要开发一个更好的开发者工具,同时也能享受到flux的优点。redux的作者是这样说的:
I didn't actually intend Redux to become a popular Flux library—I wrote it as I was working on my ReactEurope talk on hot reloading with time travel.
这里面提到的代码热替换和时间旅行的功能,想要在flux中实现或许比较困难,于是就有了redux。
上面是我的理解,我们也可以更加直观的看看redux的作者给出的相关回答:
[http://stackoverflow.com/questions/32461229/why-use-redux-over-facebook-flux#answer-32920459]
Redux中的关键部件
在我们还没开始使用Redux构建我们的应用程序之前,先了解一下Redux中的一些关键概念和部件,有助于我们理解redux,这些部件串联起来了redux的工作流程。
基本上有这三个关键概念:

Store
Redux的官方介绍是这个样子的:
Redux is a predictable state container for JavaScript apps.(Redux 是 JavaScript 状态容器,提供可预测化的状态管理。)
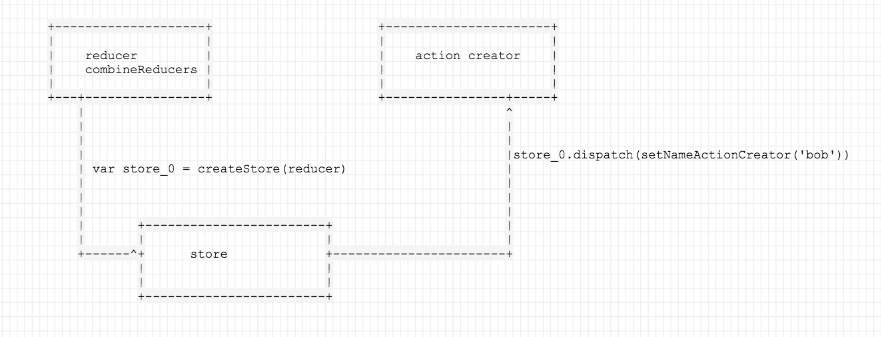
也就是说, 一个Redex的实例就叫做store,可以被这样创建:
import { createStore } from 'redux'
var store = createStore(reducers)
在Redux中,应用程序只能拥有一个state,用来保存整个应用程序的state。然后通过以根Reducer为首的Reducers们来处理应用程序中哪一个部分的state需要更新。
可见,store是个灵魂人物,他做的主要事情可以归纳一下,主要有这几个:
- 管理整个应用程序的状态;
- 可以通过`store.getState()`来获取应用程序当前的状态;
- 通过`store.dispatch(action)`来更新应用程序的状态;
- 可以订阅应用程序状态的改变,来做些view层的改变:
store.subscribe(function() {
console.log('store has been updated. Latest store state:', store.getState());
// Update your views here
})
Action creators
Actions是一个普通的对象,用来描述应用程序中发生的某件事情,它是应用程序中可以用来描述数据变化的唯一角色。
actionCreator 是一个函数,用来创建一个action:
var actionCreator = function() {
return {
type: 'AN_ACTION'
}
}
创建的action被store分发:
store_0.dispatch({
type: 'AN_ACTION'
})
更多的关于action和action creator相关内容可以参考:[Reducing Boilerplate]
Reducers
Actions用来告诉我们应用程序中有某件事情发生了,但是并不会告诉store这些改变改如何响应,也不会改变store。这就是Reducers的工作。
import { createStore } from 'redux'
var reducer = function (...args) {
console.log('Reducer was called with args', args)
}
var store = createStore(reducer)
这里的reducer也就是根reducer,但我们可以有多个reducer,他们分别只处理一部分的state。然后通过combineReducers组成根reducer用来创建一个store, 比如:
var userReducer = function (state = {}, action) {
// etc.
}
var itemsReducer = function (state = [], action) {
// etc.
}
var reducer = combineReducers({
user: userReducer,
items: itemsReducer
})
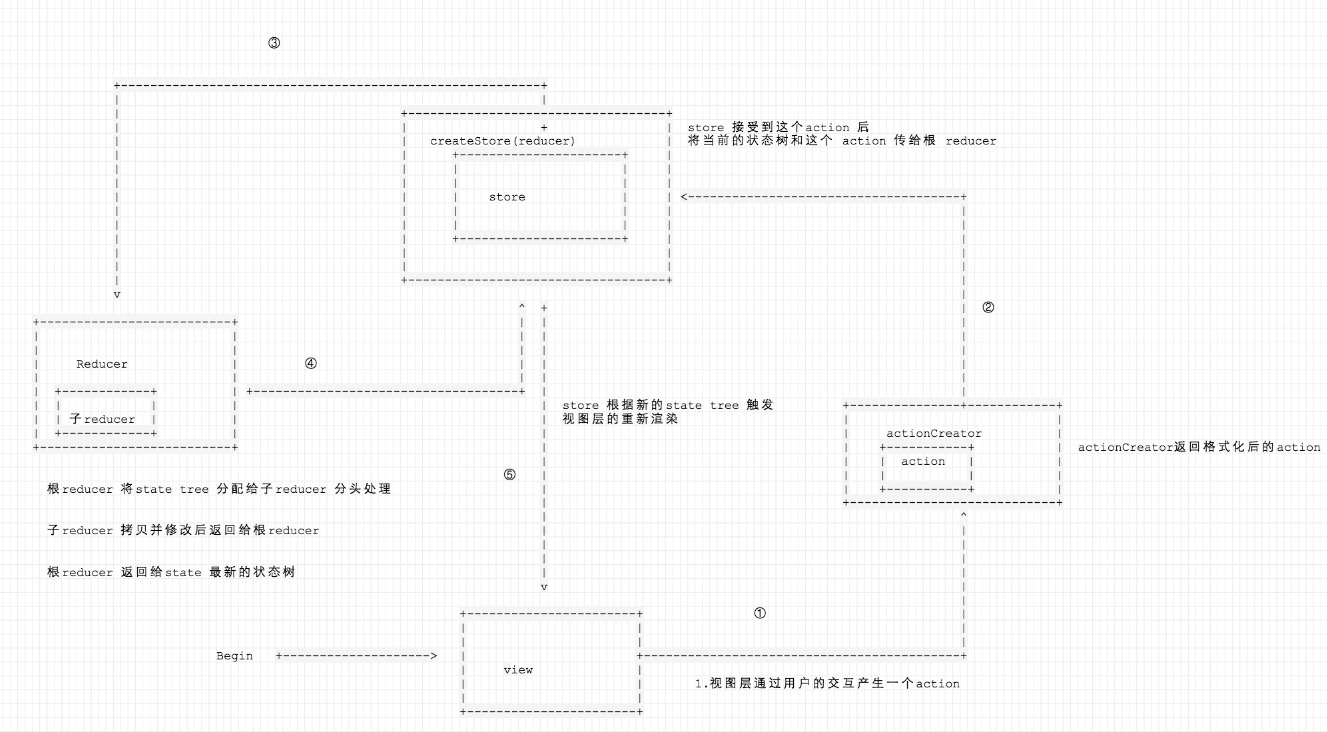
Redux 的核心思想之一就是,它不直接修改整个应用的状态树,而是将状态树的每一部分进行拷贝并修改拷贝后的部分,然后将这些部分重新组合成一颗新的状态树。
也就是说,子 reducers 会把他们创建的副本传回给根 reducer,而根 reducer 会把这些副本组合起来形成一颗新的状态树。最后根 reducer 将新的状态树传回给 store,store 再将新的状态树设为最终的状态。
Redux是如何工作的
其实总结一下,Redux为我们所做的事情大概就是这几个:
1) 一个存放应用程序状态的地方;
2)一个机制去分发actions并且修改应用程序的state;
3) 一个可以订阅state更新的机制;
整个系统的流程从产生了一个action开始。用户在我们的应用程序中产生了交互,我们需要对它的操作进行响应,我们搞清楚了这时候redux中的数据流动过程就会明白它的工作流程了。

小结
当然Redux可以跟任何库搭档使用,但分明跟React才是天生一对。
至此,Redux也入了个门了。
迈入下一阶段就严重建议观看:[Getting Started Width Redux]
Redux初见的更多相关文章
- RxJS + Redux + React = Amazing!(译一)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: https:/ ...
- 通过一个demo了解Redux
TodoList小demo 效果展示 项目地址 (单向)数据流 数据流是我们的行为与响应的抽象:使用数据流能帮我们明确了行为对应的响应,这和react的状态可预测的思想是不谋而合的. 常见的数据流框架 ...
- RxJS + Redux + React = Amazing!(译二)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>的后半部分翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: ht ...
- redux学习
redux学习: 1.应用只有一个store,用于保存整个应用的所有的状态数据信息,即state,一个state对应一个页面的所需信息 注意:他只负责保存state,接收action, 从store. ...
- webpack+react+redux+es6开发模式
一.预备知识 node, npm, react, redux, es6, webpack 二.学习资源 ECMAScript 6入门 React和Redux的连接react-redux Redux 入 ...
- react+redux教程(八)连接数据库的redux程序
前面所有的教程都是解读官方的示例代码,是时候我们自己写个连接数据库的redux程序了! 例子 这个例子代码,是我自己写的程序,一个非常简单的todo,但是包含了redux插件的用法,中间件的用法,连接 ...
- react+redux教程(七)自定义redux中间件
今天,我们要讲解的是自定义redux中间件这个知识点.本节内容非常抽象,特别是中间件的定义原理,那多层的函数嵌套和串联,需要极强逻辑思维能力才能完全消化吸收.不过我会多罗嗦几句,所以不用担心. 例子 ...
- react+redux教程(六)redux服务端渲染流程
今天,我们要讲解的是react+redux服务端渲染.个人认为,react击败angular的真正“杀手锏”就是服务端渲染.我们为什么要实现服务端渲染,主要是为了SEO. 例子 例子仍然是官方的计数器 ...
- react+redux教程(五)异步、单一state树结构、componentWillReceiveProps
今天,我们要讲解的是异步.单一state树结构.componentWillReceiveProps这三个知识点. 例子 这个例子是官方的例子,主要是从Reddit中请求新闻列表来显示,可以切换reac ...
随机推荐
- 【翻译】MongoDB指南/CRUD操作(三)
[原文地址]https://docs.mongodb.com/manual/ CRUD操作(三) 主要内容: 原子性和事务(Atomicity and Transactions),读隔离.一致性和新近 ...
- HttpUrlConnection 基础使用
From https://developer.android.com/reference/java/net/HttpURLConnection.html HttpUrlConnection: A UR ...
- 记录我这一年的技术之路(nodejs纯干货)
2015年12月28日23:19:54 更新koa应用.学习型网站和开发者工具等 coding伊始 开始认认真真的学习技术还是2015.10.21日开始的,记得很清楚,那天,是我在龙湖正式学习的第一天 ...
- 前端制作动画的几种方式(css3,js)
制作动态的网页是是前端工程师必备的技能,很好的实现动画能够极大的提高用户体验,增强交互效果,那么动画有多少实现方式,一直对此有选择恐惧症的我就总结一下,以便在开发的时候选择最好的实现方式. 1.css ...
- 用游标实现查询当前服务器所有数据库所有表的SQL
declare @name varchar(100) DECLARE My_Cursor CURSOR --定义游标 FOR (SELECT Name FROM Master..SysDatabase ...
- sql的那些事(一)
一.概述 书写sql是我们程序猿在开发中必不可少的技能,优秀的sql语句,执行起来吊炸天,性能杠杠的.差劲的sql,不仅使查询效率降低,维护起来也十分不便.一切都是为了性能,一切都是为了业务,你觉得你 ...
- 浅谈JSP注释
HTML注释 JSP文件是由HTML尿急和嵌入的Java程序片段组成的,所以在HTML中的注释同样可以在JSP文件中使用.注释格式:<!--注释内容--> <!-- 欢迎提示信息! ...
- Kotlin与Android SDK 集成(KAD 05)
作者:Antonio Leiva 时间:Dec 19, 2016 原文链接:https://antonioleiva.com/kotlin-integrations-android-sdk/ 使用Ko ...
- Xcode 锁终端
锁终端 输入: <1>cd /Applications/Xcode.app 回车 结果显示: Xcode.app 输入: <2>sudo chown -hR root:whee ...
- Linux LVM逻辑卷配置过程详解
许多Linux使用者安装操作系统时都会遇到这样的困境:如何精确评估和分配各个硬盘分区的容量,如果当初评估不准确,一旦系统分区不够用时可能不得不备份.删除相关数据,甚至被迫重新规划分区并重装操作系统,以 ...
