文本对象模型(Document Object Model)
本文内容:
1. 概述
2. DOM中的节点类型
3. DOM节点的选取
4. 存取元素属性
5.DOM元素的增删
6.小结
★ 概述
|
文本对象模型(DOM)是一个能够让程序和脚本动态访问和更新文档内容,结构和样式的语言平台,提供了标准的HTML和XML对象集,并有一个标准的接口来访问操作他们。 ——摘自W3C |
文本对象模型(Document Object
Model,DOM),最初是W3C为解决浏览器混战时代不同浏览器环境之间的差别而制定的模型标准,然而主要是针对IE和Netscape Navigator。

★ DOM中的节点类型
节点
在W3C DOM中,每个容器、独立的元素,或文本块都被看作一个节点,节点是W3C DOM的基本构建块;
当一个容器包含另一个容器时,对应的节点之间有父子关系。同时该节点树遵循HTML的结构化本质,如<html>元素包含<head>,<body>,前者又包含<title>,或者包含各种块元素等。
JavaScript中的DOM节点类型常量
DOM中定义了HTML文档中的节点类型,JavaScript中定义了相应的结点类型常量
可借用Chrome Developer Tools查询DOM节点类型常量


几种常见的节点类型
△ 元素节点(Element Node)
在HTML文档中,各HTML元素如<body>,<p>,<ul>等构成文档结构模型的一个元素对象。在节点树中,每个元素对象又构成一个节点。比如,所有的列表项<li>都包含在无序清单元素<ul>内部。其中节点树中<html>元素是节点树的根结点。
注意:元素节点本身并不包含其内容,其内容是由其文本子节点所提供的。
△ 文本节点(Text Node)
在节点树中,元素节点构成树的枝干,而文本则构成树的叶子。在HTML中,文本节点总是包含在元素节点的内部。比如,在下面语句中包含“Welcome to”,“DOM”,“World!”3个文本节点:
|
<p>Welcome to <em>DOM</em> |
但并非所有的元素节点都包含或直接包含文本节点,比如<br/>.
△ 属性节点(Attribute Node)
属性节点对应着HTML文档中的元素属性。因为所有的属性都是放在元素标签里,所以属性节点总是包含在元素节点中。比如以下代码中的class=”Sample”,id=”purchases”都对应着一个属性节点。
|
<h1 class=Sample>Welcome to DOM <ul id=”purchases”>…</ul> |
元素节点、文本节点和属性节点的示例

★ DOM节点的选取
document对象
访问DOM的入口点是document,它是window的属性,在JavaScript中,可以直接访问它。
document对象提供一系列的方法,实现了“设定这些节点对象的属性,调用其方法,响应其特定的事件”。
按照ID提取元素
DOM提供getElementById()方法,用于返回与指定id属性值的元素节点相对应的对象,对应着文档里一个特定的元素节点。

按元素节点的Name属性选取
相对于id属性值,旧版本的HTML文档更习惯于定义<form>,<select>等元素节点的name属性此时需要用到DOM提供的getElementByName()方法来定位
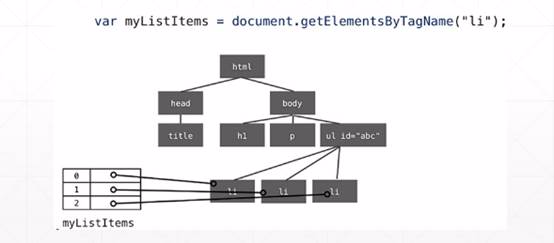
按标签名称(TagName)返回节点集合
getElementByTagName()方法返回文档里指定标签tag的元素对象数组(对象)。

基于CSS样式类选择结点
|
var c =document.getElementByClassName(“myClass”); var d=document.getElementByClassName(“first second”); //此种选取方法,仅在较新版本的浏览器中支持 |
★ 存取元素属性
存取特定属性的取值
1DOM提供getAttribute()方法,用于返回目标对象指定属性名称的属性值。其语法如下:
object.getAttribute(attribute);
2DOM提供setAttribute()方法,用于修改任意元素节点指定属性名称的某个属性值,其语法如下:
object.setAttribute(attribute,value);
示例代码

删除特定的属性
使用removeAttribute()方法删除任意元素节点指定的属性;

操纵CSS的基本方法
通过元素对象的style属性可以设定元素的CSS值。
|
myElement.style.color=”#ff0000”; myElement.style.left=”40px”; myElement.style.backgroundRepeat=”repeat-x”; |
★ DOM元素的增删
基本方法
1.调用document的相应方法创建元素对象并设置相应的属性;
2.将创建好的元素插入到DOM树的指定位置;
|
方法 |
说明 |
|
creatElement(elementName) |
用指定的标记创建新的Elment结点 |
|
creatTextNode(text) |
用制定的文本创建新的TextNode节点 |
节点树常用操作
|
方法 |
说明 |
|
appendChild(childItem) |
通过把一个节点增加到当前的childNodes[]组,给文档树增加节点。 |
|
hasChildNodes() |
返回值为布尔类型。如果当前节点拥有子节点,则返回true。 |
|
insertBefore(oNewNode,oChildNode) |
在已有的(oChildNode)子节点前插入一个新的(oNewNode)子节点 |
|
removeChild(oNode) |
从文档树中删除并返回指定的子节点 |
|
replaceChild(oNewnode,oChildNode) |
从文档树中删除并返回指定的子节点,用另一个节点(oNewNode)来替代它(oChildNode)。 |
|
swapNode(oNode) |
两个借点对象交换位置 |
★小结
n document对象提供了相应的方法,可以很方便地操纵DOM树;
n 由于历史原因,DOM API存在着不一致的地方,直接使用它需要针对不同浏览器或同一浏览器的不同版本编写兼容性代码;
n 在实际开发中,现在不再建议直接使用DOM API操作网页,更现实的选择是使用jQuery操作DOM树,jQuery对原生的DOM
API进行了封装提供了比较完善的浏览器兼容性,使用方便灵活,是当前用得最广泛的Web前端框架之一。
小知识:CSS标识与JavaScript标识的对应关系

得出结论:
在JavaScript代码中,CSS规则中的连字符(“-”)被省略,大写其后紧跟的字母;

CSS中的Class在JavaScript中是关键字,所以,换成className;
文本对象模型(Document Object Model)的更多相关文章
- DOM---文档对象模型(Document Object Model)的基本使用
一.DOM简介 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口.它是一种与平台和语言无关的应用程序接口(API),它可以动态 ...
- 认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。元素、属性和文本的树结构(节点树)。
认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面代码 ...
- JS--dom对象:document object model文档对象模型
dom对象:document object model文档对象模型 文档:超文本标记文档 html xml 对象:提供了属性和方法 模型:使用属性和方法操作超文本标记性文档 可以使用js里面的DOM提 ...
- javascript之DOM(Document Object Model) 文档对象模型
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- DOM (文档对象模型(Document Object Model))
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象 ...
- (3)选择元素——(2)文档对象模型(The Document Object Model)
One of the most powerful aspects of jQuery is its ability to make selecting elements in the DOM easy ...
- Document Object Model
什么是DOM W3C制定的书写HTML分析器的标准接口规范 全称 Document Object Model 文档对象模型DOM为HTML文档提供的一个API(接口) 可以操作HTML文档 <! ...
- Eloquent JavaScript #11# The Document Object Model
索引 Notes js与html DOM 在DOM树中移动 在DOM中寻找元素 改变Document 创建节点 html元素属性 布局 style CSS选择器 动画 Exercises Build ...
- DOM 是什么,Document Object Model,文档对像模型
#为什么会想起来写这个 在写dynaTrace Ajax的时候,写到这个是个前端性能测试工具,这个工具能记录请求时间,前端页面渲染时间,DOM方法执行时间,以及JavaScript代码解析和执行时间. ...
随机推荐
- Javascript中使用WScript.Shell对象执行.bat文件和cmd命令
WScript.Shell(Windows Script Host Runtime Library)是一个对象,对应的文件是C:/WINDOWS/system32/wshom.ocx,Wscript. ...
- JCEF3——谷歌浏览器内核Java版实现(一):使用jawt获取窗体句柄
前言 最近一段时间研究谷歌浏览器内核.谷歌浏览器内核一直开源,并维护更新,它的开源项目中内核更新速度和Chrome浏览器版本更新进度一样!而且它不同于WebKit(值得一题的是谷歌浏览器已不使用Web ...
- __declspec(dllimport)
我相信写WIN32程序的人,做过DLL,都会很清楚__declspec(dllexport)的作用,它就是为了省掉在DEF文件中手工定义导出哪些函数的一个方法.当然,如果你的DLL里全是C++的类的话 ...
- sql server 2008安装过程中服务器配置出错
请选择:对所有 SQL Server 服务使用相同的账号: 但这里不能给他设置自己定义的账号和密码 ( 例如下面设置它的账号为 sa ,密码为 654321) 就会发生错误:
- MFC下调用控制台和控制台下MFC库的支持
1.MFC下调用控制台 在CWinApp的InitInstance中对话框的DoModal之前加入 AllocConsole(); // 开辟控制台 SetConsoleTitle(_T(" ...
- 许可EDM营销是个长期过程
为什么这么说呢?基于博主自己这三四年的理解,许可EDM营销确实是个长期的过程,这跟一般的EDM营销有一定的区别. 大多数时候不会有立竿见影的效果,而且需要持续地不间断地进行到底,这也是很多企业实施许可 ...
- 解决clone问题之外的体会
adlnkoh.sh started at Thu Aug 25 15:42:51 CST 2016 Log file located at /u02/db/testdb/11.1.0/appsuti ...
- Mono.Posix.dll文件
http://www.mono-project.com/ 安装后,可以安装目录下找到
- 六款值得推荐的android(安卓)开源框架
1.volley 项目地址 https://github.com/smanikandan14/Volley-demo (1) JSON,图像等的异步下载: (2) 网络请求的排序(scheduli ...
- EFW框架问题收集与答疑
回<[开源]EFW框架系列文章索引> EFW框架源代码下载V1.3:http://pan.baidu.com/s/1c0dADO0 EFW框架实例源代码下载:http://p ...
