HTML CSS样式表布局
一、position:fixed
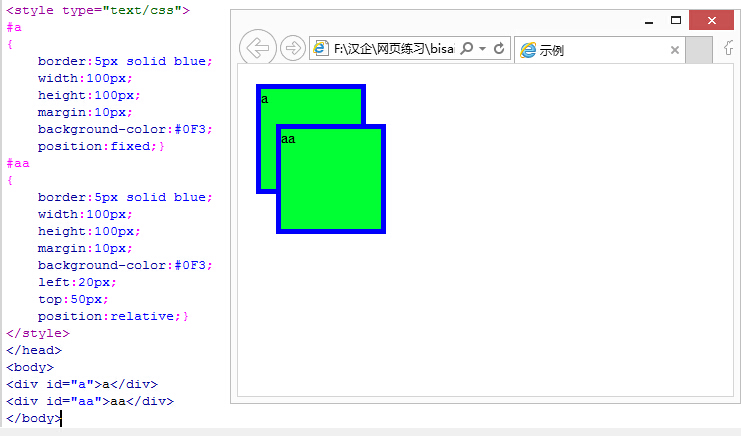
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
示例:

二、position:absolute
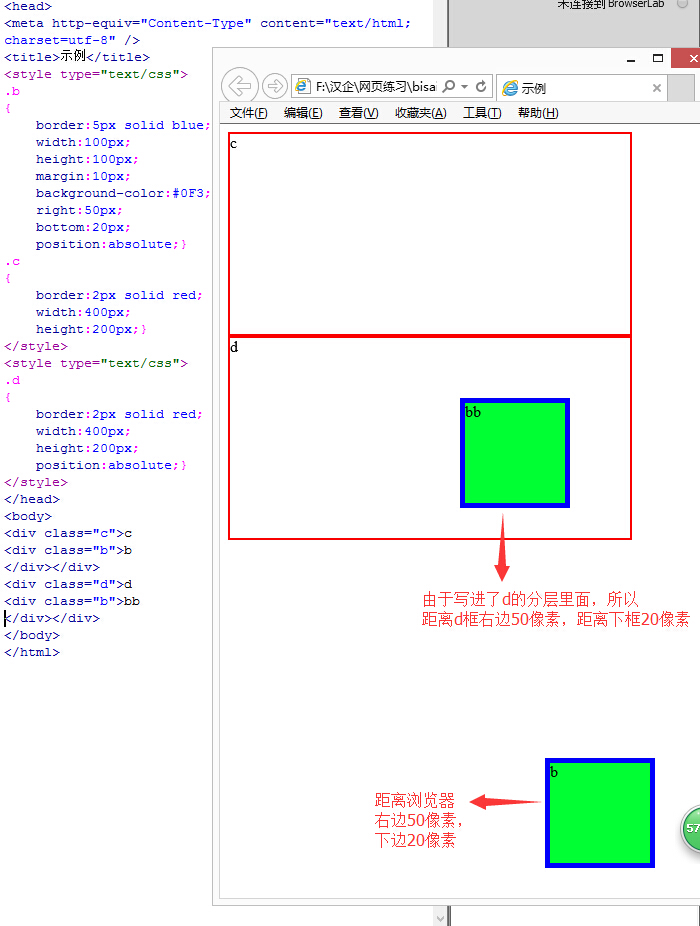
1.外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:

三、position:relative
相对位置。
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
示例:

四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
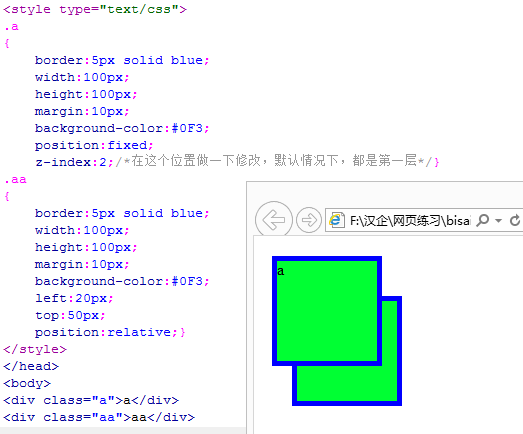
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa?如下:
示例:

五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
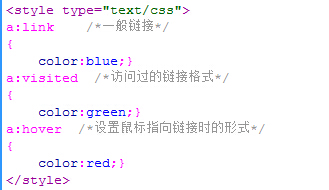
设置超链接的样式示例:

附:cursor:pointer 鼠标指到上面时的形状
© 版权符号©
半透明效果:
<div class="box">透明区域<div>
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
HTML CSS样式表布局的更多相关文章
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
- css样式让input垂直居中
css样式让input垂直居中 css代码: .div1{ border: 1px solid #CCC; width:1120px; height:40px; margin:auto; displa ...
- 深度理解CSS样式表,内有彩蛋....
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js设置css样式.
在js设置css样式做法 var obj = document.getElementById('div'); obj.style.width = '100px'; obj.style.height = ...
- CSS样式表
CSS样式及属性 样式标的基本概念 样式表的分类 1.内联样式表 和html联合显示,控制精确,但可重用性差,冗余多. 例:<p style="font-size:14px;" ...
- 脚本工具(获取某个文件夹下的所有图片属性批量生成css样式)
问题描述: 由于有一次工作原因,就是将某个文件夹下的所有图片,通过CSS描述他们的属性,用的时候就可以直接引用.但是我觉得那个文件夹下的图片太多,而且CSS文件的格式又有一定的规律,所有想通过脚本来生 ...
- jQuery所支持的css样式
jQuery所支持的css样式 backgroundPosition borderWidth borderBottomWidth borderLeftWidth borderRightWidth bo ...
- Yii2 assets注册的css样式文件没有加载
准备引入layui.css文件的,在LayuiAssets类中已经配置了资源属性 <?php namespace frontend\assets; use yii\web\AssetBundle ...
- 获取元素计算后的css样式封装
获取元素计算后的css样式封装: function getCss(obj,attribute) { if(obj.currentStyle) { return obj.currentStyle[att ...
随机推荐
- xcode 插件之KSImageNamed-Xcode
https://github.com/ksuther/KSImageNamed-Xcode 好用,各位记得安装啊
- c# socket 解决粘包,半包
处理原理: 半包:即一条消息底层分几次发送,先有个头包读取整条消息的长度,当不满足长度时,将消息临时缓存起来,直到满足长度再解码 粘包:两条完整/不完整消息粘在一起,一般是解码完上一条消息,然后再判断 ...
- MyBatis知多少(9)不同类型的数据库
并非所有的数据库都如此复杂,需要使用昂贵的数据库管理系统以及企业级的硬件.一些数 据库其实非常小,足以运行在一台老式的PC机上.所有的数据库都是不一样的.它们有各自不 同的需求和不同的挑战.iBATI ...
- MyBatis知多少(7)持久层
持久层是适合使用MyBatis的地方.在面向对象的系统中,持久层主要关注对象(或者更精确地说应该是存储在那些对象中的数据)的存取.在企业应用程序中持久层通常用关系数据库系统来存储数据,虽然某些情况下其 ...
- CSS 布局属性(display,float,clear,visibility,overflow,overflow-x,overflow-y)
display:none | inline | block | list-item | inline-block | table | inline-table | table-caption | ta ...
- JS 获取一个对象里面第一层元素的数量
function getObjectLength(obj) { var i = 0; for(var k in obj){ i++; } return i; } var obj = { a: 1, b ...
- 【转】github上值得关注的前端项目
综合/资源 frontend-dev-bookmarks 一个巨大的前端开发资源清单.star:15000 front-end-collect 分享自己长期关注的前端开发相关的优秀网站.博客.以及活跃 ...
- js获取html5 audio 音频时长方法
<audio src="我的好兄弟.mp3" controls="controls" id="audio" style=" ...
- Sapi 添加语法的文章(转载)
最近在做SAPI方面的工作,比较详细的中文资料不多,遇到各种问题,本来想着做完了项目总结一下,今天看到这篇文章,对于SAPI加载识别语法方面的描述十分详细,先转过来做个备份,谢谢原文博主:djyang ...
- 邮箱mail 发送类 ASP.NET C#
没有牛B的设计模式,代码精练精练实用,功能齐全,调用简单 ..全全完完为码农考虑 MailSmtp ms = new MailSmtp("smtp.qq.com","12 ...
