关于移动端的font和图片的问题
一、font-family
使用无衬线字体
body {
font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif;
}
iOS 4.0+ 使用英文字体 Helvetica Neue,之前的iOS版本降级使用 Helvetica
中文字体设置为华文黑体STHeiTi
默认数字字体是Helvetica Neue
需补充说明,华文黑体并不存在iOS的字体库中(http://support.apple.com/kb/HT5878), 但系统会自动将华文黑体 STHeiTi 兼容命中系统默认中文字体黑体-简或黑体-繁
Heiti SC Light 黑体-简 细体 (iOS 7后废弃)
Heiti SC Medium 黑体-简 中黑
Heiti TC Light 黑体-繁 细体
Heiti TC Medium 黑体-繁 中黑
原生Android下中文字体与英文字体都选择默认的无衬线字体
4.0 之前版本英文和数字字体 原生 Android 使用的是 Droid Sans,中文字体原生 Android 会命中 Droid Sans Fallback
4.0 之后中英文字体都会使用原生 Android 新的 Roboto 字体
其他第三方 Android 系统也一致选择默认的无衬线字体
结论
各个手机系统有自己的默认字体,且都不支持微软雅黑
如无特殊需求,手机端无需定义中文字体,使用系统默认
英文字体和数字字体可使用 Helvetica ,三种系统都支持
/* 移动端定义字体的代码 */
body{font-family:Helvetica;}
二、font-size
1、rem是什么?
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计算的规则是依赖根元素一个是依赖父元素计算。
2、使用设置viewport进行缩放
web app很多都是通过这种方式来做的,以320宽度为基准,进行缩放,最大缩放为320*1.3 = 416,基本缩放到416都就可以兼容iphone6 plus的屏幕了,这个方法简单粗暴,又高效。不过有部分同学使用过程中反应缩放会导致有些页面元素会糊的情况
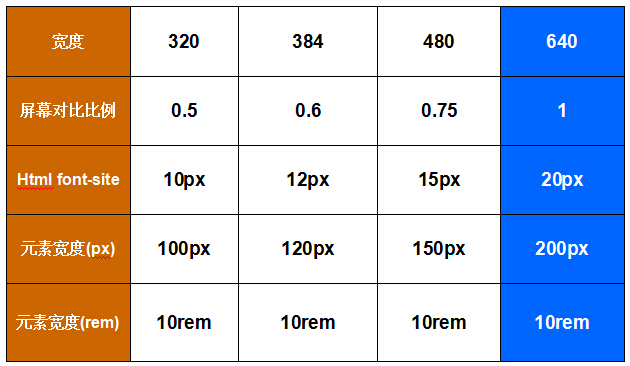
3、rem适配
html{
font-size:20px;
}
.btn {
width: 6rem;
height: 3rem;
line-height: 3rem;
font-size: 1.2rem;
display: inline-block;
background: #06c;
color: #fff;
border-radius: .5rem;
text-decoration: none;
text-align: center;
}
这种情况下:20px = 1rem 在根元素(font-size = 20px的时候)
一般的标准

4、使用media query设置也可以实现适配
html {
font-size : 20px;
}
@media only screen and (min-width: 401px){
html {
font-size: 25px !important;
}
}
@media only screen and (min-width: 428px){
html {
font-size: 26.75px !important;
}
}
@media only screen and (min-width: 481px){
html {
font-size: 30px !important;
}
}
@media only screen and (min-width: 569px){
html {
font-size: 35px !important;
}
}
@media only screen and (min-width: 641px){
html {
font-size: 40px !important;
}
}
三、图片自适应
刚说完REM布局,那么用百分比布局也能实现一样的效果,但是用百分比布局,必须要面临一个问题:图片宽度100%,页面加载时会存在高度塌陷的问题。.
padding-top = (Image Height / Image Width) * 100%
原理:padding-top值为百分比时,取值是是相对于宽度的
.cover{position: relative; padding-top: 100%; height: 0; overflow: hidden;}
.cover img{position: absolute; top: 0; width: 100%;}
参考文章
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Media_queries
https://isux.tencent.com/web-app-rem.html
http://www.ghugo.com/mobile-h5-fluid-layout-for-iphone6/
http://alloyteam.github.io/Spirit/modules/Standard/
关于移动端的font和图片的问题的更多相关文章
- 图片采用base64压缩,可以以字符串的形式传送base64给服务端转存为图片
(function () { var coverImage = document.querySelector('<div id="coverImage">file< ...
- 移动端使用localResizeIMG4压缩图片
移动h5开发避免不了上传图片,一般我们使用html自带的控件input或者使用微信上传API.但微信上传API不是任何地方都可以使用的,使用html自带的控件input上传又免不了图片体积太大,上传不 ...
- Java TCP服务端向客户端发送图片
/** * 1.创建TCP服务端,TCP客户端 * 2.服务端等待客户端连接,客户端连接后,服务端向客户端写入图片 * 3.客户端收到后进行文件保存 * @author Administrator * ...
- 移动端H5选择本地图片
移动端H5选择本地图片 html://input<input type="file" accept="image/*" capture="cam ...
- linux c做服务端使用多线程接收图片并且将图片写入数据库
#include<sys/socket.h> #include<sys/types.h> #include<sys/stat.h>//包含文件的全部结构,属性 #i ...
- 服务端Latex解析成图片或者HTML或者SVG方案
Latex公式表达式在服务端进行转换成可用数据 使用语言与扩展 node.js Mathjax (文档链接) MathJax在nodejs上解决方案 mathjax/MathJax-node(GitH ...
- 移动端vue项目的图片上传插件
有一移动端项目,使用的vant-ui.可是vant自带的Uploader似乎不支持一次选择多张图片上传的功能. 于是乎:在https://www.npmjs.com/查找发现找到 vue-upload ...
- 在浏览器端用H5实现图片压缩上传
一.需求的场景: 在我们的需求中需要有一个在手机浏览器端,用户实现上传证件照片的功能,我们第一版上了一个最简版,直接让用户在本地选择图片,然后上传到公司公共的服务器上. 功能实现后我们发现一个问题,公 ...
- 移动端 H5 拍照 从手机选择图片,移动端预览,图片压缩,图片预览,再上传服务器
前言:最近公司的项目在做全网营销,要做非微信浏览器的wap 站 的改版,其中涉及到的一点技术就是采用H5 选择手机相册中的图片,或者拍照,再将获取的图片进行压缩之后上传. 这个功能模块主要有这5点比较 ...
随机推荐
- Scrum 项目4.0--软件工程
1.准备看板. 2.任务认领,并把认领人标注在看板上的任务标签上. 林宇粲:处理数据的存储:目前先进行数据库表的分析和创建. 蔡舜:对复利计算,单利计算,代码进行编写. 王昕明:编写一些用户登录,操作 ...
- 字符串hash + 二分答案 - 求最长公共子串 --- poj 2774
Long Long Message Problem's Link:http://poj.org/problem?id=2774 Mean: 求两个字符串的最长公共子串的长度. analyse: 前面在 ...
- 实用笔记-EF中直接运行SQL命令
在EF4.1,API的名字 有了些许改变,DbContext.Database就是对应于数据库端信息的封装.执行SQL命令也自然从Database类型开始.对应于ExecuteStoreCommand ...
- 一个Linq表达式的扩展函数帮助类
/// <summary> /// Linq表达式的扩展函数 /// </summary> public static class ExpressionExtensions { ...
- 关于SqlServer2012本地帮助文档安装失败问题
由于本人在前一段时间安装了SqlServer2012,安装后没有自带本地帮助文档,因为新的数据库版本微软捆绑了一个本地帮助文档查看器软件,所以在这个软件里面选择联机安装的时候,总是下载不成功,原因你们 ...
- [CLR via C#]15. 枚举类型和位标志
一.枚举类型 枚举类型(enumerated types)定义了一组"符号名称/值"配对. 例如,以下Color类型定义了一组符号,每个符号都标识一种颜色: internal en ...
- BI之SSAS完整实战教程2 -- 开发环境介绍及多维数据集数据源准备
上一篇我们已经完成所有的准备工作,现在我们就开始动手,通过接下来的三篇文章创建第一个多维数据集. 传统的维度和多维数据集设计方法主要是基于现有的单源数据集. 在现实世界中,当开发商业智能应用程序时,很 ...
- Studio for ASP.NET Wijmo:使用 C1Pager 对 DataList 控件分页
Studio for ASP.NET Wijmo 控件值得称赞的一点是它不仅仅单独为 C1 控件而开发.还可以配合其他控件使用,也正体现了C1控件为提高开发人员工作效率而设计的宗旨.简单的举一个例子, ...
- linux2.4.18内核定时器的使用
Linux2.4下驱动中定时器的应用 我的内核是2.4.18的.Linux的内核中定义了一个定时器的结构: #include<linux/timer.h> struct timer_lis ...
- mysql awr v1.0.1发布
现发布mysql awr v1.0.1 修复问题: 1.galera cluster下flush table/index_statistcs时如果系统中业务ddl频繁可能会导致很多进程处于prepar ...
