netty-socketio
一、简介
netty-socketio是一个开源的Socket.io服务器端的一个java的实现,它基于Netty框架。项目地址为:https://github.com/mrniko/netty-socketio 。socket.io是一个跨浏览器使用websocket为实时实时应用提供服务。本例子使用maven构建,依赖如下:
<dependency>
<groupId>com.corundumstudio.socketio</groupId>
<artifactId>netty-socketio</artifactId>
<version>1.6.5</version>
</dependency>
客户端使用的是socket.io-client,下载地址为:https://github.com/Automattic/socket.io-client。
二、相关代码
服务器端:
消息实体
package com.test.socket;
public class ChatObject {
private String userName;
private String message;
public ChatObject() {
}
public ChatObject(String userName, String message) {
super();
this.userName = userName;
this.message = message;
}
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
监听器
package com.test.socket; import com.corundumstudio.socketio.AckRequest;
import com.corundumstudio.socketio.SocketIOClient;
import com.corundumstudio.socketio.SocketIOServer;
import com.corundumstudio.socketio.listener.DataListener; public class CharteventListener implements DataListener<ChatObject> { SocketIOServer server; public void setServer(SocketIOServer server) {
this.server = server;
} public void onData(SocketIOClient client, ChatObject data,
AckRequest ackSender) throws Exception {
//chatevent为 事件的名称,data为发送的内容
this.server.getBroadcastOperations().sendEvent("chatevent", data);
} }
服务器端启动代码
package com.test.socket; import com.corundumstudio.socketio.Configuration;
import com.corundumstudio.socketio.SocketIOServer; public class SocketServer {
public static void main(String[] args) throws InterruptedException { Configuration config = new Configuration();
config.setHostname("localhost");
config.setPort(9092); SocketIOServer server = new SocketIOServer(config); CharteventListener listner = new CharteventListener();
listner.setServer(server);
// chatevent为事件名称
server.addEventListener("chatevent", ChatObject.class, listner);
//启动服务
server.start(); Thread.sleep(Integer.MAX_VALUE); server.stop();
} }
运行该类,服务器端即可启动
客户端message.html代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script src="./jquery-1.9.1.js" type="text/javascript"></script>
<script type="text/javascript" src="./socket.io/socket.io.js"></script>
<style>
body {
padding:20px;
}
#console {
height: 400px;
overflow: auto;
}
.username-msg {color:orange;}
.connect-msg {color:green;}
.disconnect-msg {color:red;}
.send-msg {color:#888}
</style>
</head>
<body>
<h1>Netty-socketio示例</h1>
<br/>
<div id="console" class="well">
</div>
<form class="well form-inline" onsubmit="return false;">
<input id="name" class="input-xlarge" type="text" placeholder="用户名称..."/>
<input id="msg" class="input-xlarge" type="text" placeholder="发送内容..."/>
<button type="button" onClick="sendMessage()" class="btn">Send</button>
<button type="button" onClick="sendDisconnect()" class="btn">Disconnect</button>
</form>
</body>
<script type="text/javascript">
var socket = io.connect('http://localhost:9092'); socket.on('connect', function() {
output('<span class="connect-msg">Client has connected to the server!</span>');
}); socket.on('chatevent', function(data) {
output('<span class="username-msg">' + data.userName + ':</span> ' + data.message);
}); socket.on('disconnect', function() {
output('<span class="disconnect-msg">The client has disconnected!</span>');
});
function sendDisconnect() {
socket.disconnect();
} function sendMessage() {
var userName = $("#name").val()
var message = $('#msg').val();
$('#msg').val('');
socket.emit('chatevent', {userName: userName, message: message});
} function output(message) {
var currentTime = "<span class='time'>" + new Date() + "</span>";
var element = $("<div>" + currentTime + " " + message + "</div>");
$('#console').prepend(element);
}
</script>
</html>
客户端需要引入jquery与socket.io.js文件。
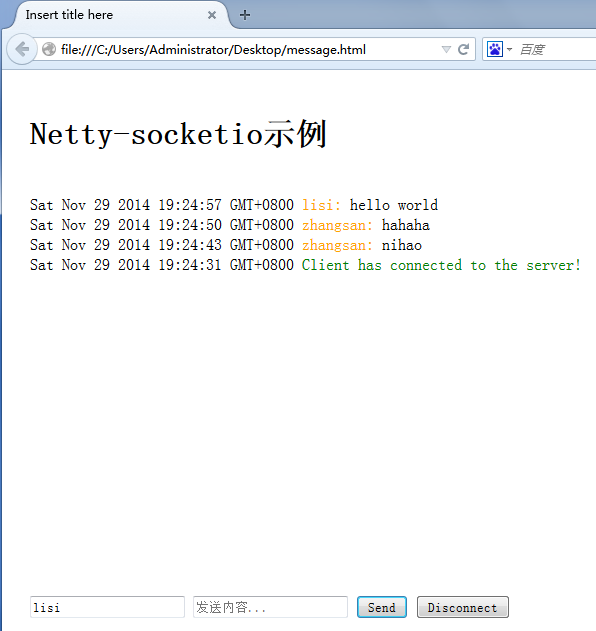
在浏览器打开该html文件,输入用户名称以及消息内容发送,服务器端获取到发送的内容之后,会将该消息发送会客户端,客户端接收到从服务器端返回的消息或,将该消息添加到页面并显示。运行效果如下图:

netty-socketio的更多相关文章
- 【netty】(1)---BIO NIO AIO演变
BIO NIO AIO演变 Netty是一个提供异步事件驱动的网络应用框架,用以快速开发高性能.高可靠的网络服务器和客户端程序.Netty简化了网络程序的开发,是很多框架和公司都在使用的技术. Net ...
- Netty序章之BIO NIO AIO演变
Netty序章之BIO NIO AIO演变 Netty是一个提供异步事件驱动的网络应用框架,用以快速开发高性能.高可靠的网络服务器和客户端程序.Netty简化了网络程序的开发,是很多框架和公司都在使用 ...
- Netty5序章之BIO NIO AIO演变
Netty5序章之BIO NIO AIO演变 Netty是一个提供异步事件驱动的网络应用框架,用以快速开发高性能.高可靠的网络服务器和客户端程序.Netty简化了网络程序的开发,是很多框架和公司都在使 ...
- Netty-SocketIO的Web推送实战应用
netty-socketio是一个开源的Socket.io服务器端的一个java的实现, 它基于Netty框架.可应用于服务端主动推送消息到客户端等场景,比如说股票价格变化.k线图的走势,和webso ...
- Netty(7)源码-ByteBuf
一.ByteBuf工作原理 1. ByteBuf是ByteBuffer的升级版: jdk中常用的是ByteBuffer,从功能角度上,ByteBuffer可以完全满足需要,但是有以下缺点: ByteB ...
- Netty socket.io 启用Epoll 模式异常
Epoll 环境为Linux 内核2.6 以上版本 Windows下不能启动 1:判断Linux环境 public static boolean isOSLinux() { Properties p ...
- socketio server推送
假设面试官问你:要把server端的数据时时显示在浏览器上怎么实现?我想有非常多人会回答使用Ajax技术定时去訪问一个资源,没错,使用Ajax的确能实现.但面试官要的绝对不是这个答案. 由于使用Aja ...
- SpringBoot项目集成socketIo实现实时推送
netty-socketio maven依赖 <dependency> <groupId>com.corundumstudio.socketio</groupId> ...
- 谈谈如何使用Netty开发实现高性能的RPC服务器
RPC(Remote Procedure Call Protocol)远程过程调用协议,它是一种通过网络,从远程计算机程序上请求服务,而不必了解底层网络技术的协议.说的再直白一点,就是客户端在不必知道 ...
- 基于netty http协议栈的轻量级流程控制组件的实现
今儿个是冬至,所谓“冬大过年”,公司也应景五点钟就放大伙儿回家吃饺子喝羊肉汤了,而我本着极高的职业素养依然坚持留在公司(实则因为没饺子吃没羊肉汤喝,只能呆公司吃食堂……).趁着这一个多小时的时间,想跟 ...
随机推荐
- [C#] CSharp 基本语法
CSharp Language Specification 一.基础 1.规范: 除常量外,所有变量用驼峰命名方式,其它用帕斯卡命名方式. 2.编译: 首先由csc.exe将cs文件编译成MSIL.当 ...
- java和javascript双引号嵌套的问题
双引号不能嵌套双引号,否则一对双引号就结束了. java中双引号中嵌套双引号需要转义: /** * java双引号转义符测试 * @author asus * */ public static voi ...
- 使用MinGW 编译 iconv 库
原文链接: http://www.code-by.org/viewtopic.php?f=54&t=166 GNU页面 http://ftp.gnu.org/pub/gnu/libiconv/ ...
- Asp.Net 三层架构之泛型应用
一说到三层架构,我想大家都了解,这里就简单说下,Asp.Net三层架构一般包含:UI层.DAL层.BLL层,其中每层由Model实体类来传递,所以Model也算是三层架构之一了,例外为了数据库的迁移或 ...
- 正则表达式相关:C# 抓取网页类(获取网页中所有信息)
类的代码: using System; using System.Data; using System.Configuration; using System.Net; using System.IO ...
- 菜鸟成长进阶之——fiddler使用总结
作为一个猪拱性能的程序猿,不会使用fiddler来协助自己分析问题是万万不能的.还记得刚入职的时候老大提过的几个必须要熟练使用的工具中第一个就是fiddler.虽然接触了快一年了,但是还是一知半解的 ...
- [持续更新] 文章列表 last updated SEP 18, 2016
1.前端 HTML5快速学习二 Canvas@20141125 HTML5快速学习一@20141122 2.ASP.NET(MVC) MVC5+EF6 入门完整教程14--动态生成面包屑@201608 ...
- [PE结构分析] 8.输入表结构和输入地址表(IAT)
在 PE文件头的 IMAGE_OPTIONAL_HEADER 结构中的 DataDirectory(数据目录表) 的第二个成员就是指向输入表的.每个被链接进来的 DLL文件都分别对应一个 IMAGE_ ...
- Jsoup实现java模拟登陆
Jsoup实现java模拟登陆 2013-10-29 14:52:05| 分类: web开发|举报|字号 订阅 下载LOFTER我的照片书 | 1:如何获取cookies. 1.1 ...
- AE用线来分割线面(C#2010+AE10.0… .
希望指正. 在 ITools 类中,部分方法如下: public override void OnMouseDown(int Button, int Shift, int X, int Y) { if ...
