html5+go+websocket简单实例代码
这次的就直接发放代码截图吧,应该是用go语言做后台一个简易的聊天,这里没用到什么特别的知识,最朴实的来实现效果,主要目的是分享下h5怎么用websocket,go搭建websocket服务的主要部分。
go代码部分:
// WebChat project main.go
package main import (
"fmt"
"net/http"
"time" "encoding/json" "strings" "golang.org/x/net/websocket"
) //全局信息
var datas Datas
var users map[*websocket.Conn]string func main() {
fmt.Println("启动时间")
fmt.Println(time.Now()) //初始化
datas = Datas{}
users = make(map[*websocket.Conn]string) //绑定效果页面
http.HandleFunc("/", h_index)
//绑定socket方法
http.Handle("/webSocket", websocket.Handler(h_webSocket))
//开始监听
http.ListenAndServe(":8", nil)
} func h_index(w http.ResponseWriter, r *http.Request) { http.ServeFile(w, r, "index.html")
} func h_webSocket(ws *websocket.Conn) { var userMsg UserMsg
var data string
for { //判断是否重复连接
if _, ok := users[ws]; !ok {
users[ws] = "匿名"
}
userMsgsLen := len(datas.UserMsgs)
fmt.Println("UserMsgs", userMsgsLen, "users长度:", len(users)) //有消息时,全部分发送数据
if userMsgsLen > {
b, errMarshl := json.Marshal(datas)
if errMarshl != nil {
fmt.Println("全局消息内容异常...")
break
}
for key, _ := range users {
errMarshl = websocket.Message.Send(key, string(b))
if errMarshl != nil {
//移除出错的链接
delete(users, key)
fmt.Println("发送出错...")
break
}
}
datas.UserMsgs = make([]UserMsg, )
} fmt.Println("开始解析数据...")
err := websocket.Message.Receive(ws, &data)
fmt.Println("data:", data)
if err != nil {
//移除出错的链接
delete(users, ws)
fmt.Println("接收出错...")
break
} data = strings.Replace(data, "\n", "", )
err = json.Unmarshal([]byte(data), &userMsg)
if err != nil {
fmt.Println("解析数据异常...")
break
}
fmt.Println("请求数据类型:", userMsg.DataType) switch userMsg.DataType {
case "send":
//赋值对应的昵称到ws
if _, ok := users[ws]; ok {
users[ws] = userMsg.UserName //清除连接人昵称信息
datas.UserDatas = make([]UserData, )
//重新加载当前在线连接人
for _, item := range users { userData := UserData{UserName: item}
datas.UserDatas = append(datas.UserDatas, userData)
}
}
datas.UserMsgs = append(datas.UserMsgs, userMsg)
}
} } type UserMsg struct {
UserName string
Msg string
DataType string
} type UserData struct {
UserName string
} type Datas struct {
UserMsgs []UserMsg
UserDatas []UserData
}
html代码部分:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<!-- <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>-->
</head>
<body>
<div class="container">
<div>内容:</div>
<div class="list-group" id="divShow">
<!--<div class="list-group-item list-group-item-success"></div>
<div class="list-group-item list-group-item-info"></div>
<div class="list-group-item list-group-item-warning"></div>
<div class="list-group-item list-group-item-danger"></div>-->
</div>
<div class="list-group" id="divUsers">
在线:<br />
<!--<div class="btn btn-default"></div>--> </div>
<div>
昵称:<input class="form-control" id="txtUserName" value="红领巾" type="text" maxlength="" style="width: 30%; margin-bottom: 15px" />
聊聊:<textarea class="form-control" id="txtContent" autofocus rows="" placeholder="想聊的内容" maxlength="" required style="width: 60%; "></textarea>
<button class="btn btn-default" id="btnSend" style="margin-top:15px">发 送</button>
</div>
</div>
</body>
</html> <script> var tool = function () { var paperLoopNum = ;
var paperTempleArr = [
'<div class="list-group-item list-group-item-success">{0}</div>',
'<div class="list-group-item list-group-item-info">{0}</div>',
'<div class="list-group-item list-group-item-warning">{0}</div>',
'<div class="list-group-item list-group-item-danger">{0}</div>'
]; return { paperDiv: function (val) { var hl = paperTempleArr[paperLoopNum];
paperLoopNum++;
if (paperLoopNum >= paperTempleArr.length) { paperLoopNum = ; } return this.formart(hl, [val])
},
formart: function (str, arrVal) { for (var i = ; i < arrVal.length; i++) {
str = str.replace("{" + i + "}", arrVal[i]);
}
return str;
}
}
} function showMsg(id, hl, isAppend) { if (!isAppend) { $("#" + id).html(hl); } else {
$("#" + id).append(hl);
}
} $(function () { //初始化工具方法
var tl = new tool(); var wsUrl = "ws://172.16.9.6:8/webSocket";
ws = new WebSocket(wsUrl); try { ws.onopen = function () { //showMsg("divShow", tl.paperDiv("连接服务器-成功"));
} ws.onclose = function () {
if (ws) {
ws.close();
ws = null;
}
showMsg("divShow", tl.paperDiv("连接服务器-关闭"), true);
} ws.onmessage = function (result) { //console.log(result.data);
var data = JSON.parse(result.data);
$(data.UserMsgs).each(function (i, item) {
showMsg("divShow", tl.paperDiv("【" + item.UserName + "】:" + item.Msg), true);
}); var userDataShow = [];
$(data.UserDatas).each(function (i, item) { userDataShow.push('<div class="btn btn-default">' + item.UserName + '</div>'); });
showMsg("divUsers", userDataShow.join(''), false);
} ws.onerror = function () {
if (ws) {
ws.close();
ws = null;
}
showMsg("divShow", tl.paperDiv("连接服务器-关闭"), true);
} } catch (e) { alert(e.message);
}
$("#btnSend").on("click", function () { var tContentObj = $("#txtContent");
var tContent = $.trim( tContentObj.val()).replace("/[\n]/g", "");
var tUserName = $.trim( $("#txtUserName").val()); tUserName = tUserName.length <= ? "匿名" : tUserName;
if (tContent.length <= || $.trim(tContent).length <= ) { alert("请输入发送内容!"); return; }
if (ws == null) { alert("连接失败,请F5刷新页面!"); return; } var request = tl.formart('{"UserName": "{0}", "DataType": "{1}", "Msg": "{2}" }',
[tUserName, "send", tContent]);
ws.send(request);
tContentObj.val("");
tContentObj.val($.trim(tContentObj.val()).replace("/[\n]/g", ""));
});
$("#txtContent").on("keydown", function (event) { if (event.keyCode == ) { $("#btnSend").trigger("click");
}
});
}) </script>
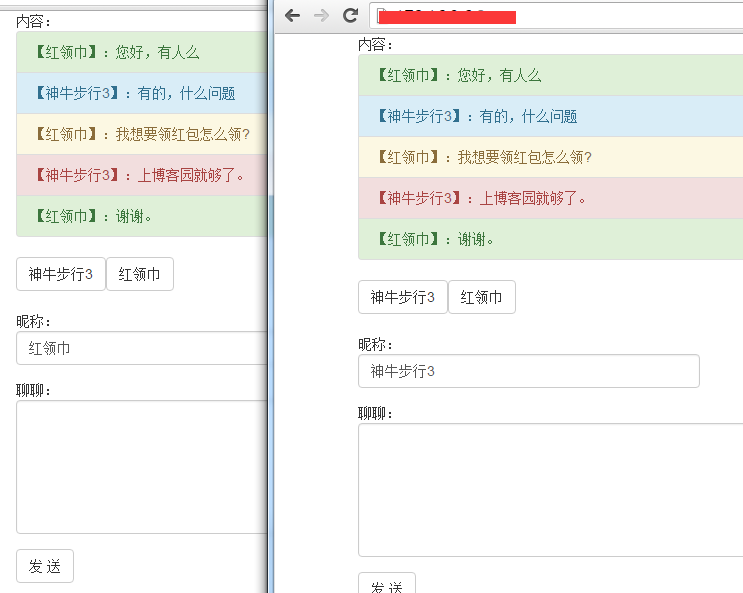
效果图:

主要的备注都写在代码里面了,希望更多的朋友相互分享交流。
html5+go+websocket简单实例代码的更多相关文章
- 详解 HTML5 中的 WebSocket 及实例代码-做弹幕
原文链接:http://www.php.cn/html5-tutorial-363345.html
- websocket简单实例
只需要两个文件即可,一个服务端,一个前端,一下示例为模拟简单的聊天程序: 服务端: package com.test.websocket; import java.io.IOException; im ...
- 基于H5的WebSocket简单实例
客户端代码: <html> <head> <script> var socket; if ("WebSocket" in window) { v ...
- .net自定义事件,经典简单实例代码
1,新建一个控制台应用程序TestDelegate,本项目主要实现:热水器加热,报警器监控,当热水温度达到80度的时候报警器报警这样一个简单的事件处理程序 2,定义委托处理程序 public dele ...
- vue简单实例代码
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- 关于w3school的html5部分output 元素实例代码(点亲自试一试进去)的问题纠正
修复: 将原来的 = 号修改成 <input type="button" onclick="resCalc()" value ="=" ...
- KVC/KVO简单实例代码
Person.h #import<Foundation/Foundation.h> @classAccount; @interfacePerson :NSObject{ @private ...
- mysqli数据库操作简单实例
mysqli数据库操作简单实例 代码 结果
- TERSUS无代码开发(笔记09)-简单实例前端样式设计
前端常用样式设计 =========================================================================================== ...
随机推荐
- 如何用百度MIP快速搭建体验友好的移动页面
在读这篇文章之前,请确定你已经了解MIP定义及加速原理.如果不确定的话,可以到MIP官网了解. 改造前期准备和注意事项: 你可以选择直接将原先的移动站点直接改成MIP站,也可以单独再做一套MIP站点与 ...
- ExtJS 4.2 介绍
本篇介绍ExtJS相关知识,是以ExtJS4.2.1版本为基础进行说明,包括:ExtJS的特点.MVC模式.4.2.1GPL版本资源的下载和说明以及4种主题的演示. 目录 1. 介绍 1.1 说明 1 ...
- 多个Img标签之间的间隙处理方法
1.多个标签写在一行 <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> ...
- 从备考PMP到与项目经理同呼吸
前言 PMP是什么梗? 项目管理专业人士资格认证.它是由美国项目管理协会(Project Management Institute(PMI)发起的,严格评估项目管理人员知识技能是否具有高品质的资格认证 ...
- Web安全相关(三):开放重定向(Open Redirection)
简介 那些通过请求(如查询字符串和表单数据)指定重定向URL的Web程序可能会被篡改,而把用户重定向到外部的恶意URL.这种篡改就被称为开发重定向攻击. 场景分析 假设有一个正规网站http:// ...
- Jvm 内存浅析 及 GC个人学习总结
从诞生至今,20多年过去,Java至今仍是使用最为广泛的语言.这仰赖于Java提供的各种技术和特性,让开发人员能优雅的编写高效的程序.今天我们就来说说Java的一项基本但非常重要的技术内存管理 了解C ...
- jquery中的$(document).ready(function() {});
当文档载入时执行function函数里的代码, 这部分代码主要声明,页面加载后 "监听事件" 的方法.例如: $(document).ready( $("a") ...
- android 事件分发机制详解(OnTouchListener,OnClick)
昨天做东西做到触摸事件冲突,以前也经常碰到事件冲突,想到要研究一下Android的事件冲突机制,于是从昨天开始到今天整整一天时间都要了解这方面的知识,这才懂了安卓的触摸和点击事件的机制.探究如下: 首 ...
- Android 解析XML文件和生成XML文件
解析XML文件 public static void initXML(Context context) { //can't create in /data/media/0 because permis ...
- 14门Linux课程,打通你Linux的任督二脉!
Linux有很多优点:安全.自主.开源--,也正是这些优点使得很多人都在学Linux. 虽说网上有大把的Linux课程资源,但是对很多小白来说网上的课程资源比较零散并不适合新手学习. 正因为此,总结了 ...
