swift:用UITabBarController、UINavigationController、模态窗口简单的搭建一个QQ界面
搭建一个QQ界面其实是一个很简单的实现,需要几种切换视图的控制器组合一起使用,即导航控制器、标签栏控制器、模态窗口。其中,将标签栏控制器设置为window的rootViewController,因为QQ主界面有4个控制器,分别为消息、联系人、动态、我,那么创建这4个控制器,然后再为它们分别创建一个导航控制器。此时,将之前创建的那4个控制器分别设置为对应的导航控制的rootViewcontroller。最后,将这4个导航控制器设置为标签栏控制器的子控制器即可。除此之外,我们仍然需要再创建一个登录的控制器,添加文本框输入账号和密码,如果用户输入正确,那么就以模态窗口的方式模态出主界面的窗口即可,如果输入不正确,就弹出一个提示框,给出提示信息。
具体的演示实例如下:
1.创建一个swift工程,截图为:

2.删除故事板中自带的控制器,然后创建需要的所有控制器并设置一下分组,截图为:

3.在AppDelegate.swift中设置偏好,将账号和密码归档
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
//设置偏好,将账号和密码存入沙盒
NSUserDefaults.standardUserDefaults().setValue("admin", forKey: "accountNum")
NSUserDefaults.standardUserDefaults().setValue("", forKey: "password")
//对窗体初始化
self.window = UIWindow(frame: UIScreen.mainScreen().bounds)
//创建窗体的根控制器,将QQ的登录界面设置为根控制器
var rootViewController:LoginViewController? = LoginViewController()
self.window!.rootViewController = rootViewController!
self.window!.makeKeyAndVisible()
return true
}
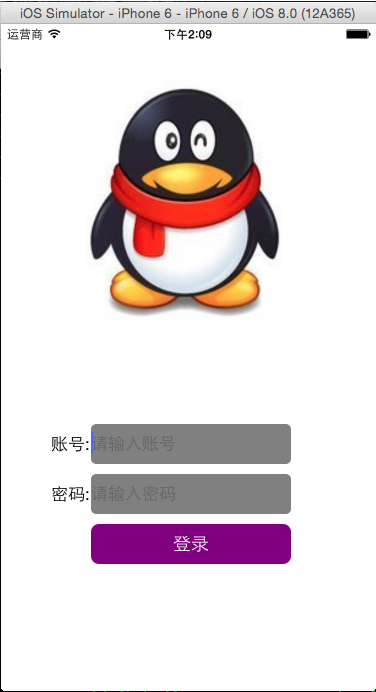
4.在LoginViewController.swift中操作代码如下:
//实现协议和声明属性
class LoginViewController: UIViewController,UIAlertViewDelegate {
//声明属性(图像视图、标签、按钮、文本框)
var imageView:UIImageView?
var labelAccountNum:UILabel?
var labelPassWord:UILabel?
var loginButton:UIButton?
var textFiledAccountNum:UITextField?
var textFiledPassWord:UITextField?
//初始化控件
override func viewDidLoad() {
super.viewDidLoad()
//初始化图像视图
self.imageView = UIImageView(frame: CGRectMake(, , , ))
self.imageView!.image = UIImage(named: "QQ.png")
//初始化账号标签
self.labelAccountNum = UILabel(frame: CGRectMake(, , , ))
self.labelAccountNum!.text = "账号:"
//初始化密码标签
self.labelPassWord = UILabel(frame: CGRectMake(, , , ))
self.labelPassWord!.text = "密码:"
//初始化账号文本框
self.textFiledAccountNum = UITextField(frame: CGRectMake(, , , ))
self.textFiledAccountNum!.layer.cornerRadius = 5.0
self.textFiledAccountNum!.backgroundColor = UIColor.grayColor()
self.textFiledAccountNum!.placeholder = "请输入账号"
self.textFiledAccountNum!.clearsOnBeginEditing = true
self.textFiledAccountNum!.becomeFirstResponder()
//初始化密码文本框
self.textFiledPassWord = UITextField(frame: CGRectMake(, , , ))
self.textFiledPassWord!.layer.cornerRadius = 5.0
self.textFiledPassWord!.backgroundColor = UIColor.grayColor()
self.textFiledPassWord!.placeholder = "请输入密码"
self.textFiledPassWord!.clearsOnBeginEditing = true
self.textFiledPassWord!.secureTextEntry = true
//初始化登陆按钮
self.loginButton = UIButton(frame: CGRectMake(, , , ))
self.loginButton!.layer.cornerRadius = 8.0
self.loginButton!.setTitle("登录", forState: .Normal)
self.loginButton!.backgroundColor = UIColor.purpleColor()
self.loginButton!.addTarget(self, action: "LoginButtonClicked:", forControlEvents: .TouchUpInside)
//设置视图颜色
self.view.backgroundColor = UIColor.whiteColor()
//将控件都添加到子视图
self.view.addSubview(self.imageView!)
self.view.addSubview(self.labelAccountNum!)
self.view.addSubview(self.labelPassWord!)
self.view.addSubview(self.textFiledAccountNum!)
self.view.addSubview(self.textFiledPassWord!)
self.view.addSubview(self.loginButton!)
}
//实现登陆事件(匹配账号和密码、实现界面的跳转)
//实现登陆按钮事件
func LoginButtonClicked(sender:UIButton){ //取出偏好设置的账号和密码
let accountNum:String = NSUserDefaults.standardUserDefaults().valueForKey("accountNum")as String
let passWord:String = NSUserDefaults.standardUserDefaults().valueForKey("password") as String //进行账号和密码的匹配
if self.textFiledAccountNum!.text == accountNum && self.textFiledPassWord!.text == passWord{ //创建标签栏控制器
let TabViewController:UITabBarController? = UITabBarController()
TabViewController!.tabBar.backgroundColor = UIColor.darkGrayColor() //创建4个导航栏控制器
let NavgationVC1:UINavigationController? = UINavigationController()
let NavgationVC2:UINavigationController? = UINavigationController()
let NavgationVC3:UINavigationController? = UINavigationController()
let NavgationVC4:UINavigationController? = UINavigationController() //创建4个子控制器
let newsVC:NewsViewController? = NewsViewController()
let contactVC:ContactViewController? = ContactViewController()
let activeVC:ActiveViewController? = ActiveViewController()
let meVC:MeViewController? = MeViewController() //设置子控制器导航栏按钮标题
newsVC!.navigationItem.title = "消息"
contactVC!.navigationItem.title = "联系人"
activeVC!.navigationItem.title = "动态"
meVC!.navigationItem.title = "自己" //设置子控制器标签栏按钮标题
newsVC!.title = "消息"
contactVC!.title = "联系人"
activeVC!.title = "动态"
meVC!.title = "自己" //将4个子控制器分别推入对应的导航栏控制器
NavgationVC1!.pushViewController(newsVC!, animated: true)
NavgationVC2!.pushViewController(contactVC!, animated: true)
NavgationVC3!.pushViewController(activeVC!, animated: true)
NavgationVC4!.pushViewController(meVC!, animated: true) //设置标签栏按钮字体大小、选中和未选中时的颜色、偏移位置
UITabBarItem.appearance().setTitleTextAttributes(
[NSFontAttributeName:UIFont.systemFontOfSize(),NSForegroundColorAttributeName:UIColor.purpleColor()], forState: .Normal)
UITabBarItem.appearance().setTitleTextAttributes(
[NSForegroundColorAttributeName:UIColor.redColor()], forState: .Selected) UITabBarItem.appearance().setTitlePositionAdjustment(UIOffsetMake(, -)) //往标签栏控制器添加导航栏子控制器
TabViewController!.addChildViewController(NavgationVC1!)
TabViewController!.addChildViewController(NavgationVC2!)
TabViewController!.addChildViewController(NavgationVC3!)
TabViewController!.addChildViewController(NavgationVC4!) //模态出一个窗口
self.presentViewController(TabViewController!, animated: true, completion: nil)
}
//输入不正确,就弹出一个提示框
else{ var alertView:UIAlertView? = UIAlertView(title: "提示信息", message: "账号或密码输入有误", delegate: self, cancelButtonTitle: "确认") alertView!.show()
}
}
}
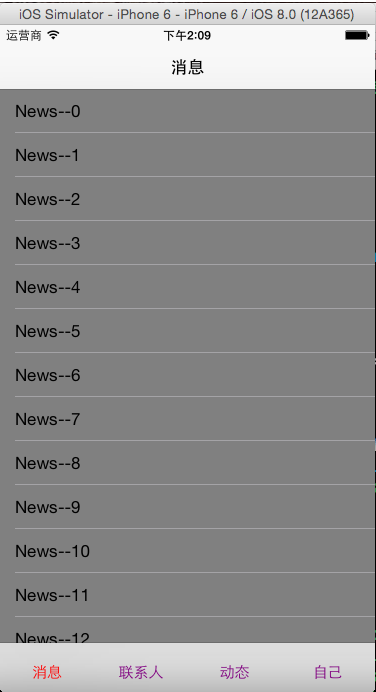
5.在NewsViewcontroller.swift中创建表格,实现协议,选中单元格跳转到聊天界面
import UIKit
class NewsViewController: UIViewController,UITableViewDataSource,UITableViewDelegate {
var tableView:UITableView?
var arrayM:NSMutableArray?
override func viewDidLoad() {
super.viewDidLoad()
//初始化
self.tableView = UITableView(frame: self.view.frame)
self.arrayM = NSMutableArray()
for i in ..<{
self.arrayM!.addObject("News--\(i)")
}
//设置数据源和代理
self.tableView!.dataSource = self
self.tableView!.delegate = self
//设置视图背景颜色
self.view.backgroundColor = UIColor.whiteColor()
//添加到视图
self.view.addSubview(self.tableView!)
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
//设置单元格重用标识符
let identifier = "Cell"
//首先从队列中去取
var cell :UITableViewCell? = tableView.dequeueReusableCellWithIdentifier(identifier) as? UITableViewCell
//如果没有从队列中获取到,那么就重新创建一个
if cell == nil{
cell = UITableViewCell(style: .Subtitle, reuseIdentifier: identifier)
}
//设置单元格内容
cell!.textLabel!.text = String(self.arrayM!.objectAtIndex(indexPath.row) as NSString)
cell!.backgroundColor = UIColor.grayColor()
//返回重用单元格
return cell!
}
//代理协议的方法
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
//创建聊天控制器
let ChatVC:ChatViewController? = ChatViewController()
//将聊天控制器压入栈中
self.navigationController!.pushViewController(ChatVC!, animated: true)
//获取选中的单元
var cell:UITableViewCell? = tableView.cellForRowAtIndexPath(indexPath)
cell!.selected = false
}
}
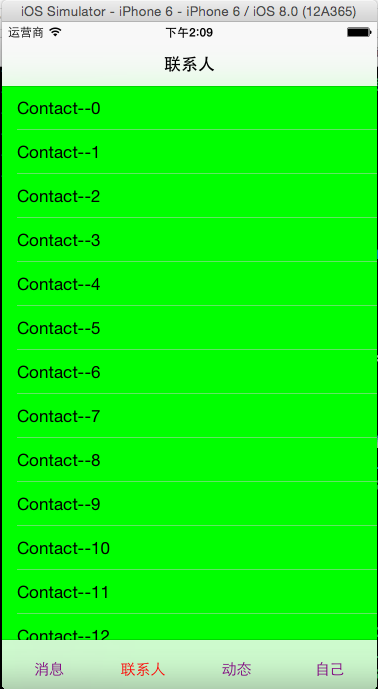
6.在ContactViewcontroller.swift中创建表格,实现协议,选中单元格跳转到聊天界面
import UIKit
class ContactViewController: UIViewController,UITableViewDataSource,UITableViewDelegate {
var tableView:UITableView?
var arrayM:NSMutableArray?
override func viewDidLoad() {
super.viewDidLoad()
//初始化
self.tableView = UITableView(frame: self.view.frame)
self.arrayM = NSMutableArray()
for i in ..<{
self.arrayM!.addObject("Contact--\(i)")
}
//设置数据源和代理
self.tableView!.dataSource = self
self.tableView!.delegate = self
//设置视图背景颜色
self.view.backgroundColor = UIColor.whiteColor()
//添加到视图
self.view.addSubview(self.tableView!)
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
//设置单元格重用标识符
let identifier = "Cell"
//首先从队列中去取
var cell :UITableViewCell? = tableView.dequeueReusableCellWithIdentifier(identifier) as? UITableViewCell
//如果没有从队列中获取到,那么就重新创建一个
if cell == nil{
cell = UITableViewCell(style: .Subtitle, reuseIdentifier: identifier)
}
//设置单元格内容
cell!.textLabel!.text = String(self.arrayM!.objectAtIndex(indexPath.row) as NSString)
cell!.backgroundColor = UIColor.greenColor()
//返回重用单元格
return cell!
}
//代理协议的方法
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
//创建聊天控制器
let ChatVC:ChatViewController? = ChatViewController()
//将聊天控制器压入栈中
self.navigationController!.pushViewController(ChatVC!, animated: true)
//获取选中的单元
var cell:UITableViewCell? = tableView.cellForRowAtIndexPath(indexPath)
cell!.selected = false
}
}
7.在ActiveViewcontroller.swift中创建表格,实现协议,选中单元格跳转到聊天界面
import UIKit
class ActiveViewController: UIViewController,UITableViewDataSource,UITableViewDelegate {
var tableView:UITableView?
var arrayM:NSMutableArray?
override func viewDidLoad() {
super.viewDidLoad()
//初始化
self.tableView = UITableView(frame: self.view.frame)
self.arrayM = NSMutableArray()
for i in ..<{
self.arrayM!.addObject("Active--\(i)")
}
//设置数据源和代理
self.tableView!.dataSource = self
self.tableView!.delegate = self
//设置视图背景颜色
self.view.backgroundColor = UIColor.whiteColor()
//添加到视图
self.view.addSubview(self.tableView!)
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
//设置单元格重用标识符
let identifier = "Cell"
//首先从队列中去取
var cell :UITableViewCell? = tableView.dequeueReusableCellWithIdentifier(identifier) as? UITableViewCell
//如果没有从队列中获取到,那么就重新创建一个
if cell == nil{
cell = UITableViewCell(style: .Subtitle, reuseIdentifier: identifier)
}
//设置单元格内容
cell!.textLabel!.text = String(self.arrayM!.objectAtIndex(indexPath.row) as NSString)
cell!.backgroundColor = UIColor.cyanColor()
//返回重用单元格
return cell!
}
//代理协议的方法
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
//创建聊天控制器
let ChatVC:ChatViewController? = ChatViewController()
//将聊天控制器压入栈中
self.navigationController!.pushViewController(ChatVC!, animated: true)
//获取选中的单元
var cell:UITableViewCell? = tableView.cellForRowAtIndexPath(indexPath)
cell!.selected = false
}
}
8.在MeViewcontroller.swift中创建表格,实现协议,选中单元格跳转到聊天界面
import UIKit
class MeViewController: UIViewController,UITableViewDataSource,UITableViewDelegate {
var tableView:UITableView?
var arrayM:NSMutableArray?
override func viewDidLoad() {
super.viewDidLoad()
//初始化
self.tableView = UITableView(frame: self.view.frame)
self.arrayM = NSMutableArray()
for i in ..<{
self.arrayM!.addObject("Me--\(i)")
}
//设置数据源和代理
self.tableView!.dataSource = self
self.tableView!.delegate = self
//设置视图背景颜色
self.view.backgroundColor = UIColor.whiteColor()
//添加到视图
self.view.addSubview(self.tableView!)
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
//设置单元格重用标识符
let identifier = "Cell"
//首先从队列中去取
var cell :UITableViewCell? = tableView.dequeueReusableCellWithIdentifier(identifier) as? UITableViewCell
//如果没有从队列中获取到,那么就重新创建一个
if cell == nil{
cell = UITableViewCell(style: .Subtitle, reuseIdentifier: identifier)
}
//设置单元格内容
cell!.textLabel!.text = String(self.arrayM!.objectAtIndex(indexPath.row) as NSString)
cell!.backgroundColor = UIColor.orangeColor()
//返回重用单元格
return cell!
}
//代理协议的方法
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
//创建聊天控制器
let ChatVC:ChatViewController? = ChatViewController()
//将聊天控制器压入栈中
self.navigationController!.pushViewController(ChatVC!, animated: true)
//获取选中的单元
var cell:UITableViewCell? = tableView.cellForRowAtIndexPath(indexPath)
cell!.selected = false
}
}
9.设置聊天界面ChatViewController.swift的背景颜色和标题
import UIKit
class ChatViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
self.title = "聊天"
self.view.backgroundColor = UIColor.purpleColor()
}
演示结果截图:
开始时: 输入错误时:


输入正确后显示第一个界面: 选择第二个界面:


选择第三个界面: 选择第四个界面:


随意在一个界面,点击一个单元格,进入聊天界面: 点击自己这个按钮,返回:


swift:用UITabBarController、UINavigationController、模态窗口简单的搭建一个QQ界面的更多相关文章
- nodejs 简单的搭建一个服务器
前言: nodejs 主要是后台语言 node 是在终端运行的,所以他可以进行 dos 命令 模块 自定义 JavaScript 是前台语言 nodejs 是 也是使用我们的 JavaScript ...
- [转]Ionic最佳实践-使用模态窗口modal
本文转自:http://m.blog.csdn.net/blog/betreex/45649689 原文地址:Ionic最佳实践-使用模态窗口modal 模态窗口的结构 在Ionic中,模态窗口通过$ ...
- 2019-6-23-WPF-解决弹出模态窗口关闭后,主窗口不在最前
title author date CreateTime categories WPF 解决弹出模态窗口关闭后,主窗口不在最前 lindexi 2019-06-23 11:48:38 +0800 20 ...
- WPF 解决弹出模态窗口关闭后,主窗口不在最前
本文告诉大家如何解决这个问题,在 WPF 的软件,弹出一个模态窗口.使用另一个窗口在模态窗口前面.从任务栏打开模态窗口.关闭模态窗口.这时发现,主窗口会在刚才使用的另一个窗口下面 这是 Windows ...
- nodejs基础 用http模块 搭建一个简单的web服务器 响应纯文本
首先说一下,我们平时在浏览器上访问网页,所看到的内容,其实是web服务器传过来的,比如我们访问www.baidu.com.当我们在浏览器地址栏输入之后,浏览器会发送请求到web服务器,然后web服务器 ...
- 用JqueryUI的Dialog+IFrame实现仿模态窗口效果
大家有没有想过这样一个问题,当我点击某个图片的时候,我想弹出这个图片信息的详情并修改,于是你首先想到的是不是window.open?window.open方法确实可以,但是有它的局限性,比如,标题显示 ...
- Codrops 教程:基于 CSS3 的精美模态窗口效果
Codrops 分享了漂亮的模态窗口效果实现方法,希望给前端开发人员提供一些创新显示对话框的启示.这个方案使用了触发按钮(或任何的 HTML 元素),在点击的时候出现一个模态窗口,带有简单的过渡(或动 ...
- 15款最好的 jQuery Modal(模态窗口)插件
jQuery 模态窗口插件帮助网站开发人员显示网页中的特定内容,让用户聚焦到这个地方.模态窗口是嵌入到当前网页中,不用重定向到新网页的弹出窗口.这种技术可以用在图像画廊,电子商务网站,登陆框,电子邮件 ...
- 十、ios 模态窗口[实例]
一.模态窗口概念 对话框一般分为两种类型:模态类型( modal )与非模态类型( modeless ).所谓模态对话框,就是指除非采取有效的关闭手段,用户的鼠标焦点或者输入光标将一直停留在其上的对话 ...
随机推荐
- 在 mongodb 终端环境下写多行 javascript 代码、函数
工作中碰到一个问题,需要把某个 collection 中的某些符合条件的数据取出来,逐行处理其中某些字段.mongodb 终端下支持直接写 js 代码.函数,也可以运行 js 文件.1 首先需要设置 ...
- Js作用域与作用域链详解[转]
一直对Js的作用域有点迷糊,今天偶然读到JavaScript权威指南,立马被吸引住了,写的真不错.我看的是第六版本,相当的厚,大概1000多页,Js博大精深,要熟悉精通需要大毅力大功夫. 一:函数作 ...
- canvas画时钟
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 通过HTML5实现发送声音
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- Careercup - Microsoft面试题 - 5204967652589568
2014-05-11 23:57 题目链接 原题: identical balls. one ball measurements ........ dead easy. 题目:9个看起来一样的球,其中 ...
- Socket 一对多通信
服务器(TCPServer.java): package visec; import java.net.*; import java.io.*; public class TCPServer{ pub ...
- 设置图片自适应DIV大小
可以利用CSS样式表中表示后代的复合选择器进行设置.例: <head> <style type="text/css"> #right img /*设定box ...
- Angular 2 Quickstart
写一个Angular 2的应用最基本的步骤概括为三步:写root组件,启动它(Boostrap),写index.html. 一些关于命名空间的基本知识 把所有代码放入一个立即调用函数中,通过传入一个空 ...
- JAVA 显示图片的简单源码 分类: Java Game 2014-08-14 10:10 77人阅读 评论(0) 收藏
此代码的原理就是用JLabel来加载图片,再将JLabel放入JFrame中, package com.mywork; import javax.swing.ImageIcon; import jav ...
- 如何混合使用ARC和非ARC
如果你的项目使用的非ARC模式,则为ARC模式的代码文件加入-fobjc-arc标签.如果你的项目使用的ARC模式,则为非ARC模式的代码文件加入 -fno-objc-arc标签.添加标签的方法: 1 ...
