Drawable
今天简单的介绍一下有关以下5中的应用:
- Statelistdrawable
- Layerdrawable
- Shapeddrawable
- Clipdrawable
- Animationdrawable
1. Statelistdrawable的应用:
描述:当使用此类型定义View的前景,背景图时由对象的当前状态的改变对应的图片也随之改名。
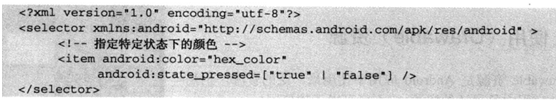
定义:XML的根元素为<selector />,包含<item/>,文件存放在res/drawable中。

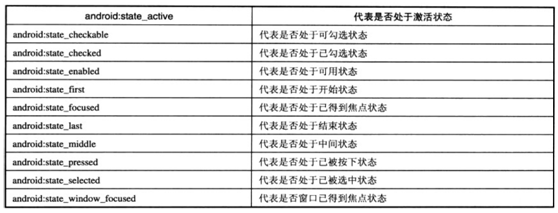
支持的状态如下:

在指定的布局资源文件下的应用如下:
<!—使用StateListDrawable资源 -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@drawable/my_image"
/>
不难看出我们把定义drawable的xml取名为my_image.xml然后直接在布局资源文件中引入此xml文件即可。
2. Layerdrawable的应用:
描述:由多个图片叠加排放的背景,索引越大(定义在最上方的是索引最小)的绘制在最顶层。一般应用于seekbar,progressbar叠加型组件上以及自定义组件上。
定义:XML的根元素为<layer-list />,包含<item/>可再次嵌套<bitmap/>,文件存放在res/drawable中。
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 定义轨道的背景 -->
<item android:id="@android:id/background"
android:drawable="@drawable/grow" />
<!-- 定义轨道上已完成部分的外观-->
<item android:id="@android:id/progress"
android:drawable="@drawable/ok" />
</layer-list>
也可以通过嵌套bitmap元素,如设置一个logo时可以应用:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/icon"
android:gravity="center" />
</item>
<item android:top="25dp" android:left="25dp">
<bitmap android:src="@drawable/icon"
android:gravity="center" />
</item>
<item android:top="50dp" android:left="50dp">
<bitmap android:src="@drawable/icon"
android:gravity="center" />
</item>
</layer-list>
top,left之类指的是绘制的起点位置。在指定的布局资源文件下的应用如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!-- 定义一个拖动条,并改变轨道外观 -->
<SeekBar
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="100"
android:progressDrawable="@drawable/my_bar"
style="@android:style/Widget.ProgressBar.Horizontal"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/layout_logo"
/>
</LinearLayout>
3. Shapeddrawable的应用:
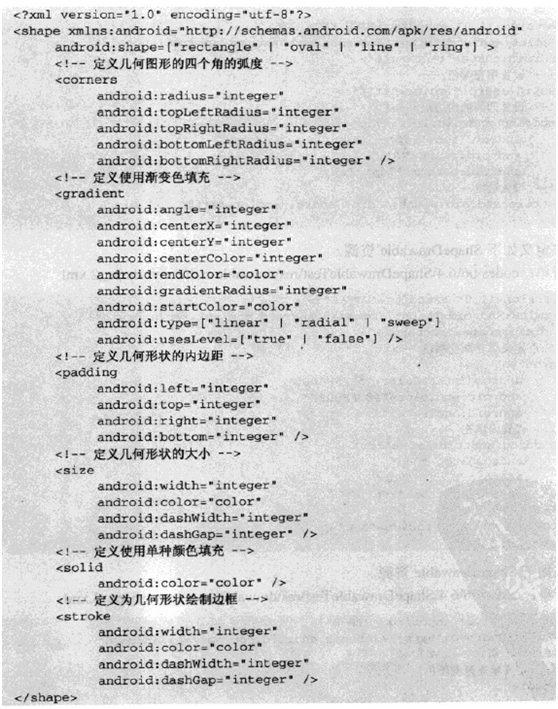
描述:定义组件的形状的,如:矩形,圆形,线条,圆角矩形之类的。
定义:XML的根元素为<shape />,包含<conners/>,<gradient/>等,文件存放在res/drawable中。

在指定的布局资源文件下的应用如下:
在指定的组件中定义android:background="@drawable/my_shape_1"
4. Clipdrawable的应用:
描述:通过截取图片来设定图片,配合组件的setLevel(int level)方法使用。Level的值是截取的大小如果为0那么就是无截取,如果为10000那么是整个图片显示。
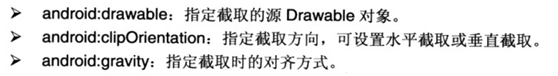
定义:XML的根元素为<clip />,文件存放在res/drawable中。
<?xml version="1.0" encoding="UTF-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/shuangta"
android:clipOrientation="horizontal"
android:gravity="center">
</clip>

在指定的布局资源文件下的应用如下:
例如在imageView中定义android:src="@drawable/my_clip"
然后再代码中调用set/getLevel(int level)方法:
//获取图片所显示的ClipDrawable对象
final ClipDrawable drawable = (ClipDrawable) imageview.getDrawable(); //修改ClipDrawable的level值
drawable.setLevel(drawable.getLevel() + 200);
这种方法可以实现从中间部分展开图片的效果。
5. Animationdrawable
描述:代表一个动画,分为逐帧动画(一张一张排列)与补间动画(开始到结束的演变过程)。
定义:XML的根元素为一般为<set/>也可以用<animation-list />,文件放在res/anim中。
Set内的元素有如下4个:

animation也可以定义动画播放速度如下:

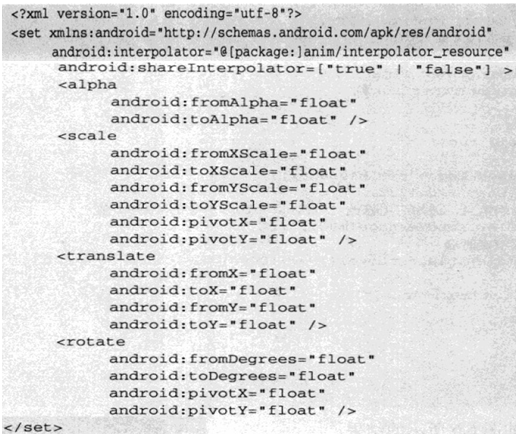
具体参考如下:

pivotX/Y是指定中心点的用在定义scale与rotate它们都需要围着一个点变化。
这些(translate/rotate等)子元素都可以指定一个属性叫android:interpolator值来定义播放速度。
也可以直接在set跟元素中定义android:shareInterpolator=”true”的形式定义代表所有的子元素的播放速度为一致。
在代码中首先导入animation资源通过
//加载动画资源
final Animation anim = AnimationUtils.loadAnimation(this, R.anim.my_anim);
//设置动画结束后保留结束状态
anim.setFillAfter(true);
//开始播放
组件.startAnimation(anim);
以上可以理解为是一个补间动画。
<animation-list>形式可以理解为逐帧动画。
<?xml version="1.0" encoding="utf-8"?>
<!-- 定义动画只播放一次,不循环 -->
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true" >
<item android:drawable="@drawable/bom_f01" android:duration="80" />
<item android:drawable="@drawable/bom_f02" android:duration="80" />
<item android:drawable="@drawable/bom_f03" android:duration="80" />
<item android:drawable="@drawable/bom_f04" android:duration="80" />
<item android:drawable="@drawable/bom_f05" android:duration="80" />
<item android:drawable="@drawable/bom_f06" android:duration="80" />
<item android:drawable="@drawable/bom_f07" android:duration="80" />
<item android:drawable="@drawable/bom_f08" android:duration="80" />
<item android:drawable="@drawable/bom_f09" android:duration="80" />
<item android:drawable="@drawable/bom_f10" android:duration="80" />
<item android:drawable="@drawable/bom_f11" android:duration="80" />
<item android:drawable="@drawable/bom_f12" android:duration="80" />
<item android:drawable="@drawable/bom_f13" android:duration="80" />
<item android:drawable="@drawable/bom_f14" android:duration="80" />
<item android:drawable="@drawable/bom_f15" android:duration="80" />
<item android:drawable="@drawable/bom_f16" android:duration="80" />
<item android:drawable="@drawable/bom_f16" android:duration="80" />
<item android:drawable="@drawable/bom_f17" android:duration="80" />
<item android:drawable="@drawable/bom_f18" android:duration="80" />
<item android:drawable="@drawable/bom_f19" android:duration="80" />
<item android:drawable="@drawable/bom_f20" android:duration="80" />
<item android:drawable="@drawable/bom_f21" android:duration="80" />
<item android:drawable="@drawable/bom_f22" android:duration="80" />
<item android:drawable="@drawable/bom_f23" android:duration="80" />
<item android:drawable="@drawable/bom_f24" android:duration="80" />
<item android:drawable="@drawable/bom_f25" android:duration="80" />
<item android:drawable="@drawable/bom_f26" android:duration="80" />
<item android:drawable="@drawable/bom_f27" android:duration="80" />
</animation-list>
是一种逐个播放每一张图片形成一个动画。
//定义后可以再布局文件中加载进来
android:background="@anim/my_anim"。
然后再代码中通过应用的组件上获取AnimationDrawable来播放动画。默认是不会播放的。
//获取AnimationDrawable动画对象
final AnimationDrawable anim = (AnimationDrawable)imageView.getBackground();
//开始播放动画
anim.start();
//停止播放动画
anim.stop();
这样一来你的对象组件的背景图片开始动起来了。但是只是在原地变化。
再这基础上可以通过TranslateAnimation类让此组件移动起来,那么就会形成一个组件一边变化一边移动的动画 。
注意:
组件.startAnimation(Animation anim);
组件.start (AnimationDrawable animDraw);
这两个可以同时使用,能做出组件一边变化一边移动的动画 。
除了TranslateAnimation类以外还有如下几个Animation类:
AlphaAnimation,ScaleAnimation,RotateAnimation,TranslateAnimation。
Drawable的更多相关文章
- android studio你可能忽视的细节——启动白屏?drawable和mipmap出现的意义?这里都有!!!
android studio用了很久了,也不知道各位小伙伴有没有还在用eclipse的,如果还有,楼主真心推荐转到android studio来吧,毕竟亲儿子,你会知道除了启动速度稍微慢些,你找不到一 ...
- Drawable实战解析:Android XML shape 标签使用详解(apk瘦身,减少内存好帮手)
Android XML shape 标签使用详解 一个android开发者肯定懂得使用 xml 定义一个 Drawable,比如定义一个 rect 或者 circle 作为一个 View 的背景. ...
- drawable微技巧以及layout的小知识
来源:http://blog.csdn.net/guolin_blog/article/details/50727753 最简单的办法是把dp理解成实际物理单位,和英寸.毫米等一样(1dp等于1/16 ...
- android ImageLoader 混淆加载drawable出现黑色图片的解决方案
在网上找了很久,没有找到.后来看了源码才知道... 多线程异步加载和显示图片(图片来源于网络.sd卡.assets文件夹,drawable文件夹(不能加载9patch),新增加载视频缩略图) Stri ...
- Android Drawable 那些不为人知的高效用法
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/43752383,本文出自:[张鸿洋的博客] 1.概述 Drawable在我们平时的 ...
- Android Drawable、Bitmap、byte[]之间的转换
转自http://blog.csdn.net/june5253/article/details/7826597 1.Bitmap-->Drawable Bitmap drawable2Bitma ...
- Android中Bitmap,byte[],Drawable相互转化
一.相关概念 1.Drawable就是一个可画的对象,其可能是一张位图(BitmapDrawable),也可能是一个图形(ShapeDrawable),还有可能是一个图层(LayerDrawable) ...
- PopupWindow 点击外部和返回键无法消失背后的真相(setBackgroundDrawable(Drawable background))
刚接手PopupWindow的时候,我们都可能觉得很简单,因为它确实很简单,不过运气不好的可能就会踩到一个坑: 点击PopupWindow最外层布局以及点击返回键PopupWindow不会消失 新手在 ...
- textview设置drawable
textview可以在上下左右四个方向添加图片,同时也可以动态改变这些图片: 下面有我写的一个例子: 在xml文件中: <TextView android: ...
- 动画的使用—Drawable Animation
Drawable Animation可以称为帧动画,因为它是通过每次播放一帧Drawable资源实现的. Drawable Animation算不上真正意义上的动画,因为它的内部实现是通过定时发送消息 ...
随机推荐
- PMP考试--挣值如何计算?
如果你对项目管理.系统架构有兴趣,请加微信订阅号"softjg",加入这个PM.架构师的大家庭 假设一项工作的工期是10天,预算成本是100元:也就是每天的完成进度是10%左右:每 ...
- ubuntu server unable to resolve host
cat /etc/resolv.conf (查看resolv.conf中的内容: nameserver 是动态添加的……) #通过添加/etc/resolvconf/resolv.conf.d/bas ...
- vimdiff vimmerge 配置及使用
1 Set up vimdiff The vimdiff as a merge tool will display several buffers to show the yours/theirs/o ...
- MVC ckeditor的基本使用
之前在自己的WebForm练习项目里面用到过ckeditor,时隔蛮久后,今天再一次把ckeditor运用到MVC里面,用于最近着手开发的企业站的新闻动态的内容之新增与修改. 找到的资料都说要把下载的 ...
- 网络资源管理系统LANsurveyor实战体验
网络资源管理系统LANsurveyor实战体验 用于生成网络拓扑并管理网络各种设备的软件很多(例如上一篇文章展示的CiscoWorks 2000,我还介绍过开源领域的Cheops-NG),今天为大家介 ...
- JS 中 this 关键字详解
本文主要解释在JS里面this关键字的指向问题(在浏览器环境下). 首先,必须搞清楚在JS里面,函数的几种调用方式: 普通函数调用 作为方法来调用 作为构造函数来调用 使用apply/call方法来调 ...
- Spring MVC防御CSRF、XSS和SQL注入攻击
参考: http://www.myhack58.com/Article/html/3/7/2012/36142_6.htm http://blog.csdn.net/jasontome/article ...
- JSON-JQuery常用技巧
1:Jquery对象选择查找 var group = $(".classeslist li"); class 为 classeslist 内部 的所有 li 元素对象 遍历: fo ...
- POJ 1195
Mobile phones Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 13774 Accepted: 6393 De ...
- UIButton设置imgae图片自适应button的大小且不变形
在某些情况下,我们使用的UIButton的背景图片不一定就是标准的尺寸,有时会偏大,那么怎么办? 这个比较简单直接设置 : self.imageView.contentMode = UIView ...
