修复iPhone的safari浏览器上submit按钮圆角bug
今天在公司写了一个登录页面效果,让我碰到一个怪异的问题——"表单中的input type=submit和input type=reset按钮在iPhone的safari浏览器下圆角有一个bug”很是疑惑,于是搜集整理一番,下面我来简单的描述一下这个bug的样子
自从完成上次iPhone的几个页面效果后,一直在没有制作iPhone的页面效果了,今天在公司写了一个登录页面效果,让我碰到一个怪异的问题——“表单中的input[type="submit"]和input[type="reset"]按钮在iPhone的safari浏览器下圆角有一个bug”。
 安卓
安卓
 IOS
IOS
可是上面的代码就在iPhone的Safari浏览器下出开头所陈述的问题。一下真不好如何动手解决,因为从来没有接触过,所以就一直没有碰到过。但问题出了,就要想办法解决,于是在GG上搜索“input submit for iPhone”,还真找到了问题所在。 Keir Whitaker 在Styling Submit Buttons for Mobile Safari 中介绍的内容和我碰到的问题可真是一模一样,按其方法在样式中加入:
.form-actions input{
...
-webkit-appearance: none;
}
更新到iPhone一看,真爽,问题解决了。
原来问题出在这里,iPhone上的safari解析input[type="submit"]和input[type="reset"]按钮会以苹果浏览器的默认UI渲染,这样就出现我刚才那种现像,我们在样式中明确的设置了button的圆角值,但到iPhone的safari上就不生效了。要想让他生效,就需要在样式中明确的指名:
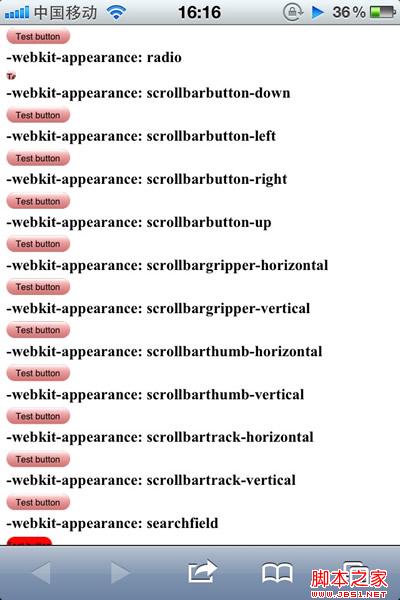
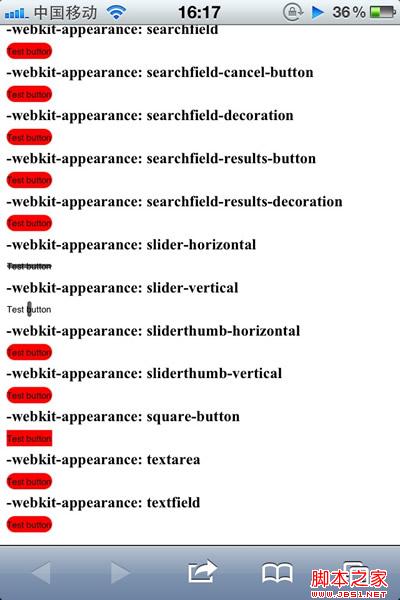
那么"-webkit-appearance"对button还有什么影响呢?大家可以参考下面的截图:



上图所显示的效果,都将button设置了:
效果图明显的告诉我们,在不同的“-webkit-appearance”选值情况下,button所渲染的效果是不一样的,详细的测试代码大家可使用safari浏览器点击这里。有关于“-webkit-appearance”的详细介绍,这回算是知道了,最后我建议大家,我们可以直接在“reset.css”样式文件中加处这么一句:
input[type="submit"],
input[type="reset"],
input[type="button"],
button {
-webkit-appearance: none;
}
这样一来就不会为这样的问题头痛了。
如果你还没有碰到,或者你也在开发移动端web,都希望你记住这个小技巧,因为当你在制作中碰到这样的问题时,不会为此抓破头皮,能解决你问题。最后希望大家喜欢这篇文章,如果你觉得对你有所帮助,可以推荐给你的朋友,或者有更好的分享可以在下面的评论中直接给我们留言。
修复iPhone的safari浏览器上submit按钮圆角bug的更多相关文章
- 在iphone的safari浏览器中,拨打电话,出现系统异常弹框
这是系统级别的问题,暂时无法解决. IPHONE的safari浏览器电话拨打,前两次点击拨打按钮,会正常弹出系统弹框包含(电话号码,取消,呼叫). 第3次往后,点击按钮会出现另一种系统弹框包含(已阻止 ...
- iphone手机safari浏览器访问网站滚动条不显示问题解决办法
近排有公司同事出差在外需使用OA系统,发现iphone手机safari浏览器在该出现滚动条的页面没有显示滚动条,导致无法正常使用. 系统前端页面是采用jeasyui搭建的框架,使用iframe变更主页 ...
- 【学习】苹果iPhone safari浏览器样式重置修复按钮圆角bug
iPhone safari浏览器中,input按钮会按苹果的默认UI来渲染,例如,写的按钮明明是这个样的: 但是实际就会是这个样子: 怎么办呢? 为按钮添加:-webkit-appearance: n ...
- JS IOS/iPhone的Safari浏览器不兼容Javascript中的Date()问题的解决方法
1 var date = new Date('2016-11-11 11:11:11'); 2 document.write(date); 最近在写一个时间判断脚本,需要将固定好的字符串时间转换为时间 ...
- mac的safari浏览器调试ios手机网页
iOS 6给Safari带来了远程的Web检查器工具. 一.参考链接 ios开发者文档 safari开发者工具 remote debugging safari 二.设置iphone 设置 -> ...
- 苹果safari浏览器window.open问题
现象:在做项目的过程中,使用window.open打开新窗口,在windows系统的ie,firefox,chrome浏览器上测试均没有问题,在苹果系统的safari浏览器上发现有些window.op ...
- 移动端浏览器和微信浏览器上禁止body的滚动条
一般禁止body滚动的做法就是设置overflow:hidden. 但是很奇怪的发现在移动端浏览器和微信浏览器上这个不起作用,然后我分析了我的写法,就是在body上加了一个class去定义属性,然后改 ...
- iOS中Safari浏览器select下拉列表文字太长被截断的处理方法
网页中的select下拉列表,文字太长的话在iOS的Safari浏览器里会被自动截断,显示成下面这种: 安卓版的浏览器则没有这个问题. 如何让下拉列表中的文字在iOS的Safari浏览器里显示完整呢? ...
- 用mac的safari浏览器调试ios手机的网页
iOS 6给Safari带来了远程的Web检查器工具. 一.参考链接 ios开发者文档 safari开发者工具 remote debugging safari 二.设置iphone 设置 -> ...
随机推荐
- 各Android版本的Linux内核表(待续)以及如何下载相应的android源码
一.Android版本与Linux内核的关系 http://www.cnblogs.com/qiengo/archive/2012/07/16/2593234.html 英文名 中文名 Android ...
- java配置问题
先安装jdk.然后这样设置:**********************全为系统变量**************************变量名:JAVA_HOME变量值:D:\Program File ...
- 嵌入式linux
嵌入式开发 1.1开发板和宿主机的连接方法:cable 电缆可以通过 串口 网络 以及 JTGA等连接方式. JTAG:国际标准测试协议对芯片内部测试对flash烧写.注意JTAG 是一种协议,具体去 ...
- iOS奔溃日志总结
1,http://www.cnblogs.com/qingjoin/p/3515902.html 2,http://blog.csdn.net/u012269653/article/details/4 ...
- .Net母版页
母版页:MasterPage 母版页不是独立的,它是与用户控件一起来使页面结构更加优化. 从粗到细,逐步细化各级页面的模板结构.到页面中只需完善其不同之处即可,相同之处都放在各级母版页中实现了. We ...
- GitHub如何在自己的Stars中进行搜索
默认的搜索结果,仅仅搜索原创的repository 想要搜索的时候,能够搜索到fork出来的repository的话 在关键字后面加上空格 fork:true
- [Effective Java]第十章 并发
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- [Effective Java]第八章 通用程序设计
声明:原创作品,转载时请注明文章来自SAP师太技术博客( 博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将 ...
- C library function - tmpfile()
Description The C library function FILE *tmpfile(void) creates a temporary file in binary update mod ...
- Entity Framework(1)
Web.Config配置 <dataConfiguration defaultDatabase="strConn"> <providerMappings> ...
