ASP.NET MVC5+EF6+EasyUI 后台管理系统(45)-工作流设计-设计步骤
步骤设计很重要,特别是规则的选择。
我这里分为几个规则
1.按自行选择(在起草时候自行选审批人,比较灵活)
2.按上级(无需指定,当时需要知道用户的上司是谁,可以在职位管理设置,或者在用户表直接设置)
3.按职位(选择职位,直接获得该职位的人员)
4.按部门(按部门,直接获得该部分的人员)
5.按人员(设置步骤时就指定人员)
以上用户必须和部门,职位,上级有所关联,只要做好一个其实全部都同理
表结构分析:Flow_FormStep中有IsAllCheck字段我设计这个的目的是批量审核,比如我选择了部门,那么这个步骤要全部门的人都审核通过才算通过否则其中一人审核即可
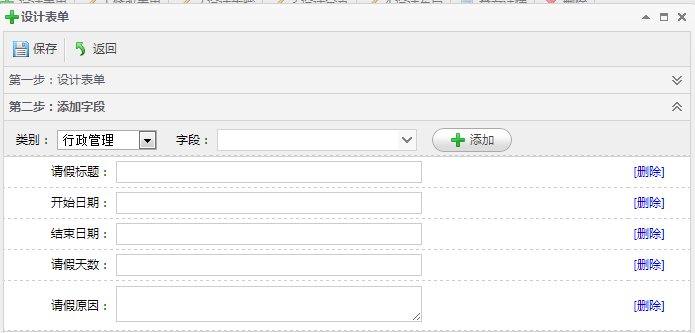
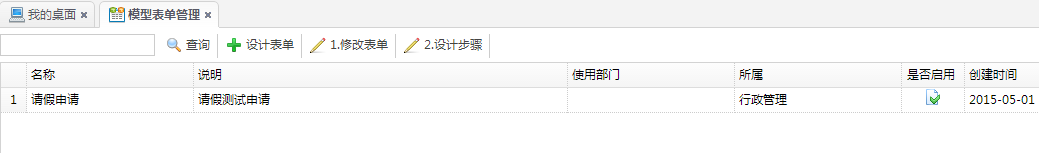
先创建一个新的表单,必须有新的表单才能设置步骤


OK,新建好表单的字段之后,就可以设置步骤了
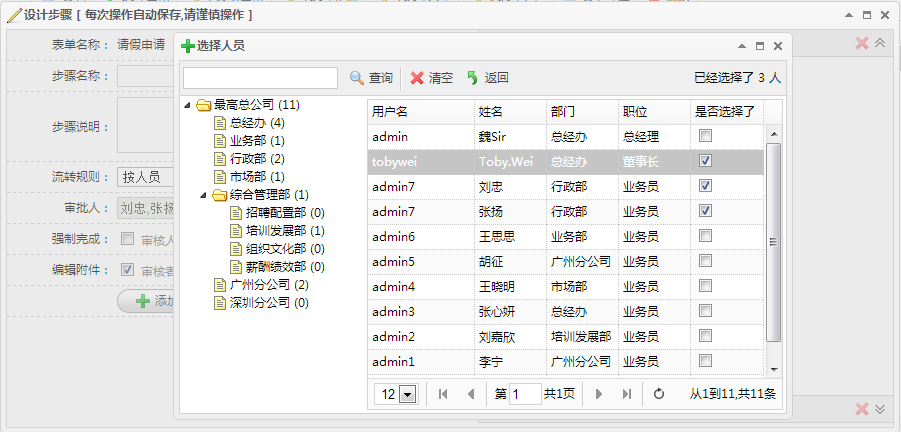
步骤设置很简单,就是一个从表关系,对应了表单的ID。从表可以直接简单看出关系,但设计其实比较有复杂,当选择组织架构,按职位,按指定人。都必须弹出窗口来进行选择,所以还要设计多3个弹出窗口,我这里只设计按人员筛选为例,因为按人员之前在权限管理的角色组管理已经实现
我这里“又”设计成了一个手风琴,具体实现如下


新建步骤和修改步骤=设计步骤
核心Action
[SupportFilter(ActionName = "Edit")]
public ActionResult EditStep(string id)
{
ViewBag.Perm = GetPermission();
Flow_FormModel flowFormModel = m_BLL.GetById(id);
List<Flow_StepModel> stepList = stepBLL.GetList(ref setNoPagerDescBySort, flowFormModel.Id);//获得全部步骤
foreach (var r in stepList)//获取步骤下面的步骤规则
{
r.stepRuleList = GetStepRuleListByStepId(r.Id);
}
flowFormModel.stepList = stepList;//获取表单关联的步骤
ViewBag.Form = flowFormModel;
Flow_StepModel model = new Flow_StepModel();
model.FormId = flowFormModel.Id;
model.IsEditAttr = true;
return View(model);
} [HttpPost]
[SupportFilter(ActionName = "Edit")]
public JsonResult EditStep(Flow_StepModel model)
{
model.Id = ResultHelper.NewId;
if (model != null && ModelState.IsValid)
{ if (stepBLL.Create(ref errors, model))
{
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",Name" + model.Name, "成功", "创建", "Flow_Step");
return Json(JsonHandler.CreateMessage(, Suggestion.InsertSucceed, model.Id));
}
else
{
string ErrorCol = errors.Error;
LogHandler.WriteServiceLog(GetUserId(), "Id" + model.Id + ",Name" + model.Name + "," + ErrorCol, "失败", "创建", "Flow_Step");
return Json(JsonHandler.CreateMessage(, Suggestion.InsertFail + ErrorCol));
}
}
else
{
return Json(JsonHandler.CreateMessage(, Suggestion.InsertFail));
}
}
Controller
完整EditStep.cshtml代码
@model App.Models.Flow.Flow_StepModel
@using App.Common;
@using App.Models.Flow;
@using App.Admin;
@using App.Models.Sys;
@{
ViewBag.Title = "创建";
Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml";
List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
Flow_FormModel formModel = (Flow_FormModel)ViewBag.Form;
}
<style>
.stepContent table td {
padding: 3px;
} .lineheight {
line-height: 20px;
}
</style>
<script type="text/javascript">
$(function () {
$(".icon-delete").click(function () {
if ($(this).next("a").attr("class") == "accordion-collapse accordion-expand") {
$(this).next("a").trigger("click");
}
});
$("#FlowRule").change(function () {
$("#Execution").val("");
$("#ExecutionName").val("");
if ($("#FlowRule").val() == "上级" || $("#FlowRule").val() == "自选") {
$("#ruleExecution").hide();
} else if ($("#FlowRule").val() == "职位") {
$("#selExc").html("审批职位");
$("#ruleExecution").show();
}
else if ($("#FlowRule").val() == "部门") {
$("#selExc").html("审批部门");
$("#ruleExecution").show();
} else if ($("#FlowRule").val() == "人员") {
$("#selExc").html("审批人员");
$("#ruleExecution").show();
}
});
$("#selExc").click(function () {
var html = $("#selExc").html()
if (html == "审批人员") {
$("#modalwindow").html("<iframe width='100%' height='100%' scrolling='no' frameborder='0'' src='/SysHelper/UserLookUp'></iframe>");
$("#modalwindow").window({ title: '选择人员', width: , height: , iconCls: 'icon-add' }).window('open');
} else if (html == "审批职位") {
$("#modalwindow").html("<iframe width='100%' height='100%' scrolling='no' frameborder='0'' src='/SysHelper/PosMulLookUp'></iframe>");
$("#modalwindow").window({ title: '选择职位', width: , height: , iconCls: 'icon-add' }).window('open');
} else if (html == "审批部门") {
$("#modalwindow").html("<iframe width='100%' height='100%' scrolling='no' frameborder='0'' src='/SysHelper/DepMulLookUp'></iframe>");
$("#modalwindow").window({ title: '选择部门', width: , height: , iconCls: 'icon-add' }).window('open');
}
});
}); var idx = @(formModel.stepList.Count());
function Create() {
if ($("form").valid()) {
$.ajax({
url: "@Url.Action("EditStep")",
type: "Post",
data: $("form").serialize(),
dataType: "json",
success: function (data) {
var stepId = data.value;
var currentIDX = idx + ;
$('#stepList').accordion('add', {
title: '第 ' + (idx + ) + ' 步',
iconCls: 'pic_244',
content: '<div class="stepContent" style="padding:5px"><table class="wid100f"><tr><td style="width:100px;" class="tr">步骤名称:</td><td>'+$("#Name").val()+'</td></tr><tr><td class="tr">步骤说明:</td><td>'+$("#Remark").val()+'</td></tr></table></div>',
tools: [{
iconCls: 'icon-delete',
handler: function (i) {
DeleteStep(stepId);
}
}]
});
idx++;
$("#Sort").val(idx);
$(".icon-delete").click(function () {
if ($(this).next("a").attr("class") == "accordion-collapse accordion-expand") {
$(this).next("a").trigger("click");
}
});
}
});
}
} function DeleteStep(stepId)
{
$.messager.confirm('提示', '你要删除当前步骤及条件吗?', function (r) {
if (r) {
$.post("@Url.Action("DeleteStep")?id=" + stepId, function (data) {//从数据库删除
if (data.type == )
{
var pp = $('#stepList').accordion('getSelected');
if (pp) {
var index = $('#stepList').accordion('getPanelIndex', pp) $('#stepList').accordion('remove', index);
idx--;
//删除后需要重新设置标题
$("#stepList .panel .panel-title").each(function (i) {
$(this).html('第 ' + (i + ) + ' 步');
})
}
$.messageBox5s('提示', data.message);
}
}, "json"); }
});
} function SetSelResult(result,resultName)
{ $("#Execution").val(result);
$("#ExecutionName").val(resultName);
}
function GetSelResult()
{
var arrayObj = new Array()
arrayObj[]= $("#Execution").val();
arrayObj[]= $("#ExecutionName").val();
return arrayObj;
}
//ifram 返回
function frameReturnByClose() {
$("#modalwindow").window('close');
}
</script>
<div id="modalwindow" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false"></div> <table style="height: 393px;">
<tr>
<td style="width: 480px; border-right: 1px #ccc solid; vertical-align: top">
@using (Html.BeginForm())
{
@Html.HiddenFor(model => model.FormId)
@Html.HiddenFor(model => model.Sort)
<table class="fromEditTable setTextWidth100" style="width: 100%">
<tbody>
<tr>
<td style="width: 100px; text-align: right;">表单名称:
</td>
<td colspan="">
@Html.DisplayFor(model => formModel.Name)
</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.Name):
</td>
<td>
@Html.EditorFor(model => model.Name)
</td>
<td>@Html.ValidationMessageFor(model => model.Name)</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.Remark):
</td>
<td colspan="">
@Html.TextAreaFor(model => model.Remark, new { @style = "width:330px;height:50px" })
</td> </tr> <tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.FlowRule):
</td>
<td>
<select id="FlowRule" name="FlowRule">
<option value="自选">自行指定人</option>
<option value="上级">按上级</option>
<option value="职位">按职位</option>
<option value="部门">按部门</option>
<option value="人员">按人员</option>
</select>
</td>
<td>@Html.ValidationMessageFor(model => model.FlowRule)</td>
</tr>
<tr id="ruleExecution" style="display: none">
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.Execution):
</td>
<td colspan="">
@Html.HiddenFor(model => model.Execution)
<input id="ExecutionName" disabled="disabled" type="text" style="width: 200px" />
<a class="icon-add" id="selExc" href="#" ></a>
</td>
<td>@Html.ValidationMessageFor(model => model.Execution)</td>
</tr> <tr style="display:none">
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.IsAllCheck):
</td>
<td colspan="">
@Html.CheckBoxFor(model => model.IsAllCheck, new { @checked = "checked" })
<span class="gray">当规则或者角色被选择为多人时候,是否启用多人审核才通过</span>
</td> </tr> <tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.CompulsoryOver):
</td>
<td colspan="">
@Html.CheckBoxFor(model => model.CompulsoryOver)
<span class="gray">审核人是否可以强制完成整个流程</span>
</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.IsEditAttr):
</td>
<td colspan="">
@Html.CheckBoxFor(model => model.IsEditAttr)
<span class="gray">审核者是否可以编辑发起者的附件</span>
</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;"></td>
<td colspan="">
<a href="javascript:Create()" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加步骤</a>
</td>
</tr>
</tbody>
</table>
} </td>
<td style="width: 414px;">
<div id="stepList" class="easyui-accordion" data-options="animate:false" style="width: 414px; height: 393px; overflow-y: auto; border: 0px;">
@for (int i = ; i < formModel.stepList.Count(); i++)
{
<div title="第 @(i + 1) 步" data-options="iconCls:'pic_244'
,tools: [{
iconCls: 'icon-delete',
handler: function (i) {
DeleteStep('@(@formModel.stepList[i].Id)'); }
}]">
<div class="stepContent" style="padding: 5px">
<table class="wid100f">
<tr>
<td style="width: 100px;" class="tr">步骤名称:</td>
<td>@formModel.stepList[i].Name</td>
</tr>
<tr>
<td class="tr">步骤说明:</td>
<td>@formModel.stepList[i].Remark</td>
</tr>
</table> </div>
</div>
} </div>
</td>
</tr>
</table>
代码分析,控制器中的删除,修改,直接复制代码生成器生成的即可。
ActionResult EditStep,返回Flow_Step模型的同时也返回了Flow_Form的模型。
我修改了Flow_FormModel,让他支持自己的从表关系,必须添加以下2段即可
public List<Flow_FormAttrModel> attrList { get; set; }
public List<Flow_StepModel> stepList { get; set; }
注:本节一点悬念和技术点都没有,就是一个主表和从表的关系,只不过我是换了另一种方式来显示罢了
ASP.NET MVC5+EF6+EasyUI 后台管理系统(45)-工作流设计-设计步骤的更多相关文章
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(转)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 日程管理 http://ww ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(63)-Excel导入和导出-自定义表模导入
系列目录 前言 上一节使用了LinqToExcel和CloseXML对Excel表进行导入和导出的简单操作,大家可以跳转到上一节查看: ASP.NET MVC5+EF6+EasyUI 后台管理系统(6 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统-WebApi的用法与调试
1:ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-WebApi与Unity注入 使用Unity是为了使用我们后台的BLL和DAL层 2:ASP.NET MVC5+EF6+Easy ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统 MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+E ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(58)-DAL层重构
系列目录 前言:这是对本文系统一次重要的革新,很久就想要重构数据访问层了,数据访问层重复代码太多.主要集中增删该查每个模块都有,所以本次是为封装相同接口方法 如果你想了解怎么重构普通的接口DAL层请查 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(34)-文章发布系统①-简要分析
系列目录 最新比较闲,为了学习下Android的开发构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与,虽然有点没有目的的学习,但还是了解了Andro ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(54)-工作流设计-所有流程监控
系列目录 先补充一个平面化登陆页面代码,自己更换喜欢的颜色背景 @using Apps.Common; @{ Layout = null; } <!DOCTYPE html> <ht ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(56)-插件---单文件上传与easyui使用fancybox
系列目录 https://yunpan.cn/cZVeSJ33XSHKZ 访问密码 0fc2 今天整合lightbox插件Fancybox1.3.4,发现1.3.4版本太老了.而目前easyui 1 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(38)-Easyui-accordion+tree漂亮的菜单导航
系列目录 本节主要知识点是easyui 的手风琴加树结构做菜单导航 有园友抱怨原来菜单非常难看,但是基于原有树形无限级别的设计,没有办法只能已树形展示 先来看原来的效果 改变后的效果,当然我已经做好了 ...
随机推荐
- 【疯狂造轮子-iOS】JSON转Model系列之一
[疯狂造轮子-iOS]JSON转Model系列之一 本文转载请注明出处 —— polobymulberry-博客园 1. 前言 之前一直看别人的源码,虽然对自己提升比较大,但毕竟不是自己写的,很容易遗 ...
- 【每日一linux命令4】常用参数:
下面所列的是常见的参数(选项)义: --help,-h 显示帮助信息 --version,-V ...
- 使用 JavaScriptService 在.NET Core 里实现DES加密算法
文章<ASP.NET Core love JavaScript>和<跨平台的 NodeJS 组件解决 .NetCore 不支持 System.Drawing图形功能的若干问题> ...
- 关于这段时间学习 EntityFramework的 一点感悟
Ado.Net,用了N多年,Entity Framework也关注了很多年. 每当项目转型的时候,就花费大巴的时间,学习一番,潮流的东西. 这个Orm很多,这个EF很火,这么多年了,我还是不敢用,虽然 ...
- Android之常见问题集锦Ⅱ
Android问题集锦Ⅰ:http://www.cnblogs.com/AndroidJotting/p/4608025.html EditText输入内容改变事件监听 _edit.addTextCh ...
- PHP之购物车的代码
该文章记录了购物车的实现代码,仅供参考 book_sc_fns.php <?php include_once('output_fns.php'); include_once('book_fns. ...
- Java程序:从命令行接收多个数字,求和并输出结果
一.设计思想:由于命令行接收的是字符串类型,因此应先将字符串类型转化为整型或其他字符型,然后利用for循环求和并输出结果 二.程序流程图: 三.源程序代码: //王荣荣 2016/9/23 ...
- 【从零开始学BPM,Day4】业务集成
[课程主题] 主题:5天,一起从零开始学习BPM [课程形式] 1.为期5天的短任务学习 2.每天观看一个视频,视频学习时间自由安排. [第四天课程] 1.课程概要 Step 1 软件下载:H3 BP ...
- Android Fragment 剖析
1.Fragment如何产生?2.什么是Fragment Android运行在各种各样的设备中,有小屏幕的手机,超大屏的平板甚至电视.针对屏幕尺寸的差距,很多情况下,都是先针对手机开发一套App,然后 ...
- Openstack Periodic Task
Openstack Periodic Task 周期性任务在各个模块的manager.py(computer,scheduler,cell,network)中添加. 添加方法:在模块manager类实 ...
