js控制TR的显示隐藏
在很多现实的场景中,有的文本框我们希望在选择“是”的按钮之后才出现,这就需要js控制TR的隐藏和显示,如何控制,本文为大家揭晓
下文分享的一段代码:选择是的按钮就显示身高和体重的文本框的代码。注意:ready方法必须要引用jquery的库。
1.html Code
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
.div1{ width:300px; height:80px; border:1px solid green;}
.div2{ width:300px; height:80px; border:1px solid red;}
</style>
<SCRIPT language=javascript type=text/javascript src="jquery-1.7.2.min.js"></SCRIPT>
<script type="text/javascript">
function setDetailMsgRow(rowID,sel) {
var row = document.getElementById(rowID);
if (row != null) {
if (sel.value == 1) {
row.style.display = "block";
}
else {
row.style.display = "none";
}
}
}
/*自动加载隐藏框,ready方法必须要引用jquery的库*/
$(document).ready(function(){
var sel = document.getElementById('selID');
setDetailMsgRow('show',sel);
});
function onload() {var sel = document.getElementById('selID');
setDetailMsgRow('show',sel);
}
</script>
</head>
<body>
<TABLE border="1" cellpadding="2" cellspacing="0">
<TBODY>
<TR>
<TD>是否填写身高体重</TD>
<TD><SELECT width='100%' id=selID onchange = "setDetailMsgRow('show',this)">
<OPTION value="1" selected>是</OPTION>
<OPTION value="0">否</OPTION>
<OPTION ></OPTION>
</SELECT>
</TD><TD></TD><TD></TD></TR>
<TR id=show style="display:none;">
<TD>身高</TD>
<TD><INPUT id=Height></TD>
<TD>体重</TD>
<TD><INPUT id=Weight></TD></TR>
</TBODY>
</TABLE>
</body>
</html>
网上可以下载jquery-1.7.2.min.js将其引入。
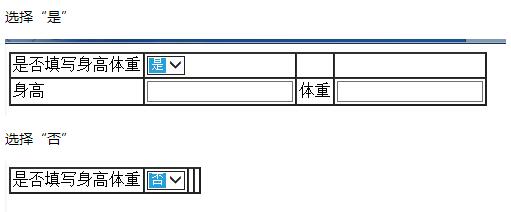
2.效果

http://www.manongjc.com/java/java_tutorial.html
http://www.manongjc.com/jsp/jsp_tutorial.html
js控制TR的显示隐藏的更多相关文章
- js控制TR的显示影藏
在很多现实的场景中,有的文本框我们希望在选择“是”的按钮之后才出现,这就需要js控制TR的隐藏和显示,(div的影藏显示类似) 以下是一段选择是的按钮就显示身高和体重的文本框的代码.注意:ready方 ...
- jQuery控制TR的显示隐藏
网上有很多,这里介绍三种: 第一种方法,就是使用id,这个方法可以在生成html的时候动态设置tr的id,也是用得最多最简单的一种,如下: <table> <tr><td ...
- js控制ul的显示隐藏,对象的有效范围
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js控制tr 隐藏 显示
tr td 外面不要套div <tr> <td>排期确定结果: </td> <td> <label class="liradio&quo ...
- js 控制Div循环显示 非插件版
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js控制select选中显示不同表单内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 【js】【图片显示】js控制html页面显示图片方式
js控制html页面显示图片方式,只需要引入“jquery-1.11.2.min.js” js: /* 引用 <script src="jquery-1.11.2.min.js&quo ...
- JS控制文字只显示两行,超出部分显示省略号
由于使用css控制文字只显示多行,超出部分显示省略号,存在一定的兼容性问题,所以总结了一下网上一些大咖使用js实现控制行数的解决方案. 第一步:依次引入jquery.js+jquery.ellipsi ...
- Dynamics CRM 365 不用按钮工具,直接用js脚本控制按钮的显示隐藏
Dynamics CRM 365 不用按钮工具,直接用js脚本控制按钮的显示隐藏: try { // 转备案按钮 let transferSpecialRequestButton = parent.p ...
随机推荐
- [linux] linux下编译安装zlib
zlib官方网站:http://www.zlib.net上下载源码来安装zlib软件包. 目前最新版本zlib是zlib1.2.8,安装开始:$wget http://www.zlib.net/zli ...
- 并行计算之OpenMP中的任务调度
本文参考<OpenMP中的任务调度>博文,主要讲的是OpenMP中的schedule子句用法. 一.应用需求 在OpenMP并行计算中,任务调度主要用于并行的for循环.当for循环中每次 ...
- [Hibernate] - mysql
Hibernate使用mysql例子: 1) 新建一个bean: User.java package com.my.bean; import java.util.Date; public class ...
- OpenSSL进行SSL通讯的一些问题
这两个星期真是被OpenSSL给烦透了,几个很简单基本的问题(如果没人告诉你真的很难测出来)把我搞的..哎,有时候真是不知道自己该不该搞技术,发现自己头脑真是蠢得很... 直接上正题. 第一个问题: ...
- IOS开发-cell的动态高度
tableView中自定义cell的高度随子控件的内容动态变化,也是用的非常多的地方.现在就来处理一个自定义一个里面有文字(多少不定),图片(有无不定)的cell 首先要准备两个模型,一个是存放数据的 ...
- Nova分析(1)——整体架构
Conceptual Diagram Logical diagram Nova is the most complicated and distributed component of OpenSta ...
- bootstrap的datetimepicker只选择月份
本文转载自:http://blog.csdn.net/feng1603/article/details/41869523 直接上代码: //选择年月日的 startView: 2, minView: ...
- gdb: multiple process debug
gdbserver自身不支持multiple process:如果你调试parent process时在子进程上下断点,子进程在运行到那个断点时就会SIGTRAP. 如果你要调试fork出来的子进程: ...
- android学习笔记22——Notification
Notification ==> Notification是显示在手机状态栏的消息,位于手机屏幕的最上方: 一般显示手机当前网络.电池状态.时间等: Notification所代表的是一种全局效 ...
- 纯js上传控件——fineuploader
fineuploader是一款基于ajax实现文件上传的插件,具有以下有点: A:支持文件上传进度显示. B:文件拖拽浏览器上传方式 C:Ajax页面无刷新. D:多文件上传. F:跨浏览器. E:跨 ...
