Unity3D ShaderLab 创建自定义高光类型
Unity3D ShaderLab 创建自定义高光类型
在上一篇,我们认识了Unity基础的高光实现,本次主要是研究如何对Phong高光类型进行顶点操作,以及在表面着色器中使用Input结构体的新参数进行像素操作。
所以还是新建Shader,再建材质球然后打开编辑器进行shader的编辑。
1.修改Properties
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_MainTint("Diffuse Tint",Color)=(,,,)
_SpecularColor("Specular Color",Color)=(,,,)
_SpecularPower("Specular Power",Range(,))=
}
3.修改CGPROGRAM
CGPROGRAM #pragma surface surf Phong sampler2D _MainTex; float4 _SpecularColor; float4 _MainTint; float _SpecularPower;
4.编写自定义光照模型LightingPhong
inline fixed4 LightingPhong(SurfaceOutput s,fixed3 lightDir,half3 viewDir,fixed atten){
float diff=dot(s.Normal,lightDir);
float3 reflection=normalize(2.0*s.Normal*diff-lightDir);
float spec = pow(max(,dot(reflection,viewDir)),_SpecularPower);
float3 finalSpec = _SpecularColor.rgb*spec;
fixed4 c;
c.rgb=(s.Albedo*_LightColor0.rgb*diff)+(_LightColor0.rgb*finalSpec)*(atten*);
c.a=1.0;
return c;
}
5.修改surf函数
half4 c = tex2D (_MainTex, IN.uv_MainTex)*_MainTint;
通过以上步骤,我们完成的自定义的高光渲染光照模型。其中的操作步骤与以前并无差别。但是我们这次用到的LightingPhong函数是4个参数的,这其中的奥妙要介绍一下:
之前说过:光照模型是几个名称由光照 (Lighting) 开头的正规函数。它们可声明于您的着色器文件或某个被包含的文件的任何位置。函数为:
half4 Lighting+Name (SurfaceOutput s, half3 lightDir, half atten); 其在正向渲染路径中用于非与视线方向相关的光照模型(例如,漫反射)。
half4 Lighting+Name (SurfaceOutput s, half3 lightDir, half3 viewDir, half atten); 其在正向渲染路径中用于与视线方向相关的光照模型。
half4 Lighting+Name_PrePass (SurfaceOutput s, half4 light); 其用于延时光照路径中。
请注意,您不必声明所有函数。一种光照模型要么使用视线方向,要么不使用。类似地,如果光照模型在延时光照中无效,您就不必声明 _PrePass 函数,然后所有使用它的着色器都将仅编译成正向渲染。
Api参见:
http://www.unitymanual.com/m/Components/SL-SurfaceShaderLighting.html
在上面我们创建的是一个高光着色器,所以我们需要选的是视点/视角相关型的光照函数结构。因此我们的函数就是:
inline fixed4 LightingPhong(SurfaceOutput s,fixed3 lightDir,half3 viewDir,fixed atten){}
这样就告诉着色器我们建立的是一个视点相关的光照模型。
接下来,光照函数会首先计算顶点法线和光的入射方向,我们得到一个额返回值,该值为1物体正对光源方向,-1表面物体背对光源方向。
然后我们计算反射向量,先对顶点法线的向量进行缩放,该值乘以2.0后再乘以diff,得到的值减去光照的方向向量值,这样做实现了法线朝向光源弯曲的效果。
所以作为一个远离光源的法线向量,它将被强制朝向光源方向.
再往下
我们创建spec值和颜色值,为了得到这2个值,我们对反射向量和视角方向进行点乘运算,然后对结果求specpower次方,最后将SpecularColor.rgb乘以spec得到我们的高光值。
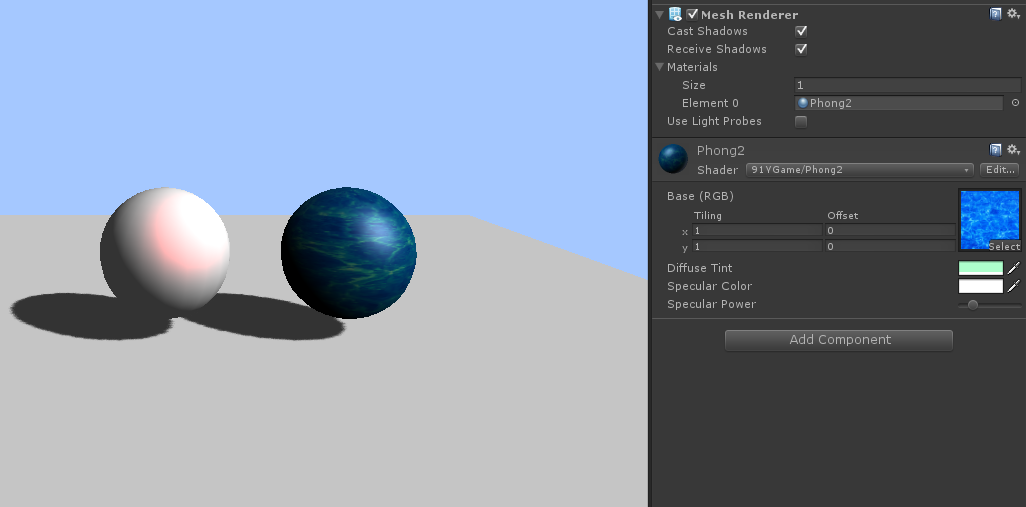
最终效果如下,右侧是我们自定义的高光模型:


code start---------------------------------------------------------------------------------------------
Shader "91YGame/Phong2" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_MainTint("Diffuse Tint",Color)=(,,,)
_SpecularColor("Specular Color",Color)=(,,,)
_SpecularPower("Specular Power",Range(,))=
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD
CGPROGRAM
#pragma surface surf Phong
sampler2D _MainTex;
float4 _SpecularColor;
float4 _MainTint;
float _SpecularPower;
struct Input {
float2 uv_MainTex;
};
inline fixed4 LightingPhong(SurfaceOutput s,fixed3 lightDir,half3 viewDir,fixed atten){
float diff=dot(s.Normal,lightDir);
float3 reflection=normalize(2.0*s.Normal*diff-lightDir);
float spec = pow(max(,dot(reflection,viewDir)),_SpecularPower);
float3 finalSpec = _SpecularColor.rgb*spec;
fixed4 c;
c.rgb=(s.Albedo*_LightColor0.rgb*diff)+(_LightColor0.rgb*finalSpec)*(atten*);
c.a=1.0;
return c;
}
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex)*_MainTint;
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
code end ----------------------------------------------------------------------------------------------
Unity3D ShaderLab 创建自定义高光类型的更多相关文章
- Unity3D ShaderLab 使用BlinnPhong高光类型
Unity3D shaderLab 使用BlinnPhong高光类型 上一篇我们实现了自定义高光类型,这一篇,我们说Blinn高光,它是另一种计算和估算高光更高效的方式,它是通过视线防线和光线方向,所 ...
- Unity3D ShaderLab 基础的高光实现
Unity3D ShaderLab 基础的高光实现 关于高光: 在一个物体表面的高光属性就是为了描述它是如何表现光泽.这种类型的效果在着色器的世界中通常称为视点相关效果. 之所以这样说,是因为为了实现 ...
- UnrealEngine创建自定义资产类型
导语 这篇文章记录了将UObject实例保存在Asset文件的方法,用这个方法可以将自定义的UObject数据序列化保存到文件,可以用于自定义UE资源类型. 创建UObject类 这一步比较简单,按照 ...
- C:Wordpress自定义文章类型(图视频)
自定义文章类型,包括: 1:单独的"文章内容模板" 2:单独的"文章列表模板" 3:单独的"控制后台"(文章分类.添加文章) 创建自定义文章 ...
- Sql自定义表类型批量导入数据
-- 创建自定义表类型 CREATE TYPE [dbo].[App_ProductTable] AS TABLE( [p_name] [varchar](50) NOT NULL, [p_audio ...
- Unity3D ShaderLab 各向异性高光
Unity3D ShaderLab 各向异性高光 各向异性时一种模拟物体表面沟槽方向性的高光反射类型,它会修改或延伸垂直方向上的高光.当我们想模拟金属拉丝高光的时候,它非常适合.下面就一步一步实现. ...
- Unity3D ShaderLab 使用贴图对模型的高光进行遮罩
Unity3D ShaderLab 使用贴图对模型的高光进行遮罩 前面研究了高光效果的实现,再说说现很多游戏用到的高光贴图技术,因为它可以让3D美工更容易控制最终的视觉效果. 这也就为我们提供了另外的 ...
- Unity3D ShaderLab 布料着色器
Unity3D ShaderLab布料着色器 布料着色器是我们在虚拟现实中经常使用的着色器.本篇就来完成一个较为简单的布料着色器. 新建Shader,Material,InteractiveCloth ...
- Unity3D ShaderLab 漫反射卷积光照模型
Unity3D ShaderLab 漫反射卷积光照模型 漫反射卷积[Diffuse convolution]是一个模糊立方体的过程,它保留了立方图的整体光照强度,只模糊了细节. 这种效果在我们要活得一 ...
随机推荐
- 最小生成树练习3(普里姆算法Prim)
风萧萧兮易水寒,壮士要去敲代码.本女子开学后再敲了.. poj1258 Agri-Net(最小生成树)水题. #include<cstdio> #include<cstring> ...
- mongodb 和 mysql 的对照
In addition to the charts that follow, you might want to consider the Frequently Asked Questions sec ...
- / etc / init.d / iptables: line 268: restorecon: command not found
When I tried to restart iptables from vps , I got the following error. Iptables encountered such a p ...
- 【模板下载】innosetup 制作.net安装包的模板
NetworkComms网络通信框架序言 这个模板是在博客园和CodeProject上的代码修改而成的,感谢原作者 模板是2个 innosetup 制作.net 2.0 安装包的模板 innosetu ...
- jquery返回上一页面
window.location.href=document.referrer; 返回然后刷新 window.history.back(-1); 返回不刷新
- 一模 (3) day1
第一题: 题目大意:给出m个小于n的数,求出出现次数大于m div 2 的数. 1<=n<=2^31 1<=m<=10000 解题过程: 1.看到m的数据范围比较小,直接 ...
- js unix时间戳转换
一.unix时间戳转普通时间: var unixtime=1358932051; var unixTimestamp = new Date(unixtime* 1000); commonTime = ...
- 一步步学习JSON
什么是Json json是JavaScript Object Notation(javascript对象表示法)的缩写,是一种轻量的数据格式,是基于javascript的一个子集.与XML一样,jso ...
- Rhel6-heartbeat+lvs配置文档
系统环境: rhel6 x86_64 iptables and selinux disabled 主机: 192.168.122.119 server19.example.com 192.168.12 ...
- CSU 1021 B(Contest #3)
Description 从m个不同元素中取出n (n ≤ m)个元素的所有组合的个数,叫做从m个不同元素中取出n个元素的组合数.组合数的计算公式如下: C(m, n) = m!/((m - n)!n! ...
