Flash图表控件FusionCharts如何定制图表中的趋势线和趋势区
FusionCharts中的趋势线是什么
趋势线是横跨图标的水平/垂直线条,用来表示一些预订数据值。
在图表中展示趋势线
用户可以使用<chart>元素中的trendlines属性来显示图表中的趋势线。
示例:
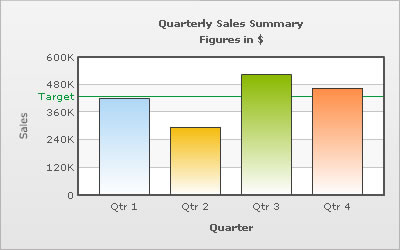
<chart caption='Quarterly Sales Summary' subcaption='Figures in
xAxisName='Quarter' yAxisName='Sales' showValues='0'>
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<trendLines>
<line startValue='430000' color='009933' displayvalue='Target' />
</trendLines>
</chart>

趋势线是按照用户指定的值进行绘制。如果指定的值不是在图表的限制范围中,那么趋势线就完全不会显示出来。
显示图表中趋势线的文本
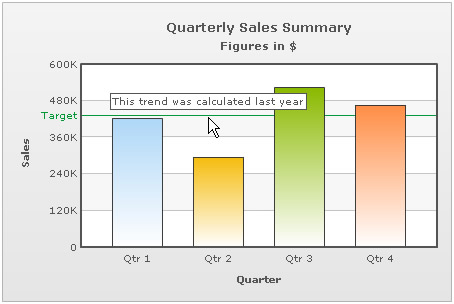
当用户使用toolText属性的时候,趋势线也可以显示文本信息。用户可以根据下列数据为趋势线指定一个自定义工具文本:
<chart caption='Quarterly Sales Summary' subcaption='Figures in
xAxisName='Quarter' yAxisName='Sales' showValues='0'>
<set label='Qtr 1' value='420500' />
<set label='Qtr 2' value='295400' />
<set label='Qtr 3' value='523400' />
<set label='Qtr 4' value='465400' />
<trendLines>
<line startValue='430000' color='009933' displayvalue='Target'
toolText='This trend was calculated last year'/>
</trendLines>
</chart>

什么是FusionCharts的趋势区
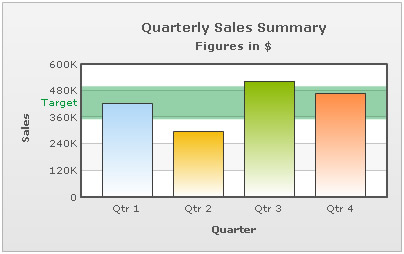
趋势区域类似于趋势线,只是标出的是一个区域整个区而不是一条线。用户可以使用isTrendZone属性指定图表的趋势区,如下所示:
<strong><trendLines>
<line startValue='350000' endValue='500000' isTrendZone='1'
color='009933' displayvalue='Target' />
</trendLines>
</strong>
Flash图表控件FusionCharts如何定制图表中的趋势线和趋势区的更多相关文章
- Flash图表控件FusionCharts如何自定义图表的工具提示
什么是FusionCharts的工具提示 当鼠标指示到FusionCharts图表中一个特定的数据点时所显示出来的信息就是工具提示.提示的信息可以是以下内容: 单系列图(除了饼图和环图):名称和值 饼 ...
- Flash图表控件FusionCharts如何在图表中显示标识和图片
在FusionCharts的图表中显示外部商标 使用FusionCharts之后,用户可以在运行时加载需要在图表中显示的外部标识/图片/图像.这个标识可以GIF / JPEG / PNG或SWF文件格 ...
- Flash图表控件FusionCharts如何在图表标绘非连续数据
你可能经常要以不完整的数据点绘制图表.例如,当绘制每月的销售图表时,你可能没有所有的月数据.所以,你可能只想以一个空白的区域来显示缺失的数据,不在这个区域中绘制任何东西.FusionCharts可以让 ...
- Flash图表控件FusionCharts如何自定义图表上的垂直线
什么是垂直分割线 垂直(或条形图中的水平)分隔线是用来帮助用户分隔数据块的.可以被放置在任何两个数据点,即使是不规则的间隔也可以. <chart caption='Monthly Revenue ...
- Flash图表控件FusionCharts如何高亮显示数据
使用Flash图表控件FusionCharts时,通过改变alpha值是高亮显示数据的最简单方式. XML代码如下: <chart> <set label='John' value= ...
- Flash图表控件FusionCharts自定义图表y轴最大/最小值
自定义图表y轴的最大值和最小值 用户可以使用FusionCharts图表中<chart>元素的yAxisMaxValue和yAxisMinValue属性设置图表限制. 示例: <ch ...
- Flash图表控件FusionCharts调整图表百分比大小
用户可以为图表的宽度和高度设置百分比值,用来替代绝对的像素值. 以百分比的方式调整图表,首先需要更新HTML代码,如下所示: <div id="chartContainer" ...
- Echarts图表控件使用总结1(Line,Bar)
问题篇(详解):http://www.cnblogs.com/hanyinglong/p/4708337.html 1.前言 a.在系统开发过程中可能会使用到图表控件,一个好的图标控件可以使我们的网站 ...
- [深入浅出Windows 10]QuickCharts图表控件库解析
13.4 QuickCharts图表控件库解析 QuickCharts图表控件是Amcharts公司提供的一个开源的图表控件库,这个控件库支持WPF.Silverlight.和Windows等 ...
随机推荐
- bzoj1803: Spoj1487 Query on a tree III
Description You are given a node-labeled rooted tree with n nodes. Define the query (x, k): Find the ...
- DNS查询指令host
描述: Host指令提供一个简单的DNS解析的功能.正常地使用名称到IP的解析,当指令没有任何参数和选项的时候,它将输出简单的带命令行参数和选项的概要. 名称是可以被解析的域名,也可以是点分十进制的I ...
- Linux命令之WC
$ wc story.txt39 237 1901 story.txt● Use -l for only line count● Use -w for only word count● Use -c ...
- sql数据库带补全终端命令
mysql pip install mycli pgsql pip install pgcli 都是python脚本,记录备忘.
- Redis作者谈Redis应用场景(转)
毫无疑问,Redis开创了一种新的数据存储思路,使用Redis,我们不用在面对功能单调的数据库时,把精力放在如何把大象放进冰箱这样的问题上,而是利用Redis灵活多变的数据结构和数据操作,为不同的大象 ...
- MVC controller and View
actionresult,jsonresult redirectresult partialview, viewdata, tempdata filter viewdata,只能在当前action中有 ...
- HashMap的实现
HashMap的工作原理是近年来常见的Java面试题.几乎每个Java程序员都知道HashMap,都知道哪里要用HashMap,知道Hashtable和HashMap之间的区别,那么为何这道面试题如此 ...
- ubuntu修改grub界面默认开机顺序
终端输入: sudo gedit /etc/default/grub GRUB_DEFAULT代表的就是启动项的顺序,从数字0开始 修改成默认的第几个,就赋值成几就好(顺序从数字0开始) 然后别忘了运 ...
- POJ 1986 DIstance Query LCA水题
给出一棵树,对于每一个询问,给出2个节点,输出2个节点的距离. 输入中有字母,那个是没有用的,不用管. 思路: 0.选择编号为1的节点作为树的root (注意:有些题的边是单向的,这时候我们要根据节点 ...
- curl命令使用小结[转]
curl命令有不少小技巧,linux下测试确实很方便.转http://blog.csdn.net/zhangliang_571/article/details/26379777 1.开启gzip请求c ...
