[转][Starling] 神器——原生Swf一键导出到Starling!
Swf一键导出到Starling中的工具,在Starling使用原生的MovieClip
有些同学使用过程用遇到了问题。我开了一个QQ群。有问题的同学可以进来问一下群号是168436154
目录
2. 功能与特色
3. 下载与安装
4. 教程一:资源命名规则
5. 教程二:针对设计师
6. 教程三:针对程序
8. 教程五:获取界面上的元素
10. 成功案例
StarlingSwf是什么
StarlingSwf是一套开源的 Swf数据导出到Starling框架中使用的工具.
他可以让开发导出Swf数据到Starling中渲染
功能与特色
1. 导出Swf数据到Starling中
2. 在Starling中还原Swf中原件的层级关系、动画、原件属性
3. 支持原件嵌套,动画嵌套
4. MovieClip基本还原了传统Flash的MovieClip
5. 使用了类似骨骼动画的思想,内存占用低、运行效率高
6. 自动合并纹理,并且可以自动单独导出大图
下载与安装(点我)
教程一:原件命名规则
既然是Swf那么资源的编辑肯定还是用Flash Pro了,但是资源的命名规则大家需要注意下(是AS链接名称噢)
1. img 开始会被识别为starling.display.Image.(这个必须是元件。不能直接用图片,导出之后该原件会直接被映射为一张图片)
2. s9 开头会被识别为feathers.display.Scale9Image.(制作规则跟传统flash开发一样)
3. btn 开头会被识别为lzm.starling.display.Button.(Button中使用的任意显示对象必须是img s9 btn mc spr中制作的对象)
4. mc 开头会被识别为lzm.starling.swf.display.SwfMovieClip.(MoviecClip中使用的任意显示对象必须是img s9 btn mc spr中制作的对象)
5. spr 开头会被识别为starling.display.Sprite.(Sprite中使用的任意显示对象必须是img s9 btn mc spr中制作的对象)
6. 文本 文本比较特殊 只要在img s9 btn mc spr 中写就可以了
7. shapeImg 开头会被识别为lzm.starling.swf.display.ShapeImage,使用纹理填充的图片(纹理长宽需要为2的幂数,改变组建宽高时,会自动使用初始化的Texture填充)
教程二:针对设计师
1.作为设计师,你只需要准备好需要展示的图片,在FlashPro中将他们有序的组装起来。并且为需要导出的原件设置链接就可以了搞定一切
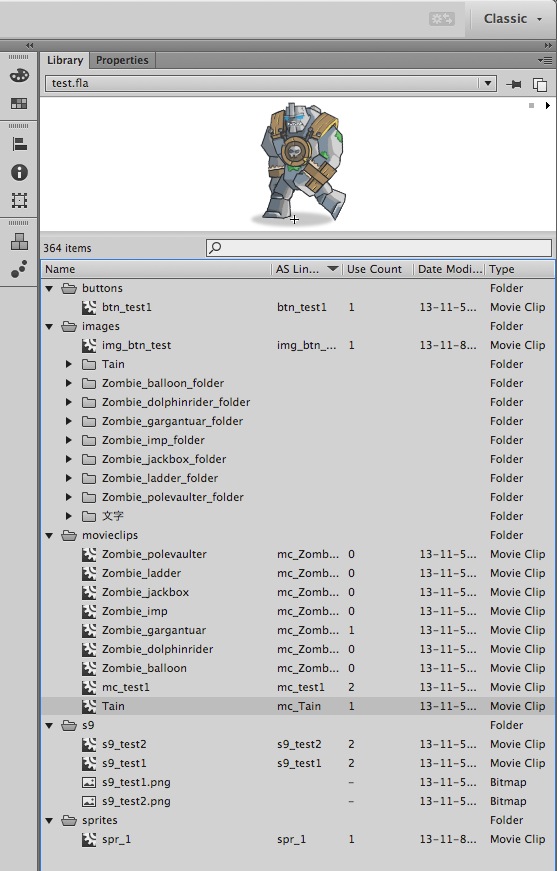
2.打开库面板,你可以看到此示例的相关资源.

3.相关资源编辑好之后导出Swf.
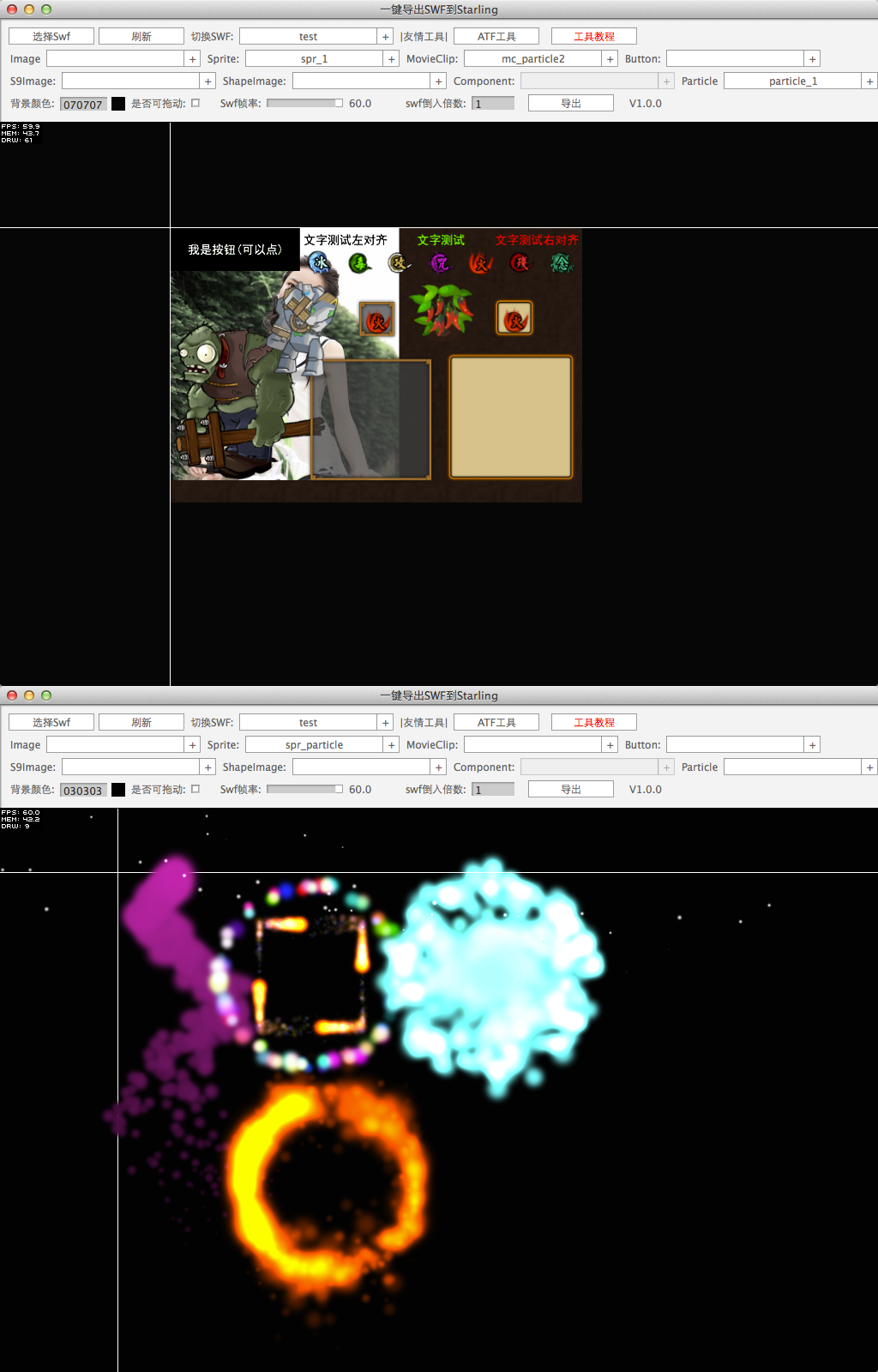
4.打开StarlingSwf导出工具,选择刚刚导出的swf.选择上方的下拉框,预览在Swf内部的原件在Starling中是什么样子.

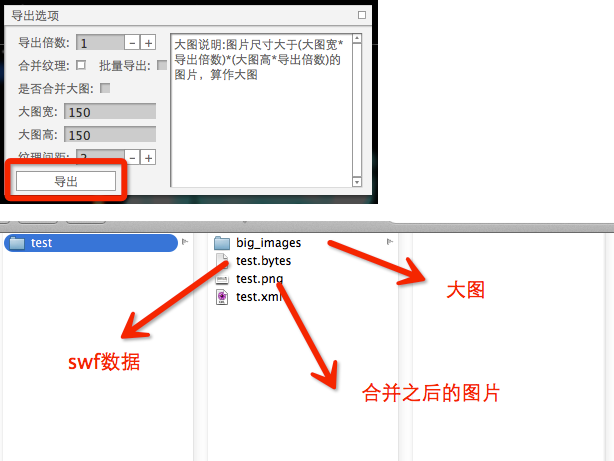
5.选择导出倍数,然后导出.资源导出后会出现两个文件夹

data下面放的Swf数据,images下放的所有导出的图片.将这两个东西给程序就可以了.
教程三:针对程序
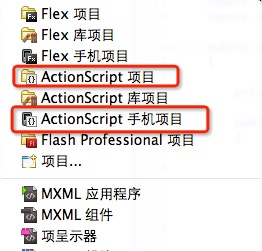
1.建立一个Actionscript工程。(demo中是手机工程)

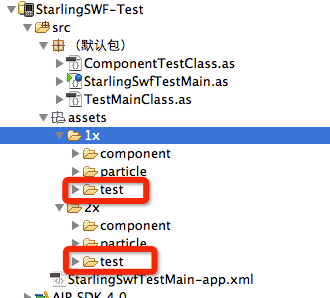
2.倒入资源

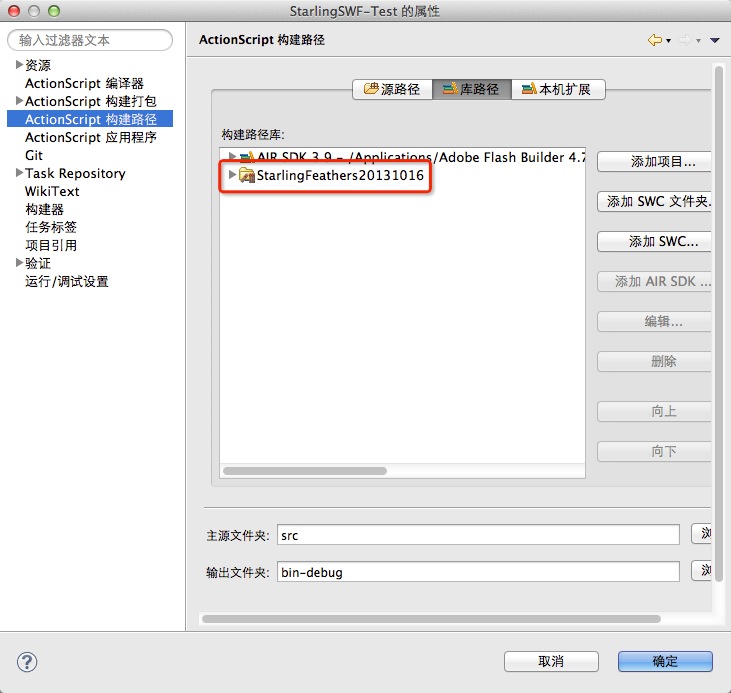
3.倒入依赖库

4.代码
关键代码
//初始化SwfSwf.init(Starling.current.nativeStage);//创建一个Swf(`layout`对应生成`.bytes`文件的名字)var swf:Swf=newSwf(assets.getByteArray("layout"),assets);//根据as连接名称创建 显示对象swf.createSprite("spr_1");swf.createMovieClip("mc_test1");swf.createImage("img_test1");swf.createButton("btn_test1");swf.createS9Image("s9_test1");demo中的主要代码
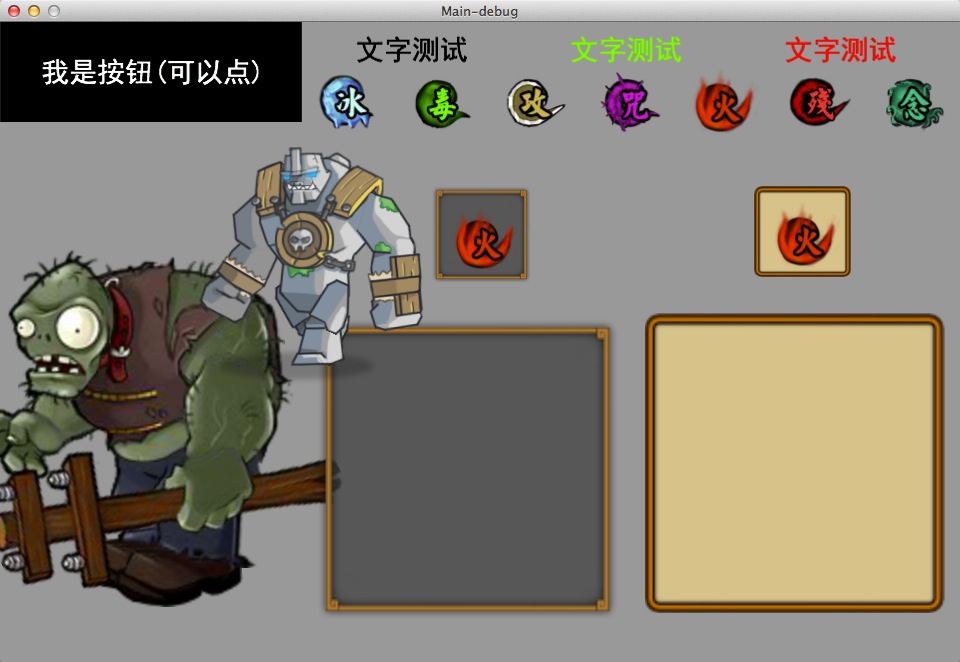
package{import flash.display.StageAlign;import flash.display.StageScaleMode;import lzm.starling.STLStarup;publicclassStarlingSwfTestMainextendsSTLStarup{publicfunctionStarlingSwfTestMain(){super();// 支持 autoOrientstage.align =StageAlign.TOP_LEFT;stage.scaleMode =StageScaleMode.NO_SCALE;stage.color =0x999999;stage.frameRate =60;initStarling(StarlingSwfTestMainClass);}}}package{import flash.filesystem.File;import lzm.starling.STLConstant;import lzm.starling.STLMainClass;import lzm.starling.gestures.DragGestures;import lzm.starling.swf.Swf;import starling.core.Starling;import starling.display.Sprite;import starling.text.TextField;import starling.utils.AssetManager;import starling.utils.formatString;publicclassStarlingSwfTestMainClassextendsSTLMainClass{privatevar textfield:TextField;publicfunctionStarlingSwfTestMainClass(){super();Swf.init(Starling.current.nativeStage);textfield =newTextField(200,100,"loading....");textfield.x =(STLConstant.StageWidth- textfield.width)/2;textfield.y =(STLConstant.StageHeight- textfield.height)/2;addChild(textfield);var assets:AssetManager=newAssetManager(STLConstant.scale,STLConstant.useMipMaps);var file:File=File.applicationDirectory;assets.enqueue(file.resolvePath(formatString("assets/{0}x/",STLConstant.scale)));assets.loadQueue(function(ratio:Number):void{textfield.text ="loading...."+int(ratio*100)+"%";if(ratio ==1){textfield.removeFromParent(true);var swf:Swf=newSwf(assets.getByteArray("layout"),assets);var sprite:Sprite= swf.createSprite("spr_1");addChild(sprite);newDragGestures(sprite);}});}}}5.运行效果

教程四:MovieClip自动停止播放
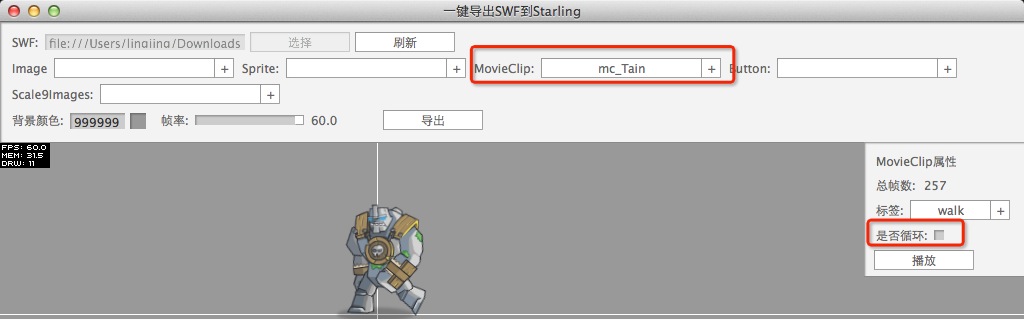
很多时候需要让动画播放完毕之后自动停止在最后一帧,在工具中也可以很简单的实现
1. 倒入swf
2. 从MovieClip列表中 选中需要自动停止的MC
3. 取消是否循环

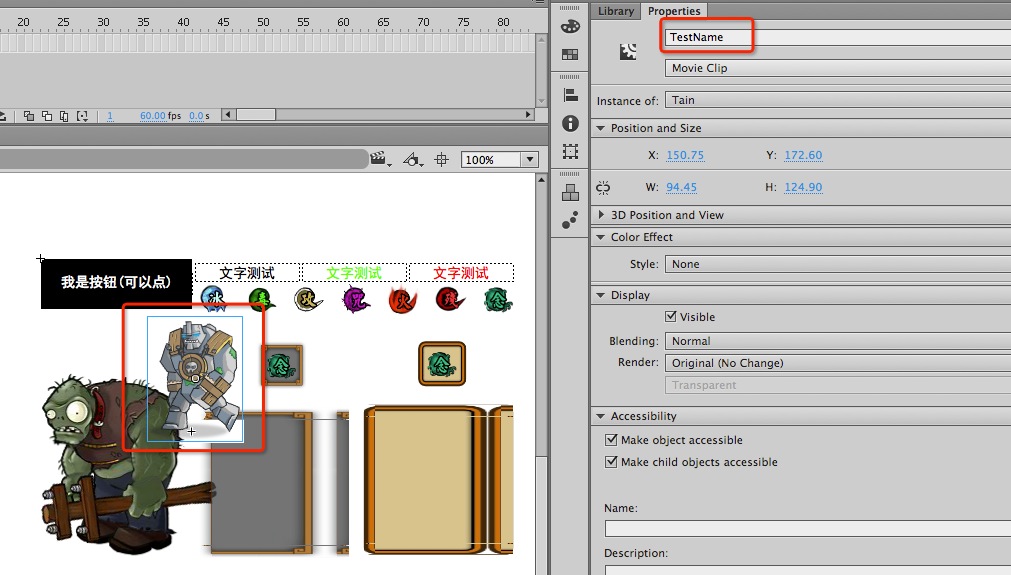
教程五:获取界面上的元素
很简单,首先给元素命名

然后使用getChildByName获取
教程六:ATF批量导出工具如何使用
移步到这里
成功案例
战略传奇
船长也疯狂
天天爆爆
友情提示:工具的预览区域是可以拖动的噢
[转][Starling] 神器——原生Swf一键导出到Starling!的更多相关文章
- 法国神器"mimikatz"简化版,一键导出结果
神器之所以称之为神器.那是闹着玩的? 法国神器"mimikatz",那是相当的好使!!! GitHub:https://github.com/gentilkiwi/mimikatz ...
- js实现一键导出Excel
演示地址:https://xibushijie.github.io/static/ExportToExcel.html <!DOCTYPE html> <html lang=&quo ...
- 微信公众号开发之如何一键导出微信所有用户信息到Excel
微信开发交流群:148540125 系列文章参考地址 极速开发微信公众号欢迎留言.转发.打赏 项目源码参考地址 点我点我--欢迎Start 极速开发微信公众号系列文章之如何一键导出微信所有用户信息到E ...
- Chrome插件安利!可以一键导出微信读书笔记|支持Markdown等三种格式
众所周知,微信读书App 是一款非常优秀的阅读类App ,周围也有不少人在用.虽然工作比较忙.但是也没少在上面看书做笔记. 美中不足的是,目前微信读书虽然支持笔记导出,但是提供的是将笔记复制到剪切板, ...
- 原生PHP网页导出和导入excel文件实例
原生PHP实现的网页导出和导入excel文件实例,包括上传也是用的原生.还可在exportExcel方法里设置字体等表格样式. 导出和导入表单代码: <p style="margin: ...
- 多个浏览器下应用前端JS实现一键导出excel表
自己试验了几种方法,找到一种较为全面的一种方式一键输出Excel表格,代码如下 <!DOCTYPE html> <html> <head lang="en&qu ...
- Python实现数据库一键导出为Excel表格
依赖 Python2711 xlwt MySQLdb 数据库相关 连接 获取字段信息 获取数据 Excel基础 workbook sheet 案例 封装 封装之后 测试结果 总结 数据库数据导出为ex ...
- 【计算机篇】目前最好用的 PPT 神器 — iSlide! 一键完成 PPT 设计!
谈到工作中的难题,PPT 这个不起眼的软件,绝对算一个.不同于 Word.Excel,PPT 既要传递信息,还要讲求设计.这很容易使大部分人感觉素材不够,设计不专业或者效率不高.以往为了解决 PPT ...
- 运营商挂时长神器,批量导入账号,导出账号状态,随机修改MAC地址
话不多说,直接上图 可批量导入账号,同时修改广域网口MAC地址 导出账号状态,包括在线时长,MAC,IP地址等等
随机推荐
- C#学习笔记
1.C#中[],List,Array,ArrayList的区别 [] 是针对特定类型.固定长度的. List 是针对特定类型.任意长度的. Array 是针对任意类型.固定长度的. ArrayList ...
- $_SERVER 的用法
PHP编程中经常需要用到一些服务器的一些资料,特把$_SERVER的详细参数整理下,方便以后使用. $_SERVER['PHP_SELF'] #当前正在执行脚本的文件名,与 document root ...
- JavaScript闭包之“词法作用域”
大家应该写过下面类似的代码吧,其实这里我想要表达的是有时候一个方法定义的地方和使用的地方会相隔十万八千里,那方法执行时,它能访问哪些变量,不能访问哪些变量,这个怎么判断呢?这个就是我们这次需要分析的问 ...
- 如何查看、修改Linux的系统时间
如题: 如何修改Linux的系统时间? date -s 05/27/2011 date -s 10:24:00 clock -w 就这三条命令就OK了! 查看/修改Linux时区和时间 一.时区 1. ...
- Javascript闭包深入解析及实现方法
1.什么是闭包 闭包,官方对闭包的解释是:一个拥有许多变量和绑定了这些变量的环境的表达式(通常是一个函数),因而这些变量也是该表达式的一部分.闭包的特点:1. 作为一个函数变量的一个引用,当函数返回时 ...
- 使用bootstrap tooltip控件动态修改提示内容
初始化控件之后即使修改了元素的title内容也不会更改提示信息,比如下面 $(element).attr('title','XXXXXX') 这样只会增加一个原生的title提示,如果保持原样显示必须 ...
- python之路七
静态方法 通过@staticmethod装饰器即可把其装饰的方法变为一个静态方法,什么是静态方法呢?其实不难理解,普通的方法,可以在实例化后直接调用,并且在方法里可以通过self.调用实例变量或类变量 ...
- PHP - xhprof+Graphviz 安装配置
简介:XHProf是Facebook放出的轻量级调试工具.和Xdebug相比,XHProf更加易用和可控,尤其是生成流程图和调试数据对比的功能很好很强大. 参考:http://us2.php.net/ ...
- ffmpeg-20160831-bin.7z
ESC 退出 0 进度条开关 1 屏幕原始大小 2 屏幕1/2大小 3 屏幕1/3大小 4 屏幕1/4大小 5 屏幕横向放大 20 像素 6 屏幕横向缩小 20 像素 S 下一帧 [ -2秒 ] +2 ...
- jQuery Mobile学习笔记
1.获取jQuery mobile 文件,访问jQuerymobile网站下载 (貌似使用jquery mobile后,jquery会自动在网页中添加一些class类,第一次知道的我是被吓呆的!!) ...
