HTML基础篇之图像热区补充一下图片相对地址的定义
HTML5课堂笔记理解2
上次说到图片相对地址的定义,举例了4中情形的下的不同目录的图片书写方法补充一个如果你要的图片目录跟上面四种都不一样话可以用以下属性值尝试
./ 当前目录
../ 回到上一层目录
images/ 进入一层目录
../images/ 回到上一层目录,然后再进入images目录
还有调节图片的高度和宽度只調一个数值两个数值调整的不好就会导致图片变形,所以調一个值的时候它会自动等比例调整图片分辨率。
图像热区
图像热区平常生活中用的最多就是点击一个图片然后跳转到另外一个网址或其他东西图片啊视频等。。。
先给出一个例子:
<img src=”创建图像热区图片名称加后缀文件格式” usemap=“#sss”/> <map name=”map sss”/> <area shape=“rect”coords=“x1,y1,x2,y2”href=“htttp://www.baidu.com”/>
解释:先找到你要作为热区的图片,”#sss”这里是给你图像进行再命名到后面<map name=”map sss”/>这里是就是关联你的图像再命名的地方,map标签为图像地图标签就是在这个图像里面生成热区。如果其中一个写错会出现图像热区点击无反应或生成热区失败。<area shape=“rect”coords=“x1,y1,x2,y2”href=“htttp://www.baidu.com”/>这里是有三个属性一个是之前说的超链接的属性;还有两个shape是规定热区的形状,这里是确定热区的形状;coords是要热区形状的x轴和y轴的坐标。这里是对上面热区形状个个点找坐标(x,y)进行热区;href这里里面可以写网址或者图片的名称.文件格式这里是要跳转到的位置。
shape可以编辑的形状属性值rect:矩形;circle:圆形;poly:多边形。它们三种有不同的用处。
rect的书写格式
<area shape="rect" coords="x1,y1,x2,y2 " href="URL" />
这里用两个点可以形成矩形
circle:
<area shape="circle" coords="x1,y1,r " href="URL" />
这里说一下r是圆形的半径;x1,y1是圆的中心点坐标。
<area shape="poly" coords="x1,y1,x2,y2,x3,y3,x4,y4" href="URL" />
多边形属性想形成矩形需要用4个坐标点来形成
多边形主要是用来形成3个点或以上多边形的时候使用。
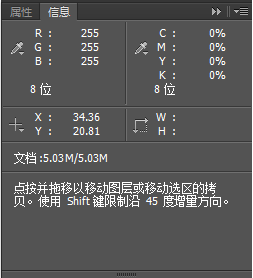
要怎么知道图片的坐标呢很简单打开PS软件把图片导入ctrl+r打开标尺工具在图片上利用标尺工具拖动左边的标尺和上边的标尺的两条线相交点作为坐标点,需要用多边形的时候用钢笔工具扣出一个图形然后鼠标移动到它们的点的大概位置然后按F8后有这样一个框框, 看到图中X和Y了吗,图中x约为34,Y约为21。如果是圆形就要把W的属性加到r属性值里面。
看到图中X和Y了吗,图中x约为34,Y约为21。如果是圆形就要把W的属性加到r属性值里面。
下面给出热区的整个书写的例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<img src="map.jpg" usemap="#a"/>
<map name="a">
<area shape="poly"coords="392,417,420,365,460,379" href="1.jpg"/>
<area shape="poly"coords="226,225,316,239,310,292,279,276,278,291,216,276" href="2.jpg"/>
<area shape="poly"coords="396,220,417,210,416,259,392,274" href="3.jpg"/>
<area shape="poly"coords="334,351,356,334,353,336,384,339,387,361,344,374" href="4.jpg"/>
</body>
</html>
我的地图图片是中国地图所以基本上都用了多边形的属性值我在。
我分别在图片中青海、广东、山西、贵州这四个地方弄了图像热区在这里我只点击一个效果图给你们。

在我按住图像热区时会显示一个三角形这就是我的热区范围超出这个范围就没有效果了。

点击之后我们跳转到了另外一张图片

还有一个圆形的图像热区我简单把图放出来原理是一样的只是热区形状改变了而已,因为看图选要弄得热区形状嘛。

蓝色圈圈里面就是我的热区。
点击之后:

图像热区就先说到这里了。
感觉还有很多东西没写上去,但我慢慢补回来的。
HTML基础篇之图像热区补充一下图片相对地址的定义的更多相关文章
- 【转】WF4.0 (基础篇)
转自:http://www.cnblogs.com/foundation/category/215023.html 作者:WXWinter —— 兰竹菊梅★春夏秋冬☆ —— wxwinter@16 ...
- Template 基础篇-函数模板(待看
Template 基础篇-函数模板 Template所代表的泛型编程是C++语言中的重要的组成部分,我将通过几篇blog对这半年以来的学习做一个系统的总结,本文是基础篇的第一部分. Template ...
- 前端总结·基础篇·CSS(三)补充
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 目录 一.移动端 1.1 视口(viewport) 1.2 媒体查询(medi ...
- 前端总结·基础篇·CSS(二)视觉
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·CSS(四)兼容 目录 一.动画(animation)(IE ...
- HTML基础篇
由于一些原因,要换工作了,毫无准备,心情郁闷了几天.但是还是更新了简历,准备复习面试.面 了3天.面试中问到了一些问题,想好好整理一下.越是大公司越看重基础.这几天遇到的面试题,有15到简答题,有两页 ...
- iOS10 推送必看(基础篇)
虽然这篇文章比较长,也不好理解,但是还是建议大家收藏,以后用到的时候,可以看看,有耐心的还是读一读. 这篇文章开始,我会跟大家好好讲讲,苹果新发布的iOS10的所有通知类. 一.创建本地通知事例详解: ...
- [WebKit内核] JavaScript引擎深度解析--基础篇(一)字节码生成及语法树的构建详情分析
[WebKit内核] JavaScript引擎深度解析--基础篇(一)字节码生成及语法树的构建详情分析 标签: webkit内核JavaScriptCore 2015-03-26 23:26 2285 ...
- oracle(sql)基础篇系列(五)——PLSQL、游标、存储过程、触发器
PL/SQL PL/SQL 简介 每一种数据库都有这样的一种语言,PL/SQL 是在Oracle里面的一种编程语言,在Oracle内部使用的编程语言.我们知道SQL语言是没有分支和循环的,而PL语 ...
- Java多线程系列--“基础篇”05之 线程等待与唤醒
概要 本章,会对线程等待/唤醒方法进行介绍.涉及到的内容包括:1. wait(), notify(), notifyAll()等方法介绍2. wait()和notify()3. wait(long t ...
随机推荐
- Linux进程间通信(一): 信号 signal()、sigaction()
一.什么是信号 用过Windows的我们都知道,当我们无法正常结束一个程序时,可以用任务管理器强制结束这个进程,但这其实是怎么实现的呢?同样的功能在Linux上是通过生成信号和捕获信号来实现的,运行中 ...
- Gyro
Gyro 2 Plugin gyro2.jsVersion 1.19HTML5 only 本插件使用手机或平板设备上的陀螺仪和加速度传感器来控制krpano中的浏览和观看方向.Gyro2插件对比旧的陀 ...
- HTML div 滚动条样式设计
::-webkit-scrollbar-track-piece{ background-color:#fff;/*滚动条的背景颜色*/ -webkit-border-radius:0;/*滚动条的圆角 ...
- currentColor-CSS3非常有用的变量
一.currentColor-简介 currentColor顾名思意就是“当前颜色”,准确讲应该是“当前的文字颜色”,例如: .xxx { border: 1px solid currentColor ...
- 关于Android 5.0 网络图标叹号的解决办法
那么下面就给出解决方法(无需root): 1.完全屏蔽网络检查功能,最简单快速,但是就没有办法提示wifi登录: adb shell "settings put global captive ...
- <input />文字方框中,字体颜色的变化 要求默认的字体颜色是灰色,当要输入字时,字体是正常的黑色
<input type="text" name="address" size="60" maxlength="60" ...
- MongoDB索引创建(5)
索引创建 1:索引提高查询速度,降低写入速度,权衡常用的查询字段,不必在太多列上建索引 2. 在mongodb中,索引可以按字段升序/降序来创建,便于排序 3. 默认是用btree来组织索引文件,2. ...
- 【Java EE 学习 29 上】【PL/SQL】【存储过程】【存储函数】【触发器】
一.PL/SQL简介 1.概念:PL/SQL语言是Oracle数据库专用的一种高级程序设计语言,是对标准SQL语言进行了过程化扩展的语言. 2.功能:既能够实现对数据库的操作,也能够通过过程化语言中的 ...
- 【Java EE 学习 25 上】【网上图书商城项目实战】
一.概述 1.使用的jdk版本:1.6 2.java EE版本:1.6 3.指导老师:传智播客 王建 二.小项目已经实现的功能 普通用户: 1.登陆 2.注册 3.购物 4.浏览 管理员用户(全部管理 ...
- [JAVA] BlockingQueue学习
有点时间,巩固巩固下基础知识:BlockingQueue,如果BlockQueue是空的,从BlockingQueue取东西的操作将会被阻断进入等待状态,直到BlockingQueue进了东西才会被唤 ...
