9更令人兴奋的WebGL演示
Firefox OS,asm。js和推动浏览器性能改进,画布和WebGL技术是打开一个世界的可能性。我上9令人兴奋的帆布演示,然后把它与9 WebGL演示,但我想超越这篇文章。我发现9个更多的精神WebGL演示,你不该小姐享受吧!
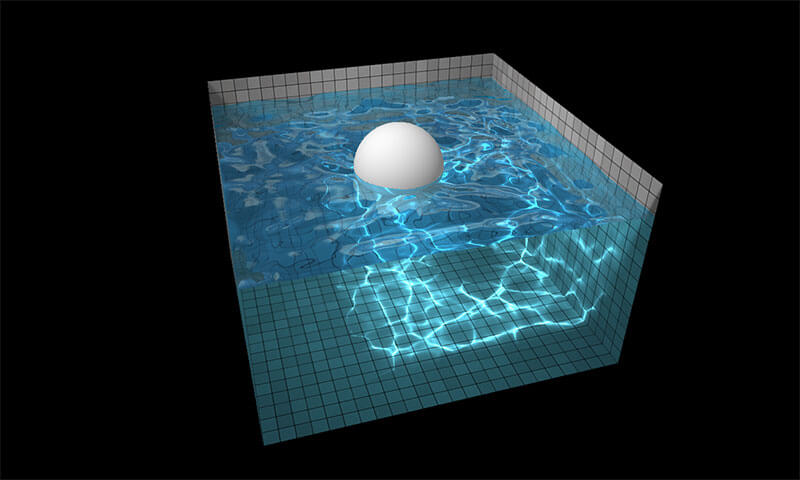
1.WebGL Water
这个令人难以置信的演示液体如你可以相信。提高放球入水看到现实,美丽的溅水。您也可以点击水涟漪了。我完全的现实和平滑的动画是如何在这个优秀的WebGL演示。不真实。

2. Fizzy Cam
Fizzy Cam使用您的机器的摄像头显示相似,但成千上万的移动块覆盖,给显示一个有趣的和艺术的感觉。箱子移动与运动移动使用演示和惊叹这创意如何WebGL演示。

3. Blossom
演示的叶子从树上开花。这听起来简单,但有一些非常现实的WebGL治疗;树叶看起来如此真实和流动如此自然,你忍不住继续看。叫我软但我认为这个动画是非常美丽的。

4. Teach Me to Fly
Teach Me to Fly是一个有趣的游戏,飞在空中,这就是你的工作来指导他的建筑。控制简单,游戏很简单,但它很有趣和富有挑战性。3 d建筑物看优秀和控制位置。

5. Visualeyezer
这个演示功能一个巨大的眼睛,你的光标在屏幕上,同时音乐戏剧脉动和改变颜色。令人不安的?一点。令人印象深刻的?绝对的。出租人明显中的细节部分的眼睛是真正引起了我的注意——流体,光滑,和一

6. Nucleal
Nucleal是另一个particle-based动画但是这个超越别人。选择要使用的粒子数量(即如何烤你想让你的CPU)和阻力/动画来查看不同的观点。粒子也动画和曲线的平滑。

7. Interactive Globe
这个交互式的地球上非常被动的和实用的。当你拖动/拉在全球范围内,信息流畅显示标签。旋转,在全球动画领域也添加伟大的视觉吸引力。

8. 谷歌地图数据集
谷歌地图立方体是一场游戏,旋转你的光标一个立方体,引爆多维数据集在一个给定的方向,让一个球在地图上一个目的地。这是一个有趣的、创造性的使用谷歌地图和很好地执行。

9. Ellie Goulding's Lights
这个演示可能是最令人印象深刻的但我必须功能最后隐藏我的羞耻,我真的很喜欢这首歌…。哦,但是演示。这个演示是杰出的,灯……很多灯。音乐在后台,你导航灯的光束通过山。压在你的鼠标和光束加速。随着演示的继续,越来越多的灯光和色彩进入动画。我不推荐这个演示。


9更令人兴奋的WebGL演示的更多相关文章
- WebGL自学教程——WebGL演示样本:开始
最终开始WebGL样品演示,...... 开始 使用WebGL步骤,非常easy: 1. 获得WebGL的渲染环境(也叫渲染上下文). 2. 发挥你的想象力,利用<WebGL參考手冊>中的 ...
- WebGL自学教程——WebGL演示样例:開始
最终開始WebGL的演示样例了,...... 開始 使用WebGL的步骤,非常easy: 1. 获得WebGL的渲染环境(也叫渲染上下文). 2. 发挥你的想象力,利用<WebGL參考手冊> ...
- CHI 2013:人机交互领域那些令人兴奋的新技术
2013:人机交互领域那些令人兴奋的新技术" title="CHI 2013:人机交互领域那些令人兴奋的新技术"> 编者按:CHI是人机交互领域首屈一指的国际盛会, ...
- Java8的日期和时间的库20经常使用的演示样本
除了lambda表达,stream以及从一些小的改进,Java 8还推出了新的日期和时间API,在本教程中,我们将展示通过几个简单的任务来学习如何使用示例Java 8这组API.Java至今.日历和时 ...
- Java 8 时间日期库的20个使用演示样例
除了lambda表达式,stream以及几个小的改进之外,Java 8还引入了一套全新的时间日期API,在本篇教程中我们将通过几个简单的任务演示样例来学习怎样使用Java 8的这套API.Java对日 ...
- WebGL 与 WebGPU 比对[1] 前奏
目录 1 为什么是 WebGPU 而不是 WebGL 3.0 显卡驱动 图形 API 的简单年表 WebGL 能运行在各个浏览器的原因 WebGPU 的名称由来 2 与 WebGL 比较编码风格 Op ...
- 【转】什么是JavaScript
转自mdn学习网站-什么是JavaScript 什么是JavaScript? 欢迎来到 MDN JavaScript 初学者的课程! 在第一篇文章中,我们将会站在一定的高度来俯看 JavaScript ...
- 【探索】无形验证码 —— PoW 算力验证
先来思考一个问题:如何写一个能消耗对方时间的程序? 消耗时间还不简单,休眠一下就可以了: Sleep(1000) 这确实消耗了时间,但并没有消耗 CPU.如果对方开了变速齿轮,这瞬间就能完成. 不过要 ...
- js框架简明
jquery 主要战场还是在dom这块.其它经典怀旧的2个需要了解一下,mootools, prototype.是他们启发了js向工程化,团队化,协作化发展的转变,yui虽然听说停止开发了,但他的代码 ...
随机推荐
- C中存储类、链接和内存管理
在C语言中,有5种不同的存储类型,即存储类.在介绍存储类之前,需要首先简单介绍几个术语.如下: 作用域:描述程序中可以访问一个标识符的一个或多个区域.一个C变量的作用域可以是代码块作用域.函数原型作用 ...
- Quoit Design
Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submission ...
- 沈逸老师PHP魔鬼特训笔记(8)
创建模板文件: 这节课老师带领我们开始创建TEMPLATE,按照老师教导的思路,我们希望这样一种代码写法:1.譬如我定义一个变量$name=‘’;2.然后呢我读取一个模板.3.再然后我在这个模板里 设 ...
- ASP.NET页面与IIS底层交互和工作原理详解(第一回)
引言 我查阅过不少Asp.Net的书籍,发现大多数作者都是站在一个比较高的层次上讲解Asp.Net.他们耐心.细致地告诉你如何一步步拖放控件.设置控件属性.编写CodeBehind代码,以实现某个特定 ...
- DML 数据操控语言
一.DML数据操作语言 (DQL select ) 主要用于检索.插入和修改数据库信息.它是最常用的SQL命令,如INSERT(插入).UPDATE(更新).SELECT(选择).DELETE(删 ...
- (转)Linux IO模式及 select、poll、epoll详解
本文为转载,并作了部门调整.修改. [原文出处:https://segmentfault.com/a/1190000003063859] 同步IO和异步IO,阻塞IO和非阻塞IO分别是什么,到底有什么 ...
- eclipse bookmark的使用
为什么要使用bookmark 写代码一般不是从上往下写,经常在几个模块之间变换的写,你可能使用搜索功能ctrl+f,ctrl+c,这样查找位置将会变的非常痛苦. 因为重要的位置一般就那么几个,如定义部 ...
- 转: https 单向双向认证说明_数字证书, 数字签名, SSL(TLS) , SASL
转自: http://www.cnblogs.com/mailingfeng/archive/2012/07/18/2597392.html 因为项目中要用到TLS + SASL 来做安全认证层. 所 ...
- 初识 Asp.Net内置对象之Request对象
Request对象 Request对象用于检索从浏览器向服务器所发送的请求信息.它提供对当前页请求的访问,包括标题,Cookie,客户端证书等等.它也与HTTP协议的请求消息对应. Request对象 ...
- Android Bitmap详细介绍(转)
转自: Bitmap详细介绍 package com.testbitmapscale; import java.io.File; import java.io.FileInputStream; imp ...
