Android 100多个Styles快速开发布局XML,一行搞定View属性,一键统一配置UI...
Android开发中大量使用XML代码作为界面的布局,使用styles能大幅精简XML代码。
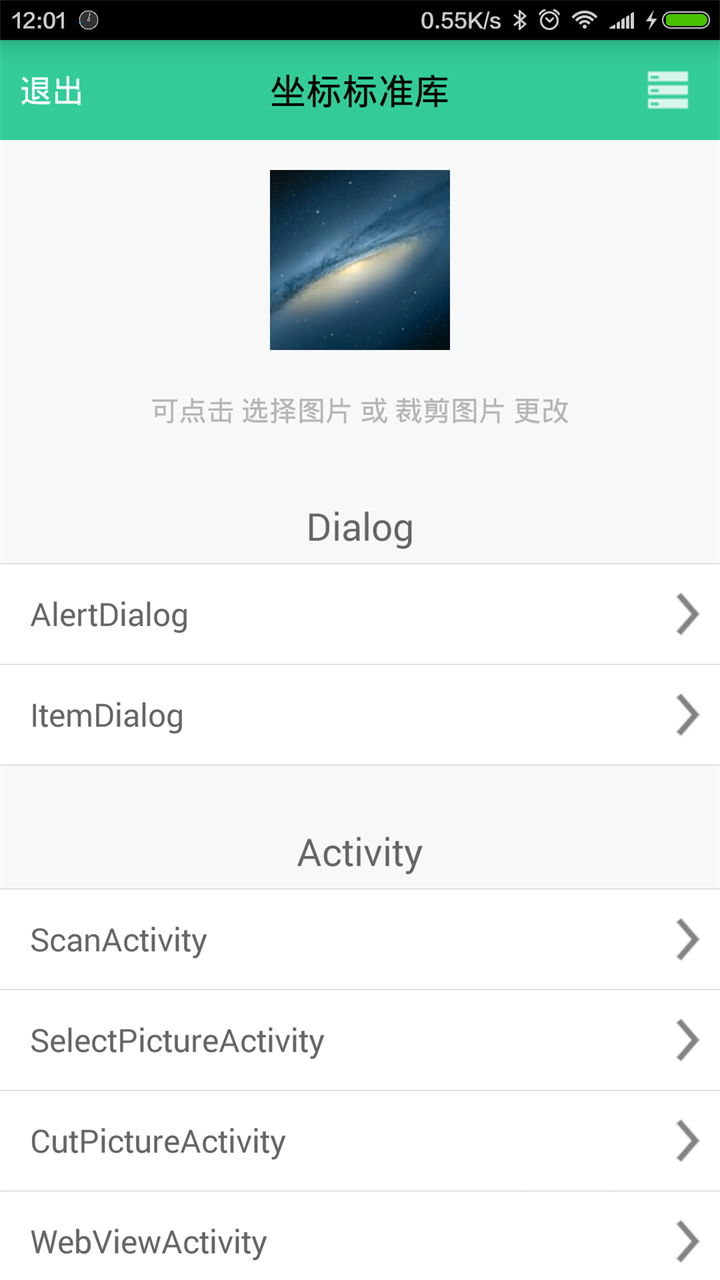
比如下面这个界面从AlertDialog至PlacePickerWindow有19个样式相同的跳转Item,点击后颜色加深并跳转界面。


使用styles前XML代码是这样的(838行):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/activity_bg"
android:orientation="vertical"
android:splitMotionEvents="false" > <RelativeLayout
android:id="@+id/rlDemoMainTopbar"
android:layout_width="fill_parent"
android:layout_height="@dimen/topbar_height"
android:background="@color/topbar_bg"
android:gravity="center_vertical" > <TextView
android:id="@+id/tvDemoMainReturn"
android:layout_width="wrap_content"
android:layout_height="@dimen/topbar_height"
android:layout_alignParentLeft="true"
android:background="@drawable/bg_item_to_alpha"
android:gravity="center"
android:minWidth="40dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="退出"
android:textColor="@color/white"
android:textSize="16sp" /> <TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:gravity="center"
android:text="坐标标准库"
android:textColor="@color/black"
android:textSize="18sp" /> <ImageView
android:id="@+id/ivDemoMainMenu"
android:layout_width="wrap_content"
android:layout_height="@dimen/topbar_height"
android:layout_alignParentRight="true"
android:background="@drawable/bg_item_to_alpha"
android:gravity="center"
android:minHeight="@dimen/topbar_height"
android:minWidth="40dp"
android:paddingLeft="8dp"
android:paddingRight="10dp"
android:src="@drawable/menu"
android:textColor="@color/white"
android:textSize="16sp" />
</RelativeLayout> <ScrollView
android:id="@+id/svDemoMain"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_horizontal"
android:orientation="vertical" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical" > <ImageView
android:id="@+id/ivDemoMainHead"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_margin="@dimen/common_item_distance"
android:background="@color/alpha_3"
android:scaleType="centerCrop" /> <TextView
android:id="@+id/tvDemoMainHeadName"
android:layout_width="match_parent"
android:layout_height="@dimen/common_item_remind_tv_height"
android:gravity="center"
android:text="可点击 选择图片 或 裁剪图片 更改"
android:textColor="@color/gray_1"
android:textSize="14sp" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingBottom="6dp"
android:paddingTop="30dp"
android:text="Dialog"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_big" /> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainAlertDialog"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="AlertDialog"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainItemDialog"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="ItemDialog"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingBottom="6dp"
android:paddingTop="30dp"
android:text="Activity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_big" /> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainScanActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="ScanActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainSelectPictureActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="SelectPictureActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainCutPictureActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="CutPictureActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainWebViewActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="WebViewActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainEditTextInfoActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="EditTextInfoActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainServerSettingActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="ServerSettingActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:layout_marginBottom="15dp"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainDemoActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="DemoActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainDemoListActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="DemoListActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainDemoFragmentActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="DemoFragmentActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainDemoTabActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="DemoTabActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainDemoTimeRefresherActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="DemoTimeRefresherActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainDemoBroadcastReceiverActivity"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="DemoBroadcastReceiverActivity"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingBottom="6dp"
android:paddingTop="30dp"
android:text="Window"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_big" /> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainTopMenuWindow"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="TopMenuWindow"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainBottomMenuWindow"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="BottomMenuWindow"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainEditTextInfoWindow"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="EditTextInfoWindow"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainDatePickerWindow"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="DatePickerWindow"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:background="@color/alpha_3" /> <LinearLayout
android:id="@+id/llDemoMainPlacePickerWindow"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@drawable/bg_white_to_gray"
android:gravity="center_vertical"
android:orientation="horizontal"
android:paddingBottom="2dp"
android:paddingLeft="@dimen/content_item_left_tv_padding_left"
android:paddingTop="2dp" > <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="left|center"
android:paddingRight="@dimen/padding_big"
android:singleLine="true"
android:text="PlacePickerWindow"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" /> <ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:paddingLeft="@dimen/padding_micro"
android:src="@drawable/forward2_light"
android:textColor="@color/gray_3"
android:textSize="@dimen/text_size_middle" />
</LinearLayout> <View
android:layout_width="fill_parent"
android:layout_height="1px"
android:layout_marginBottom="30dp"
android:background="@color/alpha_3" />
</LinearLayout>
</ScrollView> </LinearLayout>
使用styles后XML代码变成了这样(345行,原来的41%):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/activity_page" > <RelativeLayout
android:id="@+id/rlDemoMainTopbar"
style="@style/topbar_bg" > <TextView
android:id="@+id/tvDemoMainReturn"
style="@style/topbar_return_tv"
android:text="退出" /> <TextView
style="@style/topbar_title"
android:layout_centerHorizontal="true"
android:text="坐标标准库" /> <ImageView
android:id="@+id/ivDemoMainMenu"
style="@style/topbar_right_btn"
android:src="@drawable/menu" />
</RelativeLayout> <ScrollView
android:id="@+id/svDemoMain"
style="@style/ll_vertical_match_match"
android:layout_weight="1" > <LinearLayout style="@style/ll_vertical_match_match" > <ImageView
android:id="@+id/ivDemoMainHead"
android:layout_width="90dp"
android:layout_height="90dp"
android:layout_margin="@dimen/common_item_distance"
android:background="@color/alpha_3"
android:scaleType="centerCrop" /> <TextView
android:id="@+id/tvDemoMainHeadName"
android:layout_width="match_parent"
android:layout_height="@dimen/common_item_remind_tv_height"
android:gravity="center"
android:text="可点击 选择图片 或 裁剪图片 更改"
android:textColor="@color/gray_1"
android:textSize="14sp" /> <TextView
style="@style/text_big"
android:paddingBottom="6dp"
android:paddingTop="30dp"
android:text="Dialog" /> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainAlertDialog"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="AlertDialog" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainItemDialog"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="ItemDialog" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <TextView
style="@style/text_big"
android:paddingBottom="6dp"
android:paddingTop="30dp"
android:text="Activity" /> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainScanActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="ScanActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainSelectPictureActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="SelectPictureActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainCutPictureActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="CutPictureActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainWebViewActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="WebViewActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainEditTextInfoActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="EditTextInfoActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainServerSettingActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="ServerSettingActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View
style="@style/divider_horizontal_1px"
android:layout_marginBottom="15dp" /> <LinearLayout
android:id="@+id/llDemoMainDemoActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="DemoActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainDemoListActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="DemoListActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainDemoFragmentActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="DemoFragmentActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainDemoTabActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="DemoTabActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainDemoTimeRefresherActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="DemoTimeRefresherActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainDemoBroadcastReceiverActivity"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="DemoBroadcastReceiverActivity" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <TextView
style="@style/text_big"
android:paddingBottom="6dp"
android:paddingTop="30dp"
android:text="Window" /> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainTopMenuWindow"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="TopMenuWindow" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainBottomMenuWindow"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="BottomMenuWindow" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainEditTextInfoWindow"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="EditTextInfoWindow" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainDatePickerWindow"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="DatePickerWindow" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View style="@style/divider_horizontal_1px" /> <LinearLayout
android:id="@+id/llDemoMainPlacePickerWindow"
style="@style/content_item_white" > <TextView
style="@style/content_item_lf_tv"
android:layout_weight="1"
android:text="PlacePickerWindow" /> <ImageView style="@style/content_item_rt_img" />
</LinearLayout> <View
style="@style/divider_horizontal_1px"
android:layout_marginBottom="30dp" />
</LinearLayout>
</ScrollView> </LinearLayout>
ZBLibrary从TextView、Button、LinearLayout、ListView、ProgressBar等单个View,
到导航栏、跳转Item、输入清除框、Menu等View组合套件,
像自定义Dialog、Activity背景透明这些style也都有,常用的style全部覆盖,总共171个。

使用ZBLibrary中的styles能一行搞定View属性,一键统一配置UI,快速响应界面更改需求,
再也不怕设计师改一大堆界面的宽高、边距、大小、颜色了!
顺便推荐下这个网站,输入XML代码后一键生成绑定View的java代码,配合ZBLibrary使用简直太棒了!
http://android.lineten.net/layout.php

ZBLibrary-Android快速开发框架

下载地址(欢迎Star,欢迎Fork)
https://github.com/TommyLemon/Android-ZBLibrary
下载试用
Android 100多个Styles快速开发布局XML,一行搞定View属性,一键统一配置UI...的更多相关文章
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- XPath可以快速定位到Xml中的节点或者属性。XPath语法很简单,但是强大够用,它也是使用xslt的基础知识。
示例Xml: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <?xml versio ...
- iOS开发一行代码系列:一行搞定数据库
原理 iOS 和 SQL的相应关系 Model类结构 => SQL表结构 Model实例 => SQL表中的一行 Model实例的属性 => S ...
- iOS开发一行代码系列:一行搞定输入框
近期总结了下开发过程中经常使用的功能,发现有时候我在做反复性的劳动.于是决定把经常使用的功能抽出来,方便下次使用. 我的想法是:用最少的代码来解决这个问题.于是写了一些经常使用的工具类,名字就叫一行代 ...
- 3年Java开发6个点搞定高并发系统面试疑惑
前言 其实所谓的高并发,如果你要理解这个问题呢,其实就得从高并发的根源出发,为啥会有高并发?为啥高并发就很牛逼? 说的浅显一点,很简单,就是因为刚开始系统都是连接数据库的,但是要知道数据库支撑到每秒并 ...
- SNF快速开发平台MVC-单据状态水印
1. 单据状态水印 1.1. 效果展示 1.2. 调用说明 与easyui的调用方式类似,可以在js中调用,也可以在html中写好所有属性,直接渲染. 如下,在html中写好所 ...
- SNF快速开发平台MVC-瀑布式分页组件
1. 瀑布式分页 目前已经比较流行了,以往的这种点击分页已经不能满足广大网民的需求了.像百度图片等等,网站都有滚动滚轮直接分页的功能,这样体验也确实好了不少,所以我们也决定在我们的框架内进行集成此 ...
- SNF快速开发平台MVC-高级查询组件
1. 高级查询 在我们做项目的时候经常想要按名称.编号进行查询数据,可在开发时会把最常用的查询条件写上,不常用的就不写了,也是因为把所有字段都写上太多了,布局不好看而且不实用.还有些查询条件几百年 ...
- SNF快速开发平台MVC-集成了百度开源项目echars
百度开源项目echars图表样式非常丰富,而且开源免费.非常好.所以在我们框架当中也进行了集成echars完成图表任务. 我们进行了两次封装,利于我们开发使用.我也看到过有些架构师 按echars里的 ...
随机推荐
- 使用struts的同步令牌避免form的重复提交
struts1避免重复提交 一.使用方法 1. 假如你要提交的页面为toSubmit.jsp: 2. 在打开toSubmit.jsp的Action1中加入:saveToken(request),例 ...
- codeforces 671C Ultimate Weirdness of an Array 线段树+构造
题解上说的很清楚了,我照着写的,表示膜拜题解 然后时间复杂度我觉得应该是O(nlogn),虽然常数略大,预处理和倒着扫,都是O(nlogn) #include <stdio.h> #inc ...
- jquery 单行滚动、批量多行滚动、文字图片翻屏滚动效果代码
jquery单行滚动.批量多行滚动.文字图片翻屏滚动效果代码,需要的朋友可以参考下. 以下代码,运行后,需要刷新下,才能加载jquery,要不然看不到效果.一.单行滚动效果 <!DOCTYPE ...
- 验证码生成-->漂亮啊
验证码不用输出太多的HTML代码,直接创建一个一般处理程序,直接上代码 public class VCode : IHttpHandler { HttpContext context = null; ...
- RAM, SDRAM ,ROM, NAND FLASH, NOR FLASH
在看上面2440的内存映射的时候,对其中的有些名字,不是完全太懂,所以到网上找了相关的信息. 对于mini2440来说,SDRAM,即内存,程序运行时的地方.选择连接SDRAM的为bank6. 1)S ...
- 神经网络的学习 Neural Networks learing
1.一些基本符号 2.COST函数 ================Backpropagation Algorithm============= 1.要计算的东西 2.向前传递向量图,但为了计算上图的 ...
- 第十三章、学习 Shell Scripts 简单的 shell script 练习
简单的 shell script 练习 简单范例 对谈式脚本:变量内容由使用者决定 [root@www scripts]# vi sh02.sh #!/bin/bash # Program: # Us ...
- 转载 基于Selenium WebDriver的Web应用自动化测试
转载原地址: https://www.ibm.com/developerworks/cn/web/1306_chenlei_webdriver/ 对于 Web 应用,软件测试人员在日常的测试工作中, ...
- 经验之巧妙的应用Map
后台: @RequestMapping("/cmci/v_divide_check_add.do") public String toDivideCheckAdd(HttpS ...
- 初学XPath,其实很简单
XPath 是一门在 XML 文档中查找信息的语言.XPath 用于在 XML 文档中通过元素和属性进行导航. (我的理解:XPath 就是一个用来查找xml节点的路径语言,一个路径字符串语法) XM ...
