【MVVM DEV】DataColumn中的TextBox与ComboBox的并存
一、前言
在WPF编程中,有时候我们使用DataGrid会需要在一个DataColumn中既有TextBox,也要有ComboBox或者TextBlock等其他数据显示样式。
这个时候我们就需要DataGridTemplateColumn去自定义我们的Column样式,通过数据类型去判断该信息是以TextBox显示还是以ComboBox来显示。

二、从数据库出发
所谓兵马未到,粮草先行。数据库的字段应该明确告诉我们该条数据是哪个数据类型?是字符串型还是多选型?是否可编辑?
这些清晰的信息都能为我们之后的MVVM绑定带来极大的便利。
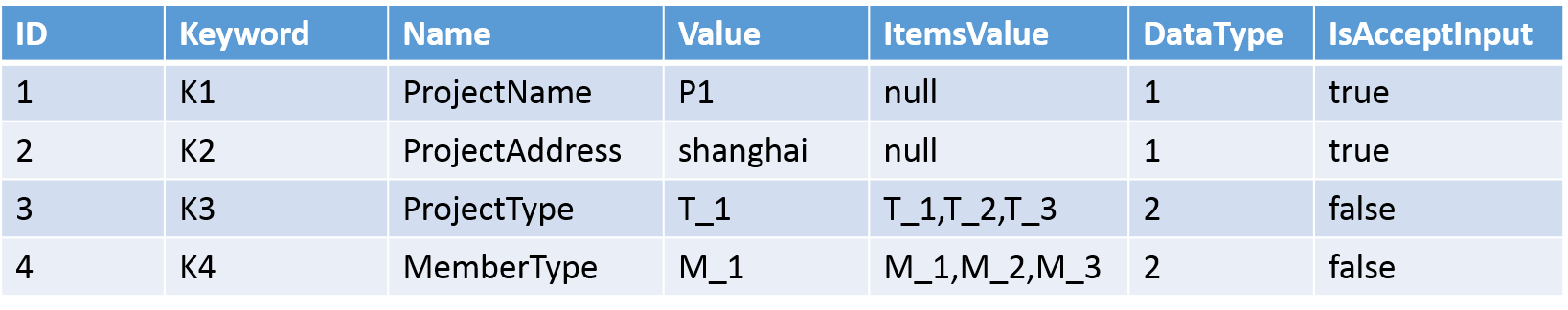
数据库的字段可以大致这样:
1. ID
2. Keyword
3. Name
4. Value
5. ItemsValue (用来告知有哪些选择项)
6. DataType (是字符串型,还是多选型,还是其他?)
7. IsAcceptInput (显示在界面上后是否可编辑)
范例:

我们可以从上表看出,第1与第2条数据应该是TextBox显示,而第3与第4条则是ComboBox显示。
三、在代码中准备好相应的枚举
当我们准备完数据库的数据时,在代码中我们会用Dapper, EF, Nhibernate等等将数据库字段映射为相应的数据类型:
public Class ExampleInfoData
{ public long Id {get;set;} public string Keyword {get;set;} public string PropertyName {get;set;} public DataItem PropertyValue {get;set;} public List<DataItem> ItemValues {get;set;} public int DataType {get;set;} public bool IsAcceptInput {get;set;} }
这里我们看到有个类叫 DataItem, 这是为了什么呢?我们看下范例:
public class DataItem
{
public string DisplayName { get; set; } //显示值 用来在界面上显示用的
public string ItemValue { get; set; } //原始值 //这个方法是为了能让界面正常显示从数据库读取的值,不用这个方法的话就算数据库中存有默认值,绑定之后它也不会正常显示在界面上
public override bool Equals(object obj)
{
if (!(obj is DataItem))
{
return false;
}
DataItem di = obj as DataItem;
return di != null && di.ItemValue == ItemValue;
} public override int GetHashCode() //配合Equals方法,两者一起使用
{
return ItemValue.GetHashCode();
}
}
对于多选型的数据,我们也应该准备好相应的枚举值,有了Description能方便的给之前的DisplayName提供值。
public enum ProjectType
{
[Description("类型一")]
T_1 = , [Description("类型二")]
T_2 = , [Description("类型三")]
T_3 = ,
} public enum MemberType
{
[Description("成员类型一")]
M_1 = , [Description("成员类型二")]
M_2 = , [Description("成员类型三")]
M_3 = ,
}
四、ViewModel的准备
准备好上述工作,我们就要开始使用MVVM了,首先要把ViewModel的数据填充上,这里我不详写代码,看清套路就能自己开车了。
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using DevExpress.Mvvm; namespace Example
{
public class ProjectSettingViewModel : ViewModelBase
{
public ObservableCollection<ExampleInfoData> ProjectInfo { get; set; } public New_ProjectSettingViewModel()
{
ProjectInfo = new ObservableCollection<ExampleInfoData>(FillProjectInfo());
} public List<ExampleInfoData> FillProjectInfo()
{
List<ExampleInfoData> projectSettingInfoList = new List<ExampleInfoData>();
var dB_projectSettingInfo = projectSettingDB.GetAll(); //get Data From DB
foreach (var item in dB_projectSettingInfo)
{
ExampleInfoData projectSettingInfo = new ExampleInfoData ();
projectSettingInfo.Id = item.Id;
projectSettingInfo.KeyWord = item.Keyword;
projectSettingInfo.PropertyName = item.Name;
projectSettingInfo.TabId = item.TabId;
projectSettingInfo.DataType = item.DataType;
projectSettingInfo.AcceptInput = item.AcceptInput;
if (item.ItemValues == null)
{
DataItem smText = new DataItem();
smText.DisplayName = smText.ItemValue = item.Value;
projectSettingInfo.ProjectSettingValue = smText;
projectSettingInfo.ItemValues = null;
}
else
{
DataItem smCombox = new DataItem();
smCombox.ItemValue = item.Value;
smCombox.DisplayName = JudgeType(item.Value); // 这个函数判断是哪种枚举类型的!!!并返回相应的Description
projectSettingInfo.ProjectSettingValue = smCombox; projectSettingInfo.ItemValues = new List<DataItem>();
foreach (var iv in item.ItemValues.Split(','))
{
DataItem sm = new DataItem();
sm.ItemValue = iv;
sm.DisplayName = JudgeType(iv);
projectSettingInfo.ItemValues.Add(sm);
}
}
projectSettingInfoList.Add(projectSettingInfo);
}
return projectSettingInfoList;
} public string JudgeType(string strValue)
{
if (!string.IsNullOrEmpty(strValue))
{
string strType = strValue.Split('_')[0];
if (string.Equals(strType, "T", StringComparison.CurrentCultureIgnoreCase))
{
return GetDescriptionFromEnumValue((ProjectType)Enum.Parse(typeof(ProjectType), strValue)); //获取Description的方法各位自己写
}
else if (string.Equals(strType, "M", StringComparison.CurrentCultureIgnoreCase))
{
return GetDescriptionFromEnumValue((MemberType)Enum.Parse(typeof(MemberType), strValue));
}
else
{
return null;
}
}
return null;
}
}
}
五、View的准备
<UserControl x:Class="Example"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="" d:DesignWidth=""> <UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="../../Controls/ProjectSettingDataGrid.xaml"/> !!!Here
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</UserControl.Resources> <Grid Margin="0,15,0,0">
<DataGrid x:Name="dgPJInfo"
CanUserSortColumns="False"
AutoGenerateColumns="False"
CanUserAddRows="False"
CanUserReorderColumns="False"
AlternatingRowBackground="#EBEBEB"
Background="White"
ItemsSource ="{Binding ProjectInfo}">
<DataGrid.Columns>
<DataGridTextColumn Width=".4*" IsReadOnly="True" Header="属性名称" FontSize="" Binding="{Binding PropertyName}"></DataGridTextColumn>
<DataGridTemplateColumn Width=".4*" Header="属性值" CellTemplateSelector="{StaticResource DataGridTemplateSelector}"></DataGridTemplateColumn> !!!Here
</DataGrid.Columns>
</DataGrid>
</Grid>
</UserControl>
上面这个View告诉我们这个DataGridTemplateColumn的CellTemplateSelector是
绑定到<ResourceDictionary Source="../../Controls/ProjectSettingDataGrid.xaml"/>里的DataGridTemplateSelector
那么ProjectSettingDataGrid.xaml 该怎么写呢?
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="clr-namespace:Example.Controls"
xmlns:view="clr-namespace:Example.UI.View"> <DataTemplate x:Key="TextBoxTemplate"> //TextBox的Template
<TextBox Text="{Binding PropertyValue,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged,ValidatesOnDataErrors=True}" FontSize=""/>
</DataTemplate> <DataTemplate x:Key="TextBlockTemplate"> //TextBlock的Template
<TextBlock Text="{Binding PropertyValue}" FontSize=""/>
</DataTemplate> <DataTemplate x:Key="ComboBoxTemplate"> //Combobox的Template
<ComboBox ItemsSource="{Binding ItemValues}" FontSize="" IsEditable="{Binding IsAcceptInput}"
SelectedItem="{Binding PropertyValue,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" DisplayMemberPath="DisplayName"/> !!!注意这里的DisplayMemberPath !!!
</DataTemplate> <controls:DataGridTemplateSelector x:Key="DataGridTemplateSelector"
TextBoxDataTemplate="{StaticResource TextBoxTemplate}"
TextBlockDataTemplate="{StaticResource TextBlockTemplate}"
ComboBoxDataTemplate="{StaticResource ComboBoxTemplate}"/>
</ResourceDictionary>
这下好了,定义好了各种Template,我剩下的事就是根据数据,判断采用哪种Template,
ProjectSettingDataGrid.xaml.cs可以这样写:
using System;
using System.Windows;
using System.Windows.Controls;
using Example.ProjectSetting; namespace Example.Controls
{ public partial class PropertyDataGrid : DataGrid
{
public PropertyDataGrid()
{ }
} public class DataGridTemplateSelector : DataTemplateSelector
{
public DataTemplate TextBoxDataTemplate { get; set; }
public DataTemplate TextBlockDataTemplate { get; set; }
public DataTemplate ComboBoxDataTemplate { get; set; } public override DataTemplate SelectTemplate(object item, DependencyObject container) //这里的object item传进来的就是ViewModel中ProjectInfo的一条条数据!!!
{
if (null == item)
{
return null;
}
if (item is ExampleInfoData)
{
ExampleInfoData projectInfo = item as ExampleInfo;
if (projectInfo.DataType == (int) ((DataEnum) Enum.Parse(typeof (DataEnum), "DATA_ENUM"))) !!!注意这里,在数据库定义的DataType此时就起到了判断Template的作用!!!
{
return ComboBoxDataTemplate;
}
else
{
return TextBoxDataTemplate;
}
} // else if (item is OtherInfoData)
// {
// //do something
// }
else
{
return null;
}
}
}
}
六、总结
以上内容就是所有的套路,
简单的说就是:
1. 数据库字段
2. 映射字段
3. 枚举类对应
4. ViewModel 数据填充
5. DataGridTemplateColumn的绑定
6. 定义各种Template并作出判断选择哪种Template
【MVVM DEV】DataColumn中的TextBox与ComboBox的并存的更多相关文章
- 用MVVM模式开发中遇到的零散问题总结(2)
原文:用MVVM模式开发中遇到的零散问题总结(2) 本节目录: 1.解决动画属性被劫持问题 2.设置页面焦点默认所在对象 3.XAML模拟键盘按键 4.DataGrid数据源绑定到复杂格式(dynam ...
- .NET程序员项目开发必知必会—Dev环境中的集成测试用例执行时上下文环境检查(实战)
Microsoft.NET 解决方案,项目开发必知必会. 从这篇文章开始我将分享一系列我认为在实际工作中很有必要的一些.NET项目开发的核心技术点,所以我称为必知必会.尽管这一系列是使用.NET/C# ...
- Dev gridView中设置自适应列宽和日期显示格式、金额的显示格式
在Dev GridView控件中,数据库中表数据日期都是长日期格式(yyyy-MM-dd HH:mm:ss),但显示在控件变成短日期格式(yyyy-MM-dd),金额显示要显示精确的数值, 比如80. ...
- 【原创】有关Silverlight中“DataGrid中单元格动态绑定ComboBox单击时数据项莫名被清除 ”的解决方案及思路。
今天上班遇到一个很古怪的问题,搞了半天愣是没找到原因.是这样的,在Datagrid中有绑定一个ComboBox列,其不包含在 model数据中,而是单独在LoadingRow事件中去 从数据库拿数据绑 ...
- Dev环境中的集成测试用例执行时上下文环境检查(实战)
Dev环境中的集成测试用例执行时上下文环境检查(实战) Microsoft.NET 解决方案,项目开发必知必会. 从这篇文章开始我将分享一系列我认为在实际工作中很有必要的一些.NET项目开发的核心技术 ...
- C#的winform中控制TextBox中只能输入数字
C#的winform中控制TextBox中只能输入数字 private void textBox3_KeyPress(object sender, System.Windows.Forms.KeyPr ...
- 用MVVM模式开发中遇到的零散问题总结(4)——自制摄像头拍摄大头贴控件
原文:用MVVM模式开发中遇到的零散问题总结(4)--自制摄像头拍摄大头贴控件 一直有个疑问,为什么silverlight对摄像头支持这么好,WPF却一个库都没有....于是我各种苦恼啊,各种Code ...
- 用MVVM模式开发中遇到的零散问题总结(5)——将动态加载的可视元素保存为图片的控件,Binding刷新的时机
原文:用MVVM模式开发中遇到的零散问题总结(5)--将动态加载的可视元素保存为图片的控件,Binding刷新的时机 在项目开发中经常会遇到这样一种情况,就是需要将用户填写的信息排版到一张表单中,供打 ...
- 用MVVM模式开发中遇到的零散问题总结(3)——自制正则表达式万能绑定转换器
原文:用MVVM模式开发中遇到的零散问题总结(3)--自制正则表达式万能绑定转换器 前言 最近接受了3个项目的洗礼,出差近3个月,各种北京.广州.昆明来回奔波,好久没写博客了,之前我觉得我遇到的问题都 ...
随机推荐
- SQL Server-聚焦使用视图若干限制/建议、视图查询性能问题,你懵逼了?(二十五)
前言 上一节我们简单讲述了表表达式的4种类型,这一系列我们来讲讲使用视图的限制,简短的内容,深入的理解,Always to review the basics. 避免在视图中使用ORDER BY 上一 ...
- XML技术之DOM4J解析器
由于DOM技术的解析,存在很多缺陷,比如内存溢出,解析速度慢等问题,所以就出现了DOM4J解析技术,DOM4J技术的出现大大改进了DOM解析技术的缺陷. 使用DOM4J技术解析XML文件的步骤? pu ...
- Xamarin+Prism开发详解三:Visual studio 2017 RC初体验
Visual studio 2017 RC出来一段时间了,最近有时间就想安装试试,随带分享一下安装使用体验. 1,卸载visual studio 2015 虽然可以同时安装visual studio ...
- dagger2系列之依赖方式dependencies、包含方式(从属方式)SubComponent
本篇是实战文章,从代码的角度分析这两种方式.本文参考自下列文章: http://www.jianshu.com/p/1d42d2e6f4a5 http://www.jianshu.com/p/94d4 ...
- 动手做第一个Chrome插件
Chrome插件是令人惊讶的简单,一旦你弄懂它的工作和实现原理.它是由一部分HTML,一部分Js,然后混合了一个叫做manifest.json的Json文件组合而成的整体.这意味着你可以使用你最擅长的 ...
- .NET平台和C#编程的总结
第一章 简单认识.NET框架 (1)首先我们得知道 .NET框架具有两个主要组件:公共语言进行时CLR(Common Language Runtime)和框架类库FCL(Framework ...
- ASP.NET MVC原理
仅此一文让你明白ASP.NET MVC原理 ASP.NET MVC由以下两个核心组成部分构成: 一个名为UrlRoutingModule的自定义HttpModule,用来解析Controller与 ...
- arcgis api for js入门开发系列五地图态势标绘(含源代码)
上一篇实现了demo的地图查询功能,本篇新增地图态势标绘模块,截图如下: 本篇核心的在于调用API的Draw工具:https://developers.arcgis.com/javascript/3/ ...
- 解决 Could not find com.android.tools.build:gradle 问题
今天拉同事最新的代码,编译时老是报如下错误: Error:Could not find com.android.tools.build:gradle:2.2.0.Searched in the fol ...
- 给缺少Python项目实战经验的人
我们在学习过程中最容易犯的一个错误就是:看的多动手的少,特别是对于一些项目的开发学习就更少了! 没有一个完整的项目开发过程,是不会对整个开发流程以及理论知识有牢固的认知的,对于怎样将所学的理论知识应用 ...
