nginx配置图片服务器
这几天研究了一下nginx配置图片服务器的相关内容,个人的一些收获与大家分享一下:
Nginx是目前非常流行的web服务器,它起源于俄罗斯。它具有处理速度快,并发量大,占用资源极低等优点,尤其对于静态资源的处理更佳,有测试证明是apache的30倍。现在已经广泛的应用于多家门户网站、中大型网站中,作为反向代理、图片缓存服务器等。
本例是结合张宴的blog(http://blog.s135.com/nginx_cache/),做的变动。
主站是IIS7.5(192.168.36.70),用的是.net 3.5+sql 2005,用于处理aspx,ashx等动态网页程序,而网站的图片服务器为nginx(centos 5.6,IP:192.168.33.243).
nginx图片服务器配置:
1.centos5.6上安装nginx.安装步骤如下:
wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.00.tar.gz
tar zxvf pcre-8.00.tar.gz
cd pcre-8.00/
./configure
make && make install
cd ../
wget http://labs.frickle.com/files/ngx_cache_purge-1.0.tar.gz
tar zxvf ngx_cache_purge-1.0.tar.gz
wget http://nginx.org/download/nginx-0.8.32.tar.gz
tar zxvf nginx-0.8.32.tar.gz
cd nginx-0.8.32/
./configure --user=www --group=www --add-module=../ngx_cache_purge-1.0--prefix=/usr/local/webserver/nginx --with-http_stub_status_module--with-http_ssl_module
make && make install
cd ../
注意:要建立www用户和www用户组
2. 配置nginx的配置文件
注意nginx的图片服务器访问地址为:192.168.33.243:8080,nginx缓存服务器为:192.168.33.243,故我们需要在Nginx上配置两个web服务器,让后一个缓存前一个,iis主站的程序直接调用缓存服务器的图片,绕过了真实的图片服务器。
配置文件如下:
user www www;
worker_processes 8;
error_log /usr/local/webserver/nginx/logs/nginx_error.log crit;
pid /usr/local/webserver/nginx/nginx.pid;
#Specifies the value for maximum file descriptors that can be opened by thisprocess.
worker_rlimit_nofile 65535;
events
{
use epoll;
worker_connections 65535;
}
http
{
include mime.types;
default_type application/octet-stream;
charset utf-8;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 300m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
client_body_buffer_size 512k;
proxy_connect_timeout 5;
proxy_read_timeout 60;
proxy_send_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plainapplication/x-javascript text/css application/xml;
gzip_vary on;
#注:proxy_temp_path和proxy_cache_path指定的路径必须在同一分区
proxy_temp_path /data0/proxy_temp_dir;
#设置Web缓存区名称为cache_one,内存缓存空间大小为200MB,1天没有被访问的内容自动清除,硬盘缓存空间大小为30GB。
proxy_cache_path /data0/proxy_cache_dir levels=1:2 keys_zone=cache_one:200minactive=1d max_size=30g;
#upstream backend_server {
# server 192.168.8.43:80 weight=1max_fails=2 fail_timeout=30s;
#server 192.168.8.44:80 weight=1max_fails=2 fail_timeout=30s;
#server 192.168.8.45:80 weight=1max_fails=2 fail_timeout=30s;
#}
server //此处为缓存服务器
{
listen 80;
server_name 192.168.33.243;
location /
{
proxy_cache cache_one;
#对不同的HTTP状态码设置不同的缓存时间
proxy_cache_valid 200 304 12h;
#以域名、URI、参数组合成Web缓存的Key值,Nginx根据Key值哈希,存储缓存内容到二级缓存目录内
proxy_cache_key$host$uri$is_args$args;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_pass http://192.168.33.243:8080; //此处跳转到真实的图片服务器
log_format cache '***$time_local '
'$upstream_cache_status '
'Cache-Control: $upstream_http_cache_control '
'Expires: $upstream_http_expires '
'"$request" ($status) '
'"$http_user_agent" '; //定义日志格式(此日志格式可以显示hit miss等,显示缓存是否被击中,老版本默认可以,但是新版本,发现需要加上这个)
access_log /var/log/nginx/cache.log cache; //使用这个日志格式
expires 1d;
}
#用于清除缓存,假设一个URL为http://192.168.8.42/test.txt,通过访问http://192.168.8.42/purge/test.txt就可以清除该URL的缓存。
location ~ /purge(/.*)
{
#设置只允许指定的IP或IP段才可以清除URL缓存。
allow 127.0.0.1;
allow 192.168.0.0/16;
deny all;
proxy_cache_purge cache_one $host$1$is_args$args;
}
#扩展名以.php、.jsp、.cgi结尾的动态应用程序不缓存。
location ~ .*\.(php|jsp|cgi)?$
{
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_pass http://backend_server;
}
access_log off;
}
server//真实的图片服务器
{
Listen 8080;
Server_name 192.168.33.243;
Location /
{
root /images/;
}
access_log /***/***combined; //访问日志,一般都off掉。
}
}
至此,图片服务器搭建成功可以访问了
////////////////////////////--------------------------------------------------------------------------
worker_processes 4;error_log /var/log/nginx/error.log crit; worker_connections 51200;keepalive_timeout 120;gzip on;gzip_min_length 1k; gzip_buffers 4 16k;#注意此处,不是416 gzip_http_version 1.0; gzip_comp_level 2; gzip_types text/plain application/x-javascript text/css text/html application/xml text/javascript; gzip_vary on; server { listen 80; server_name *.frady.cn *.frady.com.cn; set $htdocs /web/www/ROOT/;#此处定义了htdocs root $htdocs; location ~ ^/zanStatus/ { stub_status on; access_log off; } location / { index index.html; } location ~ .*.(gif|jpg|jpeg|png|bmp|swf|css|js|html)$ { expires 30d; }#此目录的图片不缓存location ^~ /picture/price/{expires -2;} location ~*.(jsp|do|action|php|asp|rar|zip|txt|html|htm|shtml)$ { deny all; } location ~^/(WEB-INF)/{ deny all; }} 完成status参数解释Active connections:145#nginx 正处理的活动连接数145个。server accepts handled requests 1749 1749 3198#nginx启动到现在共处理了 1749个连接 ,nginx启动到现在共成功创建 1749次握手 请求丢失数=(握手-连接),可以看出,我们没丢请求;总共处理了3198 次请求。Reading: 0 Writing: 3 Waiting: 142#Reading :nginx读取到客户端的Header信息数。#Writing : nginx返回给客户端的Header信息数。#Waiting : Nginx已经处理完正在等候下一次请求指令的驻留连接.开启keep-alive的情况下,这个值等于active–(reading+writing)。公司图片Windows服务机器准备迁移到Linux,约有公司 2.8KW 张零碎图片 1.8T 文件占有量。
Nginx 带动整个公司核新图片业务,I/0 老高,访问速度龟速,上头给俺的任务就是立马先搞定龟速问题。
花了一小天的时间搞好所有nginx 配置 速度快了几倍,配置如下:
worker_connections 65535;
use epoll;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main "$remote_addr - $remote_user [$time_local] "$request" "
"$status $body_bytes_sent "$http_referer" "
""$http_user_agent" "$http_x_forwarded_for"";
#access_log logs/access.log main;
access_log off;
charset utf-8;
keepalive_timeout 60;
sendfile off;
tcp_nopush off;
client_header_buffer_size 8k;
large_client_header_buffers 8 128k;
client_max_body_size 300m;
client_body_buffer_size 2048k;
gzip off;
server {
server_name _;
# rewrite (.*)$ /opt/nginx/html/404.html?;
return 404;
error_page 404 = /opt/nginx/html/404.html;
}
include nginx-upload.conf;
server
{
listen 80;
server_name file.xxx.com;
root /usr/local/wwwweb/file.xxx.com;
#access_log /opt/nginx/logs/file.xxx.com;
access_log off;
location ~ .*.(gif|jpg|jpeg|png)$ {
root /usr/local/wwwweb/file.xxxx.com;
#if ( !-f request_name ) {
if ( $status = 404 ) {
rewrite /(.*).jpg /$1.JPG;
rewrite /(.*).JPG /$1.jpg;
}
}
}
}
//--------------------------------------------------------
Nginx如何设置Js、css等文件的过期时间
首先打开配置文件/etc/nginx/nginx.conf,然后找到下面这句话:
location~ .*\.(gif|jpg|png|htm|html|css|js|flv|ico|swf)(.*) {
expires 30d;
}
设置expires这个参数即可,30d表示30天,注意后面有个分号“;”。
如果过期时间为小时,则用“h”,如“expires 1h;”表示文件缓存在1小时后过期。看看下面的范例:
#图片缓存30天
location ~.*\.(jpg|png|jpeg)$
{
expires 30d;
}
#js css缓存一小时
location ~.*\.(js|css)?$
{
expires 1h;
}
语法解释
nginx作为web服务器,有时需要让浏览器缓存(Browser Caching) 是为了加速浏览并节约网络资源,浏览器在用户磁盘上对最近请求过的文档进行存储。
nginx通过expires指令来设置浏览器的Header
语法: expires [time|epoch|max|off]
默认值: expires off
作用域: http, server, location
使用本指令可以控制HTTP应答中的“Expires”和“Cache-Control”的头标,(起到控制页面缓存的作用)。
可以在time值中使用正数或负数。“Expires”头标的值将通过当前系统时间加上您设定的 time 值来获得。
epoch 指定“Expires”的值为 1 January, 1970, 00:00:01 GMT。
max 指定“Expires”的值为 31 December 2037 23:59:59 GMT,“Cache-Control”的值为10年。
-1 指定“Expires”的值为服务器当前时间;-1s,表示永远过期,即不缓存文件。
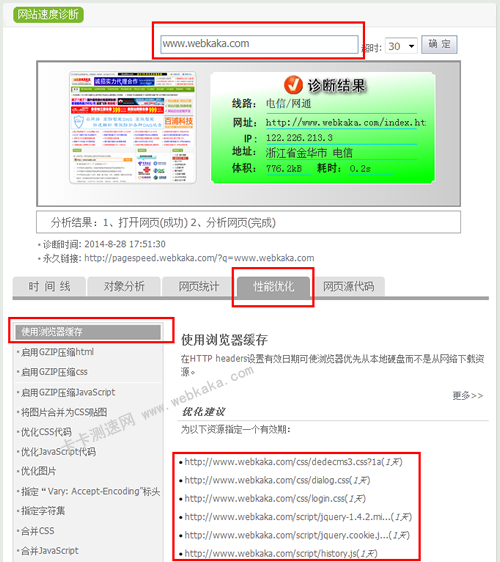
如何检测网页过期设置是否生效?
打开webkaka的网站速度诊断工具(http://pagespeed.webkaka.com/),输入你的网页地址,检测后,立即可以看到设置是否生效了。

检测网页缓存是否生效
上图看到,被检测网页的js、css文件过期时间为1天。
nginx配置图片服务器的更多相关文章
- Nginx作为HTTP服务器--Nginx配置图片服务器
首先安装nginx安装环境 nginx是C语言开发,建议在linux上运行,本教程使用Centos6.5作为安装环境. --> gcc 安装nginx需要先将官网下载的源码进行编译,编译依赖 ...
- nginx 配置图片服务器 (window版本)
配置nginx二级域名 ①找到配置文件 例如:%nginx_home%/conf/nginx.conf ②配置 #user nobody; worker_processes 1; #error_log ...
- 二、nginx搭建图片服务器
接上篇:Nginx安装手册 cd /usr/local/nginx/conf/ 配置图片服务器 方法一.在配置文件server{}中location /{} 修改配置: #默认请求 location ...
- Nginx 搭建图片服务器
Nginx 搭建图片服务器 本章内容通过Nginx 和 FTP 搭建图片服务器.在学习本章内容前,请确保您的Linux 系统已经安装了Nginx和Vsftpd. Nginx 安装:http://www ...
- nginx 搭建图片服务器(windows 下,linux 下原理应该一样)
作者的心声:很多知道的.用过的东西,不写下来,下次还要百度查询,浪费时间和精力,故本次写下学习笔记,方便下次查阅. 题外话:如有读者通过我这篇博客解决了工作上的难题,可以给个评论,让我一起分享你的喜悦 ...
- Nginx,Nginx 搭建图片服务器
Nginx Nginx 概述 反向代理 工作流程 优点 1:保护了真实的web服务器,保证了web服务器的资源安全 2:节约了有限的IP地址资源 3:减少WEB服务器压力,提高响应速度 4:其他优点 ...
- tomcat和nginx配置java服务器
tomcat和nginx配置java服务器 环境配置 服务器配置 写了这么久的SSM,做了一个简单的网站[没有加入数据库],然后就要开始部署javaWEB的云服务器了.本次搭建使用的Tomcat和n ...
- Nginx搭建图片服务器
Nginx搭建图片服务器 标签(空格分隔): linux,nginx Nginx常用命令 ./nginx 启动 ./nginx -s reload 重载配置文件 ./nginx -s stop|sta ...
- Nginx 配置 HTTPS 服务器
Nginx 配置 HTTPS 服务器 Chrome 浏览器地址栏标志着 HTTPS 的绿色小锁头从心理层面上可以给用户专业安全的心理暗示,本文简单总结一下如何在 Nginx 配置 HTTPS 服务器, ...
随机推荐
- Java 小片段
public static String listToString(List<String> stringList){ if (stringList==null) { return nul ...
- HDU-1584 蜘蛛牌(dfs)
可以多看看. 蜘蛛牌 Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tota ...
- Windows安装pomelo过程
安装总要出点状况的.操作系统是win7 64bit. 为了保证顺利,打开的是VS2012命令行提示.运行 npm install -g pomelo 经过一系列输出,最后安装提示完成了.但是输入 po ...
- Python常用模块的安装方法
http://blog.163.com/yang_jianli/blog/static/161990006201162152724339/
- Java相关书籍推荐
Java从入门到精通(第3版 附光盘) 作 者 明日科技 编 出 版 社 清华大学出版社 出版时间 2012-08-01 版 次 3 页 数 564 印刷时间 2012- ...
- C# 引用类型的"祸害"
前端时间刚刚弄完一个项目,终于有时间来总结与回顾了. 项目需求:给用户发送邮件,邮件分为系统邮件和个人邮件,需要按时间.未读降序排列. 一开始以为,这是一个很简单的需求,给邮件建了一个对象: clas ...
- Java基础题
问题: 1.请对比一下重载和重写的区别. 2.请对比一下接口和抽象类的异同. 3.写出一个单例模式,并说明其优点. 4.用过String.StringBuffer吗,说出他们的异同. 5.什么是值传递 ...
- Linux Oracle服务启动&停止脚本与开机自启动
在CentOS 6.3下安装完Oracle 10g R2,重开机之后,你会发现Oracle没有自行启动,这是正常的,因为在Linux下安装Oracle的确不会自行启动,必须要自行设定相关参数,首先先介 ...
- 最大连续子数组问题-homework-01
1)先写我的 github 的介绍: github 的域名:http://www.github.com/zhuifeng1022 登入 github 大概是下面的视图: 按照助教的方法:我已经建好了代 ...
- delphi debug release区别是什么?
1. 基础知识介绍: Debug编译:是为了便于程序调试,所以目标代码里附加有许多额外的东西.Release编译:是产品可作为正式拷贝发布了,已经不需要那些仅为调试而编译进去东西. (在 Releas ...
