实现Android半透明Menu效果的开发实例
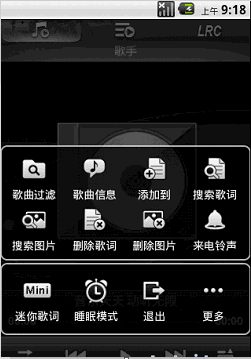
不知道大家是否用过天天动听,对于它界面上的半透明Menu效果,笔者感觉非常漂亮。下面是天天动听半透明Menu的截图,欣赏下吧:

感觉还不错吧?那么如何实现这种半透明Menu效果呢?本文就重点讨论并给出这种Menu的具体代码实现过程。
首先分析下实现这种半透明Menu所需做的工作,并进行合理分解:
1. 利用Shaper设置一个半透明圆角背景。
2. 定义Menu布局,主要就GridView,把图标都放在这个GridView。
3. Menu事件, 通过PopupWindow或者AlertDialog或者透明Activity显示到页面即可。
4. 按钮的监听事件,实例中没加。需要的话自己在Adapter里加。
比较简单,不多说了。
半透明圆角背景xml:
- <?xml version="1.0" encoding="UTF-8"?>
- <shape android:shape="rectangle">
- <solid android:color="#b4000000" />
- <stroke android:width="2.0dip" android:color="#b4ffffff" android:dashWidth="3.0dip" android:dashGap="0.0dip" />
- <padding android:left="7.0dip" android:top="7.0dip" android:right="7.0dip" android:bottom="7.0dip" />
- <corners android:radius="8.0dip" />
- </shape>
Menu布局:
- <?xml version="1.0" encoding="UTF-8"?>
- <LinearLayout
- android:orientation="vertical"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent">
- <GridView android:gravity="center"
- android:layout_gravity="center"
- android:id="@+id/menuGridChange"
- android:background="@drawable/menu_bg_frame"
- android:padding="5.0dip"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:horizontalSpacing="10.0dip"
- android:verticalSpacing="3.0dip"
- android:stretchMode="columnWidth"
- android:columnWidth="60.0dip"
- android:numColumns="auto_fit"/>
- </LinearLayout>
主要类:
- package com.yfz;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.app.AlertDialog.Builder;
- import android.content.Context;
- import android.graphics.drawable.BitmapDrawable;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.ContextMenu;
- import android.view.Gravity;
- import android.view.LayoutInflater;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.ContextMenu.ContextMenuInfo;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.PopupWindow;
- import android.widget.TextView;
- import android.widget.LinearLayout.LayoutParams;
- public class MenuTest extends Activity {
- private String TAG = this.getClass().getSimpleName();
- private int[] resArray = new int[] {
- R.drawable.icon_menu_addto, R.drawable.icon_menu_audioinfo,
- R.drawable.icon_menu_findlrc, R.drawable.icon_menu_scan
- };
- private String[] title = new String[]{
- "添加歌曲", "歌曲信息", "查找歌词", "搜索歌词"
- };
- private static boolean show_flag = false;
- private PopupWindow pw = null;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- Log.e(TAG, "------ onCreateOptionsMenu ------");
- //用AlertDialog弹出menu
- // View view = LayoutInflater.from(this).inflate(R.layout.menu, null);
- // GridView grid1 = (GridView)view.findViewById(R.id.menuGridChange);
- // grid1.setAdapter(new ImageAdapter(this));
- // Builder build = new AlertDialog.Builder(this);
- // build.setView(view);
- // build.show();
- LayoutInflater inflater = (LayoutInflater)this.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- View view = inflater.inflate(R.layout.menu, null);
- GridView grid1 = (GridView)view.findViewById(R.id.menuGridChange);
- grid1.setAdapter(new ImageAdapter(this));
- //用Popupwindow弹出menu
- pw = new PopupWindow(view,LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
- //NND, 第一个参数, 必须找个View
- pw.showAtLocation(findViewById(R.id.tv), Gravity.CENTER, 0, 300);
- return true;
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- return super.onOptionsItemSelected(item);
- }
- public class ImageAdapter extends BaseAdapter {
- private Context context;
- public ImageAdapter(Context context) {
- this.context = context;
- }
- @Override
- public int getCount() {
- return resArray.length;
- }
- @Override
- public Object getItem(int arg0) {
- return resArray[arg0];
- }
- @Override
- public long getItemId(int arg0) {
- return arg0;
- }
- @Override
- public View getView(int arg0, View arg1, ViewGroup arg2) {
- LinearLayout linear = new LinearLayout(context);
- LinearLayout.LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- linear.setOrientation(LinearLayout.VERTICAL);
- ImageView iv = new ImageView(context);
- iv.setImageBitmap(((BitmapDrawable)context.getResources().getDrawable(resArray[arg0])).getBitmap());
- LinearLayout.LayoutParams params2 = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- params2.gravity=Gravity.CENTER;
- linear.addView(iv, params2);
- TextView tv = new TextView(context);
- tv.setText(title[arg0]);
- LinearLayout.LayoutParams params3 = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- params3.gravity=Gravity.CENTER;
- linear.addView(tv, params3);
- return linear;
- }
- }
- }
到此,大家是不是觉得半透明Menu效果也是比较好实现的呢?可以根据自己的需要对此实例进行修改以求更美观好用。
实现Android半透明Menu效果的开发实例的更多相关文章
- Android音乐播放器的开发实例
本文将引导大家做一个音乐播放器,在做这个Android开发实例的过程中,能够帮助大家进一步熟悉和掌握学过的ListView和其他一些组件.为了有更好的学习效果,其中很多功能我们手动实现,例如音乐播放的 ...
- Android手机拨打电话的开发实例
一部手机最常用的功能就是打电话和发短信了,在Android开发中我们如何通过程序拨打电话呢?本文就给出一个用Android手机拨打电话的简单的实例. 下面是开发此实例的具体步骤: 一.新建一个Andr ...
- Android系统Google Maps开发实例浅析
Google Map(谷歌地图)是Google公司提供的电子地图服务.包括了三种视图:矢量地图.卫星图片.地形地图.对于Android系统来说,可以利用Google提供的地图服务来开发自己的一些应用. ...
- android widget 开发实例 : 桌面便签程序的实现具体解释和源代码 (上)
如有错漏请不吝拍砖指正,转载请注明出处,很感谢 桌面便签软件是android上经常使用软件的一种,比方比較早的Sticky Note,就曾很流行, Sticky Note的介绍能够參见 http:// ...
- Android开发实例之miniTwitter登录界面的实现
原文: http://www.jizhuomi.com/android/example/134.html 本文要演示的Android开发实例是如何完成一个Android中的miniTwitter登录界 ...
- Android中半透明Activity效果另法
Android中的Activity有没有类似于像Windows程序样的窗口式显示呢? 答案当然是有. 下图就是一个窗口式Activity的效果图: 下面就说说实现过程: 首先看看AndroidMani ...
- Android studio 下 JNI 开发实例
在AS中进行 NDK 开发之前,我们先来简单的介绍几个大家都容易搞懵的概念: 到底什么是JNI,什么是NDK? 何为“交叉编译”? 先看什么是 JNI?JNI 的全称就是 Java Native In ...
- Android 应用开发实例之情景模式
2013-07-01 Android 应用开发实例 1. 情景模式 使用TabHost来实现主界面的布局. 设置一组RadioButton来切换不同的情景模式. 对比普通情景模式,定时情景模式需要加上 ...
- 【Android开发日记】之基础篇(二)——Android的动画效果
什么是动画,动画的本质是通过连续不断地显示若干图像来产生“动”起来的效果.比如说一个移动的动画,就是在一定的时间段内,以恰当的速率(起码要12帧/秒以上,才会让人产生动起来的错觉)每隔若干 ...
随机推荐
- wpa_cli调试工具的使用
1: run wpa_supplicant first use the following command: wpa_supplicant -Dwext -iwlan0 -C/data/system/ ...
- 《C++ primer》--第7章
删除指针后,该指针就变成了悬垂指针.悬垂指针指向曾经存放对象的内存,但该对象已经不再存在了. 习题7.8 举一个例子说明什么时候应该将形参定义为引用类型.再举一个例子说明什么时候不应该将形参定义为引用 ...
- hdu1896 bjfu1268 水题
很简单的模拟,我是用的优先队列.不多说,上代码(这是bjfuoj的,hdu的要稍改一下): /* * Author : ben */ #include <cstdio> #include ...
- 《Python 学习手册4th》 第十七章 作用域
''' 时间: 9月5日 - 9月30日 要求: 1. 书本内容总结归纳,整理在博客园笔记上传 2. 完成所有课后习题 注:“#” 后加的是备注内容 (每天看42页内容,可以保证月底看完此书) “重点 ...
- Linux基本命令(5)管理使用者和设立权限的命令
管理使用者和设立权限的命令 命令 说明 命令 说明 chmod 用来改变权限 useradd 用来增加用户 su 用来修改用户 5.1 chmod命令 chmod命令用来改变许可权限.读取.写 ...
- Python常用模块的安装方法
http://blog.163.com/yang_jianli/blog/static/161990006201162152724339/
- 三道JS试题(遍历、创建对象、URL解析)
最近在网上看到了三道不错的JS试题,还是很基础(一直认为学好前端基本功很重要...),现在记录如下: 原帖地址:http://www.w3cfuns.com/forum.php?mod=viewthr ...
- [LeetCode] Add Digits (a New question added)
Given a non-negative integer num, repeatedly add all its digits until the result has only one digit. ...
- 直线相交 POJ 1269
// 直线相交 POJ 1269 // #include <bits/stdc++.h> #include <iostream> #include <cstdio> ...
- SQL游标遍历数据表
DECLARE @资产编号 VARCHAR(50) ,@gsid VARCHAR(50) DECLARE test_Cursor CURSOR LOCAL FOR SELECT 资产编号,gsid F ...
