基于jQuery右侧带缩略图导航的焦点图
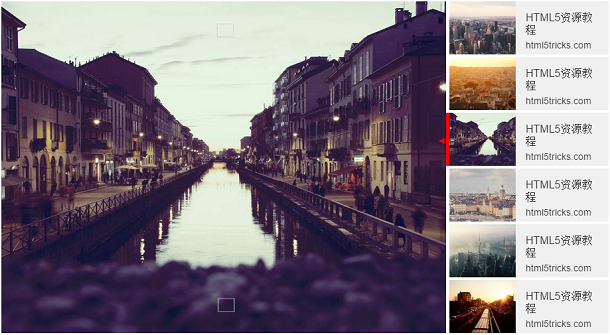
今天我们要来分享一款右侧带缩略图导航的jQuery焦点图插件,这款jQuery焦点图插件的特点是右侧有一列缩略图导航列表,并且可以定义任意数量的图片,你可以拖动列表来查看所有的图片,点击缩略图后,即可实现图片的上下切换动画。

实现的代码。
html代码:
<div id="example5" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img class="sp-image" src="css/images/blank.gif" data-src="data:images/image1_medium.jpg"
data-retina="images/image1_large.jpg" />
<div class="sp-caption">
HTML5资源教程</div>
</div>
<div class="sp-slide">
<img class="sp-image" src="css/images/blank.gif" data-src="data:images/image2_medium.jpg"
data-retina="images/image2_large.jpg" />
<div class="sp-caption">
HTML5资源教程</div>
</div>
<div class="sp-slide">
<img class="sp-image" src="css/images/blank.gif" data-src="data:images/image3_medium.jpg"
data-retina="images/image3_large.jpg" />
<div class="sp-caption">
HTML5资源教程</div>
</div>
<div class="sp-slide">
<img class="sp-image" src="css/images/blank.gif" data-src="data:images/image4_medium.jpg"
data-retina="images/image4_large.jpg" />
<div class="sp-caption">
HTML5资源教程</div>
</div>
<div class="sp-slide">
<img class="sp-image" src="css/images/blank.gif" data-src="data:images/image5_medium.jpg"
data-retina="images/image5_large.jpg" />
<div class="sp-caption">
HTML5资源教程</div>
</div>
<div class="sp-slide">
<img class="sp-image" src="css/images/blank.gif" data-src="data:images/image1_medium.jpg"
data-retina="images/image1_large.jpg" />
<div class="sp-caption">
HTML5资源教程</div>
</div>
<div class="sp-slide">
<img class="sp-image" src="css/images/blank.gif" data-src="data:images/image2_medium.jpg"
data-retina="images/image2_large.jpg" />
<div class="sp-caption">
HTML5资源教程</div>
</div>
<div class="sp-slide">
<img class="sp-image" src="css/images/blank.gif" data-src="data:images/image3_medium.jpg"
data-retina="images/image3_large.jpg" />
<div class="sp-caption">
HTML5资源教程</div>
</div>
<div class="sp-slide">
<img class="sp-image" src="css/images/blank.gif" data-src="data:images/image4_medium.jpg"
data-retina="images/image4_large.jpg" />
<div class="sp-caption">
HTML5资源教程</div>
</div>
<div class="sp-slide">
<img class="sp-image" src="css/images/blank.gif" data-src="data:images/image5_medium.jpg"
data-retina="images/image5_large.jpg" />
<div class="sp-caption">
HTML5资源教程</div>
</div>
</div>
<div class="sp-thumbnails">
<div class="sp-thumbnail">
<div class="sp-thumbnail-image-container">
<img class="sp-thumbnail-image" src="data:images/image1_thumbnail.jpg" />
</div>
<div class="sp-thumbnail-text">
<div class="sp-thumbnail-title">
HTML5资源教程</div>
<div class="sp-thumbnail-description">
html5tricks.com</div>
</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-image-container">
<img class="sp-thumbnail-image" src="data:images/image2_thumbnail.jpg" />
</div>
<div class="sp-thumbnail-text">
<div class="sp-thumbnail-title">
HTML5资源教程</div>
<div class="sp-thumbnail-description">
html5tricks.com</div>
</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-image-container">
<img class="sp-thumbnail-image" src="data:images/image3_thumbnail.jpg" />
</div>
<div class="sp-thumbnail-text">
<div class="sp-thumbnail-title">
HTML5资源教程</div>
<div class="sp-thumbnail-description">
html5tricks.com</div>
</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-image-container">
<img class="sp-thumbnail-image" src="data:images/image4_thumbnail.jpg" />
</div>
<div class="sp-thumbnail-text">
<div class="sp-thumbnail-title">
HTML5资源教程</div>
<div class="sp-thumbnail-description">
html5tricks.com</div>
</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-image-container">
<img class="sp-thumbnail-image" src="data:images/image5_thumbnail.jpg" />
</div>
<div class="sp-thumbnail-text">
<div class="sp-thumbnail-title">
HTML5资源教程</div>
<div class="sp-thumbnail-description">
html5tricks.com</div>
</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-image-container">
<img class="sp-thumbnail-image" src="data:images/image6_thumbnail.jpg" />
</div>
<div class="sp-thumbnail-text">
<div class="sp-thumbnail-title">
HTML5资源教程</div>
<div class="sp-thumbnail-description">
html5tricks.com</div>
</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-image-container">
<img class="sp-thumbnail-image" src="data:images/image7_thumbnail.jpg" />
</div>
<div class="sp-thumbnail-text">
<div class="sp-thumbnail-title">
HTML5资源教程</div>
<div class="sp-thumbnail-description">
html5tricks.com</div>
</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-image-container">
<img class="sp-thumbnail-image" src="data:images/image8_thumbnail.jpg" />
</div>
<div class="sp-thumbnail-text">
<div class="sp-thumbnail-title">
HTML5资源教程</div>
<div class="sp-thumbnail-description">
html5tricks.com</div>
</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-image-container">
<img class="sp-thumbnail-image" src="data:images/image9_thumbnail.jpg" />
</div>
<div class="sp-thumbnail-text">
<div class="sp-thumbnail-title">
HTML5资源教程</div>
<div class="sp-thumbnail-description">
html5tricks.com</div>
</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-image-container">
<img class="sp-thumbnail-image" src="data:images/image10_thumbnail.jpg" />
</div>
<div class="sp-thumbnail-text">
<div class="sp-thumbnail-title">
HTML5资源教程</div>
<div class="sp-thumbnail-description">
html5tricks.com</div>
</div>
</div>
</div>
</div>
js代码:
$(document).ready(function ($) {
$('#example5').sliderPro({
width: 670,
height: 500,
orientation: 'vertical',
loop: false,
arrows: true,
buttons: false,
thumbnailsPosition: 'right',
thumbnailPointer: true,
thumbnailWidth: 290,
breakpoints: {
800: {
thumbnailsPosition: 'bottom',
thumbnailWidth: 270,
thumbnailHeight: 100
},
500: {
thumbnailsPosition: 'bottom',
thumbnailWidth: 120,
thumbnailHeight: 50
}
}
});
});
via:http://www.w2bc.com/Article/19015
基于jQuery右侧带缩略图导航的焦点图的更多相关文章
- 基于jquery左侧带选项卡切换的焦点图
今天给大家分享一款基于jquery左侧带选项卡切换的焦点图.这款焦点图左侧有短标题,单击切换并显示长标题.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- 基于jQuery标题有打字效果的焦点图
给大家分享一款基于jQuery标题有打字效果的焦点图.之前为大家分享了好多jquery的焦点图.这款焦点图适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗 ...
- 一款基于jQuery底部带缩略图的焦点图
之前我们已经分享过不少实用的jQuery焦点图插件了,今天我们要介绍的这款jQuery焦点图插件是带有缩略图的,我们只需点击缩略图即可切换至相应的图片,图片切换的时候出现淡入淡出的动画效果. 在线预览 ...
- 一款基于jQuery的全屏广告图片焦点图
之前为大家分享了很多jQuery焦点图插件.今天我们要介绍的这款jQuery全屏广告图片焦点图插件也非常不错,图片切换时有淡出淡出的动画效果,并且也相当流畅.效果图如下: 在线预览 源码下载 实现 ...
- 基于jquery右侧悬浮加入购物车代码
分享一款基于jquery右侧悬浮加入购物车代码.这是一款基于jQuery实现的仿天猫右侧悬浮加入购物车菜单代码. 在线预览 源码下载 实现的代码: <!--左侧产品parabola.js控制 ...
- 基于jquery的侧边栏分享导航
今天给大家分享一款基于jquery的侧边栏分享导航.这款分享钮一直固定于左侧,鼠标经过的时候凸出显示,这款分享按钮适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲 ...
- 基于jQuery点击缩略图右侧滑出大图特效
基于jQuery点击缩略图右侧滑出大图特效是一款基于strip.pkgd插件实现的点击左侧缩略图右侧滑出大图切换代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
- 基于jquery仿天猫分类导航banner切换
分享一款基于jquery天猫分类导航banner切换.这是一款仿最新天猫商品分类导航控制banner图片切换代码.效果图如下: 在线预览 源码下载 部分代码: <div class=&quo ...
- 一款基于jQuery的带Tooltip表单验证的注册表单
今天给大家分享一款基于jQuery的注册表单,这款注册表单的特点是确认提交注册信息时,表单会自动验证所填写的信息,如果信息填写有误,即会在相应的字段内以Tooltip提示框的形式显示错误信息.这款jQ ...
随机推荐
- xdebug初步
;加载xdebug模块. 根据PHP版本来选择是zend_extension还是zend_extension_ts ts代表线程安全 被坑过1次zend_extension="\web\ ...
- WS之cxf与spring整合1
1.在web.xml中加入CXFServlet: <!-- 下面表示所有来自/cxfservice/*的请求,都交给 CXFServlet来处理 .--> <servlet> ...
- HDU5874:Friends and Enemies
题目链接: Friends and Enemies 分析: 是一道想法题,我们假设x个人互相敌对,然后有y个人与这x个人都是朋友,而这y个人互相敌对. 则有 x+y=m x*y<=n 举个例子: ...
- Ubuntu 下无法Tab键自动补全功能解决办法
在Ubuntu下 使用Tab键报错:cannot create temp file for here-document: no space left on device 解决: rm -rf /var ...
- iOS app的webview注入JS遇到的坑
webview使用JSContext 向网页js注入时时机要选为网页加载完成后即放在 -(void)webViewDidFinishLoad:(UIWebView *)webView 方法 : -(v ...
- 实体框架 (EF) 入门 => 二、在全新的数据库中使用 Code First
学习资料:http://msdn.microsoft.com/zh-cn/data/jj193542 视频建立的控制台应用程序,我在这里使用MVC. 一.非常有磁性的,非常优雅 很喜欢看这个人的视频, ...
- Symbol Table
[Symbol Table] In order for GDB to be useful to us, it needs to be able to refer to variable and fun ...
- [原创]Devexpress XtraReports 系列 9 创建邮件合并报表
昨天发表了Devexpress XtraReports系列第八篇[原创]Devexpress XtraReports 系列 8 创建Drill-Through报表,今天我们继续. 今天的主题是创建邮件 ...
- emWin(ucGui)的Edit控件退格处理方法 worldsing
在enWin(ucGui)中EDIT控件在数值模式(十进制/十六进制/二进制/浮点数)下编辑是,无法使用BackSpace键进行退格,主要涉及到的函数有: EDIT_SetBinMode() EDIT ...
- C#中的结构体与类的区别
经常听到有朋友在讨论C#中的结构与类有什么区别.正好这几日闲来无事,自己总结一下,希望大家指点. 1. 首先是语法定义上的区别啦,这个就不用多说了.定义类使用关键字class 定义结构使用关键字str ...
