Ext入门学习系列(五)表格控件(1)
上节学习了Ext面板控件,为后面的各个控件学习奠定基础,在此基础上本章将学习网络开发最期待的功能——表格控件。
我们都知道网络编程语言中,除了.net其他的基本没有提供网格控件,而最近的asp.net mvc也不倡议使用传统的服务器控件,绑定数据需要自己拼表格,所以兼容各种语言的表格控件就变得流行起来。
本章我们主要学习:
如何定义一个网格控件;
如何绑定网格控件;
一、Ext的表格控件是什么?
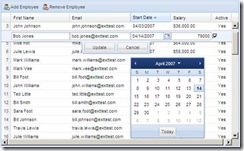
同样先来看看几个效果:

这个是最基本的表格,Ext中的表格最基本的功能就是按列排序,按列筛选,定制列等。当然还有一些特有的功能:

可以对每行数据进行收缩,也可以点击右上角小三角收缩整个表格控件。
还可以很方便的进行分页操作:

以及动态的修改提交等功能:

二、Ext如何构造网格?
表格控件其实也就是帮我们完成了数据的填充工作而已,具体的数据源、要显示的列,列的定制、数据源中的哪条数据显示在哪个列中等属性还是需要我们自己手动配置的,所以我们分下面几步来完成网格控件的数据绑定:
1、定义表格:
定义一个表格比较简单,只需要new几个列即可,带上列的名称和要绑定的数据,定义列代码如:
var cm = new Ext.grid.ColumnModel([
{ header: '编号', dataIndex: 'id' },
{ header: '性别', dataIndex: 'sex' },
{ header: '名称', dataIndex: 'name' },
{ header: '描述', dataIndex: 'desc' }
]);
用header指定列名,用dataIndex指定数据源,也就是字段名。这样一个基本的表格就定义好了。
2、创建数据源:
一般数据源都是以集合的形式存在,这里使用一个2维数组来实现:
var data = [
['1', '男', '张三丰', '是个作家'],
['2', '男', '石曼迪', '会武功'],
['3', '男', '姜子牙', '能捉鬼'],
['4', '女', '穆桂英', '好像是皇帝'],
['5', '男', '孙悟空', '高级程序员']
];
如果熟悉JS或者PHP的话,对这段代码就不陌生,定义一个数组,这个数组的每一个位置又存储了一个数组。用他来作为静态数据源。
3、解析数据源:
表格创建完毕,数据源也定义完毕,接下来就需要创建他们之间的关系,即配置分组数据集,使用的是创建一个 Ext.data.Store对象,通过它我们可以把任何格式的数据转化成grid可以使用的形式。其中需要告诉他的参数比较多,先看代码,后面解释:
var ds = new Ext.data.Store({
proxy: new Ext.data.MemoryProxy(data),
reader: new Ext.data.ArrayReader({}, [
{ name: 'id' }, { name: 'sex' }, { name: 'name' }, { name: 'desc' }
])
});
ds.load();
proxy:的含义是告诉表格从哪里取数据,可选的方式有HttpProxy、DataProxy、MemoryProxy或ScriptTagProxy。本例我们告诉他从内存中取数据,数据来自名字叫data的数组。
reader:reader告诉我们如何解析这个数据,他可选的方式有Ext.data.ArrayReader,Ext.data.JsonReader。本例使用的是Ext.data.ArrayReader,第一个参数是id (可选项) 下面的行数组内提供了该记录的id(不明白什么意思,试验是有没有都一样),后面参数含义就很明确了,就是刚才创建表格时定义的字段名,他的特点是读取数据比较简单,但是有个缺点就是不支持分页。
最后千万别忘了初始化数据操作调用Store对象的load方法。
4、装配表格
表格的列模型定义好了,原始数据和数据的转换都做好了,剩下的只需要装配在一起,我们的grid就出来了,先上代码,再研究:
var grid = new Ext.grid.GridPanel({
el: 'grid',
ds: ds,
cm: cm,
height:200,
width:500
});
grid.render();
其实就是实例化一个表格面板控件,用来装表格。第一个参数是指定在哪里显示,这玩意总得在页面的某个部分或位置显示出来,Ext提供了控制div的做法,由于div很灵活,现在网页布局多采用他,所以需要在哪里显示出来,只需要把相应的div的id指定给他即可。下面2个参数很明白,就是我要装载的数据源叫什么,我装载到哪里去等等的。最后也别忘了调用grid.render()方法,让grid开始渲染,就是画界面等等的,这样才能显示出来。
好了,到此为止一个简单的表格控件就完成了,我们来看看完整代码:
<script type="text/javascript">
function GridBasic() {
//1. 定义表格
var cm = new Ext.grid.ColumnModel([
{ header: '编号', dataIndex: 'id' },
{ header: '性别', dataIndex: 'sex' },
{ header: '名称', dataIndex: 'name' },
{ header: '描述', dataIndex: 'desc' }
]);
//2. 创建数据源
var data = [
['1', '男', '张三丰', '是个作家'],
['2', '男', '石曼迪', '会武功'],
['3', '男', '姜子牙', '能捉鬼'],
['4', '女', '穆桂英', '好像是皇帝'],
['5', '男', '孙悟空', '高级程序员']
];
//3. 解析数据源
var ds = new Ext.data.Store({
proxy: new Ext.data.MemoryProxy(data),
reader: new Ext.data.ArrayReader({}, [
{ name: 'id' }, { name: 'sex' }, { name: 'name' }, { name: 'desc' }
])
});
ds.load();
//4. 装配表格
var grid = new Ext.grid.GridPanel({
el: 'grid',
ds: ds,
cm: cm,
height:200,
width:500
});
grid.render();
}
Ext.onReady(GridBasic); //开始执行
</script>
现在我们自己亲手做的Ext表格控件已经完美的展示在我们眼前,但是仔细一看之后发现,刚才鼓吹的排序功能并不能点,怎么办?
很简单:在定义表格的时候后面带上一个属性sortable:true即可,即:
{ header: '编号', dataIndex: 'id', sortable: true },
哪列需要就给那列加上即可。最后,看看我们今天的成果:

三、总结
本次课程我们学习了自己定义一个Ext数据表格空间,然后使用自己定义的数据源进行填充,并加上了排序功能,当然还有很多的功能没有实现,比如分页,和后台交互,分组等,我们后面继续吧,腰疼的不行了。OK,今天就到此结束。
Ext入门学习系列(五)表格控件(1)的更多相关文章
- Ext入门学习系列(五)表格控件(3)
上节学习了Ext中如何绑定服务器端传递的数据.分别用asp.net和asp.net MVC.PHP.XML为例.本节主要介绍绑定之后的分页功能. 一.Ext的表格控件如何绑定? 分页是Ext自带的一个 ...
- Ext入门学习系列(五)表格控件(2)
上节学习了Ext中表格控件,从创建,到定义数据源.绑定显示,大体明白了一个基本的表格控件是怎么实现的.而我们用表格控件多用于从各种数据源接收数据并显示出来,并不是写死的.本章我们就不同数据源的不同实现 ...
- ExtJS4.2学习(九)属性表格控件PropertyGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-15/178.html ------------- ...
- ExtJS4.2学习(10)分组表格控件--GroupingGrid(转)
鸣谢网址:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-11-17/179.html ------------- ...
- Android入门之GridView(表格控件)
GridView是一个表格控件,可以在每个单元格中显示自定义的View或者字符串.在这里我们要实现一个图标下方有文字的效果. 1.首先我们应自定义布局文件image_text.xml.代码如下: &l ...
- Ext入门学习系列(四)面板控件
第四章 使用面板 上节学习了Ext复杂对话框,更进一步了解了Ext的运行机制.本章重点来了解Ext所有控件的基础——面板控件. 一.Ext的面板是什么? 同样先来看看几个效果: 基本面板,点击右上角小 ...
- leaflet-webpack 入门开发系列四图层控件样式优化篇(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- Ext入门学习系列(三)复杂自定义窗体
通过前2节的学习,基本掌握了Ext的语法和运行原理,可以作出一些简单的应用.本节我们一起来完成复杂点的对话框操作,因为在实际项目中经常要用到确认对话框等多种操作,然后根据客户的选择作出不同的响应. 一 ...
- Ext入门学习系列(二)弹出窗体
第二章 弹出窗体 上节学习了Ext的环境搭建和最基本的一个操作——弹出对话框,作为一个引子,本节讲述如何弹出一个新窗体,从实例讲解Ext的基本运行原理. 一.Ext的窗体长什么样? 先来看看几个效果, ...
随机推荐
- chown
chown 命令 用途:更改与文件关联的所有者或组 chown [ -f ] [ -h ] [ -R ] Owner [ :Group ] { File ... | Directory ... } c ...
- 【BZOJ 1927】 [Sdoi2010]星际竞速
Description 10 年一度的银河系赛车大赛又要开始了.作为全银河最盛大的活动之一, 夺得这个项目的冠军无疑是很多人的梦想,来自杰森座 α星的悠悠也是其中之一. 赛车大赛的赛场由 N 颗行星和 ...
- 闭包(Closures)
浅析 JavaScript 中的闭包(Closures) 一.前言 对于 JavaScript 来说,闭包是一个非常强大的特征.但对于刚开始接触的初学者来说它又似乎是特别高深的.今天我们一起来揭开闭包 ...
- 选择排序O(n^2)与快速排序O(nlogn)的优越性代码体现
随机函数生成一个超大数组: [code]: #include <iostream> #include <stdio.h> #include<time.h> #inc ...
- linux上很方便的上传下载文件工具rz和sz
linux上很方便的上传下载文件工具rz和sz(本文适合linux入门的朋友) ##########################################################&l ...
- 你不需要jQuery(五)
什么不用jQuery?因为它让你的网站体积变得臃肿.你的网站并不真的需要jQuery,不需要它带来的额外体积.带宽和加载时间. 用原生JavaScript简单实现jQuery提供的功能和方法 查找.选 ...
- EasyUI datagrid 改变url属性 实现动态加载数据
$(function () { //说明:btnsearch按钮,selCat下拉列表,ttdatagrid table $("#btnsearch").click(functio ...
- (转)基于即时通信和LBS技术的位置感知服务(一):提出问题及解决方案
一.前言.提出问题 公司最近举行2011年度创新设计大赛,快年底了正打算写写2010年以来Android开发的心得与经验,正好同事出了个点子:假如A和B两个人分别在不同的地点,能不能实现这样的功能,让 ...
- "Principles of Reactive Programming" 之<Actors are Distributed> (2)
Actor Path 我们知道actor是有层级的(hierarchical),第.每个actor在它的父actor的名字空间下都有一个名字.这样就构成了一个树状的结构,就像是文件系统.每个actor ...
- Monad学习
这是观看Cousera上的课程<Principles of Reactive Programming>中week1里的Monad一节所做的笔记. What is a Monad? What ...
