20150225--ASP.NET基础(2)
一、引用外部样式表或JS,在<head>…</head>标签之间添加:
<link href="yangshi.css" type="text/css" rel="stylesheet" />
<script src="jquery-2.1.1.js"></script>
注意文件路径, ../ 表示从本级目录向上一级, 文件名/ 表示向下一级
二、如何在ASP.NET的网页中实现用户登录:
1.使用ASP.net的控件:
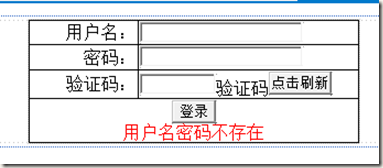
按照下图绘制(注意图中的按钮使用的是ASP.NET的控件):


按钮的点击事件代码,需要写在.cs文件中,
protected void btnSubmit_Click(object sender, EventArgs e)
{
string user = txtUser.Text.Trim();//获取输入的用户名
if (user == "")
{
Response.Write("<font size=36 color=#e3e3e3>不能为空</font>");
}
string pwd = txtPwd.Text.Trim();//获取输入的密码
if (txtYzm.Text.Trim() == yzm.Text)
{
UserTableData udata = new UserTableDA().Select(user, pwd);//比对,这个方法并非Code Smith自动创建,
if (udata != null)
{
Response.Redirect("http://baidu.com");//比对正确,打开百度网页
}
else
{
Label1.Visible = true;
}
}
else
{
Response.Write("<font size=36 color=#ccaa55>验证码错误</font>");
}
}
Response.Write() 在HTML的源中写入()中的内容,遵循HTML的语言格式。
此段代码中使用的是Code Smith自动生成增删改查,与面向对象中的自己创建的增删改查是一样的。
Select(user,pwd)的内容:(根据Code Smith生成的代码改写)
public UserTableData Select(string user,string pwd)
{
UserTableData data = null;
_Cmd.CommandText = "select * from UserTable where uname = @uname and upwd=@upwd";
_Cmd.Parameters.Clear();
_Cmd.Parameters.AddWithValue("@uname", user);
_Cmd.Parameters.AddWithValue("@upwd", pwd);
try
{
_Conn.Open();
SqlDataReader dr = _Cmd.ExecuteReader();
while (dr.Read())
{
data = new UserTableData();
data.Ucode = (Int32)dr["ucode"];
data.Uname = (String)dr["uname"];
data.Upwd = (String)dr["upwd"];
data.Uvip = (String)dr["uvip"];
data.Uremark = (String)dr["uremark"];
}
dr.Close();
dr.Dispose();
}
catch (Exception ex)
{
throw ex;
}
finally
{
_Conn.Close();
_Cmd.Dispose();
_Conn.Dispose();
}
return data;
}
使用HTML的控件,

注意其单击事件,有两种单击事件,一种是onclick,一种是onserverclick(在服务器上单击)
onclick事件是写在本页面中HTML的方法function():
<script>
function yanzheng()
{
var x = document.getElementById("txtUser");
if (x.value.length == 0)
{
alert("用户名不能为空");
}
}
</script>
alert() 弹出对话框。
onserverclick事件写在此网页的.cs文件中
protected void btnSubmit_ServerClick(object sender, EventArgs e)
{
string user = txtUser.Value;
string pwd = txtUser2.Value;
UserTableData udata = new UserTableDA().Select(user, pwd);
if (udata != null)
{
Response.Redirect("http://baidu.com");
}
else
{
Label1.Text = "用户不存在";
}
}
添加图片类型的验证码:
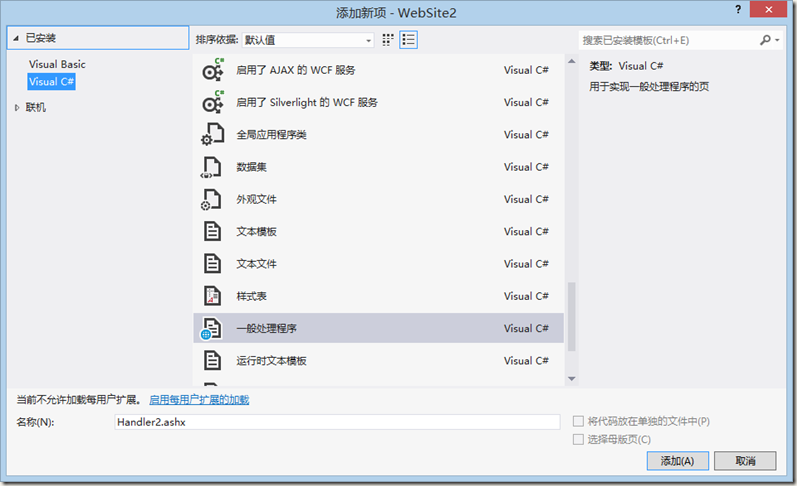
在网站项目中新加一个类:一般处理程序(.ashx文件),

然后写入以下代码(替代原有的代码):
<%@ WebHandler Language="C#" Class="Handler" %> using System;
using System.Web;
using System.Web.SessionState;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
public class Handler : IHttpHandler,IRequiresSessionState{ public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "image/jpeg";
Bitmap img = new Bitmap(50, 20);//位图
Graphics g = Graphics.FromImage(img); string s = "0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ";
string str = "";
Random rand = new Random();//初始化随机数
for (int i = 0; i < 4; i++)
{
int start = rand.Next(62); //生成一个随机的起始位置
str += s.Substring(start, 1).ToString();
}
context.Session["code"] = str; Font font = new Font("宋体", 12, FontStyle.Bold);
SolidBrush brush = new SolidBrush(Color.White);
g.FillRectangle(brush, 0, 0, 50, 20);
brush.Color = Color.Red;
g.DrawString(str, font, brush, 0, 0);
img.Save(context.Response.OutputStream, ImageFormat.Jpeg);
} public bool IsReusable {
get {
return false;
}
} }
在网页中添加一个Image的控件:

ImageUrl就是刚刚创建的一般处理程序的文件名。
注意,点击验证码只刷新验证码,用到了一个异步操作,在AJAX扩展中的两个控件:
ScriptManager与UpdatePanel

注意,ScriptManager控件必须在UpdatePanel之前,一般将其放在网页的最开始:

HTML源:
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager> <asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
验证码:<asp:TextBox ID="txtCode" runat="server" Width="74px"></asp:TextBox>
<asp:Image ID="Image1" ToolTip="看不清点击换一张" runat="server" ImageUrl="Code.ashx" />
<br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="登录" />
<asp:Label ID="Label1" runat="server" ForeColor="Red"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
UpdatePanel标签把需要单独提交的内容包裹起来即可。


20150225--ASP.NET基础(2)的更多相关文章
- (转)asp.net基础-HttpModule
HttpModule是向实现类提供模块初始化和处置事件.当一个HTTP请求到达HttpModule时,整个ASP.NET Framework系统还并没有对这个HTTP请求做任何处理,也就是说此时对于H ...
- ASP.NET基础之HttpHandler学习
ASP.NET基础之HttpHandler学习 经过前两篇[ASP.NET基础之HttpModule学习]和[ASP.NET基础之HttpContext学习]文章的学习我们对ASP.NET的基础内容有 ...
- ASP.NET基础之HttpModule学习
最近学习WCF知识时看到有关IIS版本的知识,发现对HttpContext,HttpModule,HttpHandler的内容都不是很了解,这三个也是ASP.NET相对基础的内容,晚上特地花点时间针对 ...
- ASP.NET基础知识汇总之WebConfig自定义节点详细介绍
之前介绍过Webconfig的具体知识ASP.NET基础知识汇总之WebConfig各节点介绍.今天准备封装一个ConfigHelper类,涉及到了自定义节点的东东,平时虽然一直用,但也没有系统的总结 ...
- [随记][asp.net基础]Page_Load和OnLoad
标题:[随记][asp.net基础]Page_Load和OnLoad 一.前言 东西好久不用.不想,就会忘,所以没办法,只好记下来. 二.正文 aspx页面加载的时候会自动执行Page_Load,也会 ...
- (转)ASP.NET基础之HttpHandler学习
原文地址:http://www.cnblogs.com/wujy/archive/2013/08/18/3266009.html 经过前两篇[ASP.NET基础之HttpModule学习]和[ASP. ...
- 【ASP.NET 基础】表单和控件
1.HTML表单的提交方式 对于一个普通HTML表单来说,它有两个重要的属性:action 和 method.action属性指明当前表单提交之后由哪个程序来处理,这个处理程序可以是任何动态网页或者 ...
- 【ASP.NET 基础】ASP.NET内置对象
准确地说,asp.net 并没有内置对象这一说,jsp 里确实把 request.response 这些当作 jsp 的内置对象,这里只不过是借用了一下 jsp 的说法而已.在 Web 中处于中心的是 ...
- ASP.NET基础笔记
MSDN: ...
- asp.net基础
这篇主要讲述以下基础知识: Request对象 Response对象 Server对象 Cookie对象 Application对象 ViewState对象 <%%>与<%=%> ...
随机推荐
- JavaScript Design Patterns: Mediator
The Mediator Design Pattern The Mediator is a behavioral design pattern in which objects, instead of ...
- 利用shell脚本统计文件中出现次数最多的IP
比如有如下文件test.txt 1 134.102.173.43 2 134.102.173.43 3 134.102.171.42 4 134.102.170.9 要统计出现次数最多的IP可 ...
- 剑指 offer set 1 二维数组中查找
总结 1. 二维数组搜索题遇到两个了, 一个是 Leetcode 上 search in 2D matrix. 那道题比较简单, 因为下一行的所有元素大于上一行的. 这道题对二维矩阵的要求比较松, 起 ...
- 如何快速掌握CSS(各种CSS工具)
CSS中的大量属性难以记忆,通过组合多种CSS工具,可以快速学习常见样式,并提高设计效率.这里给大家推荐一些比较好的在线工具,通过所见即所得图形化界面设计样式,直接得到对应的CSS代码.相比臃肿的集成 ...
- 基于jQuery的图片相册滑出放大插件
今天给大家带来一款基于jQuery的图片相册滑出放大插件.点击相册图片,展示该图片.该插件适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗..效 ...
- 为rm命令增加回收站功能
rm是个强大的命令,特别是rm -rf有时候强大到让你欲哭无泪,当你想清除当前目录下的所有文件和目录时,很简单 $sudo rm -rf ./* 这没什么,但是,但是如果不小心打成这样 $sudo r ...
- 乐观锁(optimistic locking)与悲观锁(pessimistic locking)
首先,乐观锁(optimistic locking)与悲观锁(pessimistic locking)基本是针对数据处理来说,也就是跟数据库有关的术语,目的是为了解决并发处理时所遇到的相关性能问题,以 ...
- Dividing 多重背包 倍增DP
Dividing 给出n个物品的价值和数量,问是否能够平分.
- Java对象初始化顺序
最近我发现了一个有趣的问题,这个问题的答案乍一看下骗过了我的眼睛.看一下这三个类: package com.ds.test; public class Upper { String upperSt ...
- PetaPOCO 一对多 多对一 多对多
PetaPoco支持将结果集中的一行映射到到两个以及更多POCO,但是如何处理一对多和多对多关系? 1.PetaPoco 支持将结果映射为多个POCO类型,提供了另一种方法来处理SQL的Join查询. ...
